在 Vue中使用layui日历控件,标注重要日子
因为在vue文件中通过import加载,不知道为什么打包后会找不到js,
所以通过这种方法引入
在index.html中引入

文件目录
需要放在static目录下




<input type="text" :key="num" placeholder id="test1" v-model="date" />
// 使用方式
laydate.render({
elem: "#test1",
// type: "datetime",
value: that.dateFormat(new Date()),
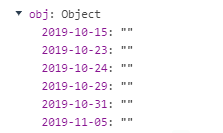
mark: that.obj, // 用来标注重要的日
trigger: "click",
format: "yyyy-MM-dd",
done(value, date, a) {
// alert('你选择的日期是:' + value + '\n获得的对象是' + JSON.stringify(date));
console.log(value);
that.date = value;
that.referIndex();
console.log(that.date);
},
change: function(value, date, endDate) {
console.log(value, date, endDate);
that.yearMonth = value.split('-')[0]+'-'+value.split('-')[1]
that.getworkPlan();
},
showBottom: false
});
标注重要日子的结构

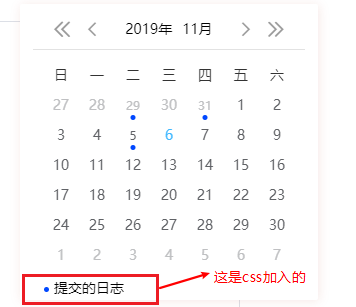
最后的样式

.layui-laydate::after {
position: absolute;
background-color: #0048ff;
width: 5px;
height: 5px;
bottom: 8px;
left: 24px;
border-radius: 50%;
content: "";
}
.layui-laydate-main::after {
position: absolute;
content: "提交的日志";
bottom: 3px;
left: 34px;
}
注意网上查资料发现: laydate.render()只是在第一次渲染起作用,不能重新渲染。
如果需要标注重要日子,后台直接返回全部的重要日子。一次渲染完
在 Vue中使用layui日历控件,标注重要日子的更多相关文章
- IE11浏览器中的My97日历控件刷新后无法打开问题解决办法
IE11浏览器中的My97日历控件刷新后无法打开问题解决办法 IE11浏览器中的My97日历控件刷新后无法打开问题解决办法:(谷歌浏览器下正常.IE11失效) 解决办法:1:找到WdatePick ...
- Vue.js与WdatePicker日历控件冲突问题的解决方案
问题:同时使用Vue.js与WdatePicker时,双向绑定的日期字段获取不到界面输入的值,而且别的字段的值改变后,日期控件的内容会被清空 原因:WdatePicker不是Vue的插件,不能响应Vu ...
- layui日历控件设置选择日期不能超过当前日期
layui.use('laydate', function() { var laydate = layui.laydate; laydate.render({ elem : '#begin', max ...
- IE9浏览器中的My97日历控件刷新后无法打开问题解决办法
解决办法如下: 1:找到WdatePicker.js 2:将$crossFrame:true 改为$crossFrame:false. 3:重启服务,刷新页面发现OK.
- iOS 日历控件
近期需要写一个交互有点DT的日历控件,具体交互细节这里略过不表. 不过再怎么复杂的控件,也是由基础的零配件组装起来的,这里最基本的就是日历控件. 先上图: 从图中可以看出日历控件就是由一个个小方块组成 ...
- 在iOS上实现一个简单的日历控件
http://blog.csdn.net/jasonblog/article/details/21977481 近期需要写一个交互有点DT的日历控件,具体交互细节这里略过不表. 不过再怎么复杂的控件, ...
- 多功能版vue日历控件
下载地址:https://pan.baidu.com/s/1nvpx0tB5cIvvqHuApz_MpQ 之前写了一个简单的vue日历控件:https://www.cnblogs.com/mrzhu/ ...
- TWaver初学实战——如何在TWaver属性表中添加日历控件?
在日期输入框中添加日历控件,是一种非常流行和实用的做法.临渊羡鱼不如退而写代码,今天就看看在TWaver中是如何实现的. 资源准备 TWaver的在线使用文档中,就有TWaver Proper ...
- bootstrap中使用日历控件
在bootstrap中使用日历控件可以参照以下资料: http://www.bootcss.com/p/bootstrap-datetimepicker/index.htm 以下是参照此资料自己做的一 ...
随机推荐
- GO基础之流程控制语句
一.if分支语句 if 布尔表达式 1 { /* 在布尔表达式 1 为 true 时执行 */ } ; a% == { fmt.Println("偶数") } if 布尔表达式 1 ...
- Html.CSS.JavaScript 学习经验
HTML里面 不要使用 document.getElementsByName() 来获取 元素,会出错. 使用 document.getElementById()更好一些. substring()首字 ...
- JdbcTemplate实现增删改查操作
JdbcTemplate介绍 为了使 JDBC 更加易于使用,Spring 在 JDBCAPI 上定义了一个抽象层, 以此建立一个JDBC存取框架,Spring Boot Spring Data-JP ...
- 原版_打字游戏.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- vue表单和组件使用
表单: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title ...
- python3 自己写的一个小算法(比对中文文本相似度)
函数使用说明: 函数的三个参数分别是“匹配语句”,“匹配语料”,“相关度”: 匹配语句,和匹配预料中的语句匹配的语句,必须为字符串: 匹配语料,被匹配语句来匹配的语句列表,必须为列表: 相关度,函数只 ...
- linux shell 小技能
环境: [root@test ~]# cat /etc/redhat-release CentOS release 6.5 (Final) [root@test ~]# uname -a Linux ...
- 学习笔记12JS异步请求
*一般用JS来监听按钮事件,都应该先监听页面OnLoad事件. *Js写在哪里,就会在页面解析到哪里执行. 异步请求:所谓异步请求,就是使用JS来监听按钮点击事件,并且发送请求,等到回复后,再使用JS ...
- CSPS_103
被sdfz踩爆了! %%%kai586123 %%%Gekoo %%%sdfz_yrt T1 我以为是水题!一直在肝! 而且为什么每次我的考场暴力都是考后才调出来啊!! 先记录一下正解的大神做法: 按 ...
- 关于发送邮件,错误“命令顺序不正确。 服务器响应为:Error: need EHLO and AUTH first !”问题
最近做了一个小程序,通过QQ邮箱服务器发送邮件, 代码写完后,运行调试,出现“命令顺序不正确. 服务器响应为:Error: need EHLO and AUTH first !”的问题, 上网查询发现 ...
