Chrome 谷歌浏览器安装使用 Postman 和 Sense 插件
一、前言
Google Chrome 的特点是简洁、快速等。Chrome 支持多标签浏览,每个标签页面都在独立的"沙箱"内运行,在提高安全性的同时,一个标签页面的崩溃也不会导致其他标签页面被关闭。此外,Chrome 基于更强大的 JavaScript V8 引擎,这是当前 Web 浏览器所无法实现的。其开发者工具的功能也非常强大,非常适合于前端开发人员,并且支持的插件功能也非常实用。
二、安装插件
2.1 插件设置
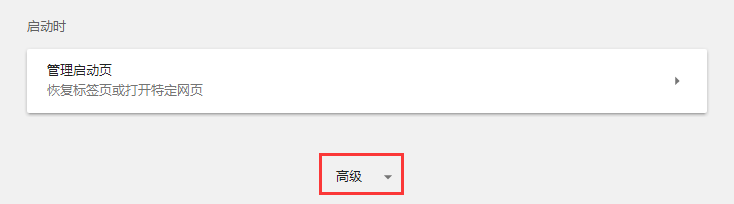
直接在谷歌浏览器的地址栏输入:chrome://settings,可以直接到浏览器的设置页面。找设置里面底部的高级,如下:

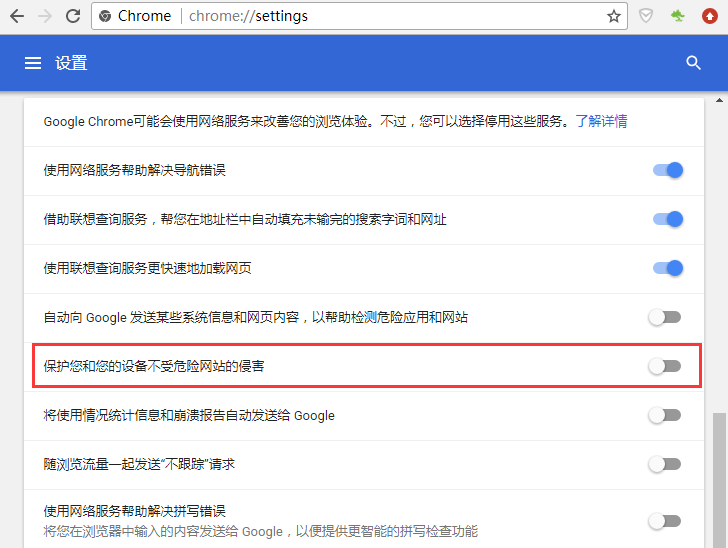
关闭如下选项:

关闭这一项的目的是为了解决:Google已将 xxx 标记为恶意程序并阻止安装
2.2 安装插件
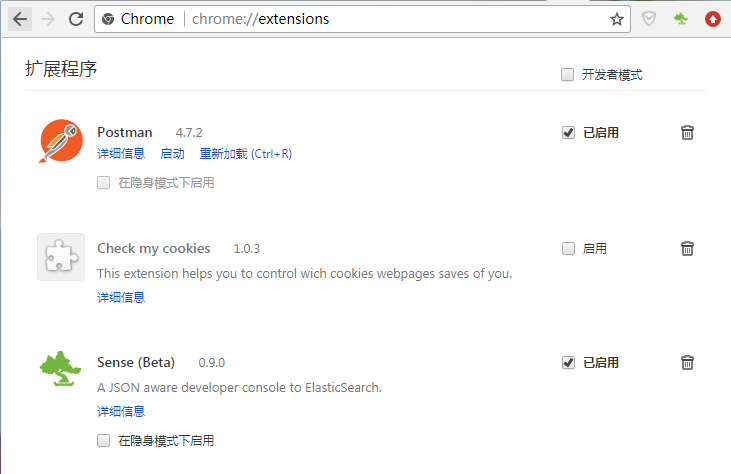
由于谷歌应用商店被墙,不能在线安装,所以分别从网上下载 Postman 和 Sense 插件文件,一般是以 .crx 结尾的文件。然后在浏览器中访问:chrome://extensions,进入插件扩展页面如下:

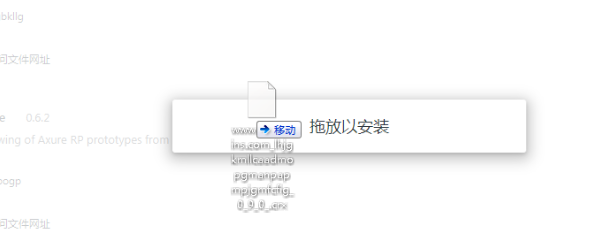
拖动插件文件放入这个页面,Chrome 即可识别并自动安装配置,如下:

点击 "添加扩展程序" 按钮,如下:

然后就轻松地把这个插件安装上去啦,安装成功之后在浏览器的工具栏会显示如下图标:
为什么不直接去商店搜索直接下载呢,跟苹果手机的商店一个道理,Chrome 觉得这个插件是黑的,不让上架,但是作为用户,大家又真的有使用的需要。所以,我们只能从其他渠道去下载和安装这个插件。
三、使用插件
进入插件安装界面:chrome://extensions 启动插件,或者通过工具栏的快捷图标访问。
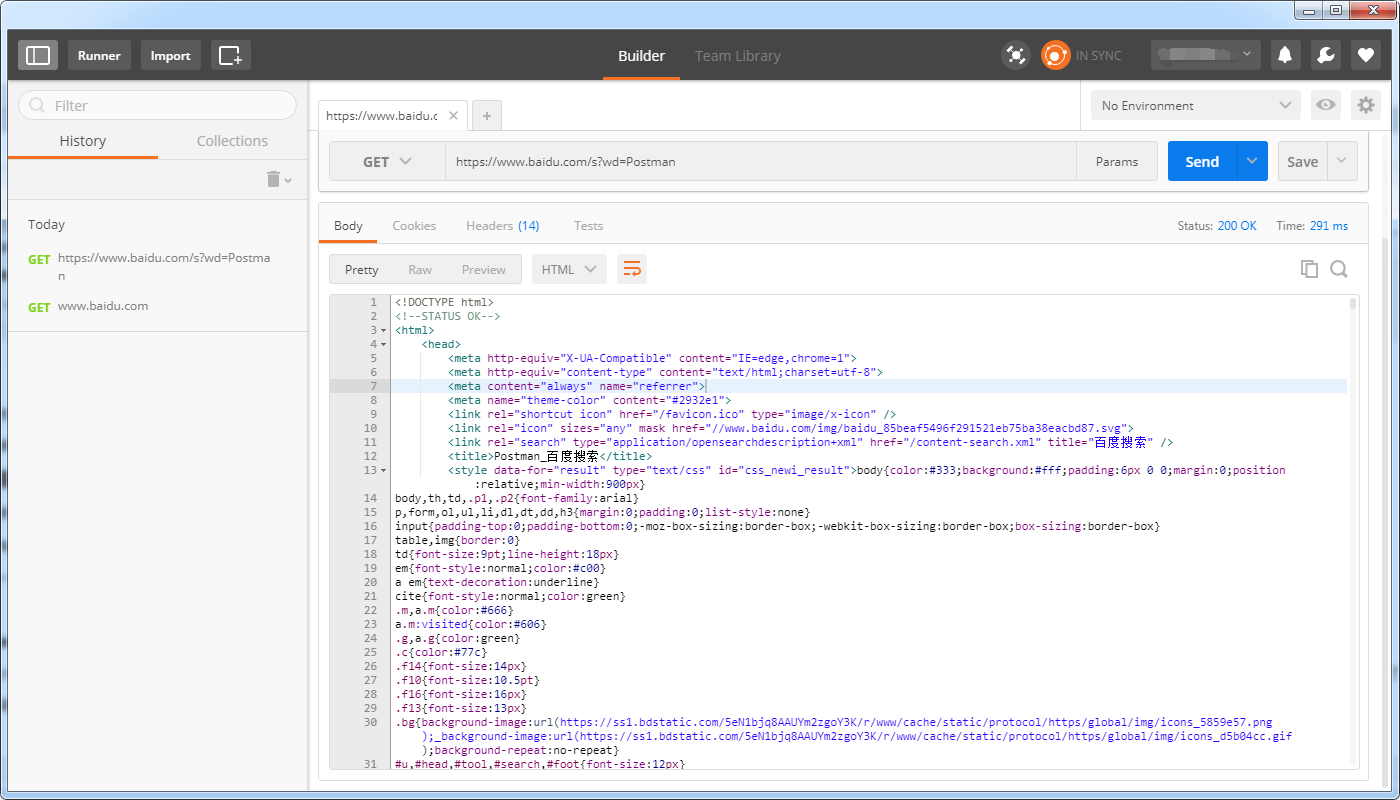
3.1 使用 Postman 插件
Postman 是一个接口测试工具,一个非常有用的 Http Client 工具用来测试 Web 服务。

3.2 使用 Sense 插件
ElasticSearch 作为一个基于 Lucene 的搜索服务器。它提供了一个分布式多用户能力的全文搜索引擎,其接口也是 RESTful 风格。文档储存类型也是 json 格式。那么我们就可以像操作 web API 一样简单的操作 ElasticSearch 进行 CRUD 了。
在 Linux 服务器上我们可以通过 curl 命令操作。但是作为 Window 用户,大都不太熟悉 curl 命令。通过 Sense 扩展插件我们可以很方便的操作 ElasticSearch。

附录
插件详细使用方法可参考如下文章:
Google已将 xxx 标记为恶意程序并阻止安装的解决办法
接口测试从未如此简单 - Postman (Chrome插件)
Elasticsearch 增删改查之 Sense 插件使用
Chrome 谷歌浏览器安装使用 Postman 和 Sense 插件的更多相关文章
- Chrome谷歌浏览器web前端开发好用插件(自己用)备忘
Chrome谷歌浏览器web前端开发好用插件(自己用)备忘 一.总结 英语好一点的话要什么工具就直接去Chrome插件里面找非常方便. 二.测试题-简答题 1.Chrome修改页面字符集是什么? 解答 ...
- chrome中安装.crx后缀的离线插件
在前端开发中常常需要在chrome中安装一些插件辅助开发,比如最常用的Postman.React Developer Tools.Vue.js devtools等等...今天分享一下不需要“FQ”的插 ...
- 在chrome浏览器安装各种前端,后台插件
如果想要在chrome安装插件,首先得先有应用chrome的商城,但是默认情况下是没有应用商店: 默认情况下下面这个界面是空白的,没有任何东西,第一步就先安装[谷歌访问助手] 安装步骤 第一步: 下载 ...
- chrome浏览器安装网页测试插件postman的图文介绍
用户在开发或者调试网络程序或者是网页B/S模式的程序的时候是需要一些方法来跟踪网页请求的,用户可以使用一些网络的监视工具比如著名的Firebug等网页调试工具.今天给大家介绍的这款网页调试工具不仅可以 ...
- 手把手教你Chrome浏览器安装Postman(含下载云盘链接)【转载】
转载自:http://www.ljwit.com/archives/php/278.html 说明: Postman不多介绍,是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件.本文主要 ...
- Chrome(谷歌浏览器) 程序开发32个经常使用插件
Chrome(谷歌浏览器) 程序开发32个经常使用插件 谷歌浏览器(Chrome)在2008年底才公布.但非常快它已成为火狐(Firefox)有力竞争对手. 之前. ...
- chrome 浏览器安装 postman
chrome 浏览器安装 postman(插件下载见文章末尾) 1.安装方法 将下载的crx插件拖拽到chrome浏览器即可安装成功. 2.特殊情况 问题: chrome73版本后拖拽安装chrome ...
- Google Chrome 中安装 PostMan 扩展
简介 PostMan 是调试 HTTP 请求的好工具,也是业界的佼佼者,这对于我们开发 Web Service 提供了很好的调试入口,支持请求认证机制.最关键的是,这个工具提供 Google Chro ...
- Chrome中安装Firebug插件
Chrome中的Firebug插件:Firebug Lite 1.Firebug Lite下载:http://chromecj.com/web-development/2015-05/471/down ...
随机推荐
- vs 中本地 git 的基本使用
用 svn 有个毛病就是只有在改好了之后,才能提交.当周期比较长的时候,连自己都不知道自己改了什么东西,或者意外断电的时候,vs 中已保持的项目都有可能被 vs 去掉. 这个时候,使用 git 创建 ...
- Python 竟能绘制如此酷炫的三维图
通常我们用 Python 绘制的都是二维平面图,但有时也需要绘制三维场景图,比如像下面这样的: 这些图怎么做出来呢?今天就来分享下如何一步步绘制出三维矢量(SVG)图. 八面体 我们先以下面这个八面体 ...
- Android使用WebView开发常见的坑
原文链接:http://mp.weixin.qq.com/s?__biz=MzAwODE1NTI2MQ==&tempkey=uP3a%2BOgIN7vPbLfJp3BTCl2KabYi1%2F ...
- spring-boot-plus快速快发脚手架简介
Everyone can develop projects independently, quickly and efficiently! Introduction spring-boot-plus是 ...
- Jupter NotebooK学习
1.参考资料 B站上学习视频 Jupyter 安装与使用 2.安装 在cmd窗口中输入(创建的文件会再当前的目录下):pip install jupyter 然后输入:jupyter notebook ...
- springboot的log4j配置与logback配置
log4j配置的依赖 <!-- 删除pom.xml文件中所有对日志jar包的引用--> <dependency> <groupId>org.springframew ...
- JMeter用户参数
压测的时候,经常需要使用动态参数,即每次请求的参数不一样,这样才能更好的模拟真实的用户请求,我们首先能想到的也是最常见的就是用户ID 1. 用户参数 我们可以定义一个变量,然后指定多个值,这样每次请 ...
- 【朝花夕拾】Handler篇(二)
前言 一年前写过一篇文章[朝花夕拾]Handler篇,随着这一年来对Handler更多的认识和理解,本文对Handler知识点做的一些补充. 一.为什么要引入Handler Handler的主要作用是 ...
- 模式匹配和正则表达式_python
模式匹配和正则表达式的学习 python实现 正则表达式 其对文字处理有着超高的效率 利用正则表达式可以实现"三步解决一个问题" 步骤 1.用 import re 导入正则表达式模 ...
- Atcoder E - RGB Sequence(dp)
题目链接:http://arc074.contest.atcoder.jp/tasks/arc074_c 题意:一共有3种颜色,红色,绿色,蓝色.给出m个要求l,r,x表示在区间[l,r]内要有x种不 ...
