WebGL学习笔记二——绘制基本图元
webGL的基本图元点、线、三角形
gl.drawArrays(mode, first,count)
first,代表从第几个点开始绘制即顶点的起始位置
count,代表绘制的点的数量。
mode,代表图元类型。
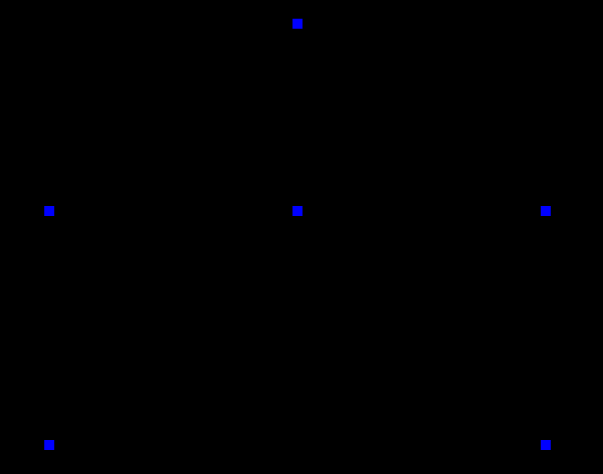
(1)gl.POINTS——点

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type"/>
<title>WebGL</title>
</head>
<body style="background: #000">
<canvas id="canvas"></canvas>
</body>
<!-- 顶点着色器源码 -->
<script type="shader-source" id="vertexShader">
//接收顶点坐标 (x, y)
attribute vec2 a_Position;
void main(){
gl_Position = vec4(a_Position, 0, 1);
gl_PointSize = 10.0;
}
</script> <!-- 片元着色器源码 -->
<script type="shader-source" id="fragmentShader">
void main(){
gl_FragColor = vec4(0.0, 0.0, 1.0, 1.0);
}
</script>
<script type="text/javascript" src="helper.js"></script>
<script type="text/javascript"> var canvas = getCanvas('#canvas');
resizeCanvas(canvas);
var gl = getContext(canvas);
//创建顶点着色器
var vertexShader = createShaderFromScript(gl, gl.VERTEX_SHADER,'vertexShader');
//创建片元着色器
var fragmentShader = createShaderFromScript(gl, gl.FRAGMENT_SHADER,'fragmentShader');
//创建着色器程序
var program = createSimpleProgram(gl ,vertexShader, fragmentShader);
// 使用刚创建好的着色器程序。
gl.useProgram(program); //创建缓冲区
var positions= new Float32Array([
0.0,0.5,
0.5,0.0,
0.5,0.5,
0.0,0.9,
-0.5,0.5,
-0.5,0.0,
]);
var a_Position = gl.getAttribLocation(program, 'a_Position')
var buffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, buffer);
gl.bufferData(gl.ARRAY_BUFFER, positions, gl.STATIC_DRAW); //每次取两个数据
var size = 2;
//每个数据的类型是32位浮点型
var type = gl.FLOAT;
//不需要归一化数据
var normalize = false;
// 每次迭代运行需要移动数据数 * 每个数据所占内存 到下一个数据开始点。
var stride = 0;
// 从缓冲起始位置开始读取
var offset = 0;
// 将 a_Position 变量获取数据的缓冲区指向当前绑定的 buffer。
gl.vertexAttribPointer(a_Position, size, type, normalize, stride, offset);
gl.enableVertexAttribArray(a_Position);
var primitiveType = gl.POINTS;
var offset = 0;
var count = 6;
gl.drawArrays(primitiveType, offset, count); </script>
</html>

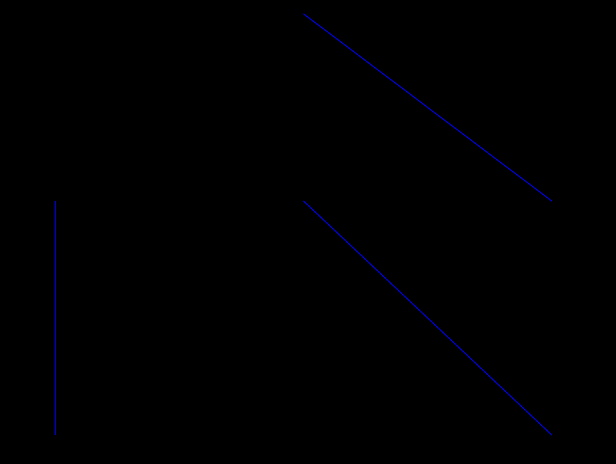
gl.LINES——线段
一系列单独的线段

将上面代码的primitiveType赋值部分改为: primitiveType = gl.LINES;

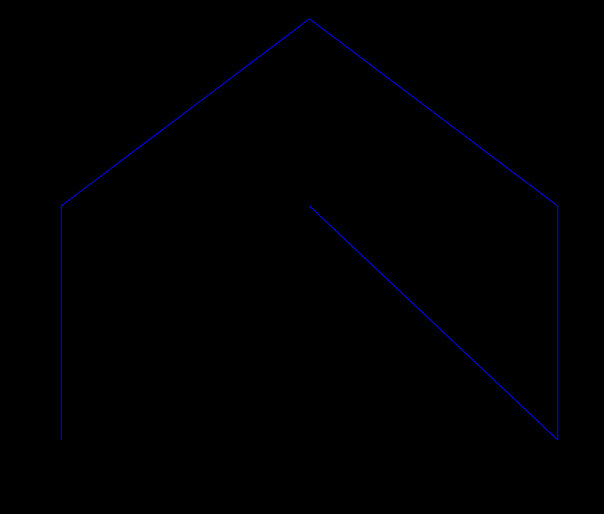
gl.LINE_STRIP——线条
一系列连接的线段

将上面代码的primitiveType赋值部分改为: primitiveType = gl.LINE_STRIP;

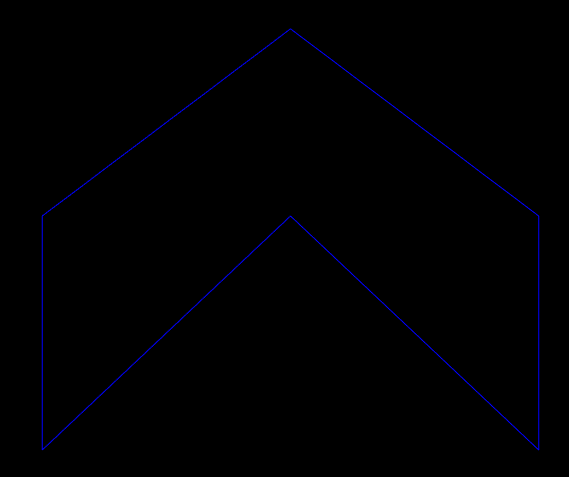
gl.LINE_LOOP——回路线条
一系列连接的线段,最后一个点会与开始的点相连接(vn,v0),线段会闭合

将上面代码的primitiveType赋值部分改为:primitiveType = gl.LINE_LOOP;

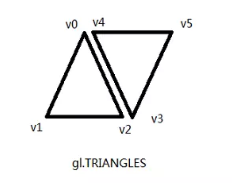
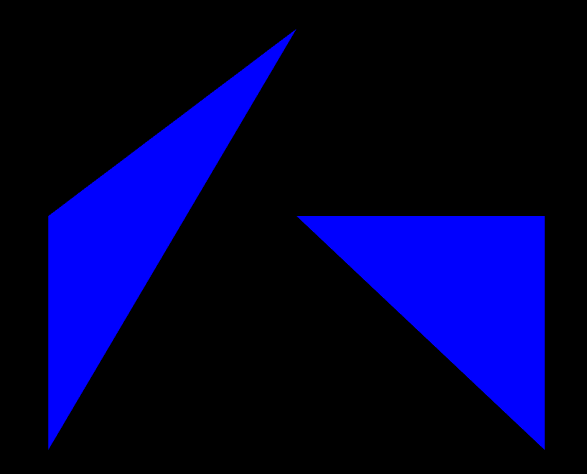
gl.TRIANGLES——基本三角形
是一个个独立的三角形

将上面代码的primitiveType赋值部分改为: primitiveType = gl.TRIANGLES;

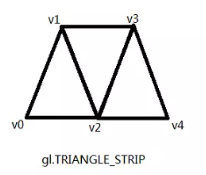
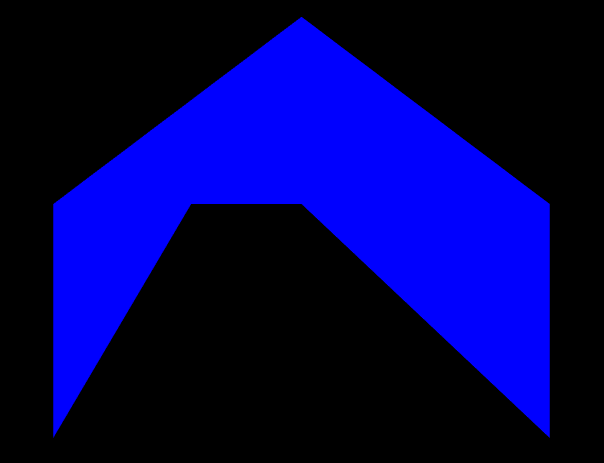
gl.TRIANGLE_STRIP——三角带
一些列条带状的三角形,前三个点构成第一个三角形,从第二个点开始的三个点构成第二个三角形

将上面代码的primitiveType赋值部分改为: primitiveType = gl.TRIANGLE_STRIP;

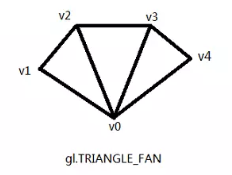
gl.TRIANGLE_FAN——三角扇
以第一个顶点作为所有三角形的顶点进行绘制的

将上面代码的primitiveType赋值部分改为: primitiveType = gl.TRIANGLE_FAN;

helper.js
var random = Math.random;
function randomColor() {
return {
r: random() * 255,
g: random() * 255,
b: random() * 255,
a: random() * 1
};
}
function $$(str) {
if (!str) return null;
if (str.startsWith('#')) {
return document.querySelector(str);
}
let result = document.querySelectorAll(str);
if (result.length == 1) {
return result[0];
}
return result;
}
function getCanvas(id) {
return $$(id);
}
function resizeCanvas(canvas, width, height) {
if (canvas.width !== width) {
canvas.width = width ? width : window.innerWidth;
}
if (canvas.height !== height) {
canvas.height = height ? height : window.innerHeight;
}
} function getContext(canvas) {
return canvas.getContext('webgl') || canvas.getContext('experimental-webgl');
}
function createSimpleProgram(gl, vertexShader, fragmentShader) {
if (!vertexShader || !fragmentShader) {
console.warn('着色器不能为空');
return;
}
let program = gl.createProgram();
gl.attachShader(program, vertexShader);
gl.attachShader(program, fragmentShader);
gl.linkProgram(program);
let success = gl.getProgramParameter(program, gl.LINK_STATUS);
if (success) {
return program;
}
console.error(gl.getProgramInfoLog(program));
gl.deleteProgram(program);
} function createShader(gl, type, source) {
let shader = gl.createShader(type);
gl.shaderSource(shader, source);
gl.compileShader(shader);
//检测是否编译正常。
let success = gl.getShaderParameter(shader, gl.COMPILE_STATUS);
if (success) {
return shader;
}
console.error(gl.getShaderInfoLog(shader));
gl.deleteShader(shader);
}
function createShaderFromScript(gl, type, scriptId) {
let sourceScript = $$('#' + scriptId);
if (!sourceScript) {
return null;
}
return createShader(gl, type, sourceScript.innerHTML);
}
说明:
使用缓冲区对象的流程:
a.创建缓冲区对象(gl.createBuffer());
b.把缓冲区对象(gl.bindBuffer())绑定到目标对象上(gl.ARRAY_BUFFER);
c.将数据写入缓冲区对象(gl.bufferData());
d.将缓冲区对象分配给attribute变量(gl.vertexAttribPointer());
e.开启attribute变量(gl.enableVertexAttribrray());
gl.bindBuffer(parms1,parms2);
parms1:
gl.ARRAY_BUFFER ——包含顶点属性的缓冲区
gl.ELEMENT_ARRAY_BUFFER——用于元素索引的缓冲区
parms2:需要绑定的缓冲区对象
gl.bufferData(parms1,parms2,parms3);
params1:
gl.ARRAY_BUFFER或gl.ELEMENT_ARRAY_BUFFER
parms2:顶点数据
parms3:绘制方式
gl.STATIC_DRAW:内容应由应用程序指定一次,并多次用作WebGL绘图和图像规范命令的源。
gl.STREAM_DRAW:内容应由应用程序指定一次,并且最多使用几次作为WebGL绘图和图像规范命令的源。
gl.DYNAMIC_DRAW:内容旨在由应用程序重复指定,并多次用作WebGL绘图和图像规范命令的源。
gl.vertexAttribPointer(parms1,parms2,parms3,parms4,parms5,parms6);
params1:指定要修改的顶点属性的索引
params2:指定每个顶点属性的组件数。必须是1,2,3或4
params3:指定数组中每个组件的数据类型
gl.BYTE:带符号的8位整数,其值为[-128,127]gl.SHORT:带符号的16位整数,其值为[-32768,32767]gl.UNSIGNED_BYTE:无符号8位整数,值为[0,255]gl.UNSIGNED_SHORT:无符号16位整数,值为[0,65535]gl.FLOAT:32位IEEE浮点数
params4:指定整数数据值是否应被归一化到一定的范围内被转换为一个浮点数时
params5:指定连续顶点属性开头之间的偏移量
params6:指定顶点属性数组中第一个组件的偏移量
相关文章
WebGL学习笔记二——绘制基本图元的更多相关文章
- webgl学习笔记二-绘图多点
写在前面 建议先看下第一篇webgl学习笔记一-绘图单点 第一篇文章,介绍了如何用webgl绘图一个点.接下来本文介绍的是如何绘制多个点.形成一个面. webgl提供了一种很方便的机制,即缓冲区对象, ...
- WebGL学习笔记二
前一章就是第二章主要学的是通过WebGL实现先是在webGL内赋值,但是不实用后来通过定义attribute和uniform存储限定符来将javascript中的数据传到webGL中,大致的流程是1. ...
- webgl学习笔记五-纹理
写在前面 建议先阅读下前面我的三篇文章. webgl学习笔记一-绘图单点 webgl学习笔记二-绘图多点 webgl学习笔记三-平移旋转缩放 术语 : 纹理 :图像 图形装配区域 :顶点着色器顶点坐标 ...
- webgl学习笔记四-动画
写在前面 建议先阅读下前面我的三篇文章. webgl学习笔记一-绘图单点 webgl学习笔记二-绘图多点 webgl学习笔记三-平移旋转缩放 下面我们将讲解下如何让一个正方形动起来~不断擦除和重绘 ...
- webgl学习笔记三-平移旋转缩放
写在前面 建议先阅读下前面我的两篇文章. webgl学习笔记一-绘图单点 webgl学习笔记二-绘图多点 平移 1.关键点说明 顶点着色器需要加上 uniform vec4 u_Translation ...
- qml学习笔记(二):可视化元素基类Item详解(上半场anchors等等)
原博主博客地址:http://blog.csdn.net/qq21497936本文章博客地址:http://blog.csdn.net/qq21497936/article/details/78516 ...
- WPF的Binding学习笔记(二)
原文: http://www.cnblogs.com/pasoraku/archive/2012/10/25/2738428.htmlWPF的Binding学习笔记(二) 上次学了点点Binding的 ...
- AJax 学习笔记二(onreadystatechange的作用)
AJax 学习笔记二(onreadystatechange的作用) 当发送一个请求后,客户端无法确定什么时候会完成这个请求,所以需要用事件机制来捕获请求的状态XMLHttpRequest对象提供了on ...
- [Firefly引擎][学习笔记二][已完结]卡牌游戏开发模型的设计
源地址:http://bbs.9miao.com/thread-44603-1-1.html 在此补充一下Socket的验证机制:socket登陆验证.会采用session会话超时的机制做心跳接口验证 ...
随机推荐
- ASP.NET 内容管理系统CMS
一.Umbraco 项目地址: http://umbraco.org/ Umbraco是一个开放源码的CMS内容管理系统,基于asp.net建立,使用mssql进行存储数据. 使用Umbraco ,设 ...
- wordpress时间函数the_time() 实例解读
wordpress the_time()时间函数想必大家多多少少都会用到,但是要自定义一些时间相对没那么熟悉了,随ytkah一起来看看吧.我们知道时间函数基础调用是<?php the_time( ...
- log4j2 配置文件解读
1.日志相关介绍 日志接口(slf4j):slf4j是对所有日志框架制定的一种规范.标准.接口,并不是一个框架的具体的实现,因为接口并不能独立使用,需要和具体的日志框架实现配合使用,比如log4j.l ...
- Nginx+Php-fpm运行原理 代理与反向代理
一.代理与反向代理 现实生活中的例子 1.正向代理:访问google.com 如上图,因为google被墙,我们需要vpnFQ才能访问google.com.Virtual Private Networ ...
- shell札记
1.echo变量名的技巧 #! /bin/bash read -p "please input value a: " a declare -i ai=a echo -e " ...
- Nuxt + Vue 全家桶
引子 情由无中有,一旦有了,便万劫不复 简介 “简单却不失优雅,小巧而不乏大匠”. Vue.js 是一个JavaScriptMVVM库,是一套构建用户界面的渐进式框架.它是以数据驱动和组件化的思想构建 ...
- 一篇常做错的经典JS闭包面试题
作者 | Jeskson 来源 | 达达前端小酒馆 1 究竟是怎么样的一道面试题,能让我拿出来说说呢?下面请看代码: function fun(a,b) { console.log(b) return ...
- DNA replication timing数据库 - Replication Domain
DNA Replication Timing ReplicationDomain: a visualization tool and comparative database for genome-w ...
- save tracking results into csv file for oxuva long-term tracking dataset (from txt to csv)
save tracking results into csv file for oxuva long-term tracking dataset (from txt to csv) 2019-10-2 ...
- Vue系列——如何运行一个Vue项目
声明 本文转自:如何运行一个Vue项目 正文 一开始很多刚入手vue.js的人,会扒GitHub上的开源项目,但是发现不知如何运行GitHub上的开源项目,很尴尬.通过查阅网上教程,成功搭建好项目环境 ...
