html之form表单
form表单
表单能够获取用户输入,用于向服务器传输数据,从而实现用户与web服务器的交互
表单属性
action
控制数据提交的地址,有三种书写方式:
- 不写 默认就是朝当前这个页面所在的地址i提交数据
- 写全路径 如(https://www.baidu.com)
- 只写路径后缀(/index/)
method
控制数据提交的方式,有get、post
- form表单默认是get请求
input标签
| type属性值 | 表现形式 |
|---|---|
| text | 单行输入文本 |
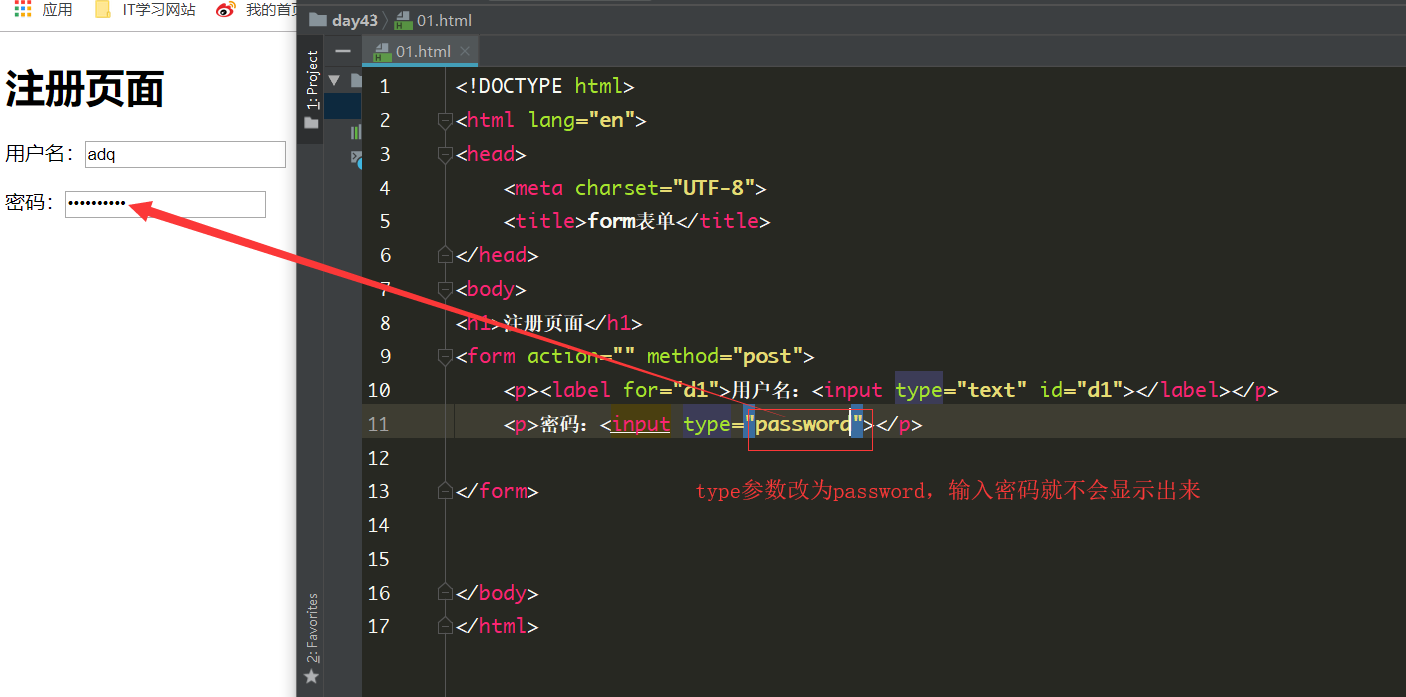
| password | 密码输入显示 为密文形式 |
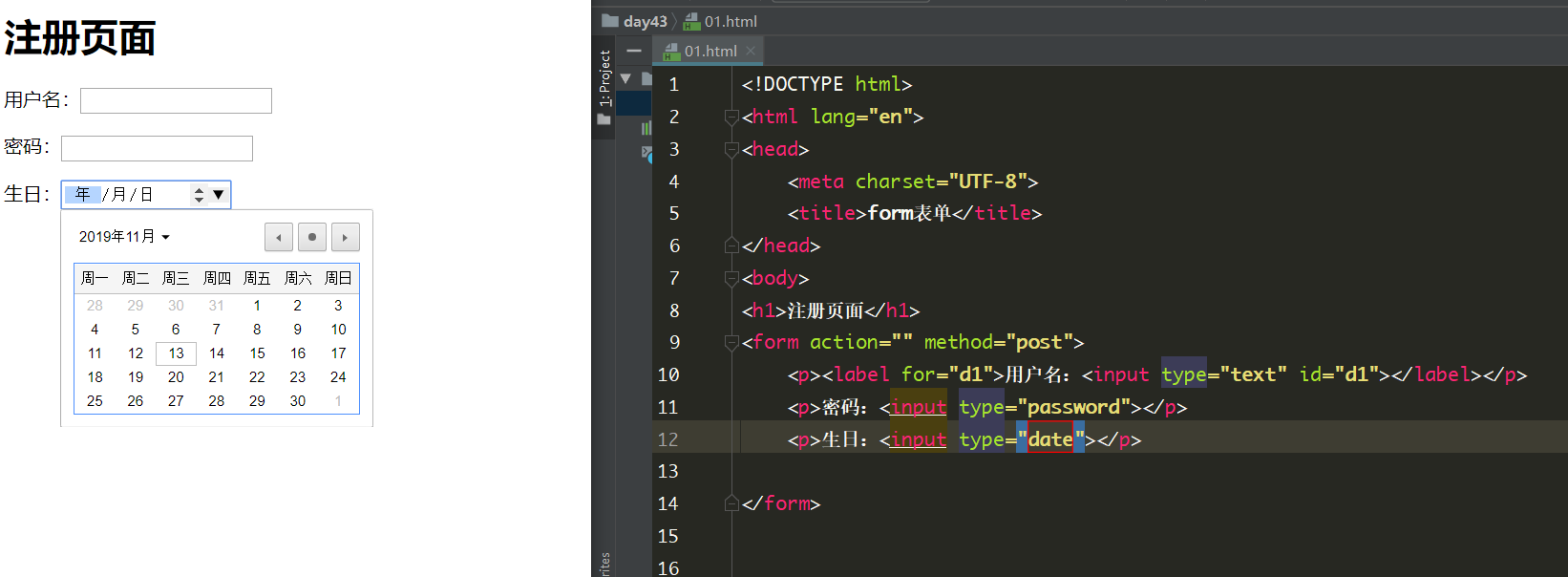
| date | 日期输入框,可以选择日期 |
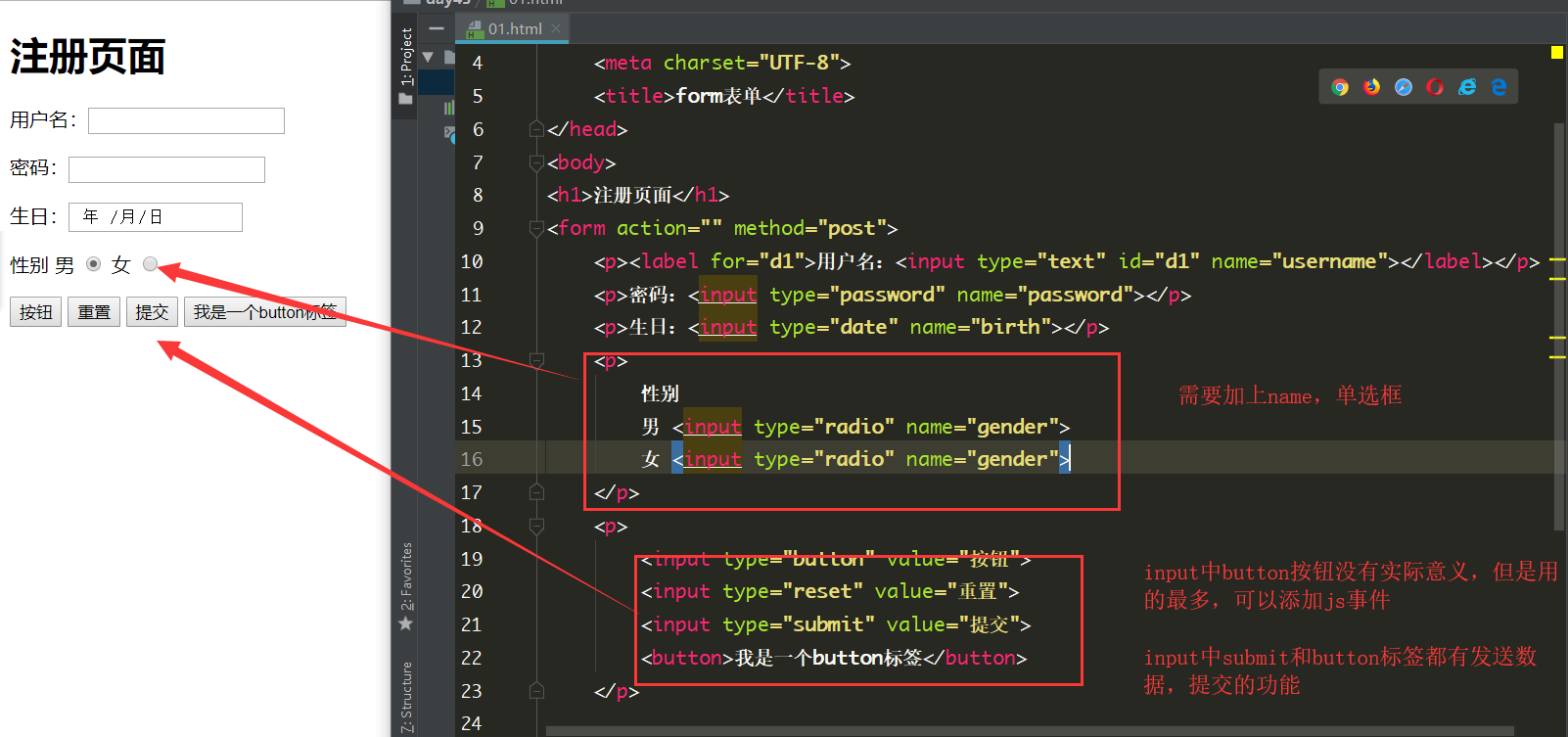
| radio | 加上name,单选框 |
| button | 普通按钮,没有实际意义,但是用的最多,可以绑定js事件 |
| reset | 重置按钮 |
| submit | 提交按钮,能够自动触发form表单提交数据的动作 |
| checkbox | 复选框 |
| file | 文本选择框 |
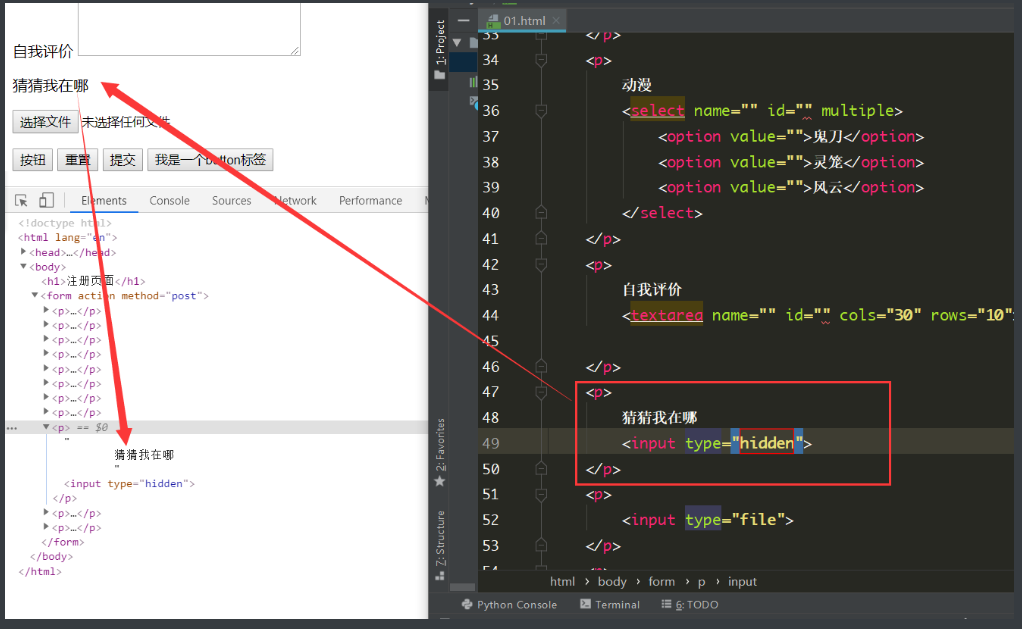
| hidden | 隐藏输入框 |
注意:能够触发form表单提交数据动作的标签有两个:
- input标签的submit
<input type="submit" value="按钮"> - button标签:
<button>我是一个button标签</button>
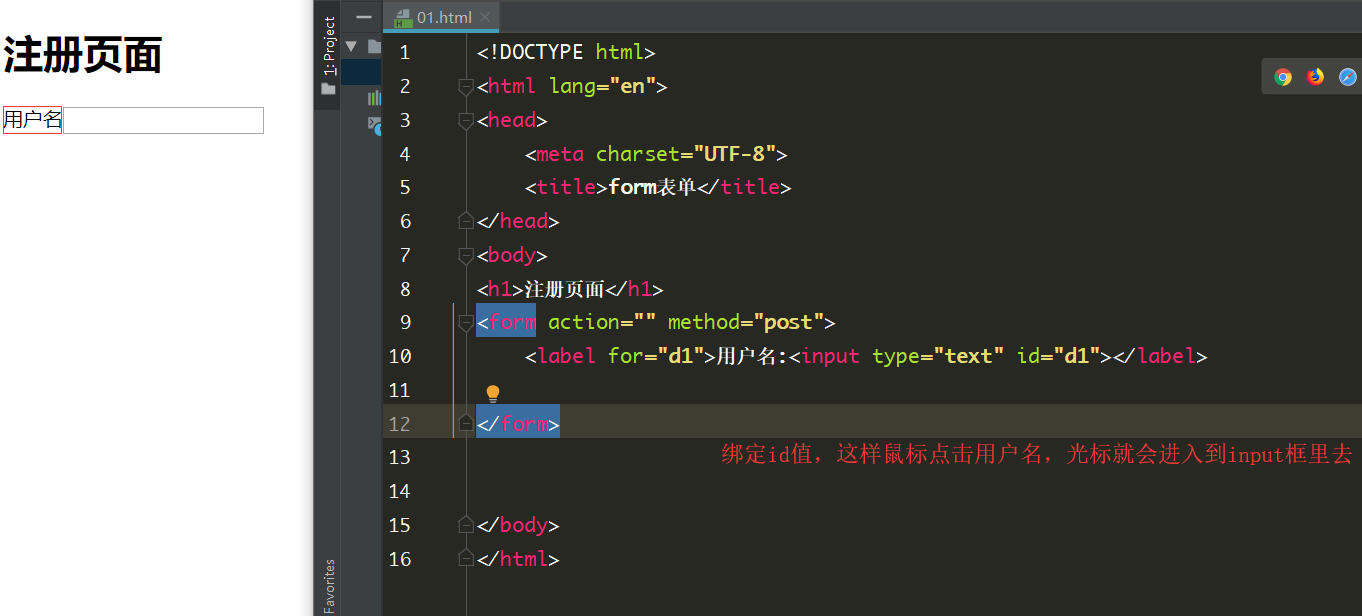
通常情况下input需要结合label一起使用

表单中的input元素根据type参数不同,展示不同的功能:
password

date

radio 单选框
submit 提交按钮
button 普通按钮
reset重置按钮



注意:所有获取用户输入的标签 都应该有name属性
- name属性就相当于字典的key
- input框获取到的用户输入 都会放到input框的value属性中
input标签属性说明:
- name: name属性就相当于字典的key
- value: 表单提交时对应的值,input框获取到的用户输入 都会放到input框的value属性中
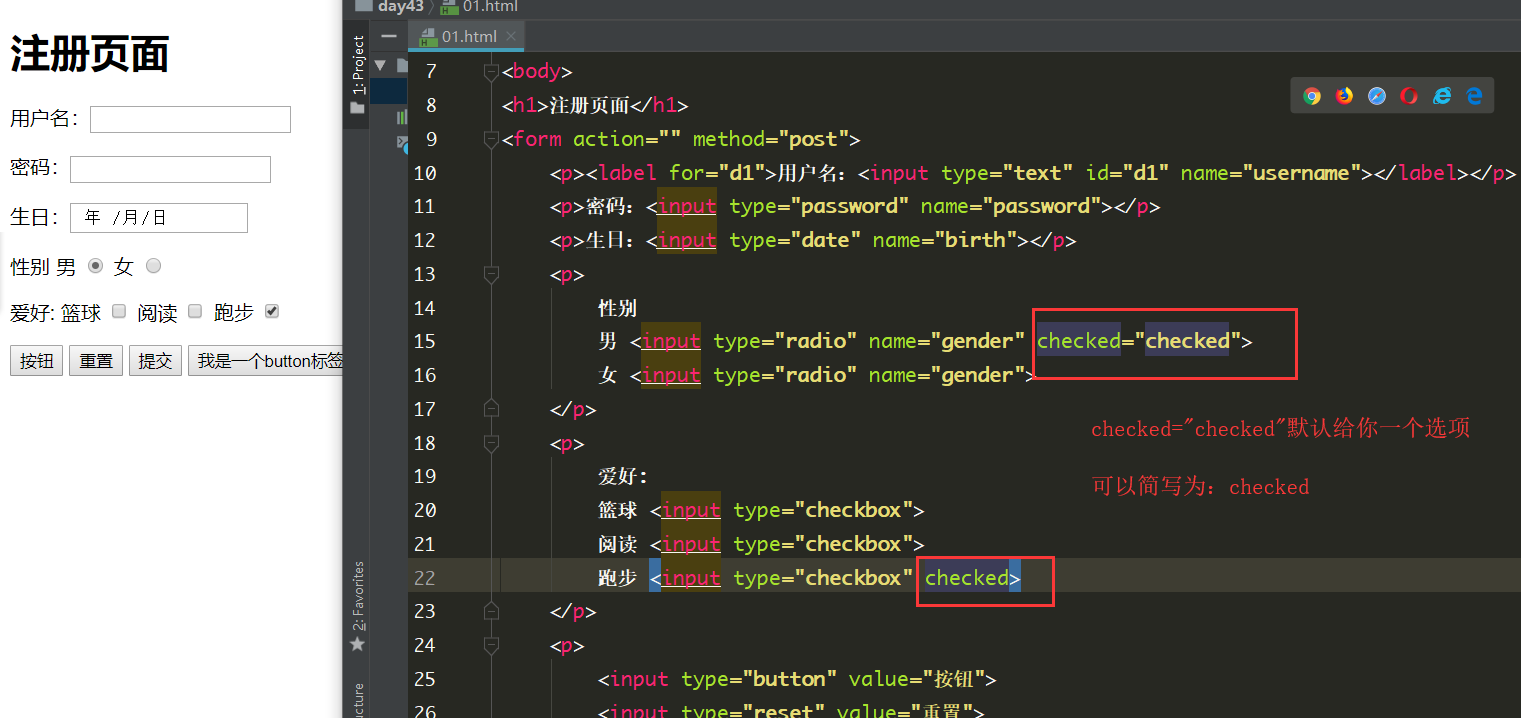
- checked:
男 <input type="radio" name="gender" checked="checked">默认选中 - readonly: 只读模式,不能修改
- disabled: 禁用,所有input都适用
select标签
<p>
省份:
<select name="" id="">
<option value="">上海</option>
<option value="">北京</option>
<option value="">广州</option>
<option value="">深圳</option>
</select>
</p>
<p>
动漫
<select name="" id="" multiple>
<option value="">鬼刀</option>
<option value="">灵笼</option>
<option value="">风云</option>
</select>
</p>
一个个的option标签就是一个个的选项
属性说明:
- multiple:布尔属性,设置后为多选,否则默认单选
- disabled:禁用
- selected:默认选中该项
- value:定义提交时的选项值

textarea标签
多行文本
属性说明:
- name:名称
- rows:行数
- cols:列数
- disabled:禁用

html之form表单的更多相关文章
- form表单验证-Javascript
Form表单验证: js基础考试内容,form表单验证,正则表达式,blur事件,自动获取数组,以及css布局样式,动态清除等.完整代码如下: <!DOCTYPE html PUBLIC &qu ...
- Form 表单提交参数
今天因为要额外提交参数数组性的参数给form传到后台而苦恼了半天,结果发现,只需要在form表单对应的字段html空间中定义name = 后台参数名 的属性就ok了. 后台本来是只有模型参数的,但是后 ...
- form表单 ----在路上(15)
form 表单就是将用户的信息提交到服务器,服务器会将信息存储活着根据信息查询数据进行增删改查,再将其返回给用户. 基本格式: <form action="" method ...
- form表单的字符串进行utf-8编码
<form>表单有assept-charset属性.该属性规定字符的编码方式,默认是"unknown",与文档的字符集相同. 该属性除了Internet explore ...
- 细说 Form (表单)
细说 Form (表单) Form(表单)对于每个WEB开发人员来说,应该是再熟悉不过的东西了,可它却是页面与WEB服务器交互过程中最重要的信息来源. 虽然Asp.net WebForms框架为了帮助 ...
- 通过form表单的形式下载文件。
在项目中遇到问题,要求动态拼接uri下载文件.但是由于项目的安全拦截导致window.location.href 和 window.open等新建窗口的方法都不行. 无意间百度到了通过form表单来下 ...
- form 表单跨域提交
<!DOCTYPE html><html> <head> <title>form 表单上传文件</title> <script src ...
- form表单的属性标签
form表单的常用标签 表单: <form id="" name="" method="post/get" action=" ...
- form表单的属性标签和练习
form表单的标签 做一个如下图的form表单: 我们的代码如下: <body leftmargin="400px" topmargin="200px"& ...
- Django基础,Day5 - form表单投票详解
投票URL polls/urls.py: # ex: /polls/5/vote/ url(r'^(?P<question_id>[0-9]+)/vote/$', views.vote, ...
随机推荐
- [browser navigator],写了个检测游览器版本
前些天胃不舒服打吊针了,真得准时吃饭各种啊,然后就是懒,就没在复习了,这次复习的内容是navigator //未知效果 // console.log('浏览器的次要版本' + navigator.ap ...
- 关于vue-detools chorme创建安装完成,但是控制台不显示问题
搜了一下发现挺多人遇到这个问题的,绝大多数的回答都是在main.js中添加下面代码 Vue.config.devtools = true; 但是发现并不行. 后来看到有人说刷新然后在按F12就好了,居 ...
- HttpWebRquest.GetRequestStreamAsync()发生延迟
前景提要:此问题不定适用Browser通信方式,主要提供给通信发生异常时解决思路. Q: request请求创建过程发生延迟 [Scene]: .Net的HttpWebRquest.GetRequ ...
- sqlmap总结
转自:http://www.zerokeeper.com/web-security/sqlmap-usage-summary.html 0x01 需要了解 当给 sqlmap 这么一个 url 的时候 ...
- 对vue-cli各个目录的理解 和 在 vue 中使用json-server
看了几章书,看到了vue模板,看不下去哦,就找了一个B站的vue视频来看,下面进行总结. 学习一个语言,框架,CRUD..先学会. 重点就是最为常用的几个语句.学得不多,感慨挺多.. 前提:下载好vu ...
- 那些你不知道的Mac截屏功能
今天介绍Mac的截图功能,如果你以为Shift + Command + 3 / 4就是Mac全部的截屏功能的话,那你小看Mac了.它远比你想得强大. 1.Shift + Cmd + 3 ——截取全屏 ...
- EChart绘制风速风向曲线分析图
1.获取ECharts 在 ECharts 的 GitHub 上下载最新的 release 版本,解压出来的文件夹里的 dist 目录里可以找到最新版本的 echarts 库. 2.引入ECharts ...
- PHP获取二维数组指定字段值的和
array_sum(array_column($arr, 'num')); //获取二维数组 num字段的和 $arr = [ [ 'device_uid' => '123456', 'num' ...
- 微信小程序的bindtap事件
在微信小程序中,要想获取元素的属性值,需要用到 bindtap事件,如果想要正确获取到属性值,对属性的命名还有一定要求 如下是正确的方式data-money-Num="9.93": ...
- 实际场景:UI、原型与实际不符;研发怼你,你要怎么办?-Dotest软件测试
实际公司场景:UI.原型与实际不符:你提交的问题(bug),开发又开始怼你,遇到这种情况,你会怎么办?怎么沟通?(如下图) 解释:大部分公司都是这样,区别在于差异性有多大:做出来的东西大部分与设计.原 ...
