Html学习之十五(盒模型)
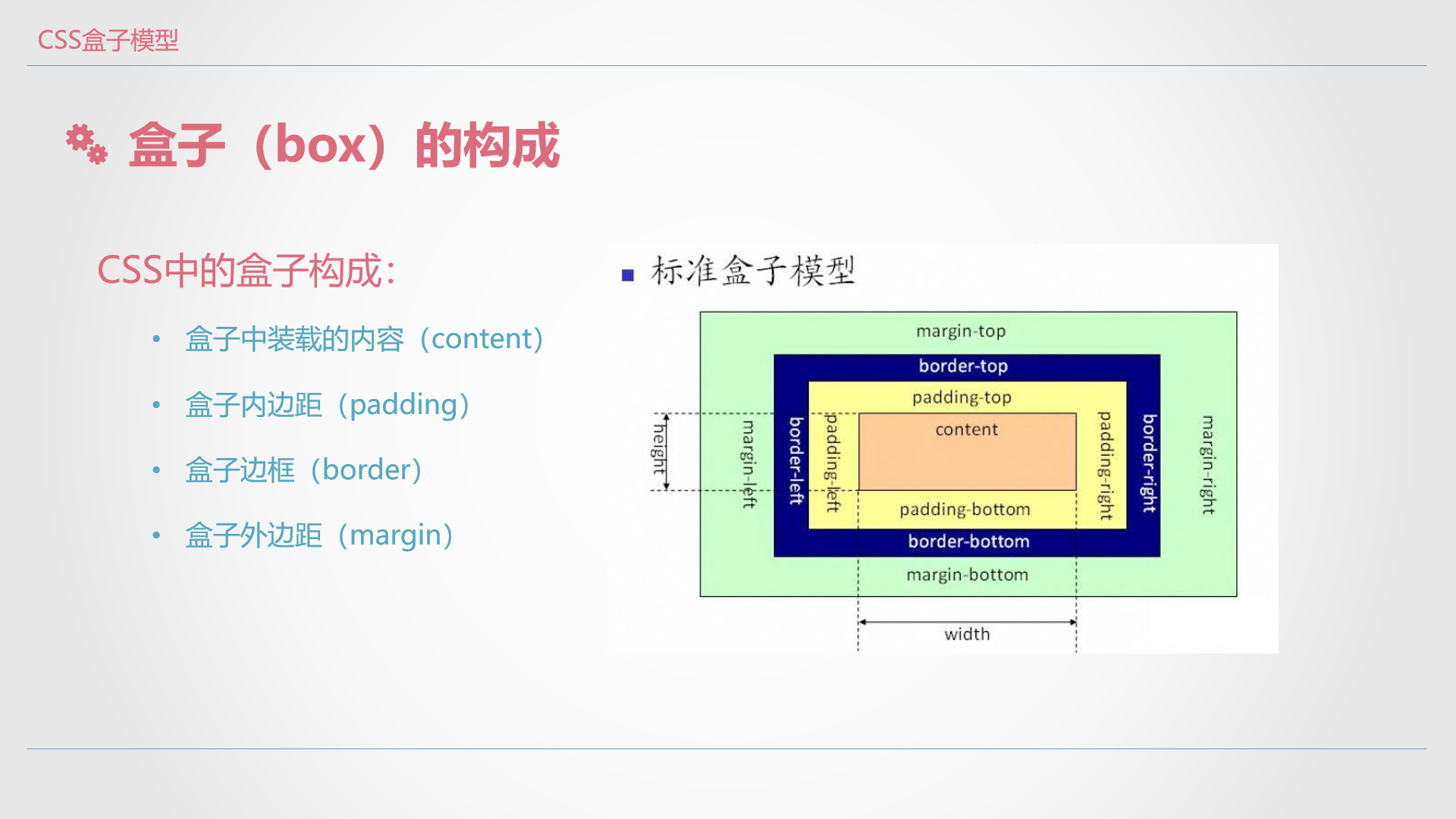
Web页面中的每一个元素都是一个盒模型,CSS中使用盒模型来描述一个元素。CSS盒子模型又称框模型,它包含四个边界,分别是外边距边界(Margin)、边框边界(border)、内边距边界(padding)、内容边界(content)。

一、内容区域设定。
weight: 宽度的设定
height: 高度的设定
宽度和高度的设定可以是具体的数值(带单位),也可以是百分比设置。
二、内边距(padding)属性
padding复合属性:
padding-top 上内边距
padding-right 右内边距
padding-bottom 下内边距
padding-left 左内边距
内边距的设定:
1、盒子的内边距分为上右下左四个方向。
2、内边距的设定用来控制盒子中装载的内容到盒子边缘(边框)之间的距离。
3、盒子的内边距占据的是盒子里面的空间,最小是0,不允许出现负值。
二、外边距(margin)属性
margin复合属性:
margin-top 上外边距
margin-right 右外边距
margin-bottom 下外边距
margin-left 左外边距
外边距(margin)的设定:
1、盒子的外边距分为上右下左四个方向。
3、外边距的设定用来控制盒子外围四周的距离,不属于盒子本身的范畴。
3、外边距的主要用途是控制盒子的位置,所以可以出现负值。
三、边框(border)属性。
border复合属性:
1.边框按方向分类的拓展属性
border-top 上边框
border-right 右边框
border-bottom 下边框
border-left 左边框
2.边框按属性要素分类的拓展属性
border-width: 边框宽度
border-style: 边框样式
border-color: 边框色彩
边框(border)的设定:
1、大部分元素对象在默认情况下是没有边框的。
2、要设定边框,必须同时设定三个要素:宽度、样式、色彩。
四、盒子的宽与高。
盒子的宽度=内容宽度+右左内边距+左右边框
盒子的高度=内容高度+上下内边距+上下边框
盒子占位宽度=盒子的宽度+左右外边距
盒子占位高度=盒子的高度+上下外边距
五、方向性复合属性值的缩写方法
具有方向性的复合属性可以在一个声明中设置所有方向的定义,该方向可以具有1-4个值。
1个值: 四个方向
2个值: 上下/右左
3个值: 上/左右/下
4个值: 上/右/下/左
六、实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>盒子模型之边框</title>
<style>
.box1{
height: 200px;
width: 400px;
border: 20px red solid; /*border 盒子边框*/
padding: 30px;
}
.box2{
height: 198px;
width: 398px;
border: 1px rosybrown solid;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
结果:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>盒子模型应用</title>
<style type="text/css">
.box1{
height: 300px;
width: 647px;
border: 25px solid;
border-color: darkred black black darkred;
padding: 20px 40px;
background-color: antiquewhite;
}
</style>
</head>
<body>
<div class="box1">
<div>
<img src="../img/15-4.jpg"/>
</div>
</div>
</body>
</html>
结果:

Html学习之十五(盒模型)的更多相关文章
- python3.4学习笔记(十五) 字符串操作(string替换、删除、截取、复制、连接、比较、查找、包含、大小写转换、分割等)
python3.4学习笔记(十五) 字符串操作(string替换.删除.截取.复制.连接.比较.查找.包含.大小写转换.分割等) python print 不换行(在后面加上,end=''),prin ...
- 201671010140. 2016-2017-2 《Java程序设计》java学习第十五周
java学习第十五周 Java的GUI界面设计,框架以及主要部件填充,归置,布局管理,在第十一章和第十二章进行了系统的学习,在这两章的知识奠基下,可以简单的构造一个GUI用户界面,在两周的学习后,可以 ...
- 学习笔记:CentOS7学习之十五: RAID磁盘阵列的原理与搭建
目录 学习笔记:CentOS7学习之十五: RAID磁盘阵列的原理与搭建 14.1 RAID概念 14.1.1 RAID几种常见的类型 14.1.2 RAID-0工作原理 14.1.3 RAID-1工 ...
- 风炫安全WEB安全学习第二十五节课 利用XSS键盘记录
风炫安全WEB安全学习第二十五节课 利用XSS键盘记录 XSS键盘记录 同源策略是浏览器的一个安全功能,不同源的客户端脚本在没有明确授权的情况下,不能读写对方资源.所以xyz.com下的js脚本采用a ...
- HTML+CSS学习笔记 (11) - CSS盒模型
元素分类 在讲解CSS布局之前,我们需要提前知道一些知识,在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素.内联元素(又叫行内元素)和内联块状元素. 常用的块状元素有: <di ...
- css学习の第三弹—盒模型的创建和使用
一.css盒模型: 元素分类: 块状元素.内联元素(又叫行内元素)和内联块状元素. >>常用的块状元素有: <div>.<p>.<h1>...<h ...
- Html和Css学习笔记-css进阶-盒模型
我的邮箱地址:zytrenren@163.com欢迎大家交流学习纠错! 此篇博客是我的复习笔记,html和css学的时间太久了,忘得差不多了,最近要使用一下,所以重新打开html的书略读,后记录了标签 ...
- (C/C++学习笔记) 十五. 构造数据类型
十五. 构造数据类型 ● 构造数据类型概念 Structured data types 构造数据类型 结构体(structure), 联合体/共用体 (union), 枚举类型(enumeration ...
- Linux学习之十五、基础正规表示法\延伸正规表示法
原文地址: http://vbird.dic.ksu.edu.tw/linux_basic/0330regularex_2.php 基础正规表示法 既然正规表示法是处理字串的一种表示方式,那么对字节排 ...
随机推荐
- Linux —— 时间(tzselect、timedatactl命令,查看和修改时区,修改时区为东八区)【转】
转自:https://blog.csdn.net/weixin_42167759/article/details/90648225 一.设置linux修改时区首先查看当前时区 #date -R显示结果 ...
- centos 6.9 升级glibc动态库
glibc是gnu发布的libc库,即c运行库,glibc是linux系统中最底层的api,几乎其它任何运行库都会依赖于glibc.glibc除了封装linux操作系统所提供的系统服务外,它本身也提供 ...
- misc-4-1
记录一题盲水印的misc,缅怀昨天高校运维挑战赛的twocats翻车车 下载下来binwalk一下 然后在里面发现了压缩包,并找到两长一模一样的图片,还要tip.txt Although two da ...
- LG2145 「JSOI2007」祖码 区间DP
问题描述 LG2145 题解 把颜色相同的一段看做一个点. 然后类似于合唱队区间DP即可. 但是这题好像出过一些情况,导致我包括题解区所有人需要特判最后一个点. \(\mathrm{Code}\) # ...
- iptraf: command not found
在Linux上安装iptraf,然后执行命令时报错,iptraf: command not found 解决办法:iptraf-ng包的二进制文件是iptraf-ng.使用命令iptraf-ng即可 ...
- 通过yum在centos安装mysql并配置远程登录
前言 前天按照Oracle上的文档装了一遍mysql,选了最新8.0的版本,后来出现一些问题,网上搜答案,出来的基本还是5.x版本的解决方案,并不适用8.0版本.然后我就去看了一下公司的正式环境买的阿 ...
- ssh 免密码登录服务器
本机生成 ssh key ssh-keygen -t rsa -C "your_email@example.com" 上传公钥文件(假设用户为 user,服务器 ip 为 1.2. ...
- nui-app 笔记
https://uniapp.dcloud.io
- Linux 学习记录三(Vim 文书编辑器).
所有的Unix Like系统都会内建vi文书编辑器,其他的文书编辑器不一定存在,vim是vi的升级版,具有程序编辑的能力,可以主动的以字体颜色辨别语法的正确性,方便程序设计.vim 里面加入了很 ...
- 手把手教你如何用 OpenCV + Python 实现人脸检测
配好了OpenCV的Python环境,OpenCV的Python环境搭建.于是迫不及待的想体验一下opencv的人脸识别,如下文. 必备知识 Haar-like Haar-like百科释义.通俗的来讲 ...
