数据可视化之3D中国
本文链接:https://blog.csdn.net/zhai_865327/article/details/82983489
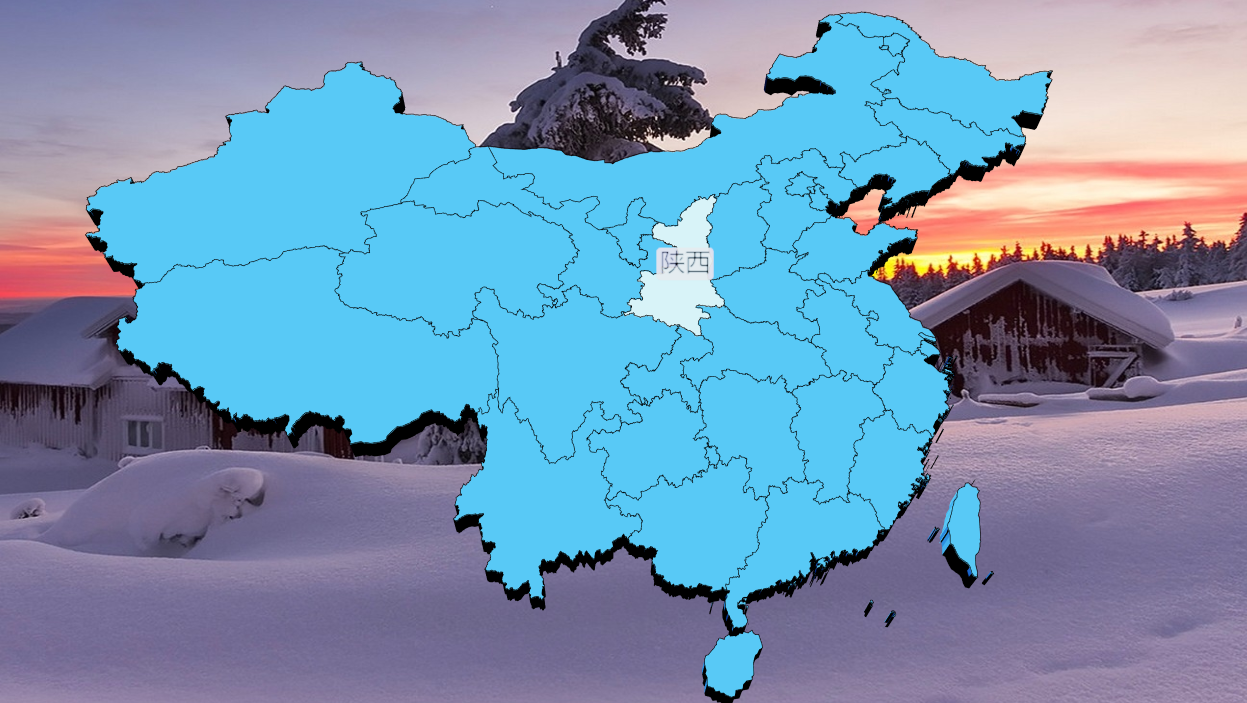
其实一般情况下2D平面地图就够用了,但是为了更加美观及突出效果,就需要3D来展示
效果图:

数据可视化之3D中国的更多相关文章
- 帆软 联合 创始人 数据可视化 中国 发展 FineReport FineBI
丧心病狂!帆软公司的成立竟源于一个被初恋抛弃的程序员 - 大数据-炼数成金-Dataguru专业数据分析社区http://dataguru.cn/article-7500-1.html 帆软联合创始人 ...
- Python:数据可视化pyecharts的使用
什么是pyecharts? pyecharts 是一个用于生成 Echarts 图表的类库. echarts 是百度开源的一个数据可视化 JS 库,主要用于数据可视化.pyecharts 是一个用于生 ...
- PoPo数据可视化周刊第2期
羡辙在bilibili开课啦 就在这个月,不知道是不是受了 @Jannchie见齐 的影响,羡辙竟然在bilibili开授Echarts课程,目前已开课两节. [滚城一团]的 ECharts 训练营 ...
- python数据可视化:pyecharts
发现了一个做数据可视化非常好的库:pyecharts.非常便捷好用,大力推荐!! 官方介绍:pyecharts 是一个用于生成 Echarts 图表的类库.Echarts 是百度开源的一个数据可视化 ...
- 推荐一款Python数据可视化神器
1. 前言 在日常工作中,为了更直观的发现数据中隐藏的规律,察觉到变量之间的互动关系,人们常常借助可视化帮助我们更好的给他人解释现象,做到一图胜千文的说明效果. 在Python中,常见的数据可视化库有 ...
- 前端数据可视化echarts.js使用指南
一.开篇 首先这里要感谢一下我的公司,因为公司需求上面的新颖(奇葩)的需求,让我有幸可以学习到一些好玩有趣的前端技术,前端技术中好玩而且比较实用的我想应该要数前端的数据可视化这一方面,目前市面上的数据 ...
- [原创.数据可视化系列之五]韩国"萨德"系统防御图
自从7月8日美国和韩国共同宣布将在韩国部署萨德反导系统后,韩国国内对此事的巨大争议以及本地区一些国家的强烈不满情绪在持续发酵.“萨德”(THAAD)全称“末段高空区域防御系统”,是美国导弹防御局和美国 ...
- [译]学习IPython进行交互式计算和数据可视化(五)
第四章:交互式绘图接口 本章我们将展示Python的绘图功能以及如何在IPython中交互式地使用它们. NumPy为处理大量的多维数组结构的数据提供了高效的方法.但是看行行列列的数字总不如直接看曲线 ...
- HTML5大数据可视化效果(二)可交互地铁线路图
前言 最近特别忙,承蒙大伙关照,3D机房的项目一个接着一个,领了一帮小弟,搞搞传帮带,乌飞兔走,转眼已经菊黄蟹肥……有个小弟很不错,勤奋好学,很快就把API都摸透了,自己折腾着做了个HTML5的魔都的 ...
随机推荐
- G-P-M 模型
G-P-M 模型概述 每一个OS线程都有一个固定大小的内存块(一般会是2MB)来做栈,这个栈会用来存储当前正在被调用或挂起(指在调用其它函数时)的函数的内部变量.这个固定大小的栈同时很大又很小.因为2 ...
- 决策树ID3原理及R语言python代码实现(西瓜书)
决策树ID3原理及R语言python代码实现(西瓜书) 摘要: 决策树是机器学习中一种非常常见的分类与回归方法,可以认为是if-else结构的规则.分类决策树是由节点和有向边组成的树形结构,节点表示特 ...
- MYSQL--存储引擎、数据类型、约束条件、
存储引擎: 不同的数据应该有不同的处理机制 mysql存储引擎 Innodb:默认的存储引擎 查询速度相比于myisam慢 但是更安全 myisam:mysql老版本用的存储引擎 memory:内 ...
- 五分钟学会悲观乐观锁-java vs mysql vs redis三种实现
1 悲观锁乐观锁简介 乐观锁( Optimistic Locking ) 相对悲观锁而言,乐观锁假设认为数据一般情况下不会造成冲突,所以在数据进行提交更新的时候,才会正式对数据的冲突与否进行检测,如果 ...
- SpringBoot整合Dubbo配合ZooKeeper注册中心
安装ZooKeeper 我这里使用zookeeper作为服务注册中心,版本3.4.9,下载地址: http://mirrors.hust.edu.cn/apache/zookeeper/zookeep ...
- 十款强大的IDEA插件-Java开发者的利器
xl_echo编辑整理,欢迎转载,转载请声明文章来源.欢迎添加echo微信(微信号:t2421499075)交流学习. 百战不败,依不自称常胜,百败不颓,依能奋力前行.--这才是真正的堪称强大!! 插 ...
- random库的使用
一.random库介绍 random库是使用随机数的Python标准库 伪随机数:采用梅森旋转算法生成的(伪)随机序列中元素 random库主要用于生成随机数 使用random库:import ran ...
- fiddler抓HTTPS及APP请求的配置教程
一.fiddler安装 Fiddler官网下载Fiddler进行安装:https://www.telerik.com/fiddler 二.fiddler设置抓取HTTPS的请求 fiddler默认设置 ...
- 利用递归,反射,注解等,手写Spring Ioc和Di 底层(分分钟喷倒面试官)了解一下
再我们现在项目中Spring框架是目前各大公司必不可少的技术,而大家都知道去怎么使用Spring ,但是有很多人都不知道SpringIoc底层是如何工作的,而一个开发人员知道他的源码,底层工作原理,对 ...
- test-HTML
吃葡萄不吐葡萄皮- Hello, This is my first html! baidu yiciyuan 防止嗅探 faststone capture picture movie ...
