前端与算法 leetcode 48. 旋转图像
前端与算法 leetcode 48. 旋转图像
题目描述
给定一个 n × n 的二维矩阵表示一个图像。
将图像顺时针旋转 90 度。
说明:
你必须在原地旋转图像,这意味着你需要直接修改输入的二维矩阵。请不要使用另一个矩阵来旋转图像。
示例 1:
给定 matrix =
[
[1,2,3],
[4,5,6],
[7,8,9]
],
原地旋转输入矩阵,使其变为:
[
[7,4,1],
[8,5,2],
[9,6,3]
]
示例 2:
给定 matrix =
[
[ 5, 1, 9,11],
[ 2, 4, 8,10],
[13, 3, 6, 7],
[15,14,12,16]
],
原地旋转输入矩阵,使其变为:
[
[15,13, 2, 5],
[14, 3, 4, 1],
[12, 6, 8, 9],
[16, 7,10,11]
]
概要
这道题只要不是做太多的操作,往往都能达到O1的复杂度
提示
转置,逆序
解析
解法一:转置加翻转
最直接的想法是顺时针旋转90度,可以根据转置矩阵的性质,先得到转置矩阵,再进行列交换,即可实现这个简单的方法已经能达到最优的时间复杂度O(N^2)。
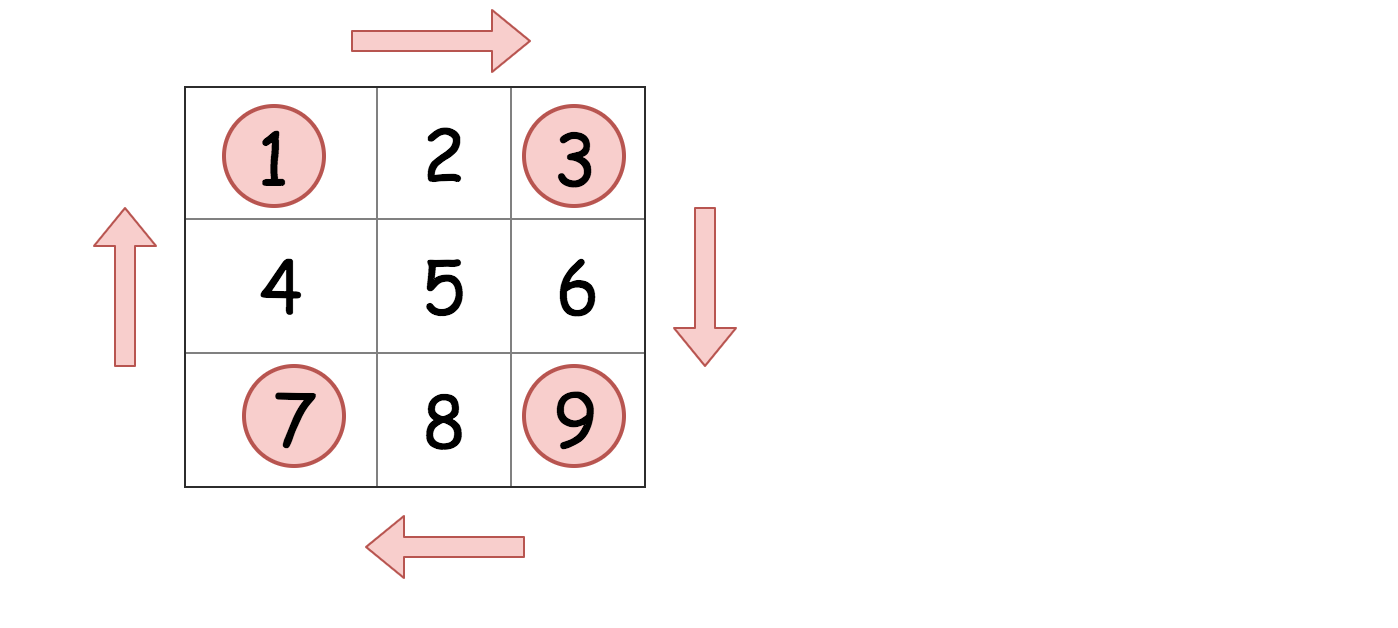
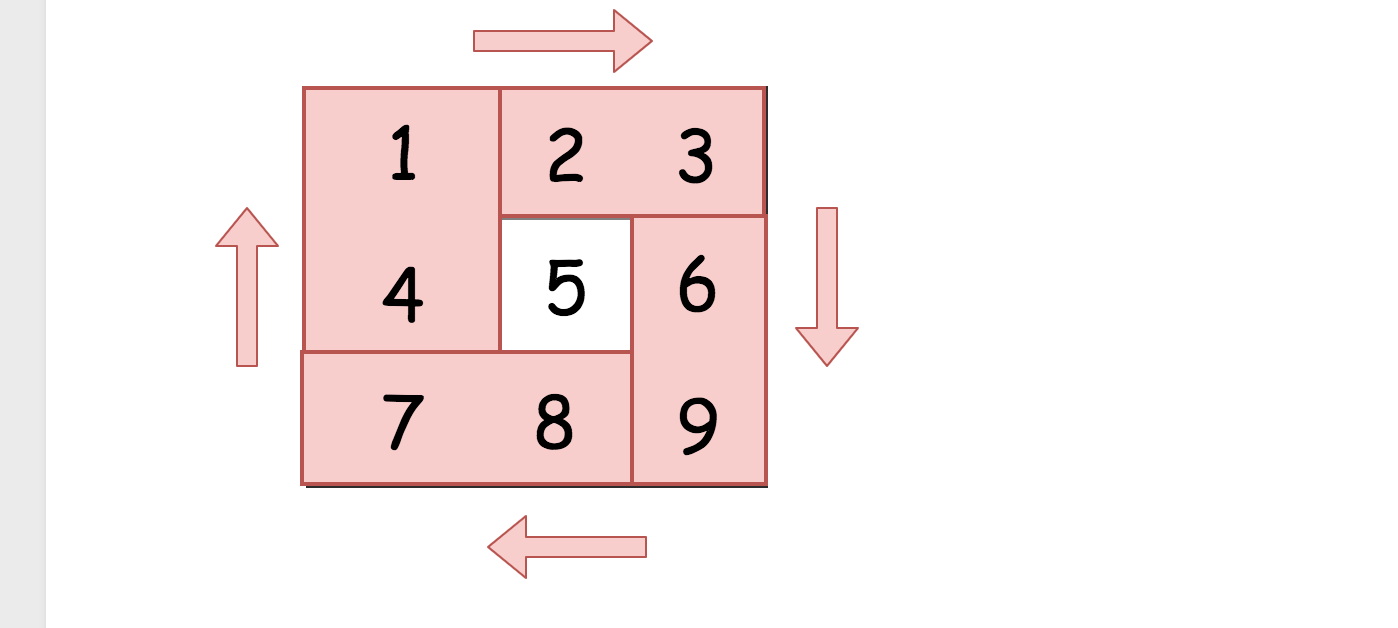
解法二:在单次循环中旋转 4 个矩形
解法一使用了两次矩阵操作,但是有只使用一次操作的方法完成旋转。仔细思考每个元素在旋转中如何移动

这提供给我们了一个思路,将给定的矩阵分成四个矩形并且将原问题划归为旋转这些矩形的问题。

现在的解法很直接 - 可以在第一个矩形中移动元素并且在 长度为 4 个元素的临时列表中移动它们。
算法
/**
* @param {number[][]} matrix
* @return {void} Do not return anything, modify matrix in-place instead.
*/
var rotate = function (matrix) {
// 使用数组暂存
// const len = matrix.length - 1;
// let changeRow = [];
// for (var i = 0; i <= len; i++) {
// for (var j = 0; j <= len; j++) {
// changeRow[j] = changeRow[j] || [];
// changeRow[j][len - i] = matrix[i][j];
// }
// }
// matrix.length = 0;
// matrix.push(...changeRow); // 重写
// 在单次循环中旋转 4 个矩形
let len = matrix.length - 1;
for (let row = 0;row < len / 2;row++) {
for (let col = row;col < len - row;col++) {
let tmp = matrix[row][col];
matrix[row][col] = matrix[len - col][row];
matrix[len - col][row] = matrix[len - row][len - col];
matrix[len - row][len - col] = matrix[col][len - row];
matrix[col][len - row] = tmp;
}
}
// 转置加翻转
// let len = matrix.length;
// // 转置矩阵
// for (let i = 0;i < len;i++) {
// for (let j = i;j < len;j++) {
// [matrix[j][i], matrix[i][j]] = [matrix[i][j], matrix[j][i]];
// }
// }
// // 翻转行
// for (let i = 0;i < len;i++) {
// for (let j = 0;j < len / 2;j++) {
// [matrix[i][j], matrix[i][len - j - 1]] = [matrix[i][len - j - 1], matrix[i][j]];
// }
// }
};
传入测试用例的运行结果
input:[[1, 2, 3], [4, 5, 6], [7, 8, 9]]
output:[ [ 7, 4, 1 ], [ 8, 5, 2 ], [ 9, 6, 3 ] ]
执行结果
执行用时 :60 ms, 在所有 javascript 提交中击败了90.96%的用户
内存消耗 :33.4 MB, 在所有 javascript 提交中击败了95.92%的用户
GitHub仓库
前端与算法 leetcode 48. 旋转图像的更多相关文章
- 前端与算法 leetcode 7. 整数反转
目录 # 前端与算法 leetcode 7. 整数反转 题目描述 概要 提示 解析 解法 算法 传入测试用例的运行结果 执行结果 GitHub仓库 # 前端与算法 leetcode 7. 整数反转 题 ...
- 前端与算法 leetcode 8. 字符串转换整数 (atoi)
目录 # 前端与算法 leetcode 8. 字符串转换整数 (atoi) 题目描述 概要 提示 解析 解法一:正则 解法二:api 解法二:手搓一个api 算法 传入测试用例的运行结果 执行结果 G ...
- 前端与算法 leetcode 387. 字符串中的第一个唯一字符
目录 # 前端与算法 leetcode 387. 字符串中的第一个唯一字符 题目描述 概要 提示 解析 解法一:双循环 解法二:Set法单循环 算法 传入测试用例的运行结果 执行结果 GitHub仓库 ...
- 前端与算法 leetcode 26. 删除排序数组中的重复项
目录 # 前端与算法 leetcode 26. 删除排序数组中的重复项 题目描述 概要 提示 解析 算法 # 前端与算法 leetcode 26. 删除排序数组中的重复项 题目描述 26. 删除排序数 ...
- 前端与算法 leetcode 350. 两个数组的交集 II
目录 # 前端与算法 leetcode 350. 两个数组的交集 II 题目描述 概要 提示 解析 解法一:哈希表 解法二:双指针 解法三:暴力法 算法 # 前端与算法 leetcode 350. 两 ...
- 前端与算法 leetcode 283. 移动零
目录 # 前端与算法 leetcode 283. 移动零 题目描述 概要 提示 解析 解法一:暴力法 解法二:双指针法 算法 传入[0,1,0,3,12]的运行结果 执行结果 GitHub仓库 # 前 ...
- 前端与算法 leetcode 1. 两数之和
目录 # 前端与算法 leetcode 1. 两数之和 题目描述 概要 提示 解析 解法一:暴力法 解法二:HashMap法 算法 传入[1, 2], [11, 1, 2, 3, 2]的运行结果 执行 ...
- 前端与算法 leetcode 125. 验证回文串
目录 # 前端与算法 leetcode 125. 验证回文串 题目描述 概要 提示 解析 解法一:api侠 解法二:双指针 算法 传入测试用例的运行结果 执行结果 GitHub仓库 查看更多 # 前端 ...
- 前端与算法 leetcode 242. 有效的字母异位词
目录 # 前端与算法 leetcode 242. 有效的字母异位词 题目描述 概要 提示 解析 解法一:哈希表 解法二:数组判断字符出现次数 解法三:转换字符串 算法 传入测试用例的运行结果 执行结果 ...
随机推荐
- Jquery的load加载本地文件出现跨域错误的解决方案
如果用原生的AJAX是加载本地文件就不会出现错误.当然,这个jquery的load放在服务器上通过http加载还是支持的.也有例外比如在firefox和ie浏览器使用$.ajax加载本地html或tx ...
- 洛谷 P3745 [六省联考2017]期末考试
题目描述 有 nnn 位同学,每位同学都参加了全部的 mmm 门课程的期末考试,都在焦急的等待成绩的公布. 第 iii 位同学希望在第 tit_iti 天或之前得知所有课程的成绩.如果在第 tit_ ...
- bugku 成绩单
看起来像是SQL注入,先来试试. 输入1,2,3显示的是三个人成绩. 来试试是否存在注入. 输入1,正常.输入1' 错误.输入1’#正常,说明存在注入点. 首先来看下有几列从1开始试,1’ order ...
- Springboot】Springboot整合邮件服务(HTML/附件/模板-QQ、网易)
介绍 邮件服务是常用的服务之一,作用很多,对外可以给用户发送活动.营销广告等:对内可以发送系统监控报告与告警. 本文将介绍Springboot如何整合邮件服务,并给出不同邮件服务商的整合配置. 如图所 ...
- 张高兴的 .NET Core IoT 入门指南:(五)串口通信入门
在开始之前,首先要说明的是串口通信所用到的 SerialPort 类并不包含在 System.Device.Gpio NuGet 包中,而是在 System.IO.Ports NuGet 包中.之所以 ...
- Java的Object类
(1)Object是类层次结构的根类,所有的类都直接或者间接的继承自Object类. (2)Object类的构造方法有一个,并且是无参构造 这其实就是理解当时我们说过,子类构造方法默认访问父类的构造是 ...
- drf框架中jwt认证,以及自定义jwt认证
0909自我总结 drf框架中jwt 一.模块的安装 官方:http://getblimp.github.io/django-rest-framework-jwt/ 他是个第三方的开源项目 安装:pi ...
- 引入jar包到本地仓库方法
1. 将jar放到本地某个位置,然后cmd到目标位置:2. 执行mvn install:install-file -DgroupId=com.alipay -DartifactId=alipay-tr ...
- HNOI2012 永无乡 无旋Treap
题目描述 永无乡包含 nnn 座岛,编号从 111 到 nnn ,每座岛都有自己的独一无二的重要度,按照重要度可以将这 nnn 座岛排名,名次用 111 到 nnn 来表示.某些岛之间由巨大的桥连接, ...
- Maven安装和在IDEA配置Maven
一.Windows安装Maven 1.下载Maven 这里需要注意:不要去官网下载最新的版本,因为会出现与IDEA不兼容的现象. 这里提供下载地址:https://archive.apache.org ...
