easyui入门
什么是easyui!
easyui=jquery+html4(用来做后台的管理界面)
1、通过layout布局
我们先把该导的包导下


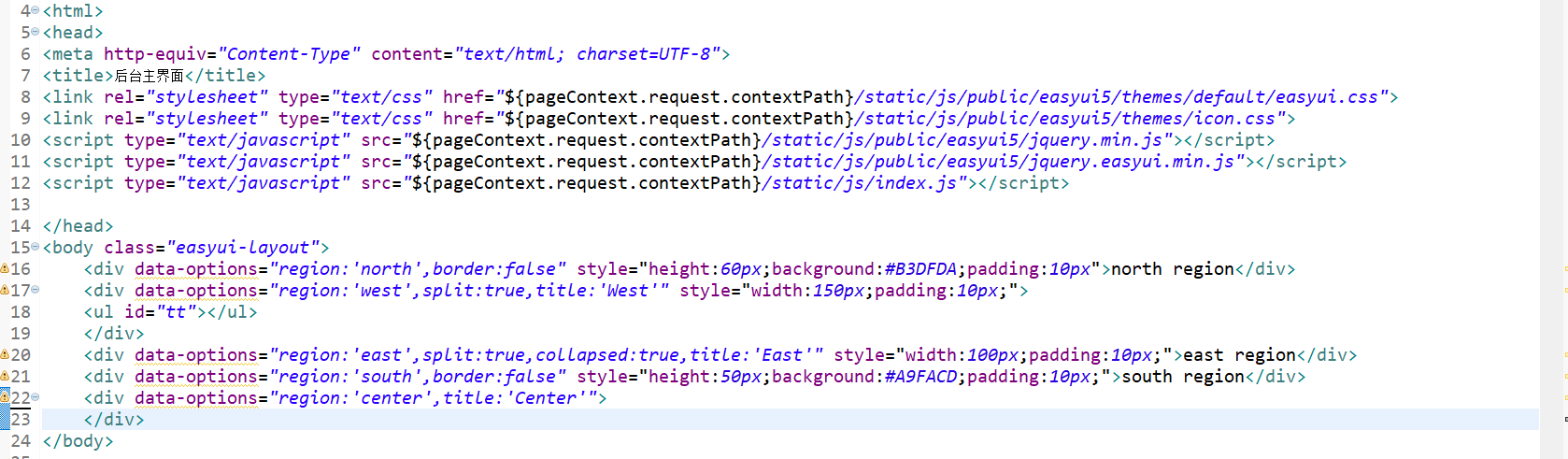
然后就是JSP页面布局

2、通过tree加载菜单
先来一个实体类
public class TreeNode {
private String id;
private String text;
private List<TreeNode> children=new ArrayList<TreeNode>();
private Map<String, Object> attributes=new HashMap<String, Object>();
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public List<TreeNode> getChildren() {
return children;
}
public void setChildren(List<TreeNode> children) {
this.children = children;
}
public Map<String, Object> getAttributes() {
return attributes;
}
public void setAttributes(Map<String, Object> attributes) {
this.attributes = attributes;
}
@Override
public String toString() {
return "TreeNode [id=" + id + ", text=" + text + ", children=" + children + ", attributes=" + attributes + "]";
}
}
然后就是DAO方法了
public class MenuDao extends JsonBaseDao {
/**
* 给前台tree_data1_json的字符串
* @param paMap 从前台jsp传递过来的参数集合
* @param pageBean
* @return
* @throws SQLException
* @throws IllegalAccessException
* @throws InstantiationException
*/
public List<TreeNode> listTreeNode(Map<String, String[]> paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{
List<Map<String, Object>> listMap = this.listMap(paMap, pageBean);
List<TreeNode> listTreeNode=new ArrayList<TreeNode>();
this.listMapToListTreeNode(listMap, listTreeNode);
return listTreeNode;
}
public List<Map<String, Object>> listMap(Map<String, String[]> paMap,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{
String sql="select * from t_easyui_menu where true";
String menuId=JsonUtils.getParamVal(paMap, "Menuid");
if(StringUtils.isNotBlank(menuId)) {
sql+=" and parentid="+menuId;
}
else {
sql+=" and parentid=-1";
}
//这里面存放的是数据库中的菜单信息
List<Map<String, Object>> listMap = super.executeQuery(sql, pageBean);
return listMap;
}
/**
* {'Menuid':001,'Menuame':'学生管理'}
* -->
* {id:..,text:...}
* @param map
* @param treeNode
* @throws SQLException
* @throws IllegalAccessException
* @throws InstantiationException
*/
private void MapToTreeNode(Map<String, Object> map,TreeNode treeNode) throws InstantiationException, IllegalAccessException, SQLException {
treeNode.setId(map.get("Menuid")+"");
treeNode.setText(map.get("Menuname")+"");
treeNode.setAttributes(map);
//将子节点添加到父节点当中,建立数据之间的父子关系
//treeNode.setChildren(children);
Map<String, String[]> childrenMap=new HashMap<>();
childrenMap.put("Menuid", new String[]{treeNode.getId()});
List<Map<String, Object>> listMap = this.listMap(childrenMap, null);
List<TreeNode>listTreeNode=new ArrayList<>();
this.listMapToListTreeNode(listMap, listTreeNode);
treeNode.setChildren(listTreeNode);
}
/**
* [{'Menuid':001,'Menuame':'学生管理'}'Menuid':002,'Menuame':'后勤管理'}]
* @param listMap
* tree_data1_json
* @param listTreeNode
* @throws SQLException
* @throws IllegalAccessException
* @throws InstantiationException
*/
private void listMapToListTreeNode (List<Map<String, Object>> listMap,List<TreeNode> listTreeNode) throws InstantiationException, IllegalAccessException, SQLException{
TreeNode treeNode=null;
for (Map<String, Object> map : listMap) {
treeNode=new TreeNode();
MapToTreeNode(map, treeNode);
listTreeNode.add(treeNode);
}
}
}
web层MenuAction
public class MenuAction extends ActionSupport{
private MenuDao menuDao=new MenuDao();
public String menuTree(HttpServletRequest request,HttpServletResponse response) throws Exception {
ObjectMapper om=new ObjectMapper();
//获取到 easyui所识别的json格式
List<TreeNode> listTreeNode = this.menuDao.listTreeNode(request.getParameterMap(), null);
ResponseUtil.write(response, om.writeValueAsString(listTreeNode));
return null;
}
}
然后是mvc.xml配置
<action path="/menuAction" type="com.web.MenuAction">
<forward name="index" path="/index.jsp" redirect="false" />
</action>
还有一个就是外部JS文件
$(function(){
$('#tt').tree({
url:'menuAction.action?methodName=menuTree',
});
})
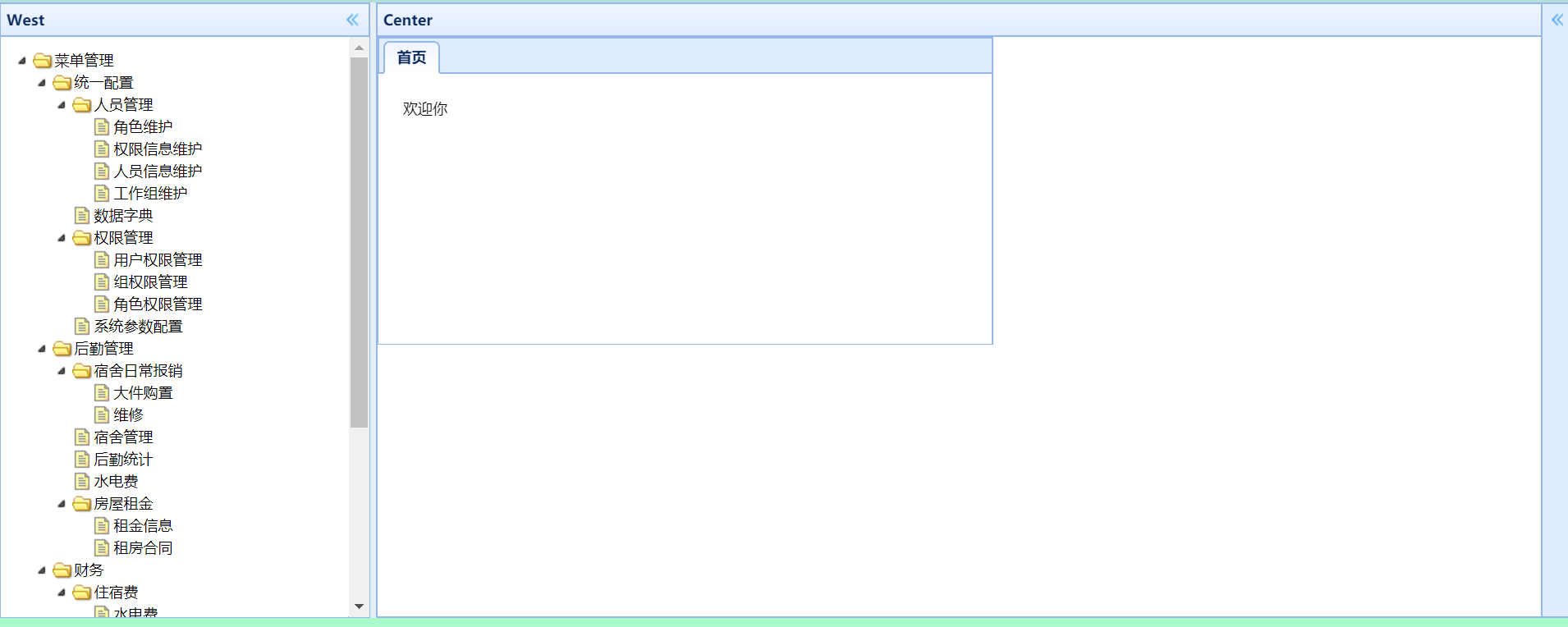
效果图

web.xml的配置
<?xml version="1.0" encoding="ISO-8859-1"?>
<web-app id="WebApp_ID" version="3.1" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance">
<display-name>easyui01</display-name>
<filter>
<filter-name>encodingFiter</filter-name>
<filter-class>com.util.EncodingFiter</filter-class>
</filter>
<filter-mapping>
<filter-name>encodingFiter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<servlet>
<servlet-name>actionServlet</servlet-name>
<servlet-class>com.framework.ActionServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>actionServlet</servlet-name>
<url-pattern>*.action</url-pattern>
</servlet-mapping>
</web-app>
3、通过菜单去打开不同的tab页
这个只要在外部JS里面加些内容就可以了
$(function(){
$('#tt').tree({
url:'menuAction.action?methodName=menuTree',
onClick:function(node){
// add a new tab panel
var content = '<iframe scrolling="no" frameborder="0" src="'+node.attributes.menuUrL+'" width="99%" height="99%"></iframe>';
if($('#menutab').tabs('exists',node.text)){
//存在执行选中已有选项卡操作
$('#menutab').tabs('select',node.text);
}else{
//不存在执行新增
$('#menutab').tabs('add',{
title:node.text,
content:content,
closable:true,
});
}
}
});
})
效果

easyui入门的更多相关文章
- EasyUI学习(一)——EasyUI入门
EasyUI学习总结(一)——EasyUI入门 一.EasyUI下载 EasyUI官方下载地址:http://www.jeasyui.com/download/index.php,目前最新的版本是:j ...
- EasyUI学习总结(一)——EasyUI入门
一.EasyUI下载 EasyUI官方下载地址:http://www.jeasyui.com/download/index.php,目前最新的版本是:jQuery EasyUI 1.4.1
- Easyui入门视频教程 第11集---Window的使用
目录 Easyui入门视频教程 第11集---Window的使用 Easyui入门视频教程 第10集---Messager的使用 Easyui入门视频教程 第09集---登录完善 图标自定义 ...
- Easyui入门视频教程 第10集---Messager的使用
Easyui入门视频教程 第10集---Messager的使用 <script type="text/javascript"> function show(){ $.m ...
- Easyui入门视频教程 第09集---登录完善 图标自定义
目录 ----------------------- Easyui入门视频教程 第09集---登录完善 图标自定义 Easyui入门视频教程 第08集---登录实现 ajax button的使用 ...
- Easyui入门视频教程 第08集---登录实现 ajax button的使用
目录 ----------------------- Easyui入门视频教程 第09集---登录完善 图标自定义 Easyui入门视频教程 第08集---登录实现 ajax button的使用 ...
- Easyui入门视频教程 第06集---Layout初始化和属性方法使用
目录 ----------------------- Easyui入门视频教程 第09集---登录完善 图标自定义 Easyui入门视频教程 第08集---登录实现 ajax button的使用 ...
- Easyui入门视频教程 第05集---Easyui复杂布局
目录 ----------------------- Easyui入门视频教程 第09集---登录完善 图标自定义 Easyui入门视频教程 第08集---登录实现 ajax button的使用 ...
- Easyui入门视频教程 第04集---Easyui布局
目录 目录 ----------------------- Easyui入门视频教程 第09集---登录完善 图标自定义 Easyui入门视频教程 第08集---登录实现 ajax button的 ...
- Easyui入门视频教程 第03集---Easyui布局
Easyui入门视频教程 第03集---Easyui布局 目录 ----------------------- Easyui入门视频教程 第09集---登录完善 图标自定义 Easyui入门视频教 ...
随机推荐
- tornado的IOLoop.instance()方法和IOLoop.current()方法区别
在使用tornado时,经常有人疑惑IOLoop.instance()方法和IOLoop.current()方法的区别是什么. IOLoop.instance() 返回一个全局 IOLoop实例. 大 ...
- new String(request.getParameter("userID").trim().getBytes("8859_1"))的含义是什么?
new String(request.getParameter("userID").trim().getBytes("8859_1")) request.get ...
- MongoDB学习笔记(一、MongoDB入门)
目录: 为什么要使用nosql mongo的简介 应用场景 入门demo 为什么要使用nosql: 随着互联网的发展,用户数量激增,访问量的上涨,传统的关系型数据库的性能也趋于瓶颈. 关系型数据库难以 ...
- 小程序-引用的两种方式:import和include
import import可以在该文件中使用目标文件定义的template,如: 在mine.wxml中定义了一个叫item的template: <template name="ite ...
- 一道常被人轻视的web前端常见面试题(JS)
本文转载自站长之家,如有侵权问题,请联系我,马上删除. 面试题是招聘公司和开发者都非常关心的话题,公司希望通过它了解开发者的真实水平和细节处理能力,而开发者希望能够最大程度地展示自己的水平(甚至超常发 ...
- golang数据结构之单链表
实现单链表的增删查改. 目录如下: singleLink.go package link import ( "fmt" ) //HeroNode 链表节点 type HeroNod ...
- python request获取ip、获取登录设备
from flask import request 获取ip request.remote_addr 获取登录设备 request.user_agent.string
- JS 从内存空间谈到垃圾回收机制
壹 ❀ 引 从事计算机相关技术工作的同学,对于内存空间相关概念多少有所耳闻,毕竟像我这种非计算机科班出身的人,对于栈堆,垃圾回收都能简单说道几句:当我明白JS 基本类型与引用类型数据存储方式不同,才 ...
- spring cloud 2.x版本 Gateway路由网关教程
前言 本文采用Spring cloud本文为2.1.8RELEASE,version=Greenwich.SR3 本文基于前两篇文章eureka-server.eureka-client.eureka ...
- 直接命令行中执行PHP代码(PHP CLI模式)
一般执行PHP代码,需要把PHP代码写成一个文件,但是有时候查一些PHP配置没有这个必要,能不能直接执行PHP代码呢? 答案是可以的. 在命令行下,采用CLI方式执行PHP代码,这里列出几个常用的命令 ...
