webpack 使用style-loader,css-loader添加css样式
// 注意:webpack 默认只能打包处理js类型的文件
// 如果要处理非js类型文件,需要手动安装第三方加载器
// 1安装npm install style-loader css-loader -D
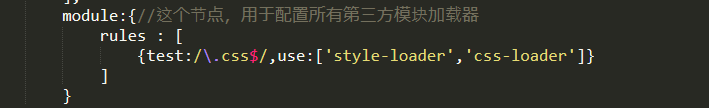
// 2打开webpack.config.js文件,新增一个配置节点,叫做module,它是一个对象 ,这个module对象身上,有个rules属性,这个属性是个数组,数组中存放了,所有第三方文件的匹配规则和处理规则


webpack 使用style-loader,css-loader添加css样式的更多相关文章
- Animate.css让添加CSS动画像喝水一样容易
在这个年代,你要是不懂一点点css3的知识,你都不好意思说你是个美工.美你妹啊,请叫我前端工程师好不好.呃..好吧,攻城尸...呵呵,作为一个攻城尸,没有点高端大气上档次的东西怎么能行呢,那么css3 ...
- webpack配置根据浏览器自动添加css前缀的loader
1.安装 postcss-loader autoprefixer npm install postcss-loader autoprefixer --save-dev 2.配置webpack.conf ...
- webpack css loader 使用
备注: 接上面的项目 1. 添加css main.css #app { text-align:center; } main.js require("./main.css"); ...
- 从0构建webpack开发环境(二) 添加css,img的模块化支持
在一个简单的webpack.config.js中,构建了一个基础的webpack.config.js文件,但是只支持js模块的打包. 本篇中添加对css和img的模块化支持 首先需要安装三个个load ...
- js动态创建style节点(js文件中添加css)
ie6 不能 document.createElement('style') 然后append到head标签里.所以就找到这样个好文章 --------------------- 有很多提供动态创建 ...
- Webpack有哪些常见的Loader?他们是解决什么问题的?
先来了解一下Loader,webpack是属于模块化方案,他能让任意类型的文件都能运行在浏览器中,怎么做到呢?这时就有了loader 定义: loader 用于对模块的源代码进行转换.loader 可 ...
- webpack入门教程之初识loader(二)
上一节我们学习了webpack的安装和编译,这一节我们来一起学习webpack的加载器和配置文件. 要想让网页看起来绚丽多彩,那么css就是必不可少的一份子.如果想要在应用中增加一个css文件,那么w ...
- webpack2使用ch7-loader解析css 自动添加浏览器前缀
1 目录结构 安装的依赖 "autoprefixer": "^6.7.7", "css-loader": "^0.28.0&qu ...
- webpack的像素转vw loader插件
这是一款针对webpack的像素转vw单位的loader插件. 笔者公司中,h5 rem的开发方案目前已经渐渐开始转向vw方案,因此本工具应运而生. 目前所制作的h5,大部分设计稿分辨率都是750的宽 ...
- Webpack 2 视频教程 012 - 理解Webpack 中的 CSS 作用域与 CSS Modules
原文发表于我的技术博客 这是我免费发布的高质量超清「Webpack 2 视频教程」. Webpack 作为目前前端开发必备的框架,Webpack 发布了 2.0 版本,此视频就是基于 2.0 的版本讲 ...
随机推荐
- salesforce lightning零基础学习(十六) 公用组件之 获取字段label信息
我们做的项目好多都是多语言的项目,针对不同国家需要展示不同的语言的标题.我们在classic中的VF page可谓是得心应手,因为系统中已经封装好了我们可以直接在VF获取label/api name等 ...
- 能不能自己写个类,也叫java.lang.String?
可以,但在应用的时候,需要用自己的类加载器去加载,否则,系统的类加载器永远只是去加载jre.jar包中的那个java.lang.String.由于在tomcat的web应用程序中,都是由webapp自 ...
- PHP的array_walk和array_map函数实现数组值UTF-8转GBK编码
在PHP中,array_walk() 和 array_map()两个函数都可以实现对数组中每个值的修改,比如本例就是将数组中所有的值,由UTF-8编码转成GBK编码. 当然,除了这两个函数,也可以用 ...
- java前端与后端怎么选??
想做这个行业,就应该了解职能以及技能需求,这样学习才能更高效.我知道一些刚刚入行的小伙伴不清楚前端.后端.到底指的是什么?两者直接的区别 前端开发 前端开发主要涉及网站和App,用户能够从浏览器上或A ...
- DevOps on DevCloud|如何采用流水线践行CI/CD理念【华为云技术分享】
[摘要] 持续集成/持续交付(CI/CD,Continuous Integration/Continuous Deployment)在DevOps CMALS理念中具有支柱性地位,因而CI/CD流水线 ...
- 上手spring boot项目(二)之spring boot整合shiro安全框架
题记:在学习了springboot和thymeleaf之后,想完成一个项目练练手,于是使用springboot+mybatis和thymeleaf完成一个博客系统,在完成的过程中出现的一些问题,将这些 ...
- iOS库的种类
一.什么是库? 库是共享程序代码的方式,一般分为静态库和动态库. 二.静态库与动态库的区别? 静态库:链接时完整地拷贝至可执行文件中,被多次使用就有多份冗余拷贝. 动态库:链接时不复制,程序运行时由系 ...
- iOS App Extension入门
转自简书:http://www.jianshu.com/p/8cf08db29356 iOS 10推出了很多新功能,其中有几个高调的变化:通知栏更加实用,电话可以防骚扰,iMessage变得更加有 ...
- dubbo服务治理框架
Dubbo的概述 1.1. Dubbo的背景 随着互联网的发展,网站应用的规模不断扩大,常规的垂直应用架构已无法应对,分布式服务架构以及流动计算架构势在必行,亟需一个治理系统确保架构有条不紊的演进. ...
- LightOJ1199 Partition Game
Alice and Bob are playing a strange game. The rules of the game are: Initially there are n piles. A ...
