Chartjs 简单使用 ------ 制作sin cos 折线图
Chart.js 一款简单干净的图表工具,基于html5 的Javascript。
可以用来制做条形,扇形,折线,混合等等的强大工具
图表要放在html 的 cancas 标签中
<canvas> 标签定义图形,比如图表和其他图像。
<canvas> 标签只是图形容器,您必须使用脚本来绘制图形。
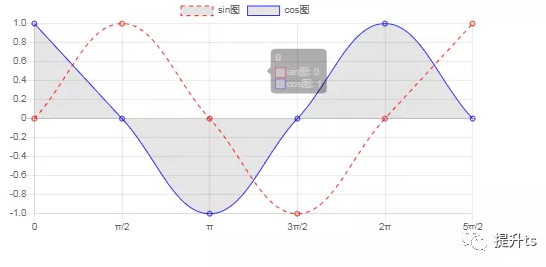
制作sin cos 折线图
准备一个盒子用来放这个图

引入chart.js,

链接:https://pan.baidu.com/s/1HSU1O6R-aczin5XrfoDpnA
提取码:72mx
也可以在 https://www.chartjs.org/ 学习使用
具体实现
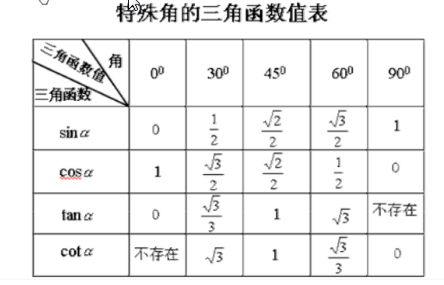
sin 与 cos 有个顺口留
123,321,39 二十七,弦是2 ,切是3 ,分子根号不能删

js 代码:



重要:
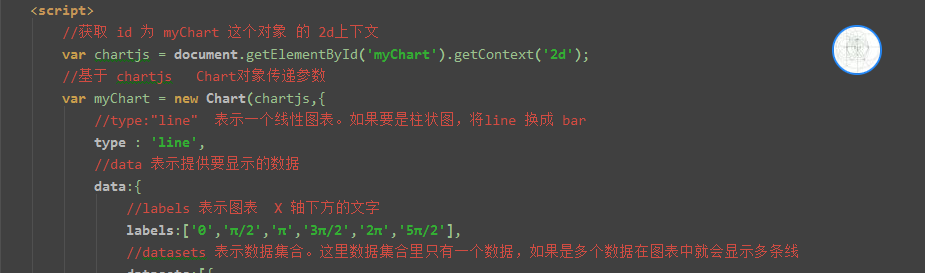
不同的图形对应着不同的类型,通过type:'中间的参数来进行控制'
line 表示折线统计图,bar 表示条形统计图,pie 表示扇形统计图
主要就是设置 X 轴的参数
设置线对应的值,以及对线的格式进行设置
可以看到制作好后

代码,拷贝后可以直接进行使用查看
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>折线图</title>
<script src="http://www.obge.top/js/chartjs/2.8.0/chart.min.js">
</script> </head>
<body>
<!-- 宽度为600px 并且居中盒子 -->
<div style="width: 600px;margin: 0px auto">
<!--在画布上做图表-->
<canvas id="myChart">
</canvas>
</div>
<script>
//获取 id 为 myChart 这个对象 的 2d上下文
var chartjs = document.getElementById('myChart').getContext('2d');
//基于 chartjs Chart对象传递参数
var myChart = new Chart(chartjs,{
//type:"line" 表示一个线性图表。如果要是柱状图,将line 换成 bar
type : 'line',
//data 表示提供要显示的数据
data:{
//labels 表示图表 X 轴下方的文字
labels:['0','π/2','π','3π/2','2π','5π/2'],
//datasets 表示数据集合。这里数据集合里只有一个数据,如果是多个数据在图表中就会显示多条线
datasets:[{
//lable 表示这组数据的名称
label:'sin图',
//data 具体数据 对应在Y 轴的位置
data:[0,1,0,-1,0,1],
//borderColor线条颜色
borderColor:'red',
//borderWidth 线条宽度
borderWidth:1,
//borderDash: [5,5] 用于表示虚线。 [5,5] 分别表示虚线的长度和距离。
borderDash:[5,5],
// fill: false 不进行填充 折线包括的部分使用阴影
fill:false, },
//多条线依次增加
{
label:"cos图",
data:[1,0,-1,0,1,0],
borderColor:"blue",
borderWidth:1,
fill:true,
}
]
},
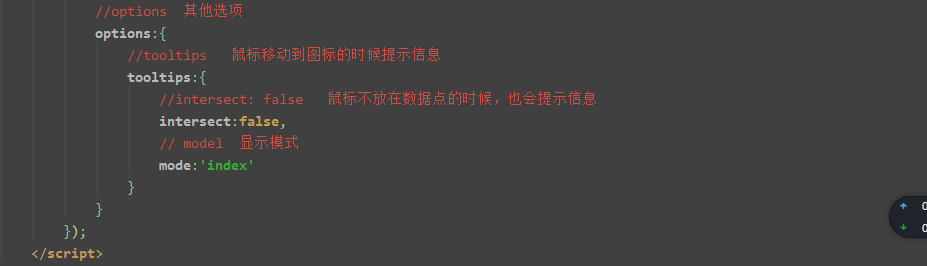
//options 其他选项
options:{
//tooltips 鼠标移动到图标的时候提示信息
tooltips:{
//intersect: false 鼠标不放在数据点的时候,也会提示信息
intersect:false,
// model 显示模式
mode:'index'
}
}
});
</script> </body>
</html>
Chartjs 简单使用 ------ 制作sin cos 折线图的更多相关文章
- JavaScript数据可视化编程学习(一)Flotr2,包含简单的,柱状图,折线图,饼图,散点图
一.基础柱状图 二.基础的折线图 三.基础的饼图 四.基础的散点图 一.基础柱状图 如果你还没有想好你的数据用什么类型的图表来展示你的数据,你应该首先考虑是否可以做成柱状图.柱状图可以表示数据的变化过 ...
- C#中Chart的简单使用(柱状图和折线图)
首先创建一个windows窗体应用程序,在工具箱—>数据中拖拽一个Chart控件,设置ChartArea背景色为黄色,Legend背景色为绿色,三个Series,Name属性分别为1,2,3,添 ...
- Echarts 简单报表系列二:折线图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Android开发学习之路-自定义控件(天气趋势折线图)
之前写了个天气APP,带4天预报和5天历史信息.所以想着要不要加一个折线图来显示一下天气变化趋势,难得有空,就写了一下,这里做些记录,脑袋不好使容易忘事. 先放一下效果: 控件内容比较简单,就是一个普 ...
- canvas制作柱形图/折线图/饼状图,Konva写动态饼状图
制作饼状图 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- Microsoft Excel Sheet/表格 制作折线图
Microsoft Excel Sheet/表格 制作折线图 虽然比较简单,但是仍然需要稍微花一点功夫. 1.制作好表格数据 2.先将数据选定(不包括 横座标的 年月日或其他的刻度 的那一列) 3.插 ...
- Python制作折线图
利用python的第三方包Pygal制作简单的折线图. 申明:本文仅供学习交流使用.源码大部分来自<python编程从入门到实践>:如有侵权,请联系我删除. 1 #!usr/bin/env ...
- 又快又好!巧用ChartJS打造你的实用折线图
又快又好!巧用ChartJS打造你的实用折线图 最终效果 本示例利用官方示例改造而成,生成带图示的折线图,标出各折线的名称,可以筛选想要显示的折线. 要实现最终效果,我们要分三步走: 生成折线图: 生 ...
- JFreeChart在制作折线图
JFreeChart在制作折线图的时候可以使用两种不同的方式 package Line; import java.awt.Color; import java.awt.Font; import org ...
随机推荐
- 如何简单使用tensorboard展示(二)
我使用tensorboard继续做了标量展示与直方图展示,在一的基础做了拓展,其改写代码如下: import numpy as npimport tensorflow as tfimport rand ...
- laravel框架之状态更改
//表单@if($v['sex']==0) <td class="se" ss="{{$v['sex']}}" id="{{$v['id']}} ...
- nginx root与alias
root和alias都可以定义在location模块中,都是用来指定请求资源的真实路径,但又有区别: 采用如下设置 location /static/ { root /data/w3; } 实际访问h ...
- MEDICI仿真NMOS器件晶体管语法笔记
MEDICI仿真NMOS器件晶体管 TITLE TMA MEDICI Example 1 - 1.5 Micron N-Channel MOSFET 给本例子取的标题,对实际的模拟无用 COM ...
- elasticsearch查询篇索引映射文档数据准备
elasticsearch查询篇索引映射文档数据准备 我们后面要讲elasticsearch查询,先来准备下索引,映射以及文档: 我们先用Head插件建立索引film,然后建立映射 POST http ...
- AMQP与RabbitMQ
转载请注明原文地址:https://www.cnblogs.com/ygj0930/p/10922433.html 一:AMQP是什么 AMQP(Advanced Message Queuing Pr ...
- Netty实战入门详解——让你彻底记住什么是Netty(看不懂你来找我)
一.Netty 简介 Netty 是基于 Java NIO 的异步事件驱动的网络应用框架,使用 Netty 可以快速开发网络应用,Netty 提供了高层次的抽象来简化 TCP 和 UDP 服务器的编程 ...
- python关于type()与生成器generator的用法
如果按这种形式写 type(a)(b) 那此处的b是个可迭代对象,这个对象迭代完成后,再放到type里 from pymysql._compat import range_type, text ...
- django rest framework 序列化组件总结
序列化组件总结 一. 序列化组件本质上为了实现前后端分离,而进行json序列化的一个组件形式,极大方便了解析数据的作用 二. 所有序列化是基于APIView 解析器实现的,通过内部的多继承关系方便实现 ...
- 24-C#笔记-异常处理
# 1 语法 try catch finally(相当于catch(...)) using System; ... public void division(int num1, int num2) { ...
