ES6语法:let和const
ES6新增加了两个重要的JavaScript关键字:let和const
一、let关键字
let声明的变量只在let命令所在的代码块内有效。
1、基本语法
let a='123'
2、let和var的区别
var也是用来声明变量,let和var有什么区别呢?区别主要是以下三点:
2.1、同一作用域内let不能重复定义同一个名称,var可以重复定义
看下面的例子:
// 同一个作用域内let不能重复定义同一个名称
let a='123';let a='456'; // 错误
// var可以重复定义
var a=10;
var a=20;
2.2、两者作用域不同
let属于块级作用域,只在当前块内有效。
var属于全局作用域。
看下面的示例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ES6</title>
<meta charset="utf-8" />
<script>
window.onload=function(){
// 同一个作用域内let不能重复定义同一个名称
// let a='123';let a='456'; // 错误
// var可以重复定义
var a=10;
var a=20;
// 有着严格的作用域,变量隶属于当前作用域
// let块级作用域{},var函数作用域
function testVar(){
if(true){
var str='123';
};
console.log(str);
}
// 调用函数
testVar(); // 输出123
// 定义函数
function testLet(){
if(true){
let str1='456';
}
console.log(str1);
};
// 调用函数
testLet(); // 报错
}
</script>
</head>
</html>
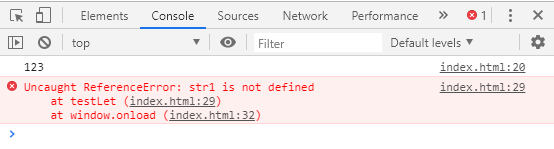
效果:

打印str1的时候会报错,因为超出了str1的作用域。
2.3、不存在变量提升
var声明的变量存在变量提升,即可以在变量声明之前就使用该变量,值为undefined;而let不存在变量提升,必须先声明变量才能使用。看下面的例子:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ES6</title>
<meta charset="utf-8" />
<script>
window.onload=function(){
// 1、同一个作用域内let不能重复定义同一个名称
// let a='123';let a='456'; // 错误
// var可以重复定义
// var a=10;
// var a=20;
// 2、有着严格的作用域,变量隶属于当前作用域
// let块级作用域{},var函数作用域
function testVar(){
if(true){
var str='123';
};
//console.log(str);
}
// 调用函数
testVar(); // 输出123
// 定义函数
function testLet(){
if(true){
let str1='456';
}
console.log(str1);
};
// 调用函数
//testLet(); // 报错
//3、不存在变量提升
// var命令会发生‘变量提升’(可以在声明前使用,值为undefined)
// let不存在变量提升
console.log(a); // undefined
var a=12;
console.log(b); // 报错:b is not defined
let b='123';
}
</script>
</head>
</html>
效果:

二、const
const与let的相同点:都是块级作用域。
不同点:const声明的是一个只读的常量,声明之后就不允许改变。意味着,声明的同时必须初始化。看下面的例子:
const pi='3.1415926';
pi='3.1415927'
查看控制台结果:

声明的同时必须初始化,看示例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ES6</title>
<meta charset="utf-8" />
<script>
window.onload=function(){
// 1、同一个作用域内let不能重复定义同一个名称
// let a='123';let a='456'; // 错误
// var可以重复定义
// var a=10;
// var a=20;
// 2、有着严格的作用域,变量隶属于当前作用域
// let块级作用域{},var函数作用域
function testVar(){
if(true){
var str='123';
};
//console.log(str);
}
// 调用函数
testVar(); // 输出123
// 定义函数
function testLet(){
if(true){
let str1='456';
}
console.log(str1);
};
// 调用函数
//testLet(); // 报错
//3、不存在变量提升
// var命令会发生‘变量提升’(可以在声明前使用,值为undefined)
// let不存在变量提升
// console.log(a); // undefined
// var a=12;
// console.log(b); // 报错:b is not defined
// let b='123'; // const 只读常量
// 相同:与let都是块级作用域
// const pi='3.1415926';
// pi='3.1415927' // 不允许修改
const b; // 错误:声明的时候必须初始化
}
</script>
</head>
</html>
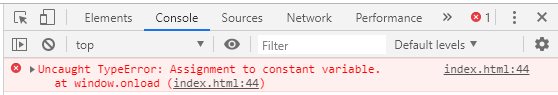
控制台结果:

注意:
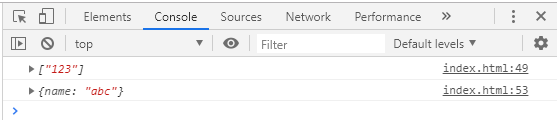
const 如何做到变量在声明初始化之后不允许改变的?其实 const 其实保证的不是变量的值不变,而是保证变量指向的内存地址所保存的数据不允许改动。此时,你可能已经想到,简单类型和复合类型保存值的方式是不同的。是的,对于简单类型(数值 number、字符串 string 、布尔值 boolean),值就保存在变量指向的那个内存地址,因此 const 声明的简单类型变量等同于常量。而复杂类型(对象 object,数组 array,函数 function),变量指向的内存地址其实是保存了一个指向实际数据的指针,所以 const 只能保证指针是固定的,至于指针指向的数据结构变不变就无法控制了,所以使用 const 声明复杂类型对象时要慎重。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ES6</title>
<meta charset="utf-8" />
<script>
window.onload=function(){
// 1、同一个作用域内let不能重复定义同一个名称
// let a='123';let a='456'; // 错误
// var可以重复定义
// var a=10;
// var a=20;
// 2、有着严格的作用域,变量隶属于当前作用域
// let块级作用域{},var函数作用域
function testVar(){
if(true){
var str='123';
};
//console.log(str);
}
// 调用函数
testVar(); // 输出123
// 定义函数
function testLet(){
if(true){
let str1='456';
}
console.log(str1);
};
// 调用函数
//testLet(); // 报错
//3、不存在变量提升
// var命令会发生‘变量提升’(可以在声明前使用,值为undefined)
// let不存在变量提升
// console.log(a); // undefined
// var a=12;
// console.log(b); // 报错:b is not defined
// let b='123'; // const 只读常量
// 相同:与let都是块级作用域
// const pi='3.1415926';
// pi='3.1415927' // 不允许修改
// const b; // 错误:声明的时候必须初始化
// 数组
const arr=[];
arr.push('123');
console.log(arr);
// 对象
const obj={};
obj.name='abc';
console.log(obj);
}
</script>
</head>
</html>
控制台结果:

ES6语法:let和const的更多相关文章
- ES6语法——let和const
一.let 1.定义 ES6新增了let命令,用来声明变量,用法类似于var,但是和var有一定的区别 2.let只在块级作用域内有效 首先来看一个比较简单的例子,请告诉我,他们分别输出什么 //代码 ...
- 把JavaScript代码改成ES6语法不完全指南
目录 * 核心例子 * 修改成静态变量(const)或块级变量(let) * 开始修改 * 疑问解释(重复定义会发生什么) * 疑问解释(let的块级作用域是怎样的) * 疑问解释(const定义的变 ...
- ES6语法的学习与实践
ES6是JavaScript语言的新一代标准,是ECMAScript的第六个版本,加入了很多新的功能和语法,在很多框架,如在使用Vue,React等框架的项目中一般都采用ES6语法来编写的,下面对经常 ...
- 如何让浏览器支持ES6语法,步骤详细到小学生都能看懂!
为什么ES6会有兼容性问题? 由于广大用户使用的浏览器版本在发布的时候也许早于ES6的定稿和发布,而到了今天,我们在编程中如果使用了ES6的新特性,浏览器若没有更新版本,或者新版本中没有对ES6的特性 ...
- vue-i18n使用ES6语法以及空格换行问题
1.运行报错 报错使用了不恰当的exports Uncaught TypeError : Cannot assign to read only property 'exports ' of objec ...
- ES6语法知识
let/const(常用) let,const用于声明变量,用来替代老语法的var关键字,与var不同的是,let/const会创建一个块级作用域(通俗讲就是一个花括号内是一个新的作用域) 这里外部的 ...
- 在Node中使用ES6语法
Node本身已经支持部分ES6语法,但是import export,以及async await(Node 8 已经支持)等一些语法,我们还是无法使用.为了能使用这些新特性,我们就需要使用babel把E ...
- es6语法快速上手(转载)
一.相关背景介绍 我们现在大多数人用的语法javascript 其实版本是ecmscript5,也是就es5.这个版本己经很多年了,且完美被各大浏览器所支持.所以很多学js的朋友可以一直分不清楚es5 ...
- webpack中使用babel处理es6语法
index.js const arr = [ new Promise(()=>{}), new Promise(()=>{}) ]; arr.map(item => { consol ...
- Webpack4 学习笔记三 ES6+语法降级为ES5
前言 此内容是个人学习笔记,以便日后翻阅.非教程,如有错误还请指出 Webpack 将es6.es7语法降级为es5 需要通过 babel JavaScript编译器. 安装: npm i babel ...
随机推荐
- 【安富莱】V6,V5开发板用户手册,重在BSP驱动包设计方法,HAL库的框架学习,授人以渔(2019-11-04)
说明: 1.本教程重在BSP驱动包设计方法和HAL库的框架学习,并将HAL库里面的各种弯弯绕捋顺,从而方便我们的程序设计. 2.本次工程延续以往的代码风格,从底层BSP驱动包到应用代码,变量命名,文件 ...
- 用了 Lambda 之后,发现可以忘记设计模式了
设计模式是过去的一些好的经验和套路的总结,但是好的语言特性可以让开发者不去考虑这些设计模式.面向对象常见的设计模式有策略模式.模板方法.观察者模式.责任链模式以及工厂模式,使用Lambda表达式(函数 ...
- 转载-C语言中<<、>>、&、|的实际用途
C语言中<<.>>.&.|的实际用途 作为一个开发人员,在看别人项目或者看第三方库的源代码时,可能经常会看到譬如a>>4&0x0f这样的写法,对于一 ...
- 【algo&ds】【pat】5.并查集及其应用
1.并查集的定义 在计算机科学中,并查集是一种树型的数据结构,用于处理一些不交集(Disjoint Sets)的合并及查询问题.有一个联合-查找算法(union-find algorithm)定义了两 ...
- linux命令--网络命令
一.网络命令 1.配置ip 1.1 配置 IP 地址 IP 地址是计算机在互联网中唯一的地址编码.每台计算机如果需要接入网络和其他计算机进行数 据通信,就必须配置唯一的公网 IP 地址. 配置 IP ...
- Kubernetes的Job对象
Deployment.StatefulSet及DaemonSet三个主要用来进行长时间业务,不会退出. 而有一些离线业务,或者叫Batch Job(计算业务),计算完成后就直接退出 了,如果用Depl ...
- (转)Python- sklearn之最小二乘法
最小二乘法:https://baike.baidu.com/item/%E6%9C%80%E5%B0%8F%E4%BA%8C%E4%B9%98%E6%B3%95/2522346?fr=aladdin ...
- Web前端基础(15):jQuery基础(二)
1. jQuery选择器 jQuery选择器是jQuery强大的体现,它提供了一组方法,让我们更加方便的获取到页面中的元素. 1.1 基本选择器 例子如下: <!DOCTYPE html> ...
- Winform中实现ZedGraph滚轮缩放后自动重新加载数据
场景 Winforn中设置ZedGraph曲线图的属性.坐标轴属性.刻度属性: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/10 ...
- JS(TS)中数组常见的方法(未完待续)
push():向数组末尾添加一个或多个元素 unshift(): 向数组的开头添加一个或多个元素 pop(): 删除数组最后一个元素 shift(): 删除数组第一个元素 sort(): 给数组排序 ...
