layui + mvc + ajax 导出Excel功能
为了更方便,没基础的伙伴更容易理解,我尽量详细简便 省了很多代码,一步一步的试
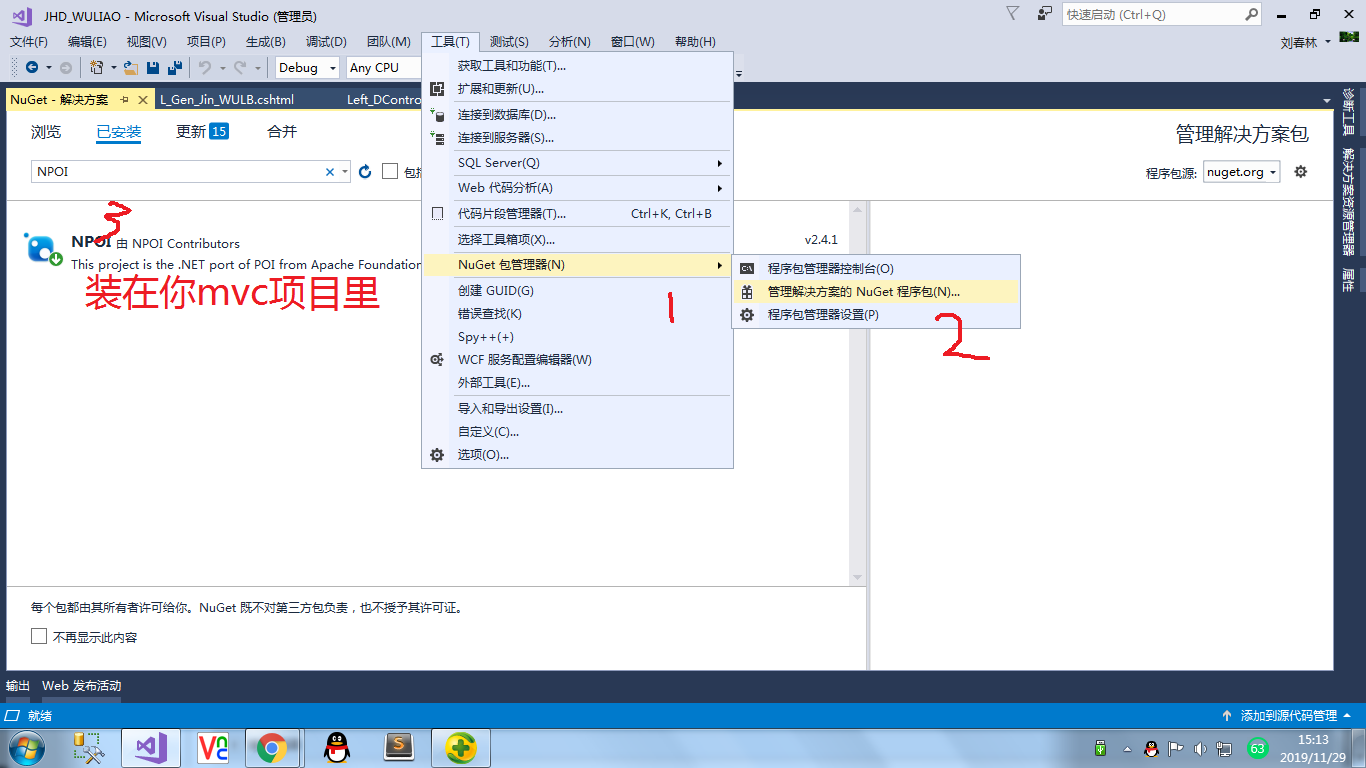
自己引入文件
1.
html 前端视图代码 Layui的数据绑定 全部代码
@{
Layout = null;
}
<html>
<head>
<meta charset="utf-8">
<title>查询来料清单</title>
<script src="~/Content/新建文本文档.js" type="text/javascript"></script>
<!-- 注意:分页必须引用下面两个文件 且css后加 rel="stylesheet" media="all"-->
<link href="~/Content/layui-v2.4.5/layui/css/layui.css" rel="stylesheet" media="all" />
<link rel="stylesheet" href="~/Content/layui-v2.4.5/layui/css/layui.css" media="all">
<!-- 注意:如果你直接复制所有代码到本地,上述css路径需要改成你本地的 -->
<style type="text/css">
.layui-input {
height: 30px;
width: 200px;
}
</style>
</head>
<body>
<script type="text/html" id="toolbarDemo">
<div class="layui-btn-container" style="float:left;">
<button class="layui-btn layui-btn-sm layui-btn-normal" lay-event="Spen">导入清单</button>
</div>
<div class="layui-btn-container" style="float:left;">
<button class="layui-btn layui-btn-sm layui-btn-normal" lay-event="outdata" id="excel">导出Excel</button>
</div>
</script>
<table class="layui-hide" id="test" lay-filter="test" lay-size="sm"></table><!--table-->
<script src="~/Content/layui-v2.4.5/layui/layui.js"></script>
<!-- 注意:如果你直接复制所有代码到本地,上述js路径需要改成你本地的 -->
<script>
$(function () {
//----------------------------表格开始----------------------------------
layui.use('table', function () {
var table = layui.table;
//执行一个laydate实例
var tableIns=table.render({
id: 'test',//id容器
elem: '#test',//指定元素
url: '/Left_D/Ji_jian_Load', //数据接收URL地址 ------------------------------------这个地址要换自己的
methord: 'post',
cellMinWidth: ,
page: { layout: ['count'] },//更改分页的组建的位置
height: "full-50", //这里数值越高离上面就越近 数值越低离下面就越近
limits: [, , , ], //显示分页的条数
limit: , //默认显示条数
fitColumns: true, //表格自动适应屏幕
even: false, //隔行背景是否显示
toolbar: '',//开启表格头部工具栏区域 toolbar: '#toolbarDemo' //指向自定义工具栏模板选择器toolbar: '<div>xxx</div>' //直接传入工具栏模板字符toolbar: true //仅开启工具栏,不显示左侧模板toolbar: 'default' //让工具栏左侧显示默认的内置模板
title: '来料清单',
toolbar: '#toolbarDemo', //开启头部工具
defaultToolbar: ['filter'], //工具栏右侧的图标
cols: [[
{ type: 'checkbox', title: '急检', width: , align: "center" },
{ field: 'ID', title: 'ID', hide: "true", width: , align: "center", sort: "true" },
{ type: 'numbers', title: '序号' , width: , align: "center" },
{ field: 'LH001', title: '品号' , width: , align: "center", sort: "true" }, //sort是否允许排序
{ field: 'LH002', title: '品名' , width: , align: "center" },
{ field: 'LH003', title: '规格' , width: , align: "center" },
{ field: 'LH004', title: '请购-单别-单号-序号', width: , align: "center" },
]], done: function (res, curr, count) { //res即为你接口返回的信息 //得到当前页码curr //得到数据总量count
$("[data-field='ID']").css('display', 'none'); //隐藏ID列 ,ui里隐藏失效
}
});
//批量导入
table.on('toolbar(test)', function (obj) {
var object1 = []
var arr;
var checkStatus = table.checkStatus(obj.config.id);
switch (obj.event) {//批量导出功能
case 'outdata':
debugger;
var data = checkStatus.data;
if (data != "" && data != null) {
for (var i = ; i < data.length; i++) { //循环拿到选择的数据放进数组
var id = data[i].ID;
object1.push(id);
arr = object1.join(','); //用逗号将数据隔开
}
$.ajax({
url: "/Left_D/OutData1",
type: "post", //提交方式
data: {
arr: arr
},
success: function (data) {
window.location.href = "/Left_D/DataExcel1"; //转到导出方法
}
});
}
else {
layer.msg('请选择导出的数据');
return;
}
};
});
});</script>
</body>
</html>

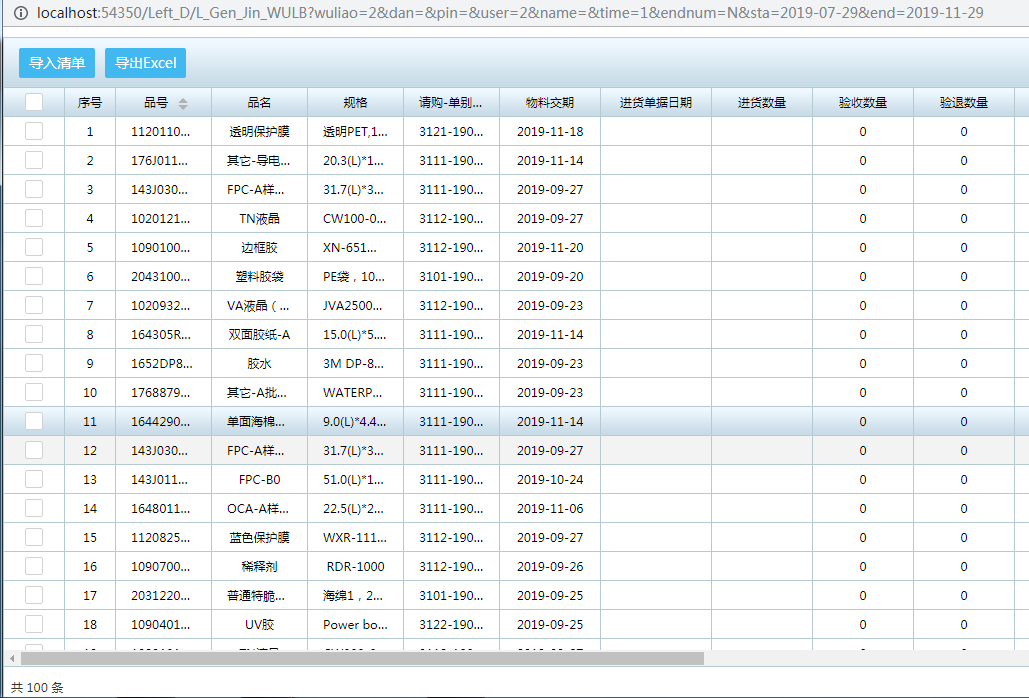
前端效果图
using System.Collections.Generic;
using System.IO;
using NPOI.SS.UserModel;
using NPOI.XSSF.UserModel;
2.
控制器后台代码 不懂引用文件在下面第3点
//批量导出
[HttpPost]
public void OutData1()
{
string time = Convert.ToDateTime(DateTime.Now).ToString();
string[] splist;
string danhao = Request["arr"];
splist = null;
splist = danhao.Split(','); List<L_Ji_jian> data = bll.OutData1(splist); //数据源拿到数据 XSSFWorkbook workbook = new XSSFWorkbook(); //创建一个excel
XSSFSheet sheet = (XSSFSheet)workbook.CreateSheet(); //创建一个sheet IRow frow0 = sheet.CreateRow(); // 添加一行(一般第一行是表头)
frow0.CreateCell().SetCellValue("品号"); //表头内容
frow0.CreateCell().SetCellValue("品名");
frow0.CreateCell().SetCellValue("规格");
frow0.CreateCell().SetCellValue("请购单别单号序号");
for (int i = ; i < data.Count; i++) //循环添加list中的内容放到表格里
{
IRow row = sheet.CreateRow(i + ); //之所以从i+1开始 因为第一行已经有表头了
row.CreateCell().SetCellValue(data[i].LH001);
row.CreateCell().SetCellValue(data[i].LH002);
row.CreateCell().SetCellValue(data[i].LH003);
row.CreateCell().SetCellValue(data[i].LH004); } var path = System.AppDomain.CurrentDomain.BaseDirectory; //获得项目的基目录 var Path = System.IO.Path.Combine(path, @"Uploads\Excel\\"); //进到基目录录找“Uploadss->Excel”文件夹 if (!System.IO.Directory.Exists(Path)) //判断是否有该文件夹
System.IO.Directory.CreateDirectory(Path); //如果没有在Uploads文件夹下创建文件夹Excel
string saveFileName = Path + "\\" + "来料清单信息表" + ".xlsx"; //路径+表名+文件类型
try
{
using (FileStream fs = new FileStream(saveFileName, FileMode.Create, FileAccess.Write))
{
workbook.Write(fs); //写入文件
workbook.Close(); //关闭
}
}
catch (Exception ex)
{
Response.Write("<script>alert('错误信息:" + ex.Message + "');</script>");
}
}
//调用浏览器导出
public void DataExcel1(object sender, EventArgs e)
{
string fileName = "来料清单信息表" + ".xlsx";//客户端保存的文件名
var path = System.AppDomain.CurrentDomain.BaseDirectory; //获得项目的基目录
string sering = path + "\\Uploads\\Excel\\" + fileName; //自定义服务器路径 + 文件名
//以字符流的形式下载文件
FileStream fs = new FileStream(sering, FileMode.Open);
byte[] bytes = new byte[(int)fs.Length];
fs.Read(bytes, , bytes.Length);
fs.Close();
Response.ContentType = "application/octet-stream";
//通知浏览器下载文件而不是打开
Response.AddHeader("Content-Disposition", "attachment; filename=" + HttpUtility.UrlEncode(fileName, System.Text.Encoding.UTF8));
Response.BinaryWrite(bytes);
Response.Flush();
Response.End();
}

项目文件在控制器这层 新建文件夹Uploade--》Excel ,如果没有代码自己创建
3.

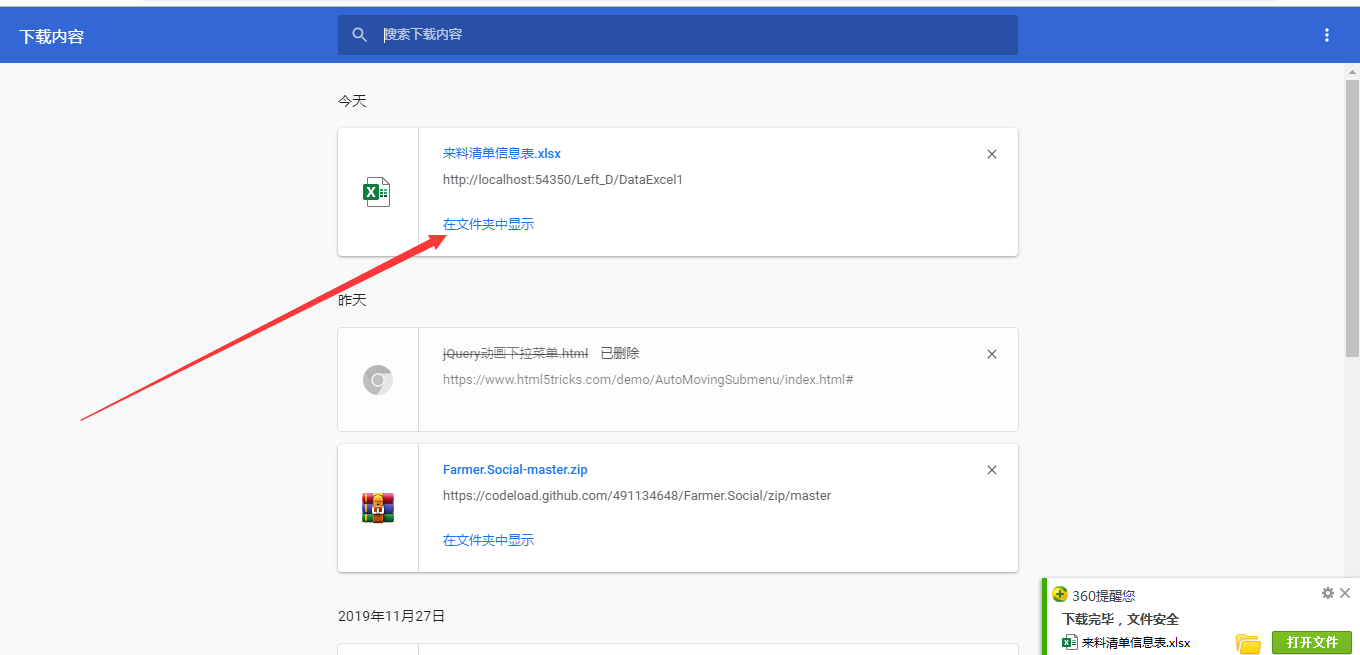
基本就完成了,点击导出调用浏览器在浏览器下载你服务器上的Excel文件

layui + mvc + ajax 导出Excel功能的更多相关文章
- .Net MVC 导入导出Excel总结(三种导出Excel方法,一种导入Excel方法) 通过MVC控制器导出导入Excel文件(可用于java SSH架构)
.Net MVC 导入导出Excel总结(三种导出Excel方法,一种导入Excel方法) [原文地址] 通过MVC控制器导出导入Excel文件(可用于java SSH架构) public cl ...
- Atitit.导出excel功能的设计 与解决方案
Atitit.导出excel功能的设计 与解决方案 1.1. 项目起源于背景1 1.2. Js jquery方案(推荐)jquery.table2excel1 1.3. 服务器方案2 1.4. 详细 ...
- 项目笔记:导出Excel功能
1.前台这块: var ids=""; $.post("${basePath}/assets/unRegDeviceAction_getDeviceIds.do" ...
- 项目笔记:导出Excel功能分sheet页插入数据
导出Excel功能分sheet页处理数据: /*导出EXCEL*/ public void createExcel() { log.info("导出Excel功能已经启动-BEGIN&quo ...
- vue项目导出EXCEL功能
因为一些原因导出EXCEL功能必须前端来做,所以就研究了一下,在网上也找了一些文章来看,有一些不完整,我做完了就记录下来,供大家参考: 1.首先先安装依赖: npm install file-save ...
- Vue通过Blob对象实现导出Excel功能
不同的项目有不同的导出需求,有些只导出当前所显示结果页面的表格进入excel,这个时候就有很多插件,比如vue-json-excel或者是Blob.js+Export2Excel.js来实现导出Exc ...
- dataTables的导出Excel功能
Datatables它是一款基于jQuery表格插件,钟情于它操作dom的灵活.做后台的同学想必使用它能事半功倍,而且交互强.容易扩展. 我也是最近要做公司后台界面,表格涉及的很多,所以考虑使用DT, ...
- asp.net core web的导入导出excel功能
这里主要记录下asp.net core web页面上进行导入导出excel的操作. 主要是导入,因为现在使用的很多前端框架(例如kendo ui)本身就有导出的功能. 这里使用到EPPlus.Core ...
- ajax导出excel文件并增加等待动画效果
html: <button class="btn btn-default" onclick="logToExcel('{:url('userLogToExcel', ...
随机推荐
- ls用法
常用 ll -h 大小直接显示K,M,G 语 法:ls [-1aAbBcCdDfFgGhHiklLmnNopqQrRsStuUvxX][-I <范本样式>][-T <跳格字数> ...
- Java日期时间API系列4-----Jdk7及以前的日期时间类的线程安全问题
1.Date类为可变的,在多线程并发环境中会有线程安全问题. (1)可以使用锁来处理并发问题. (2)使用JDK8 Instant 或 LocalDateTime替代. 2.Calendar的子类为 ...
- DevExpress的TreeList实现自定义右键菜单打开文件选择对话框
场景 DevExpress的TreeList实现节点上添加自定义右键菜单并实现删除节点功能: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/det ...
- Java反射及注解
一.反射 1.动态语言:是指程序在运行是可以改变其结构:新的函数可以引进,已有的函数可以被删除等结构上的变化.比如常见的JavaScript就是动态语言,除此以外Python等也属于动态语言,而C.C ...
- 表单_HTML
HTML表单_输入元素 大多数情况被用到的表单标签是输入标签 输入类型是由类型属性(type)定义的. 表单中的单选按钮可以设置以下几个属性:value.name.checked value:提交数据 ...
- ElasticSearch安装及运行的坑
一.确认centos系统是为64位的,x86的不可以安装 1. 下载elasticsearch包 2. 用 tar -zxvf 解压包 3. 增加一个elk用户,elasticsearch7不可用ro ...
- mysql 实现全连接
mysql不支持全连接,但可以通过左外连接+ union+右外连接实现 SELECT * FROM t1 LEFT JOIN t2 ON t1.id = t2.id UNION SELECT * FR ...
- 一套从alpine基本镜像到node8.16.2的全套dockerfile
这个花了点时间,可以正式跑起来了. 加了常用的工具及中文时区,非root帐号. 除了pm2,其它的module放到应用程序本身的node_modules目录下来实现的. 一,3rd_part/node ...
- 面向对象程序设计(Java) 第7周学习指导及要求
2019面向对象程序设计(Java)第7周学习指导及要求 (2019.10.11-2019.10.14) 学习目标 掌握四种访问权限修饰符的使用特点: 掌握Object类的用途及常用API: 掌握Ar ...
- 天翼宽带家庭网关用户:useradmin,nE7jA%5m 这个是中国电信的超级密码
天翼宽带家庭网关用户:useradmin,nE7jA%5m 这个是中国电信的超级密码
