迁移桌面程序到MS Store(11)——应用SVG图标
在传统桌面程序中,对图标的使用大多是直接嵌入JPG或者PNG的图片。在祖传的1366x768分辨率下,并没有什么问题。相对于手机硬件的突飞猛进,也侧面反映了PC行业的落寞和桌面程序开发的不思进取。用360卫士的群众并不能倒推PC行业的升级。反倒是水果公司双高的利润和口碑让人很是眼馋。加之某软跳出来教猪队友做硬件。现在倒是有些起色,1080p的屏幕已是标配,4k也算常见。那么传统桌面程序在升级过程中,就会遇到今天要讨论的,如何解决高分辨率下图标模糊的问题。
一种解决方案是按最高的分辨率提供图片。这种适合较大的图片,比如背景啥的。另一种就是今天要讨论的,针对当前流行的、扁平化图标的解决方案。

从本篇的标题可以看出,我们希望应用SVG矢量图来适应各种分辨率的情况。以WPF程序为例,首先要面对的问题是,WPF并不支持像嵌入JPG/PNG图标这样,直接使用SVG图标。大动干戈的引用第三方library通过自定义类型来支持SVG并不是本文的目的。这里我们要介绍如何通过字体文件,进而在WPF或UWP中使用SVG图标的方式。
虽然WPF不支持直接使用SVG文件,但是Windows是支持矢量字体的。而我们的目的就是要将图标以字体的形式在WPF程序中显示。具体使用的字体TrueType,则是由微软和苹果共同开发的字体类型标准,该字体文件的扩展名是.ttf。
https://en.wikipedia.org/wiki/TrueType
接下来我们依然是通过Sample工程来说明。首先给出GitHub的地址:
https://github.com/manupstairs/WpfAppForFontIcon
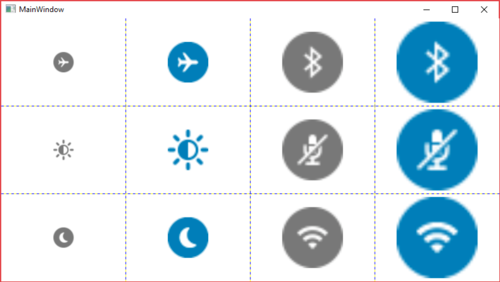
首先我们打开WpfAppWithPNGs工程,图标的使用代码如下:
<Image Grid.Row="0" Grid.Column="0" Width="32" Height="32" Source="Resources/Airplane_Off.png" ></Image>
<Image Grid.Row="0" Grid.Column="1" Width="64" Height="64" Source="Resources/Airplane_On.png" ></Image>
<Image Grid.Row="0" Grid.Column="2" Width="96" Height="96" Source="Resources/Bluetooth_Off.png" ></Image>
<Image Grid.Row="0" Grid.Column="3" Width="128" Height="128" Source="Resources/Bluetooth_On.png" ></Image>

这里主要有两个问题,因为我们默认提供的是32x32的图标,因此除了第一列Width和Height设置为32的图标,其他的图标都存在模糊的问题。第二个问题是针对图标的每一种颜色,都需要对应提供不同的图标文件(图中的例子需要有灰色和蓝色两份文件)。相对的SVG图标仅仅需要一份文件。即可在程序中动态设定不同的颜色了。
这里先给出最终WPF项目中,对SVG图标的引用的代码,然后我们再进行详细解释。对应的工程名为WpfAppWithFontIcons。
<TextBlock Grid.Row="0" Grid.Column="0" Text="{x:Static local:FontIcons.airplane_mode_circ}" Foreground="Gray" FontSize="32" ></TextBlock>
<TextBlock Grid.Row="0" Grid.Column="1" Text="{x:Static local:FontIcons.airplane_mode_circ}" Foreground="{StaticResource dellBlue}" FontSize="64" ></TextBlock>
<TextBlock Grid.Row="0" Grid.Column="2" Text="{x:Static local:FontIcons.bluetooth_inactive}" Foreground="Orange" FontSize="96" ></TextBlock>
<TextBlock Grid.Row="0" Grid.Column="3" Text="{x:Static local:FontIcons.bluetooth_inactive}" Foreground="Brown" FontSize="128" ></TextBlock>
代码最大的不同应该是由<Image/>标签更改为<TextBlock/>标签,这是因为我们是通过ttf字体文件,曲线救国的方式来使用SVG图标。
具体的步骤如下:
准备SVG图标文件,将这些文件打包成一整个ttf字体文件。打包的方式有很多种,通常我使用的是IcoMoon的免费解决方案。地址如下:
https://icomoon.io/app/#/select
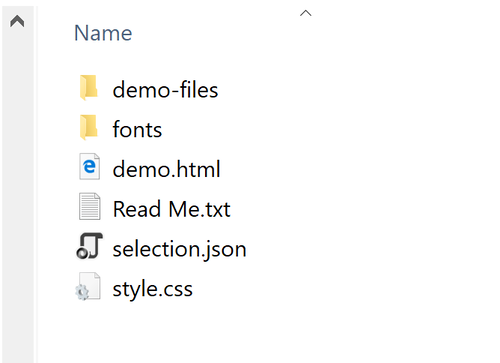
通过这个网站选择SVG图标文件上传,打包生成一个zip文件。解压后文件夹结构如下图:

ttf文件在fonts文件夹中,实际使用时,需要作为资源文件,添加到WPF工程中。点击图中的demo.html会打开一个本地网页,可用于查找ttf文件中包含的SVG图标,以及对应的unicode。实际我们是通过对unicode的引用来显示SVG图标的。

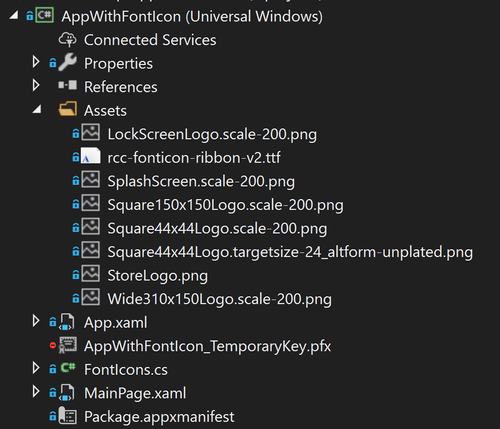
完整的project结构如下图,Fonts文件夹是手动添加用来放置ttf文件。ttf文件名字都是根据项目需要来取,并不固定。

ttf字体文件需要以<FontFamily/>的形式添加到项目的<Resources/>节点中。然后再通过<Style/>指定给<TextBlock/>。当然不在<Resources/>节点定义Style,而是在每个<TextBlock/>中指定FontFamily属性也是可以的。有关XAML的语法细节,回字的四种写法什么的,这里略过不提。
<Window.Resources>
<FontFamily x:Key="Fonticon">/Fonts/rcc-fonticon-ribbon-v2.ttf#rcc-fonticon-ribbon-v2</FontFamily>
<Style TargetType="TextBlock">
<Setter Property="FontFamily" Value="{StaticResource Fonticon}" ></Setter>
</Style>
<SolidColorBrush x:Key="dellBlue">#007DB8</SolidColorBrush>
</Window.Resources>
这里说明一下“/Fonts/rcc-fonticon-ribbon-v2.ttf#rcc-fonticon-ribbon-v2”值的定义,#前面的是文件路径,#后面的是font name,查看的方法是双击ttf文件,参考下图。

在定义好FontFamily之后,我们并不推荐直接将unicode写到XAML或.cs文件中。因为在XAML中,你需要如下编写:
<TextBlock Grid.Row="0" Grid.Column="0" Text="" Foreground="Gray" FontSize="32" ></TextBlock>
而在C#代码中,又需要以下面这种格式:
textBlockAirplane.Text = "\ue900";
两种不统一的格式会在将来修改时带来极大的困难,特别是图标被多处引用时,全局的查找替换根本就是噩梦。此外,毫无意义的unicode值的可读性根本等于0。正常人类无法将"","\ue900"和Airplane的图标联系起来。
我推荐的做法是生成一个FontIcons Class,以string类型属性的形式暴露出来。这样可以获得IDE智能语法提示的支持,更新时也仅需修改这个Class,Find All Reference更是方便无比。同时无论在XAML文件,还是C#代码中,我们看到的都是统一的“FontIcons.airplane_mode_circ”。
public static class FontIcons
{
public static string airplane_mode_circ { get; } = "\ue900";
public static string bluetooth_inactive { get; } = "\ue901";
public static string brightness { get; } = "\ue902";
public static string brightness_inactive { get; } = "\ue903";
public static string browse_inactive { get; } = "\ue904";
public static string camera { get; } = "\ue905";
}
那么我们是不是需要手工来编写FontIcons Class呢?大哥我们是能把午饭(我不爱喝咖啡)转换成Code的生物啊!当然是写个小工具来自动生成了。在Sample库中,参考IcoMoonReader工程,只需将IcoMoon生成的.svg文件(icomoon.zip解压后的fonts文件夹里)丢在IconMoonReader.exe同级目录,即可生成相应代码。

其实只有一个方法啦,使用时需要注意具体的文件名是否正确。
using (var stream = new FileStream("rcc-fonticon-ribbon-v2.svg", FileMode.Open))
{
using (var reader = new StreamReader(stream))
{
var pattern = "unicode(\\S)*\\sglyph-name(\\S)*\"";
var input = reader.ReadToEnd();
foreach (Match match in Regex.Matches(input, pattern))
{
pattern = "\"\\S*\"";
var list = new List<string>();
foreach (var result in Regex.Matches(match.Value, pattern))
{
list.Insert(, result.ToString());
}
var name = list[].Replace("\"", "").Replace("-","_");
var code = list[].Replace("&#x", "\\u").Replace(";", "");
Console.WriteLine($"public static string {name} {{ get; }} = {code};");
}
}
}
把生成的C#字符串定义贴到具体工程的FontIcons Class(名字随意)。

这样一个优秀的解决方案如果仅支持WPF,那又谈何迁移到MS Store呢?实际上这套机制放到UWP工程中也是可以的。虽然UWP可以通过SvgImageSource属性原生支持SVG了,但我们的这套方案在图标的应用方面毫不逊色,甚至可以说更为方便。具体的例子可以参考AppWithFontIcon工程。在这个UWP的工程中,除了放ttf文件的位置我换到了现成的Assets文件夹,几乎没有改变。

<TextBlock Grid.Row="0" Grid.Column="0" Text="{x:Bind local:FontIcons.airplane_mode_circ}" Foreground="Gray" FontSize="32" ></TextBlock>
<TextBlock Grid.Row="0" Grid.Column="1" Text="{x:Bind local:FontIcons.airplane_mode_circ}" Foreground="{StaticResource dellBlue}" FontSize="64" ></TextBlock>
<TextBlock Grid.Row="0" Grid.Column="2" Text="{x:Bind local:FontIcons.bluetooth_inactive}" Foreground="Orange" FontSize="96" ></TextBlock>
<TextBlock Grid.Row="0" Grid.Column="3" Text="{x:Bind local:FontIcons.bluetooth_inactive}" Foreground="Brown" FontSize="{x:Bind DynamicFontSize(),Mode=OneWay,FallbackValue=128}" ></TextBlock>
因为UWP没有了x:static关键字,所以我换成了x:Bind。换成x:Bind之后甚至可以动态的响应值的变化。比如我在这里把FontSize做了一个x:bind到DynamicFontSize()方法,让字体随着界面改变,动态的变大变小。虽然并没有什么卵用……但是Demo的时候可以增加点噱头……
本篇到此结束,照例贴上Github地址:
https://github.com/manupstairs/WpfAppForFontIcon
感谢耐着性子看到这里的同学!
迁移桌面程序到MS Store(11)——应用SVG图标的更多相关文章
- 迁移桌面程序到MS Store(5)——.NET Standard
接下来的几篇,我想讨论下迁移桌面程序到MS Store,可以采用的比较常见.通用性比较强的实施步骤和分层架构. 通常商业项目一般都是不断的迭代,不太可能突然停止更新现有的桌面版本,然后花很长时间从头来 ...
- 迁移桌面程序到MS Store(1)——通过Visual Studio创建Packaging工程
之前跑去做了一年多的iOS开发,被XCode恶心得不行.做人呢,最重要的是开心.所以我就炒了公司鱿鱼,挪了个窝回头去做Windows开发了. UWP什么的很久没有正儿八经写了,国内的需求 ...
- 迁移桌面程序到MS Store(8)——通过APPX下载Win32Component
在上一篇<迁移桌面程序到MS Store(7)——APPX + Service>中,我们提到将desktop application拆分成UI Client+Service两部分.其中UI ...
- 迁移桌面程序到MS Store(9)——APPX With Desktop Extension
在<迁移桌面程序到MS Store(8)——通过APPX下载Win32Component>中我们讨论了通过APPX来下载Service部分的安装包.但是纯UWP的客户端并不能自动运行下载的 ...
- 迁移桌面程序到MS Store(10)——在Windows S Mode运行
首先简单介绍Windows 10 S Mode,Windows在该模式下,只能跑MS Store里的软件,不能通过其他方式安装.好处是安全有保障,杜绝一切国产流氓软件.就像iOS一样,APP进商店都需 ...
- 迁移桌面程序到MS Store(12)——WPF使用UWP InkToolbar和InkCanvas
我们在<迁移桌面程序到MS Store(4)——桌面程序调用Win10 API>提到了对Win10 API的调用,但仍存在无法在WPF中使用UWP控件的问题,虽然都是XAML控件,但却是两 ...
- 迁移桌面程序到MS Store(13)——动态检查Win10 API是否可用
假设我们现有一个WPF程序,需要支持1903以前的Windows 10版本.同时在1903以后的版本上,额外多出一个Ink的功能.那么我们就可以通过ApiInformation.IsApiContra ...
- 迁移桌面程序到MS Store(14)——APPX嵌入WCF Service以Admin权限运行
Windows10 1809版本开始,微软又对UWP开放了新的Capability:AllowElevation. 通过这个新的Capability,UWP APP能够在运行时向用户请求Admin权限 ...
- 迁移桌面程序到MS Store(2)——Desktop App Converter
迁移传统桌面程序到MS Store的另一种方式是使用Desktop App Converter工具.虽然本篇标题包含了Desktop App Converter(以下简称DAC),实际上我是来劝你别用 ...
- 迁移桌面程序到MS Store(3)——开机自启动
迁移桌面程序的时候,有可能你会遇到这么个需求——开机自启动.Windows传统桌面程序的传统陋习.不论什么奇葩软件都想要开机自启动,默认就给你打开,一开机哐哐哐什么雷,什么企鹅都蹦出来,也不管你用不用 ...
随机推荐
- 02-20 kd树(鸢尾花分类)
[TOC] 更新.更全的<机器学习>的更新网站,更有python.go.数据结构与算法.爬虫.人工智能教学等着你:https://www.cnblogs.com/nickchen121/ ...
- html5视频常用API接口
一.虽然有的属性是boolean类型,但仍旧建议按照XHTML书写(属性名=”属性值”)格式,避免出现错误 (下面加粗的属性为常用属性) 属性 值 功能描述 controls controls 是否显 ...
- python编程基础之十六
for in 循环,与其说是循环不如说精确点交遍历 for 变量名 in + 迭代对象 语句A else: 语句B 作用:一次访问迭代对象中的元素并赋值给变量 循环终止时,执行else语句块,如果br ...
- 第二章Java内存区域与内存溢出异常
第二章 Java内存区域与内存溢出异常 一.概述 对与Java程序员来说,在虚拟机自动内存管理机制的帮助下,不再需要为每个new操作去写delete/free代码,不容易出现内存泄露和内存溢出问 题, ...
- [JZOJ5781]【NOIP提高A组模拟2018.8.8】秘密通道
Description 有一副n*m的地图,有n*m块地,每块是下列四种中的一种:墙:用#表示,墙有4个面,分别是前面,后面,左面,右面.起点:用C表示,为主角的起点,是一片空地.终点:用F表示,为主 ...
- url中常见符号说明
如:http://10.1.1.71:9999/auditcenter/api/v1/auditPlanList?pageSize=20&page=1 ?:分隔实际的url和参数 & ...
- 基于SkyWalking的分布式跟踪系统 - 环境搭建
前面的几篇文章我们聊了基于Metrics的监控Prometheus,利用Prometheus和Grafana可以全方位监控你的服务器及应用的性能指标,在出现异常时利用Alertmanager告警及时通 ...
- [AHOI2002]网络传输
这道题根据题意,易知k的幂与p的二进制形式有关系,然后再一波高精度即可.(这里我用$n.k$代替了$k.p$) #include <iostream> #include <cstdi ...
- 深copy
更好的对一个对象进行复制 using System; using System.Collections.Generic; using System.Linq; using System.Text; u ...
- openresty性能测试报告分析
一.openresty介绍 1.什么是openresty 通过揉和众多设计良好的 Nginx 模块,OpenResty 有效地把 Nginx 服务器转变为一个强大的 Web 应用服务器,基于它开发人员 ...
