axios跨域处理
本质分析:
因为axios在vue中利用中间件http-proxy-middleware做了一个本地的代理服务A,相当于你的浏览器通过本地的代理服务A请求了服务端B,
浏览器通过服务A并没有跨域,因此就绕过了浏览器的同源策略,解决了跨域的问题。
一、 问题
当浏览器报如下错误时,则说明请求跨域了。
localhost/: Failed to load http://www.thenewstep.cn/test/testToken.php: Response topreflight request doesn't
pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Origin 'http://localhost:8080' is therefore not allowed access. If an opaque response serves your needs,
set the request's mode to 'no-cors' to fetchthe resource with CORS disabled.

- 为什么会跨域:
因为浏览器同源策略的限制,不是同源的脚本不能操作其他源下面的对象。 - 什么是
同源策略:
同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。简单的来说:
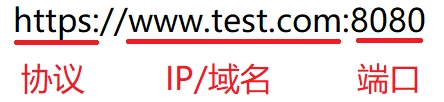
协议、IP、端口三者都相同,则为同源 
二、解决办法
跨域的解决办法有很多,比如script标签 、jsonp、后端设置cros等等...,但是我这里讲的是webpack配置vue 的 proxyTable解决跨域。
这里我请求的地址是 http://www.thenewstep.cn/test/testToken.php
那么在ProxyTable中具体配置如下:

proxyTable: {
'/apis': {
// 测试环境
target: 'http://www.thenewstep.cn/', // 接口域名
changeOrigin: true, //是否跨域
pathRewrite: {
'^/apis': '' //需要rewrite重写的,
}
}
target:就是需要请求地址的接口域名
这里列举了2种数据请求方式: fecth和axios
1、 fetch方式:
在需要请求的页面,只需要这样写(/apis+具体请求参数),如下:
fetch("/apis/test/testToken.php", {
method: "POST",
headers: {
"Content-type": "application/json",
token: "f4c902c9ae5a2a9d8f84868ad064e706"
},
body: JSON.stringify(data)
})
.then(res => res.json())
.then(data => {
console.log(data);
});
2、axios方式:
main.js代码
import Vue from 'vue'
import App from './App'
import axios from 'axios'
Vue.config.productionTip = false Vue.prototype.$axios = axios //将axios挂载在Vue实例原型上 // 设置axios请求的token
axios.defaults.headers.common['token'] = 'f4c902c9ae5a2a9d8f84868ad064e706'
//设置请求头
axios.defaults.headers.post["Content-type"] = "application/json"
axios请求页面代码 this.$axios.post('/apis/test/testToken.php',data).then(res=>{
console.log(res)
})
.
axios跨域处理的更多相关文章
- vue-cli axios跨域 + 反向代理模拟http请求host+referer
axios跨域 配置config->index.js中的proxyTable,内容如下: proxyTable: { // 跨域请求 '/api': { // 注意此处可设置为 '*' 代表不限 ...
- $Django 前后端之 跨域问题(同源策略) vue项目(axios跨域请求数据)
1 跨域问题(多个域之间的数据访问) #同源策略(ip port 协议全部相同) #本站的只能请求本站域名的数据 #CORS实现(跨域资源共享) #实现CORS通信的关键是服务器.只要服务器实现了CO ...
- Vue用axios跨域访问数据
Vue用axios跨域访问数据axios是vue-resource的替代品,vue-resource不再维护.安装axios:npm install axios使用vue-cli开发时,由于项目本身启 ...
- 使用ajax请求接口,跨域后cookie无法设置,全局配置ajax;及使用axios跨域后cookie无法设置,全局配置axios
问题一: 使用ajax/axios跨域请求接口,后端放行了,能够正常获取数据,但是cookie设置不进去,后端登录session判断失效 ajax解决办法: //设置ajax属性 crossDomai ...
- axios 跨域配置
axios跨域设置 找到项目config文件夹下的index.js文件,将dev中的proxyTable项中添加配置 proxyTable: { '/api': { target: 'https:// ...
- axios跨域问题(包括开发环境和生产环境)
之前写过一篇axios跨域问题,写的过于片面,没有考虑过实际开发中遇到的问题,以及如何全局使用axios,这次再写一篇,以后再有新发现再更新... 1.在static文件夹下新建/js/config. ...
- axios,vue-echarts, async, vue 图表数据处理; axios 跨域代理; 异步同步请求接口;生命周期函数
1.vue-echarts 安装和组件引用 插件官网 https://github.com/ecomfe/vue-echarts 安装 npm install eacharts vue-echarts ...
- react axios 跨域访问一个或多个域名
1.react + axios 跨域访问一个域名 配置非常简单,只需要在当前的 package.json 文件里面配置: "proxy":"http://iot-demo ...
- vue 使用axios 跨域请求数据的问题
axios默认是没有jsonp 跨域请求的方法的.一般来说流行的做法是将跨域放在后台来解决,也就是后台开发人员添加跨域头信息. 例如java中的 header,response.setHeader(& ...
- vue-cli3.0+node.js+axios跨域请求session不一样的问题
一.问题重述 使用的是,前后端分离,前端vue+axios请求,后端使用node搭建服务端接口,遇到的问题是,我通过登录接口吧数据存储型在session,我登录上以后,发现再次验证登录(另一个接口)的 ...
随机推荐
- 图论问题(2) : hdu 1102
题目转自hdu 1102,题目传送门 题目大意: 输入一个n*n的邻接矩阵,其中i行j列代表从i到j的路径的长度 然后又m条路已经帮你修好了,求最短要修多长的路才能使所有村庄连接 不难看出,这道题就是 ...
- [LeetCode] 62. Unique Paths 不同的路径
A robot is located at the top-left corner of a m x n grid (marked 'Start' in the diagram below). The ...
- JVM系列之六:内存溢出、内存泄漏 和 栈溢出
1. OOM && SOF OutOfMemoryError异常: 除了程序计数器外,虚拟机内存的其他几个运行时区域都有发生OutOfMemoryError(OOM)异常的可能, 内存 ...
- Hanlp分词插件docker集群安装
背景:我是用docker-compose的方式装的es集群,正常情况es镜像没有插件,如果在docker里面用命令安装了那么重启以后又没了,所以采用挂载离线安装的方式 版本: es7.2 1下载Han ...
- GitHub的高级搜索功能
1. 首先,提供Github高级搜索帮助页面https://help.github.com/categories/search/ 2. 搜索语法https://help.github.com/ ...
- idea gradle项目导入
然后要选择正确的gradle版本: 每个开源项目的gradle版本,这个很重要.因为每一个gradle版本都不同.
- mongodb数据库环境配置
数据是每一前端人员必定接触的一样,所有的数据都是后端来编写,如果自己想练习项目,却没有数据,而是写一些假数据,去编写,或者通过json-server搭建一个数据,今天我们就通过MongoDB来搭建一个 ...
- thinkphp3.2 无法加载模块
当使用thinkphp3.2时候 出现一个无法加载模块的错误的时候 不要慌张,只需要在根目录下的 index.php 加入一句话就可 define('BIND_MODULE','Home'); // ...
- HTML+CSS学习笔记整理
一.标签语义化(重点): 1.可以方便代码的阅读和维护 2.同时让网络爬虫更好的解析从而更好的分析其内容 3.更好的优化引擎 如何做到标签语义化:个人理解是,首先,网页的HTML主要作用在网页的结构上 ...
- MongoDB下载+安装+配置+错误解决方法
下载 官网下载: https://www.mongodb.com/download-center/community Server=>Download 安装 下载完成后安装 建议下载根目录(下过 ...
