react-native 标题随页面滚动显示和隐藏
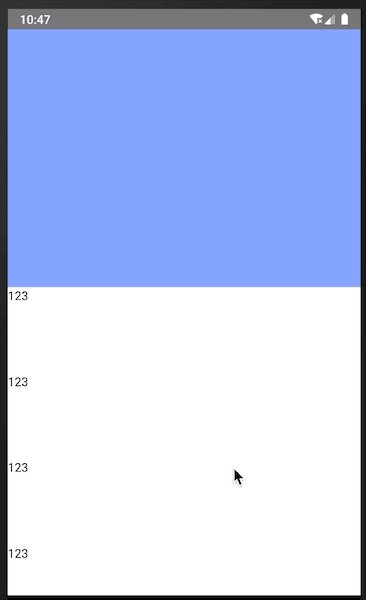
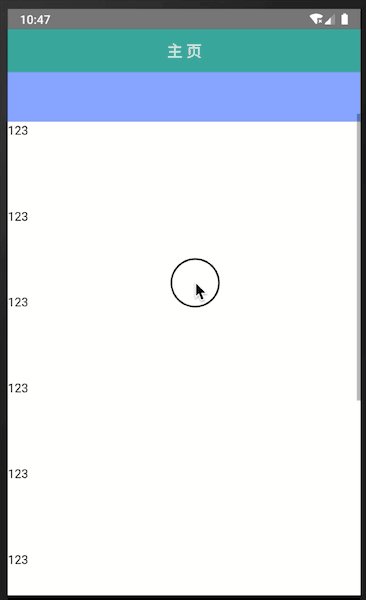
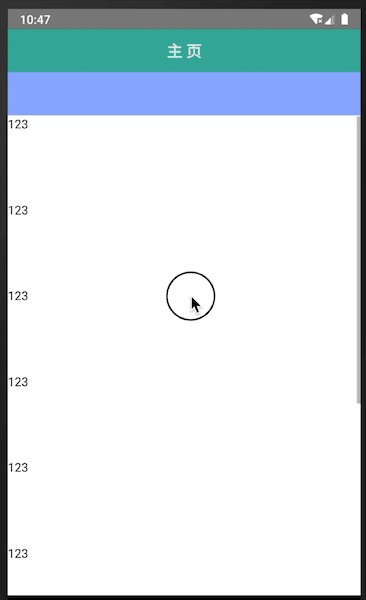
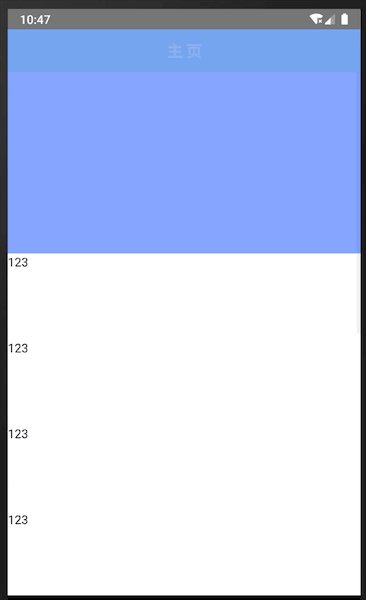
效果图如下:

代码实现:
import React, {Component} from 'react';
import {
ScrollView,
Text,
View,
FlatList,
} from 'react-native';
export default class Home extends Component {
state = {
dataObj: [
{dat: 123},
{dat: 123},
{dat: 123},
{dat: 123},
{dat: 123},
{dat: 123},
{dat: 123},
{dat: 123},
{dat: 123},
{dat: 123},
],
};
_onScroll(event) {
let y = event.nativeEvent.contentOffset.y;
if (y < 250) {
this.refs.title.setNativeProps({
style: {
opacity: y / 250,
},
});
} else {
this.refs.title.setNativeProps({
style: {
opacity: 1,
},
});
}
}
_keyExtractor = (item, index) => index.toString();
renderItemView = ({item}) => {
return <View style={{height: 100}}>
<Text>{item.dat}</Text>
</View>;
};
render() {
return (
<View style={{flex: 1}}>
<ScrollView
scrollEventThrottle={16}
onScroll={(event) => this._onScroll(event)}
style={{flex: 1}}
>
<View style={{width: '100%', height: 300, backgroundColor: '#8aa5ff'}}/>
<FlatList
keyExtractor={this._keyExtractor}
data={this.state.dataObj}
renderItem={this.renderItemView}
/>
</ScrollView>
<View ref='title' style={{
height: 50,
width: '100%',
backgroundColor: '#4aa37c',
position: 'absolute',
top: 0,
left: 0,
justifyContent: 'center',
alignItems: 'center',
opacity: 0,
}}>
<Text style={{color: '#fff', fontSize: 18, fontWeight: 'bold'}}>主 页</Text>
</View>
</View>
);
}
}
react-native 标题随页面滚动显示和隐藏的更多相关文章
- 页面滚动显示或隐藏元素Headroom.js插件帮助你实现滚动效果
Headroom.js 是什么? Headroom.js 是一个轻量级.高性能的JS小工具(不依赖任何工具库!),它能在页面滚动时做出响应.此页面顶部的导航条就是一个鲜活的案例,当页面向下滚动时,导航 ...
- scrollReveal.js – 页面滚动显示动画JS
简介 和 WOW.js 一样,scrollReveal.js 也是一款页面滚动显示动画的 JavaScript ,能让页面更加有趣,更吸引用户眼球.不同的是 WOW.js 的动画只播放一次,而 ...
- iOS:自定义导航栏,随着tableView滚动显示和隐藏
自定义导航栏,随着tableView滚动显示和隐藏 一.介绍 自定义导航栏是APP中很常用的一个功能,通过自定义可以灵活的实现动画隐藏和显示效果.虽然处理系统的导航栏也可以实现,但是这个是有弊端的,因 ...
- 从零学React Native之03页面导航
之前我们介绍了RN相关的知识: 是时候了解React Native了 从零学React Native之01创建第一个程序 从零学React Native之02状态机 本篇主要介绍页面导航 上一篇文章给 ...
- scrollreveal(页面滚动显示动画插件支持手机)
scrollreveal.js是一款可以轻易实现桌面和移动浏览器元素随页面滚动产生动画的js插件.该插件通过配置可以在页面滚动,元素进入视口时产生炫酷的动画效果,同时还支持元素的3D效果,非常的实用. ...
- jquery页面滚动显示浮动菜单栏锚点定位效果
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- react native (1) 新建页面并跳转
新建页面 1.新建文件 import React from 'react'; import { Text } from 'react-native'; export default class tod ...
- react 执行 yarn build 页面无法显示
资源文件路径问题 如果你使用create-react-app创建项目,执行命令 yarn build 后,直接以静态方式打开build文件夹内的index.html,会看到页面显示出现问题,打开con ...
- react native tap切换页面卡顿
问题描述:做一个页面,左边是导航,每次点击一个菜单,右边立即显示出对应的视图,数据会重新过滤,使用setState 更新视图,会卡顿 解决办法: InteractionManager.runAfter ...
随机推荐
- openstack 搭建
#所有节点修改ip,主机名和hosts解析 controller 10.0.0.11 controller compute1 10.0.0.31 compute1 #所有节点准备本地repo源 rm ...
- 对Android 8.0以上版本通知点击无效的一次分析
版权声明:本文为xing_star原创文章,转载请注明出处! 本文同步自http://javaexception.com/archives/178 对Android 8.0以上版本通知点击无效的一次分 ...
- Callable实现JAVA多线程
最近项目用到一个功能需要实现多线程分发任务且需要任务的返回值,之前一直都是实现Runnable接口,但里面的run方法是返回void的.后来在网上查了下JAVA1.5开始就有了Callable. 下面 ...
- 如何获取表增长历史记录信息? (Doc ID 1395195.1)
How To Get Table Growth History Information? (Doc ID 1395195.1) APPLIES TO: Oracle Database - Enterp ...
- linux 下使用 tc 模拟网络延迟和丢包-使用 linux 模拟广域网延迟 - Emulating wide area network delays with Linux
tc 是linux 内置的命令:使用man pages 查看 我们看到,其功能为 show / manipulate traffic control settings,可对操作系统进行流量控制: ne ...
- opensciencegrid - GridFTP 安装
最近配置一个GridFTP 用于测试其传输FTP性能, 在这里简单记录,备忘:使用本教程可以简单起一个GridFTP用于测试服务: 预配置环境: 测试系统:CentOS 7 1806 配置Yum仓库: ...
- Druid-代码段-1-2
所属文章:池化技术(一)Druid是如何管理数据库连接的? 本代码段对应流程1.1,责任链的执行: //DruidDataSource类里的方法:获取连接 public DruidPooledConn ...
- PHP 自带的验证函数 FILTER_VAR()
常见的用法 检查邮箱的格式是否合法 if (filter_var('bob@example.com', FILTER_VALIDATE_EMAIL)) { } 更多相关的 过滤参数: ID 名称 描述 ...
- 浅谈状态压缩DP
浅谈状态压缩DP 本篇随笔简单讲解一下信息学奥林匹克竞赛中的状态压缩动态规划相关知识点.在算法竞赛中,状压\(DP\)是非常常见的动规类型.不仅如此,不仅是状压\(DP\),状压还是很多其他题目的处理 ...
- WindowsOS下Nginx+PHP环境配置
Nginx 配置虚拟主机 在conf目录中的nginx.conf中最后一行前面加上 include vhost/*.conf; 在conf目录中添加一个文件夹vhost(此文件夹用来保存Nginx虚拟 ...
