android ——Toolbar
Toolbar是我看material design内容的第一个
官方文档:https://developer.android.com/reference/android/support/v7/widget/Toolbar.html
这是用来替代ActionBar,其实就是状态栏下面的标题栏。

想要使用ToolBar,需要隐藏原来的ActionBar,这个可以在主题中修改,在values/styles.xml中做出如下修改:
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
或者:
<style name="AppTheme" parent="Theme.AppCompat.NoActionBar">
其中Theme.AppCompat.Light.NoActionBar代表淡色主题,Theme.AppCompat.NoActionBar表示深色主题。
在布局文件xml中这样写:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"> <android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/> </FrameLayout>
xmlns:app指定了新的命名空间,是因为material design是android5.0之后才出现的,有一些属性5.0以前的系统并不存在,为了兼容以前的系统就使用app:popupTheme而不是android:popupTheme。
popupTheme:指定的是弹出 的菜单项的主题。
然后是java代码:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
}
这样就能看到一个最简单的Toolbar:

然后是Toolbar的一些设置了,
1、改变Toolbar的颜色,在values/styles.xml中有这样一下值:
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
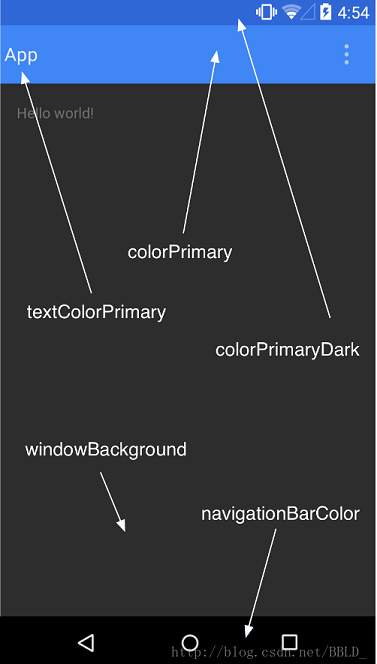
colorPrimary就代表标题栏的颜色,colorPrimaryDark代表标题栏的颜色,colorAccent代表一些控件的颜色,更多的就是下图这样,图片来源见水印吧。

对于具体的颜色的值,就是colorPrimary、colorPrimaryDark、colorAccent颜色的设定在values/colors.xml中可设定:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color>
</resources>
2、添加菜单项和点击事件
先在res里新建一个menu文件夹,然后创建一个menu.xml,建立菜单的布局:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"> <item
android:id="@+id/backup"
android:icon="@drawable/ic_backup"
android:title="Backup"
app:showAsAction="always"/>
<item
android:id="@+id/delete"
android:icon="@drawable/ic_delete"
android:title="Delete"
app:showAsAction="ifRoom"/>
<item
android:id="@+id/settings"
android:icon="@drawable/ic_setting"
android:title="Settings"
app:showAsAction="never"/>
</menu>
解释一下app:showAsAction属性,它指定了这个菜单项是在弹出的菜单中,还是在标题栏中变成一个图标,always就是永远都显示在Toolbar上,ifRoom表示如果屏幕空间足够就会显示,不够的话就显示在菜单中,never就永远的显示在菜单中,
然后是java代码,其实就两个方法需要写一下先是加载这个菜单布局:
public boolean onCreateOptionsMenu(Menu menu){
getMenuInflater().inflate(R.menu.toolbar,menu);
return true;
}
然后是点击事件的设置:
public boolean onOptionsItemSelected(MenuItem item){
switch (item.getItemId()){
case R.id.backup:
Toast.makeText(MainActivity.this,"backup",Toast.LENGTH_SHORT).show();
break;
case R.id.delete:
Toast.makeText(MainActivity.this,"delete",Toast.LENGTH_SHORT).show();
break;
case R.id.settings:
Toast.makeText(MainActivity.this,"delete",Toast.LENGTH_SHORT).show();
break;
default:
break;
}
return true;
}
3、添加title、subtitle、logo、导航栏图标
这里就直接修改布局文件里的属性就好了,都不用解释什么,想修改什么翻翻官方文档就好了:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"> <android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:title="这是标题"
app:subtitle="这是副标题"
app:logo="@drawable/ic_logo"
app:navigationIcon="@drawable/ic_action_name"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/> </FrameLayout>
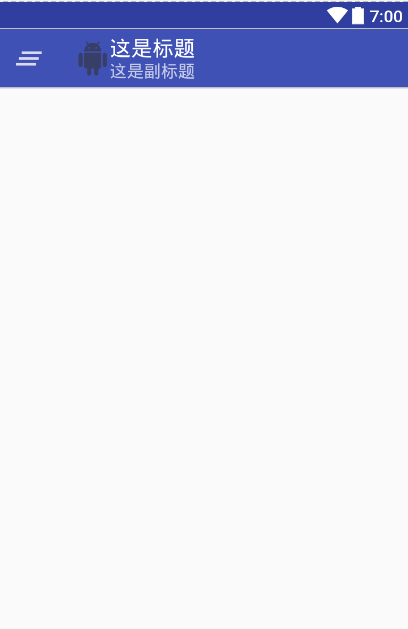
效果如下:

android ——Toolbar的更多相关文章
- [置顶]
xamarin android toolbar(踩坑完全入门详解)
网上关于toolbar的教程有很多,很多新手,在使用toolbar的时候踩坑实在太多了,不好好总结一下,实在浪费.如果你想学习toolbar,你肯定会去去搜索androd toolbar,既然你能看到 ...
- Android Toolbar中的title居中问题
版权声明:本文为xing_star原创文章,转载请注明出处! 本文同步自http://javaexception.com/archives/167 Android Toolbar中的title居中问题 ...
- Android Toolbar 开发总结
初识 Toolbar Toolbar是在 Android 5.0 开始推出的一个 Material Design 风格的导航控件 ,Google 非常推荐大家使用 Toolbar 来作为Android ...
- Android ToolBar
众所周知,在使用ActionBar的时候,一堆的问题:这个文字能不能定制,位置能不能改变,图标的间距怎么控制神马的,由此暴露出了ActionBar设计的不灵活.为此官方提供了ToolBar,并且提供了 ...
- Android Toolbar样式定制详解
前言 Marterial Design出来也有一段时间了,为了紧跟Google的设计规范,决定在项目中使用Toolbar.使用了一段时间之后,发现很多时候原始的Toolbar并不能满足项目的要求.为了 ...
- Android ToolBar详解
今年(2014) 的 google i/o 发表令多数人为之一亮的 material design,而 google 也从「google i/o 2014」 开始,大家也陆陆续续地看到其更新的 and ...
- android ToolBar与DrawerLayout笔记
通过Android Studio 生成的Nagvition DrawerLayout Activity 自带的布局中的NagvitionView会覆盖ToolBar直接通到statusBar. 但是自 ...
- Android: Toolbar、AppBarLayout
ToolBar是google退出的一个应用程序动作条 包括: 设置导航栏图标 设置应用程序Logo 设置标题 设置子标题 添加各种自定义控件 添加动作条菜单 API:https://developer ...
- android toolbar效果4
两个标题的,右边一个按钮 activity_main.xml: <android.support.v7.widget.Toolbar style="style/toolbarStyle ...
- android toolbar效果3
Title居中,只有一个右边按钮 activity_main.xml: <?xml version="1.0" encoding="utf-8"?> ...
随机推荐
- Oracle数据库---PLSQL
SET SERVEROUTPUT ONBEGIN --打印输出 DBMS_OUTPUT.PUT_LINE('hello everyone!');END; DECLARE v_name VARCHAR2 ...
- 基于Actor模型的CQRS、ES解决方案分享
开场白 大家晚上好,我是郑承良,跟大家分享的话题是<基于Actor模型的CQRS/ES解决方案分享>,最近一段时间我一直是这个话题的学习者.追随者,这个话题目前生产环境落地的资料少一些,分 ...
- 分享基于EF6、Unitwork、Autofac的Repository模式设计
目录 分享基于EF6.Unitwork.Autofac的Repository模式设计 一.实现的思路和结构图 二.Repository设计具体的实现代码 三.Repository设计的具体的使用 四. ...
- 【基础算法-模拟-例题-玩具谜题】-C++
原题链接P1563 玩具谜题 这道题依然是一道模拟题目,就简单讲讲坑点: 1.有些时候在转圈的时候要用到它们站成了一个环的性质! 2.小人面朝的方向影响了它们左右的方向! 3.注意考虑顺时针逆时针与小 ...
- Spring Cloud Alibaba | Sentinel: 服务限流高级篇
目录 Spring Cloud Alibaba | Sentinel: 服务限流高级篇 1. 熔断降级 1.1 降级策略 2. 热点参数限流 2.1 项目依赖 2.2 热点参数规则 3. 系统自适应限 ...
- Unity3D 学习笔记一
安装Unity3D 环境 1 进入Unity3D 官网 http://unity3d.com/cn/ 找到获取 Unity 进去之后点击下载 2.下载完成之后进行安装,由于新的版本采用在线安装方式所以 ...
- 九、chart控件的使用(图表数据的展示)
chart属于老插件网上还有新的插件功能也更多) Chart控件是VS自带的控件,只是比较老了,功能肯定不如现在出来的某些插件强,不过对于简单的显示还是够用:那么现在来看看chart控件的使用方法: ...
- linux初学者-swap分区篇
linux初学者-swap分区篇 swap是虚拟内存,是在硬盘中分区一块区域,当内存占满但是又急迫需要时临时当作内存使用,使用效率低于内存.本文将对linux系统中swap分区的建立做一个简要介绍. ...
- JS面向对象编程(一):封装
js是一门基于面向对象编程的语言. 如果我们要把(属性)和(方法)封装成一个对象,甚至要从原型对象生成一个实例,我们应该怎么做呢? 一.生成对象的原始模式 假定把猫看 ...
- 基于简单DUT的UVM验证平台的搭建(一)
最近一个月在实习公司做回归测试,对公司的UVM平台用的比较熟练,就想着自己做一个DUT,然后搭建一个UVM验证平台. 首先,DUT是一个简单的32位的加法器,代码如下:alu.v module add ...
