postman---postman增加断言
我们在做测试的时候都会有一个验证点,我们通常把这个验证点叫做断言,断言通过了就会说明我们的这个用例是通过的,当然这么强大的postman也是有断言的,我们一起学习下如何通过postman增加断言。
断言介绍
postman中断言
postman中的断言是通过javaScript语言编写的,我们可以在postman客户端中直接编写,断言会在请求返回之后显示,并根据断言的pass\fail情况体现在最终测试结果中
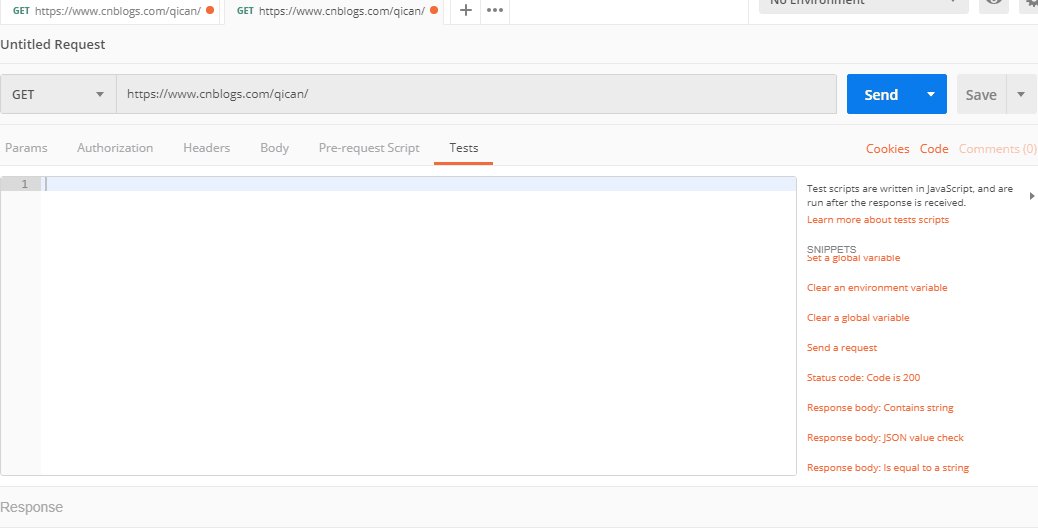
肯定有人会说,我不会javaScript语言怎么编写? 是不是还要重新学习了? 当然不是的了。postman官方怎么可能没有考虑到这种情况呢,官方在tests下方给出可以选择的一些断言内容。当然这些已经足够我们测试用来验证用例了。

话不多说我们直接开始执行
增加断言
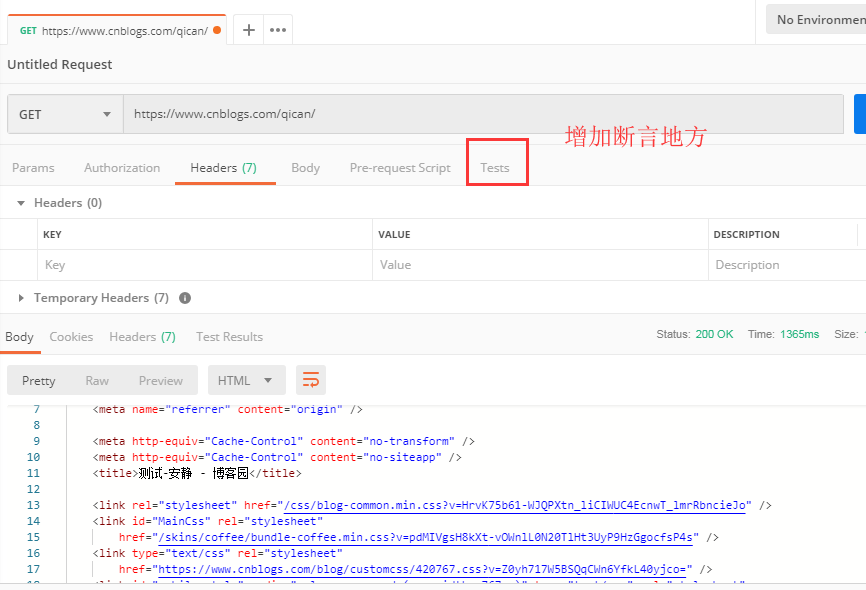
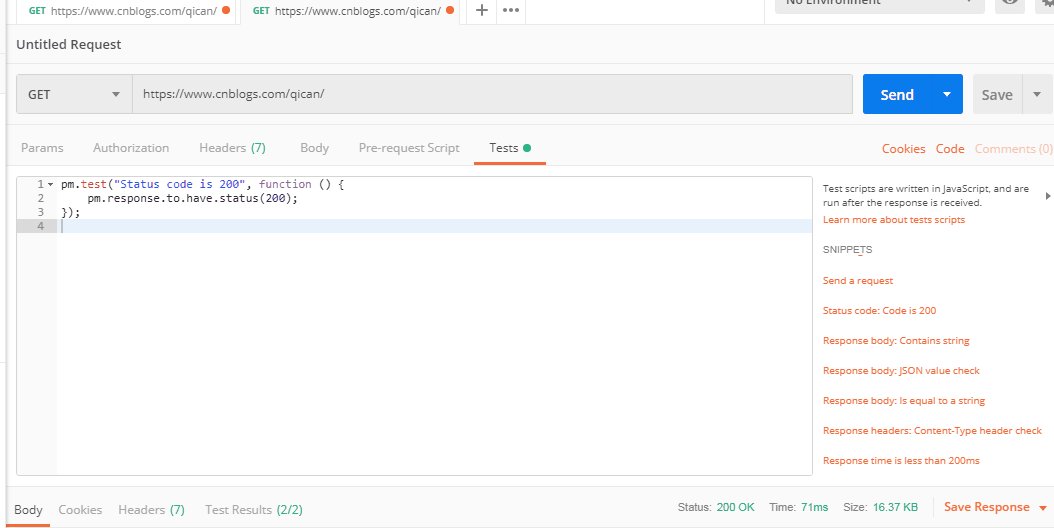
点击postman中的tests进入到编写断言脚本地方
我们这里通过get的方式简单介绍断言的方法使用

我们先进行构思问题如果这个是我们的接口请求,我们如何做验证点(断言)?
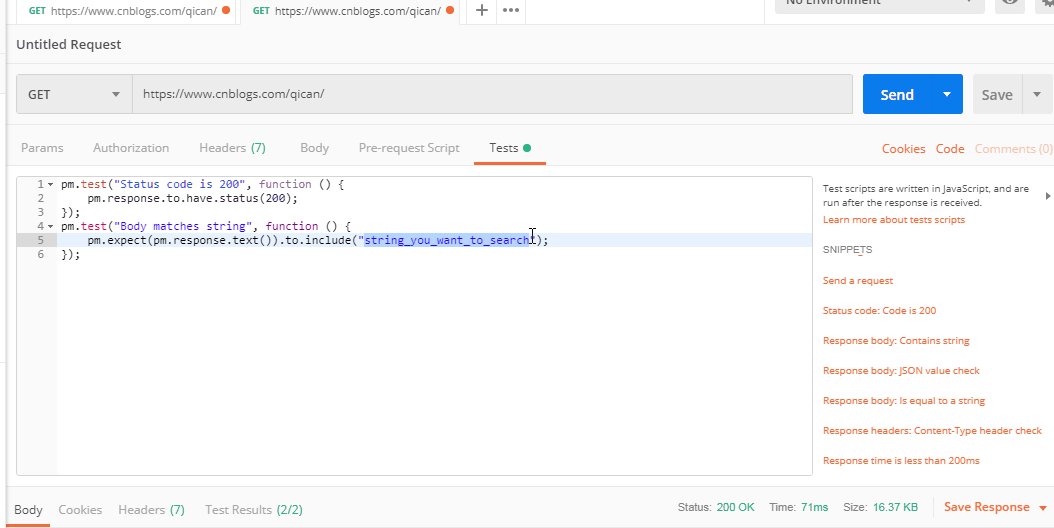
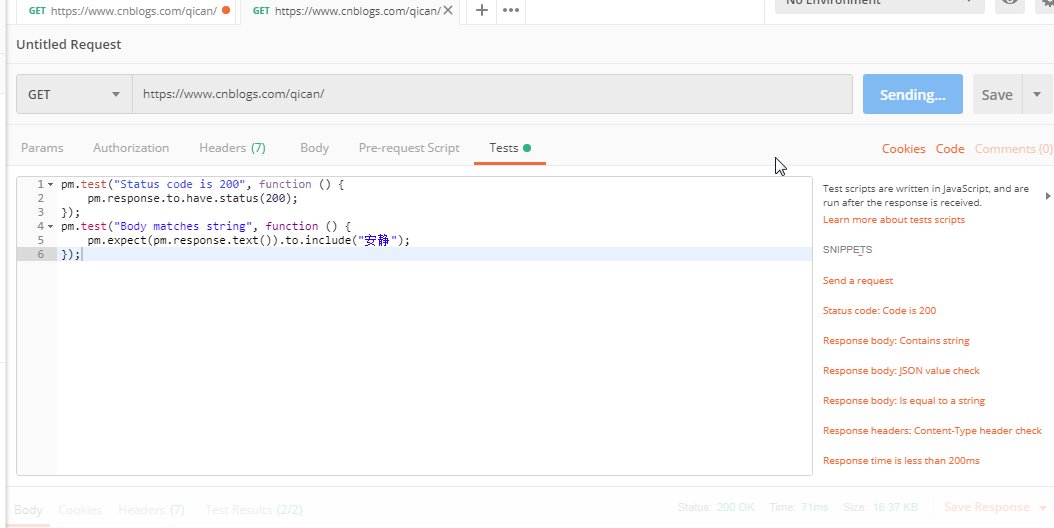
1、可以根据页面上的字符串是否存在可以判断
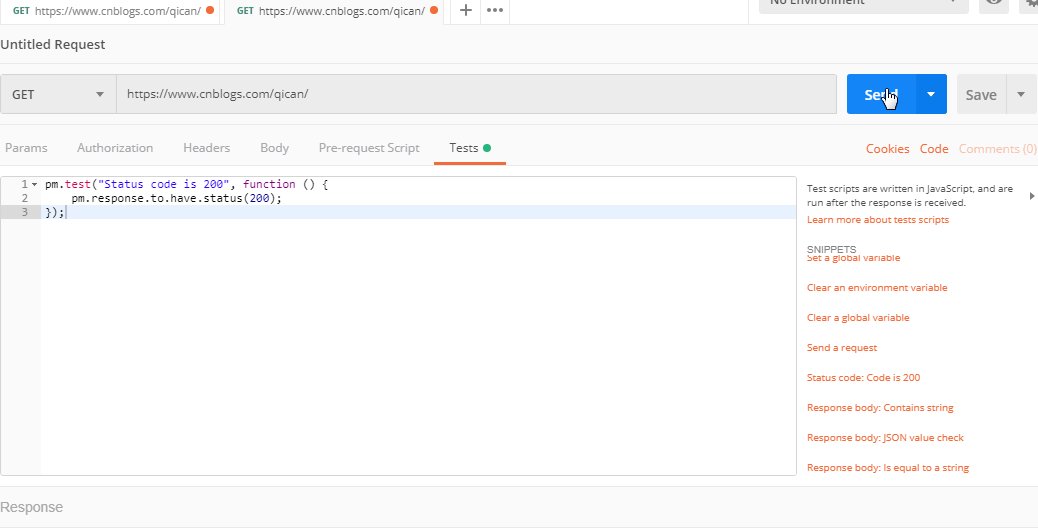
2、判断状态码是否为200
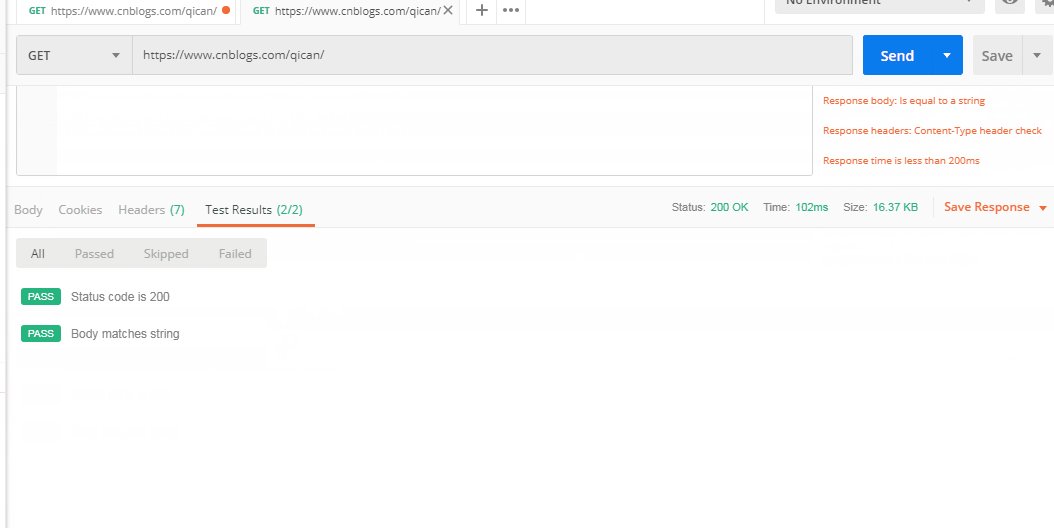
我们就通过上面两个验证点编写断言

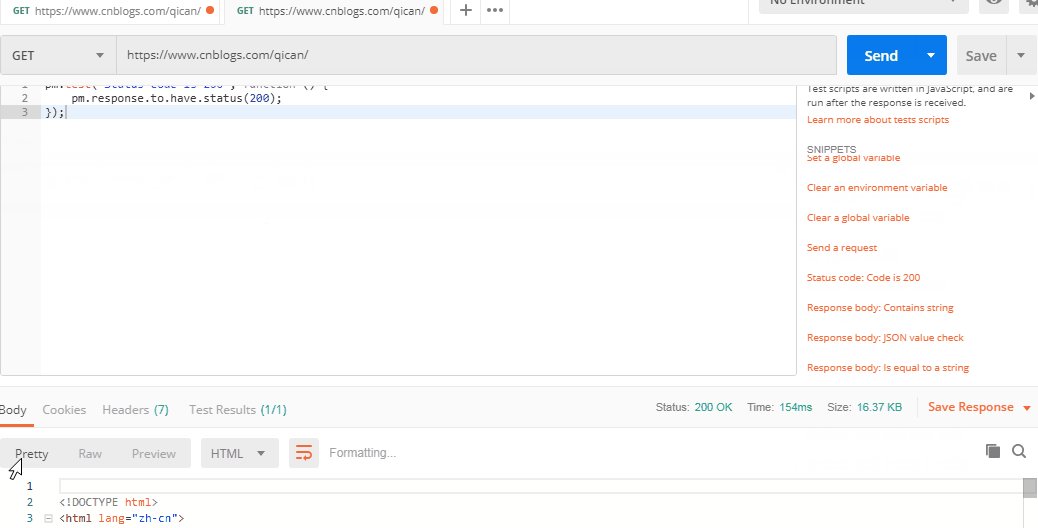
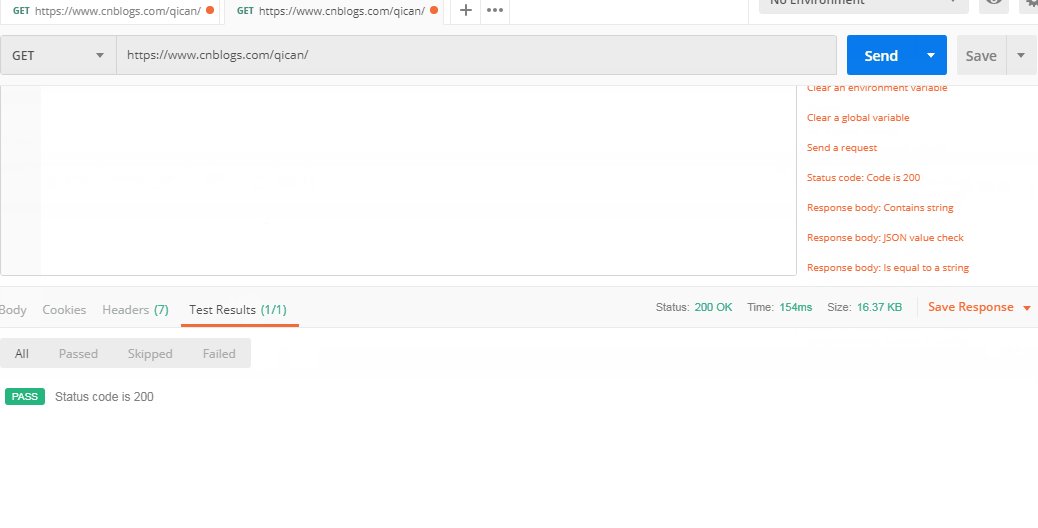
可以看到这个断言为状态码为200,断言是成功的

修改断言名称
如果断言类型多的话,比较不容易查看,我们可以直接自己修改断言的类型名称

这样的话对于英语不好的同学也可以一目了解的知道自己增加了什么断言和那个断言请求成功和失败
postman断言类型
其他的断言脚本都表示什么意思呢?
1、检查响应主体中是否包含字符串
- pm.test("Body matches string", function () {
- pm.expect(pm.response.text()).to.include("string_you_want_to_search");
- });
2、检查谈响应主体是否等于字符串
- pm.test("Body is correct", function () {
- pm.response.to.have.body("response_body_string");
- });
3、检查JSON值
- pm.test("Your test name", function () {
- var jsonData = pm.response.json();
- pm.expect(jsonData.value).to.eql(100);
- });
4、Content-Type标头存在
- pm.test("Content-Type header is present", function () {
- pm.response.to.have.header("Content-Type");
- });
5、响应时间小于200毫秒
- pm.test("Response time is less than 200ms", function () {
- pm.expect(pm.response.responseTime).to.be.below(200);
- });
6、状态码为200
- pm.test("Status code is 200", function () {
- pm.response.to.have.status(200);
- });
7、代码名称包含一个字符串
- pm.test("Status code name has string", function () {
- pm.response.to.have.status("Created");
- });
8、成功的POST请求状态代码
- pm.test("Successful POST request", function () {
- pm.expect(pm.response.code).to.be.oneOf([201,202]);
- });
当然了,如果会点javaScript语言的大佬们,可以进行自己编写断言内容哦~
如果感觉写的对您有帮助,点个关注,持续更新中,如果有不懂地方可以在下方留言,看到后第一时间都会回复哦~~~
postman---postman增加断言的更多相关文章
- 四、postman增加断言
预期和实际结果的判断 预期==实际:用例通过,写到报告里 预期!==实际:用例失败,写到报告里 一.例子演示 相当于首页右侧的10大每天的内容 url:http://www.v2ex.com/api/ ...
- postman测试实例--断言
postman测试实例--断言 让我们来看看postman测试的一些例子. 其中大部分是作为内部postman片段. 大多数测试是为单行的JavaScript语句一样简单. 只要你想一个请求,你可以有 ...
- postman—Sandbox和断言
Postman沙盒 Postman Sandbox是一个JavaScript执行环境,您可以在编写预请求脚本和测试脚本(在Postman和Newman中)时可用.在这个沙箱中执行您在预请求/测试脚本部 ...
- 4、postman的常见断言
推荐我的另一篇文章 浅谈JSONObject解析JSON数据,这篇文章原理类似,使用java或者beanshell进行断言解析json数据 介绍断言之前,我们先测试1个接口: 接口地址:https: ...
- 『政善治』Postman工具 — 9、在Postman中使用断言
目录 1.Tests的介绍 2.常用SNIPPETS(片段)说明 (1)常用变量相关 (2)状态码相关 (3)响应结果断言: (4)Header : (5)响应速度: 3.示例 (1)响应码断言 (2 ...
- Postman+Postman interceptor的安装和使用-解决把chrome浏览器登录状态同步到postman进行有依赖的接口测试 Postman 使用方法详解
Postman+Postman interceptor的安装和使用-解决把chrome浏览器登录状态同步到postman进行有依赖的接口测试 问题引入:做接口测试时,有依赖关系的接口往往不好测试( ...
- PostMan变量与断言应用(对标Jmeter)
常见的接口测试工具有PostMan/Jmeter/SoapUI,当然,也有一些公司为了更贴近自身的应用开发了一些小工具. 从功能上对比,Jmeter更为强大,既能做压测还能测接口,扩展性也比较好. B ...
- 利用 Postman 中 Tests 断言校验返回结果
前言 Postman目前是一款很火的接口测试工具,它有着非常强大结果判断能力.为什么说强大呢,因为Postman有自带的校验脚本,根本不需要我们去学习JS脚本语言,对于代码能力为0的各位测试小伙伴来说 ...
- Postman(一)、断言
postman常见断言方法介绍: 1.Clear a global variable (清除一个全局变量) postman.clearGlobalVariable("variable_ke ...
随机推荐
- 零售行业下MongoDB在产品目录系统、库存系统、个性推荐系统中的应用【转载】
Retail Reference Architecture Part 1: Building a Flexible, Searchable, Low-Latency Product Catalog P ...
- SQL 高效运行注意事项(三)
合理配置tempdb 1.tempdb在SQL Server停掉,重启时会自动的drop,re-create. 根据model数据库会默认建立一个新的 2.tempdb对IO的要求比较高,最好分配到高 ...
- 《数据挖掘导论》实验课——实验二、数据处理之Matplotlib
实验二.数据处理之Matplotlib 一.实验目的 1. 了解matplotlib库的基本功能 2. 掌握matplotlib库的使用方法 二.实验工具: 1. Anaconda 2. Numpy, ...
- 《数据挖掘导论》实验课——实验一、数据处理之Numpy
实验一.数据处理之Numpy 一.实验目的 1. 了解numpy库的基本功能 2. 掌握Numpy库的对数组的操作与运算 二.实验工具: 1. Anaconda 2. Numpy 三.Numpy简介 ...
- 5. IDEA使用
一.IDEA项目结构 二.创建项目 三.快捷键 Alt + Enter // 导包,自动修正代码 ctrl + Y // 删除光标所在行 ctrl + D // 复制光标所在行,插在光标位置下面 ct ...
- JAVA中int转String类型有三种方法
String.valueOf(i) Integer.toString(i) i+"" i+""也就是一个int型的常量.+上个空的字符串,这里牵涉到了strin ...
- 什么是uWSGI、WSGI、uwsgi、wsgiref、werkzeug
我不是代码的生产者,我只是知识的搬运工 uWSGI.WSGI.uwsgi.wsgiref.werkzeug
- 基于mysqld_multi实现MySQL 5.7.24多实例多进程配置
学习环境: 操作系统 IP地址 主机名 软件包 备注 CentOS7.5 192.168.200.111 localhost 实验初始配置:所有主机关闭防火墙与selinux [root@ ...
- 【ECNU71】一个游戏(水题)
点此看题面 大致题意: \(n\)种元素,有若干组将\(x\)元素转化为\(y\)元素的操作.问对于所有可能的元素拥有状况,改变转化操作的顺序,是否会影响转化后最终的结果. 水题 虽说是这么水的题,但 ...
- 洛谷 P5658 括号树
\(50pts\) #include <cstdio> #include <cstring> #include <iostream> #include <al ...
