记一个vue-resource请求的低级错误
对于初学的小菜鸡,经常会犯一些低级错误。
现在记录一下我在使用vue-resource发送post请求时的一个低级错误:
window.BaseURL = '127.0.0.1:8888';
8888是访问在本机的后台程序的端口
请求代码如下,
this.$http.post(BaseURL+'/login', {telphone: this.phone,password: this.password}).then((response) => {
// success callback
console.log('sdsdsd',response)
})
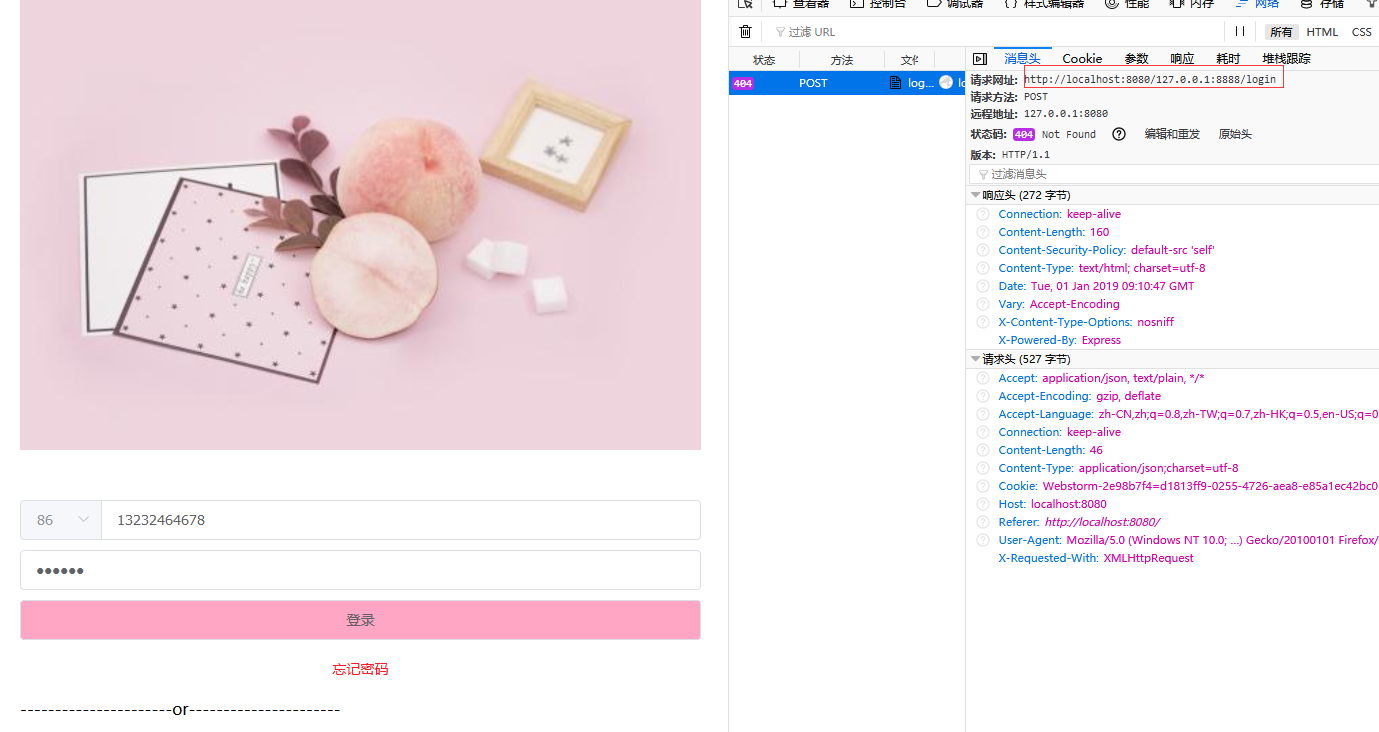
很简单的代码,不过却出错了

打开网络发现是url不对,在我写的127.0.0.1:8888多了默认的localhost:8080部分。
我以为是有默认设置,要将默认的改我的ip地址就好,
但是到处搜索“vue-source更改默认url”,”vue-resource配置“都没有结果,
最后突然发现了我自己定义的
window.BaseURL的值没有加上‘http://’,所vue-resource会使用默认http://localhost:8080
最后window.BaseURL = 'http://127.0.0.1:8888';
就好了。
可能是问题太低级,基本没有人犯,所以耗费了我一大圈时间到处找答案,依然无所获,对于马虎如我之新菜鸟,可能会犯同样的错误,因此记录之
记一个vue-resource请求的低级错误的更多相关文章
- 记一次docker compose的低级错误
记一次docker compose的低级错误 问题 今天在学习dockercompose的时候,启动docker compose up,结果却出现异常 Error response from da ...
- [ flask-migrate ] 记自己犯的一次低级错误
问题描述 从github上pull了别人的项目学习,项目用flask-migrate来迁移数据库.查看了一下,作者把数据库文件 app.db 删除了,不过migrations文件夹留着的,因此我只需要 ...
- 一个低级错误引发Netty编码解码中文异常
前言 最近在调研Netty的使用,在编写编码解码模块的时候遇到了一个中文字符串编码和解码异常的情况,后来发现是笔者犯了个低级错误.这里做一个小小的回顾. 错误重现 在设计Netty的自定义协议的时候, ...
- 一个vue请求接口渲染页面的例子
new Vue({ el:'#bodylist', data: { list: [ { "type_id": "1", "type_name" ...
- vue resource 携带cookie请求 vue cookie 跨域
vue resource 携带cookie请求 vue cookie 跨域 1.依赖VueResource 确保已安装vue-resource到项目中,找到当前项目,命令行输入: npm instal ...
- VUE开发请求本地数据的配置,旧版本dev-server.js,新版本webpack.dev.conf.js
VUE开发请求本地数据的配置,早期的vue-lic下面有dev-server.js和dev-client.js两文件,请求本地数据在dev-server.js里配置,最新的vue-webpack-te ...
- 学习一个Vue模板项目
最开始学习Vue的时候,不建议直接使用模板,而应该自己从头写起.模板都是人写的,要坚信"人能我能".只有自己亲自实践,才能促进自己主动思考,才能对模板.框架有深刻的理解. 在Git ...
- vue 数据请求
作者QQ:1095737364 QQ群:123300273 欢迎加入! 要引入模块: vue-resource 1.在package.json中的dependencies中添加vue ...
- Socket编程, 在server端read()函数调用后显示错误:Transport endpoint is not connected (犯了低级错误)
for(;;){ socklen_t len = sizeof(client_address); connfd = accept(listenfd, (struct sockaddr *)&c ...
随机推荐
- 使用zepto中animate报错“Uncaught TypeError: this.bind is not a function”的解决办法
在使用zepto时,我先引入zepto.min.js,然后引入fx.js,但是在使用animate函数时,控制台却报如下错误: Uncaught TypeError: this.bind is not ...
- 深入理解 Java 中的 final 关键字
final 是Java 中重要关键字之一,可以应用于类.方法以及变量上.这篇文章中将讲解什么是 final 关键字?将变量.方法和类声明为 final 代表了什么?使用 final 的好处是什么? f ...
- 算法<初级> - 第一章 排序相关问题
算法 - 第一章 时间复杂度: Big O 时间/空间复杂度计算一样,都是跟输入数据源的大小有关 n->∞ O(logn) 每次只使用数据源的一半,logn同理 最优解 先满足时间复杂度的情况最 ...
- 哈夫曼树C++实现详解
哈夫曼树的介绍 Huffman Tree,中文名是哈夫曼树或霍夫曼树,它是最优二叉树. 定义:给定n个权值作为n个叶子结点,构造一棵二叉树,若树的带权路径长度达到最小,则这棵树被称为哈夫曼树. 这个定 ...
- 关于C#界面开发winform与SharpGL结合鼠标只在OpenGLControl绘图区域显示坐标移动消息响应(鼠标单独在某个控件上的消息响应)
原文作者:aircraft 原文链接:https://www.cnblogs.com/DOMLX/p/11773260.html 因为很多时候我们开发画图之类的工具时,鼠标移动之类的,都只想在绘图区域 ...
- 基于MVC的RESTful风格的实现
基于MVC的RESTful风格的实现 1.RESTful风格阐述 REST服务是一种ROA(Resource-Oriented Architecture,面向资源的架构)应用.主要特点是方法信息存在于 ...
- IE8下Extjs报缺少':'符号错误
先介绍下这个问题的由来: 上午其他项目组人员在rtx上问,求帮忙解决ie8兼容性问题. 然后快到饭点,知道这个bug肯定不是那么好解决,肯定不能耽误吃饭时间. 果断说,下午来弄. 下午3点开始去看这个 ...
- SQL语句实现:当A列大于B列时选择A列否则选择B列,当B列大于C列时选择B列否则选择C列
分享一道今天的面试题:SQL语句实现:数据库中有A B C三列,当A列大于B列时选择A列否则选择B列,当B列大于C列时选择B列否则选择C列 第一种:使用case when...then...else ...
- Nmap的一些常用的nse脚本
转自freebuf.com/ 点击跳转 在这篇文章中,我们将研究最著名的渗透工具之一 Nmap 一款标志性的跨平台扫描器.它的原意为Network Mapper(网络映射器),具有相当强大的扫描功能 ...
- Web for pentester_writeup之Commands injection篇
Web for pentester_writeup之Commands injection篇 Commands injection(命令行注入) 代码注入和命令行注入有什么区别呢,代码注入涉及比较广泛, ...
