vant-ui的van-uploader上传图片
移动端上传图片是很常用的功能,这里使用vant-ui实现。
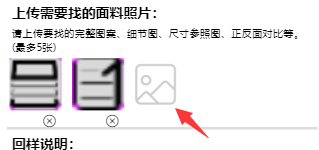
效果如图

上传图片的vue页面:Customer.vue
html
<div :class="postData.length>4?'upload-img-5':'upload-img-1'">
<p class="p-header">上传需要找的面料照片:</p>
<p style="font-size: 12px">请上传要找的完整图案、细节图、尺寸参照图、正反面对比等。(最多5张)</p>
<div class="posting-uploader">
<div class="posting-uploader-item" v-for="(item,nn) in postData" :key="nn">
<img :src="item.content" alt="图片" class="imgPreview">
<van-icon name="close" @click="delImg(nn)" class="delte"/>
</div>
<van-uploader :after-read="onRead" :accept="'image/*'" v-show="postData.length<=4">
<img src="../../assets/img/img1.png" alt="等待传图" class="imgPreview">
</van-uploader>
</div>
</div>
js
delImg (index) {
// 删除指定下标的图片对象
if (isNaN(index) || index >= this.postData.length) {
return false
}
let tmp = []
for (let i = 0, len = this.postData.length; i < len; i++) {
if (this.postData[i] !== this.postData[index]) {
tmp.push(this.postData[i])
}
}
this.postData = tmp
},
onRead (file) { // 上传图片到图片服务器
// this.$refs.clothImg.src = file.content
this.postData.push(file) // postData是一个数组
let url = API + '/upload?type=99'
let fd = new FormData()
fd.append('upImgs', file.file)
this.axios.post(url, fd, {headers: {
'Content-Type': 'multipart/form-data'
}}).then(res => {
this.imgUrlListValue.push(res.data.urls[0].image) //这里上传到指定的图片服务器,成功后会返回图片的url
}).catch(err => {
alert(err)
})
},
css
.upload-img-5{
margin: 5px 0 90px 0;
}
.upload-img-1{
margin: 5px 0 15px 0;
}
说明:
1:../../assets/img/img1.png 是一个标识图

2.使用动态类的样式 :class="postData.length>4?'upload-img-5':'upload-img-1' "
是为了解决上传5张图片后,标识图作为第六张虽然不显示,但是会挤占位置的问题。实际上是为了动态改变高度。
vant-ui的van-uploader上传图片的更多相关文章
- vue问题三:element ui的upload组件上传图片成功和移除事件
element ui的upload组件上传图片成功和移除事件: 登录后获取到后台传的token存到中: sessionStorage.setItem("token",data.ob ...
- 自定义vant ui steps组件效果实现
记录个问题,当作笔记吧:因为vue项目的移动端vant ui 的step组件跟ui设计图有差别,研究了半天还是没法使用step组件,只能手动设置一个 先上效果图和代码: (1)HTML部分 <d ...
- 【土旦】 使用Vant 的Uploader 上传图片 重定义返回格式 使用FormData格式提交
前言 开发一个图片上传功能 需求要用vant中的Uploader , 发现 Uploader组件官方封装返回的数据是加密的,不适合我这个项目(需要上传到本地ftp服务器), 看了一下官方 issue ...
- 使用上传插件 Web Uploader 上传图片到七牛云(C#)
之前有写过一篇文章,基于asp.net mvc 封装 Web Uploader 上传插件: http://www.cnblogs.com/vanteking/p/5623682.html 已经实现的功 ...
- Vant UI 安装
一:安装 npm i vant -S 二.引入组件(共有三个方法) 方法一:使用 babel-plugin-import (推荐) 1. 安装 babel-plugin-import 插件 npm i ...
- Vant ui
轻量.可靠的移动端 Vue 组件库 https://youzan.github.io/vant/#/zh-CN/intro postcss-pxtorem vue:将px转化为rem,适配移动端van ...
- 把项目中的vant UI组件升级
首先把之前 的VANT 卸载掉 npm uninstall vant 然后重新安装 一次vant npm i vant -S
- Vant UI 组件库如何做rem适配?
Vant是一款移动端基于vue的组件库,V2.1.1版本非常棒.文档地址:https://youzan.github.io/vant/?source=vuejsorg#/zh-CN/intro,那么V ...
- vue使用Vant UI中的swiper组件及传值
子组件SwiperBanner <!-- --> <template> <div class="swiper"> <van-swipe : ...
- vant ui TabBar封装
TabBar.vue基本上是放在App.vue里面,都存在 <template> <div id="app"> <home-tab-bar :tar- ...
随机推荐
- shell基本运算符(五)
shell支持多种运算符,包括:算术运算符.关系运算符.布尔运算符.字符串运算符.文件测试运算符. 注意:条件表达式要放在方括号之间,并且要有空格,eg:[$a==$b] 是错误的,必须写成 [ $a ...
- 2、Struts2开始深入
一.Struts2的配置文件加载顺序 1 .进入过滤器[StrutsPrepareAndExecuteFilter]跟代码,可以看到对应的文件加载顺序 进入StrtsPrepareAndExecute ...
- Centos7 安装redis 并新建springboot工程使用Redis 做session
Redis 安装 就是解压运行,根据自己的爱好,放到文件夹中 tar -zxvf redis-5.0.4.tar.gz yum install gcc cd redis-5.0.4 make MALL ...
- 认证授权-学习笔记1-OAuth 2.0
简介 客户端必须得到用户的授权(authorization grant),才能获得令牌(access token).OAuth 2.0定义了四种授权方式. 授权码模式(authorization co ...
- day07整理(内置方法\循环判断)
目录 一.上节课回顾 (一)if判断 1.单分支结构 2.双分支结构 3.多分支结构 (二)for循环 1.for + break 2.for + continue 3.for循环嵌套 (三)robu ...
- datatable dataset
简单讲解一下dataset和datatable,以excel对比,dataset相当于一个excel文件,datatable相当于excel的一张表格.datatable可以单独应用,dataset里 ...
- video3
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- vueclass
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- Docker配置整理
目录: 以非root用户身份管理Docker 配置Docker以在启动时启动 配置Docker守护程序监听连接的位置 以非root用户身份管理Docker 默认情况下,Docker运行权限由用户roo ...
- WARNING: The host 'WeiLei' could not be looked up with resolveip.
[root@WeiLei data]# /usr/local/mysql/scripts/mysql_install_db --user=mysql --basedir=/usr/local/mysq ...
