深扒那些艺术的CSS
概览
使用单个div做css绘图,会充分利用到:
- before、after伪元素
- 使用
border-radius、border来控制图形的形状。 - 使用叠加的
box-shadow来创建多个相同的形状(可以有不同的大小、位置、颜色、模糊)。 - 在
background-image、border-image属性上叠加使用渐变(线性、径向、圆锥、重复),叠加的渐变可以有不同的位置、大小颜色。
这几个属性配合起来就可以绘制出许多物体了。
当我们充分利用好了单个div,再用多个div来绘图就更加容易了。
常用属性
1.border与伪元素
bofore、after伪元素会创建一些不在文档树中的元素,并为其添加样式。注意区分伪元素与伪类的区别,看本小节后面的代码示例。
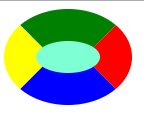
border是分为top、left、right、bottom四个方向的,它们是怎么划分势力范围的呢?答案是平分,像这样:
div {
position: absolute;
height: 0em;
width: 0em;
background-color: aquamarine;
border-right: 2em solid red;
border-bottom: 2em solid blue;
border-top: 2em solid green;
border-left: 2em solid yellow;
/* border-radius: 50%; */
}

给它加一个border-radius:

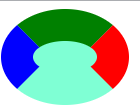
设置一下height、weight:

把border-bottom改成透明色transparent吧:

所以使用四个方向的border结合透明色transparent、border-radius可以轻松画出矩形、三角形、梯形(直角、等腰、不等腰)、弧形、环形。
好,改一改画个羽毛球吧

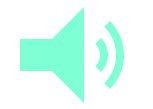
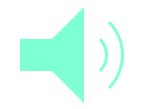
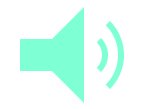
好吧,不怎么像,去掉border-radius再改一改就是喇叭了:

再给喇叭加一点音浪,像上面那样利用after、before在喇叭右边画两个1/4圆环吧!

使用rotate旋转的话,元素和它的before、after伪元素是作为整体一起的

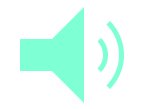
我们给喇叭的音浪加一点震动的动画吧

这里要把音波的box-sizing设置为border-box,以免动画中改变border-width而使元素不对齐。
音波小喇叭的完整css代码在下面,也可以在我的codepen里面找到。
@keyframes shock {
from{
border-width: 0.1em;
}
to{
border-width: 0.6em;
}
}
div {
position: relative;
height: 2em;
width: 2em;
background-color: aquamarine;
border-right: 2em solid transparent;
border-bottom: 2em solid white;
border-top: 2em solid white;
border-left: 2em solid white;
border-radius: 0;
}
div:after,div:before{
position: absolute;
content: '';
box-sizing: border-box;
border-radius: 50%;
border-right: 0.5em solid aquamarine;
border-bottom: 0.5em solid transparent;
border-top: 0.5em solid transparent;
}
div::after{
top: -0.5em;
right:-3.5em;
height:3em;
width:3em;
animation: shock 1s linear 0s infinite alternate;
}
div:before{
top: -2em;
right:-4.5em;
height: 6em;
width: 6em;
animation: shock 1s linear 0s infinite alternate;
}
2.border-radius
border-radius用于设置元素外边框圆角,本质上是设置4个圆角对应椭圆的长轴、短轴(共8个轴),轴长可以是百分数或者长度,负值无效。
你可以这样统一设置8个轴为一样的长度:
border-radius: 20px;

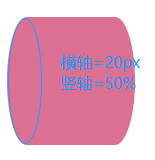
当然长轴和短轴是可以分开设置的,形如长轴(水平轴) / 短轴(竖轴),后面的同理:
border-radius:20px / 50%;

也可以设置2个值(分别对应左上与右下、右上与左下,其其长轴=短轴=对应值):
border-radius: 20px 60px ;

也可以分别设置4个值(分别对应左上、右上、右下、左下的圆角,其长轴=短轴=对应值):
border-radius: 20px 40px 60px 80px ;

综上所诉,你还可以这样写:
border-radius: 20px 80px / 50%;
border-radius: 20px 40px 60px 80px / 50%;
border-radius: 20px 40px 60px 80px / 50% 10% 20% 30%;
3.box-shadow
box-shadow以多个逗号分隔的列表来描述一个或多个阴影,阴影和原元素的形状相同,位置、大小、颜色、模糊可以不同。
box-shadow: h-shadow v-shadow blur spread color inset , ... ;
| 值 | 说明 |
|---|---|
| h-shadow | 必需的。水平阴影的相对位置。允许负值 |
| v-shadow | 必需的。垂直阴影的相对位置。允许负值 |
| blur | 可选。模糊距离 |
| spread | 可选。阴影的相对大小 |
| color | 可选。阴影的颜色,默认黑色 |
| inset | 可选。从外层的阴影(开始时)改变阴影内侧阴影 |
阴影们按列表顺序渲染,后面的阴影被前面的阴影遮挡覆盖
给出几个栗子
深扒那些艺术的CSS的更多相关文章
- 从X86指令深扒JVM的位移操作
概述 之所以会写这个,主要是因为最近做的一个项目碰到了一个移位的问题,因为位移操作溢出导致结果不准确,本来可以点到为止,问题也能很快解决,但是不痛不痒的感觉着实让人不爽,于是深扒了下个中细节,直到看到 ...
- 一文带你深扒ClassLoader内核,揭开它的神秘面纱!
「MoreThanJava」 宣扬的是 「学习,不止 CODE」. 如果觉得 「不错」 的朋友,欢迎 「关注 + 留言 + 分享」,文末有完整的获取链接,您的支持是我前进的最大的动力! 前言 Clas ...
- 深扒JVM,对它进行“开膛破肚”式解析!
1. 打怪升级,你绕不开JVM JVM,对Java程序员进阶而言,是一个绝对绕不开,也不能绕开的话题. 在你打怪升级.进阶蜕变的路上,势必会遇到项目上线中各种OOM.GC等问题,此时JVM的功底就至关 ...
- 痞子衡嵌入式:深扒i.MXRTxxx系列ROM中集成的串行NOR Flash启动SW Reset功能及其应用场合
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是i.MXRTxxx系列ROM中集成的串行NOR Flash启动SW Reset功能及其应用场合. 在串行 NOR Flash 热启动过程 ...
- 痞子衡嵌入式:深扒IAR启动函数流程及其__low_level_init设计对函数重定向的影响
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家分享的是IAR启动函数流程及其__low_level_init设计对函数重定向的影响. 上一篇文章 <IAR下RT-Thread工程自定义 ...
- 痞子衡嵌入式:深扒IAR启动函数流程之段初始化函数__iar_data_init3实现
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家分享的是IAR启动函数流程里的段初始化函数__iar_data_init3实现. 本篇是 <IAR启动函数流程及其__low_level_ ...
- 痞子衡嵌入式:深扒IAR启动函数流程之段初始化实现中可用的压缩选项
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家分享的是IAR启动函数流程里段初始化实现中可用的压缩选项. 接着 <IAR启动函数流程之段初始化函数__iar_data_init3实现& ...
- css涂鸦这样玩
前言 上一次深扒CSS的时候,还说CSS和H5绘制复杂图形很麻烦,看了大神的操作后,感觉茅塞顿开了,哈哈. 就算可能我暂时没有用到的机会,学习一下开发者的设计思路也是受益匪浅呀. 嗯,今天要介绍的是一 ...
- 使用CSS/JS代码修改博客模板plus
之前对CSS/JavaScript了解还不深,只是把模板的CSS胡乱修改了几个属性.最近正好也在做一个网站的前端,学习了不少东西,再来改一改~ 上次最后之所以铩羽而归,是因为从CSS里找不到那些#和. ...
随机推荐
- 【C语言学习】C语言功能
代码,功能为了更好地实现模块化编程.那么,什么是函数的性质?在函数中定义的变量(全局变量.局部变量.静态变量)如何存储?为什么范围和全局变量和局部变量的寿命是不一样的?只是有一个更深入的了解的功能.能 ...
- Eucalyptus企业云计算(建立能够和Amazon EC2兼容的云)
Eucalyptus是与一个在加利福尼亚大学的研究性项目,创建了一个使企业能够使用它们内部IT资源(包括服务器.存储系统.网络设备)的开源界面,来建立能够和Amazon EC2兼容的云. “Eucal ...
- iOS_9_scrollView分页
最后效果图: BeyondViewController.h // // BeyondViewController.h // 8_scrollVIew分页浏览 // // Created by beyo ...
- DB First EF中的存储过程、函数、视图
视图约等于表(属性)存储过程变为方法,方法中调用存储过程 EF可以调用存储过程,DB First的流程是刷新模型,获取存储过程,调用参考:http://blog.csdn.net/sudazf/art ...
- c# WebApi POST请求同时包含数据及其文件
原因:创建.net WebApi的接口API.IIS作为服务端.安卓作为客户端发送json文件及其文件. Android端使用xUtils3.0实现文件上传 java代码: //要传递给服务器的jso ...
- win10 uwp 如何判断一个对象被移除
原文:win10 uwp 如何判断一个对象被移除 有时候需要知道某个元素是否已经被移除,在优化内存的时候,有时候无法判断一个元素是否在某个地方被引用,就需要判断对象设置空时是否被回收. 本文告诉大家一 ...
- CentOS安装mysq
一安装依赖 yum -y install libaio.so.1 libgcc_s.so.1 libstdc++.so.6 yum -y update libstdc++-4.4.7-4.el6.x8 ...
- Qt5.5.0在Windows下静态编译(修改参数以后才能支持XP)good
测试系统环境: windows 7 编译软件环境: vs2013 + QT5.5.0 [源码地址:http://download.qt.io/official_releases/qt/5.5/5.5. ...
- QT运行cmd指令(两种办法:QProcess.start然后waitForFinished,运行cmd /c命令)
QProcess p(); p.start("route");//写入要运行的指令即可 p.waitForStarted(); p.waitForFinished(); qDebu ...
- 腾讯云直播录制遇到的bug
1.录制方式应用: 初始化方法 [[TXUGCRecordshareInstance] startCameraCustom:param preview:_showPlayerView]; ID ...
