013 mint-ui
一:概述
1.中文文档
https://mint-ui.github.io/#!/en
2.安装包

二:mt-button的使用
主要是介绍css-component
1.程序
在App.vue下面写
- <template>
- <div>
- <h1>这是 App 组件</h1>
- <router-link to="/account">Account list</router-link>
- <router-link to="/goodlist">Goodslist list</router-link>
- <router-view></router-view>
- <br>
- <mt-button type="primary">primary</mt-button>
- <mt-button type="default">default</mt-button>
- <mt-button type="danger">danger</mt-button>
- <br>
- <mt-button size="small" type="primary">small</mt-button>
- <mt-button size="large" type="danger">large</mt-button>
- <mt-button size="normal" type="primary">normal</mt-button>
- <br>
- <mt-button disabled>disabled</mt-button>
- <br>
- <mt-button plain>plain</mt-button>
- <br>
- <mt-button icon="back">back</mt-button>
- <mt-button icon="more">更多</mt-button>
- </div>
- </template>
- <script>
- </script>
- <style>
- </style>
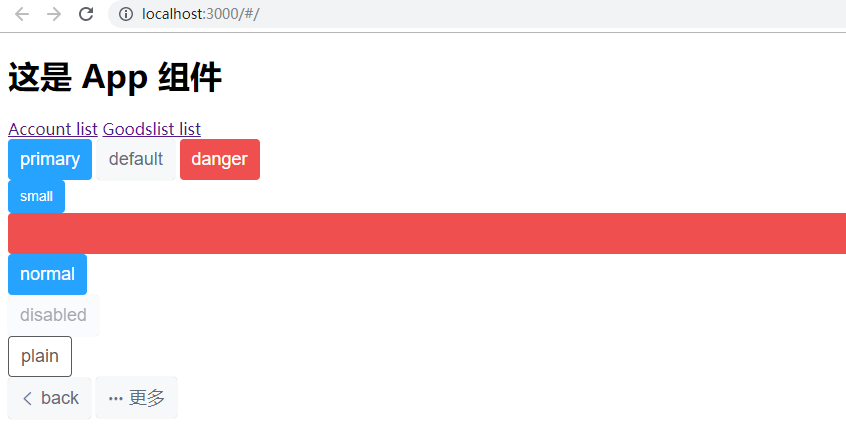
2.效果

三:toast的使用
主要是介绍js component
1.需求说明一下
刷新进页面弹出提示框,然后等页面数据刷新结束之后,就自动关闭弹框
包括弹框图标,以及变色
2.新建一个app.css
用于图标变色
- .mytoast i{
- color: aqua !important;
- }
3.使用bootstrap的图标
所以,需要引用包。同时,将新建的css引入
修改main.js如下:
- // js的主要入口
- console.log("ok")
- import Vue from 'vue'
- //引用vue-router,然后和vue产生关系
- import VueRouter from 'vue-router'
- Vue.use(VueRouter)
- //MintUI
- import MintUI from 'mint-ui'
- import 'mint-ui/lib/style.css'
- Vue.use(MintUI)
- //bootstrap的样式
- import 'bootstrap/dist/css/bootstrap.css'
- import './css/app.css'
- import app from './App.vue'
- import router from './router.js'
- var vm = new Vue({
- el:'#app',
- render:c=>c(app),
- router
- })
4.App.vue代码如下
- <template>
- <div>
- <h1>这是 App 组件</h1>
- <router-link to="/account">Account list</router-link>
- <router-link to="/goodlist">Goodslist list</router-link>
- <router-view></router-view>
- <br>
- <mt-button type="primary" @click="show">primary</mt-button>
- <mt-button type="default">default</mt-button>
- <mt-button type="danger">danger</mt-button>
- <br>
- <mt-button size="small" type="primary">small</mt-button>
- <mt-button size="large" type="danger">large</mt-button>
- <mt-button size="normal" type="primary">normal</mt-button>
- <br>
- <mt-button disabled>disabled</mt-button>
- <br>
- <mt-button plain>plain</mt-button>
- <br>
- <mt-button icon="back">back</mt-button>
- <mt-button icon="more">更多</mt-button>
- </div>
- </template>
- <script>
- import {Toast} from 'mint-ui';
- export default {
- data(){
- return {
- toastTnstance:null
- };
- },
- created(){
- this.getList();
- },
- methods:{
- //模拟获取样表的方法
- getList(){
- this.show();
- setTimeout(() => {
- this.toastTnstance.close();
- }, 2000);
- },
- show(){
- this.toastTnstance=Toast({
- message: 'Upload Complete',
- position: 'bottom',
- duration: -1,
- iconClass: 'glyphicon glyphicon-king', //图标
- className:'mytoast' //自定义toast样式
- });
- }
- }
- }
- </script>
- <style>
- </style>
5.效果

四:按需导入
1.导包

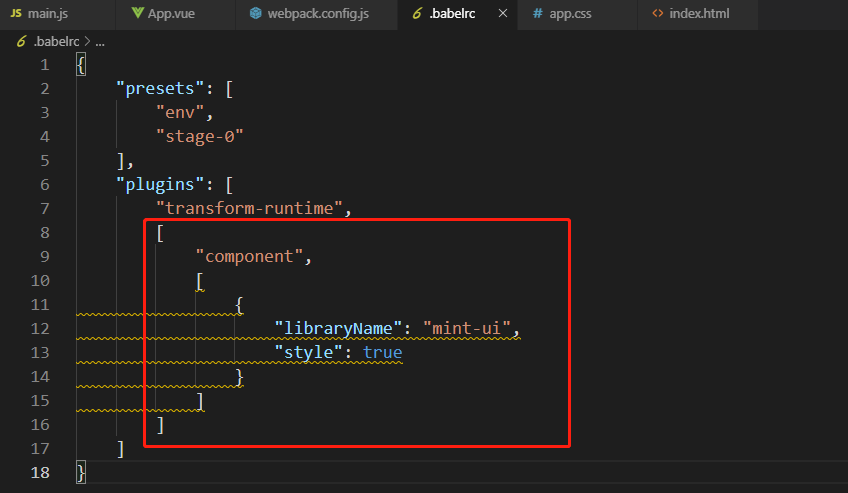
2.在.babelrc中修改

3.引入需要的组件
main.js
- // js的主要入口
- console.log("ok")
- import Vue from 'vue'
- //引用vue-router,然后和vue产生关系
- import VueRouter from 'vue-router'
- Vue.use(VueRouter)
- //MintUI,这种是全部导入
- // import MintUI from 'mint-ui'
- // import 'mint-ui/lib/style.css'
- // Vue.use(MintUI)
- //按需导入
- import {Button} from 'mint-ui'
- Vue.component(Button.name,Button)
- //bootstrap的样式
- import 'bootstrap/dist/css/bootstrap.css'
- import './css/app.css'
- import app from './App.vue'
- import router from './router.js'
- var vm = new Vue({
- el:'#app',
- render:c=>c(app),
- router
- })
013 mint-ui的更多相关文章
- vue mint UI
vue 与mint UI 结合开发手机app html5页面 api 文档 http://mint-ui.github.io/#!/zh-cn
- 基于VUE.JS的移动端框架Mint UI
Mint UI GitHub:github.com/ElemeFE/mint 项目主页:mint-ui.github.io/# Demo:elemefe.github.io/mint- 文档:mint ...
- vue mint ui 手册文档对于墙的恐惧
http://www.cnblogs.com/smallteeth/p/6901610.html npm 安装 推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用. npm ...
- Mint UI文档
Mint UI文档:http://elemefe.github.io/mint-ui/#/ 一.Mint UI的安装和基本用法. 1.NPM :npm i mint-ui -S 建议使用npm进行安装 ...
- 新建一个基于vue.js+Mint UI的项目
上篇文章里面讲到如何新建一个基于vue,js的项目(详细文章请戳用Vue创建一个新的项目). 该项目如果需要组件等都需要自己去写,今天就学习一下如何新建一个基于vue.js+Mint UI的项目,直接 ...
- iView webapp / Mint UI / MUI [前端UI]
前端UI iView webapp一套高质量的 微信小程序 UI 组件库 https://weapp.iviewui.com/?from=iview Mint UI 基于 Vue.js 的移动端组件库 ...
- Mint UI 使用指南
上来直接在webpack里将Mint UI引入项目,发现各种问题.饿了么组件库文档太坑了,好多地方写错,有些该说明的地方没说,比如例子里单文件.vue组件里用的类post-css处理器,我一直使用SA ...
- Mint UI Example的运行
Mint -UI是新推出的移动端UI框架 官网 不过官网上的文档例子不是很全面. 建议下载他们提供的example来学习. 1.examplle源码下载地址 2.打开项目,我这里使用webstorm, ...
- vuetify,vux,Mint UI 等框架的选择
vuetify: https://vuetifyjs.com/zh-Hans/getting-started/quick-start NutUI:https://github.com/jdf2e/nu ...
- Vue移动组件库Mint UI的安装与使用
一.什么是 Mint UI 1.Mint UI 包含丰富的 CSS 和 JS 组件,可以提升移动端开发效率 2.Mint UI 按需加载组件 3.Mint UI 轻量化 二.Mint UI 的安装 1 ...
随机推荐
- Nginx作为代理服务
代理服务简介 什么是代理服务 代理-代理办理(代理理财.代理收货.代理购物等等). HTTP请求没有代理服务的模型图 HTTP请求具有代理服务的模型图 代理分类 正向代理 反向代理 正向代理 当局域网 ...
- 将浏览器地址栏中的 Request 参数显示成中文
希望实现:在当 JSP 页面发起请求,或者 Servlet 跳转时,地址栏中的参数可以显示成中文. 在通常情况下,浏览器地址栏中的URL地址为了适配不同的浏览器,会将URL地址信息转码为"I ...
- python生成图片二维码(利用pillow)
首先 pip install pillow 然后 from PIL import Image from PIL import ImageDraw from PIL import ImageFont i ...
- Prometheus学习笔记(7)PromQL玩法入门
目录 1.什么是PromQL??? 2.如何查询??? 1.什么是PromQL??? PromQL是Prometheus内置的数据查询语言,其提供对时间序列数据丰富的查询,聚合以及逻辑运算能力的支持. ...
- Emmagee的基本使用
Emmagee的基本使用 注意:目前最新版本为2.5.1:由于谷歌限制仅支持安卓7.0以下版本: 一.Emmagee介绍 Emmagee是一个简单易上手的Android性能监测工具,主要用于监测单个A ...
- 【Idea】idea中spring框架配置文件,无法自动提示spring配置
- Redis的入门
什么是NOSQL? NOSQL(Not Only SQL)不仅仅是数据库,是一种全新的理念,泛指非关系型的数据库. 为什么需要NOSQL? 随着互联网的高速崛起,网站的用户群的增加,访问量的上升,传统 ...
- 201671030104 邓海祥 实验十四 团队项目评审&课程项目总结
项目 内容 课程名称 2016级计算机科学与工程学院软件工程(西北师范大学) 这个作业的要求在哪里 实验十四 团队项目评审&课程学习总结 课程学习目标 (1)掌握软件项目评审会流程:(2)反思 ...
- fastjson =< 1.2.47 反序列化漏洞复现
fastjson =< 1.2.47 反序列化漏洞复现 HW期间爆出来一个在hw期间使用的fastjson 漏洞,该漏洞无需开启autoType即可利用成功,建议使用fastjson的用户尽快升 ...
- 项目Beta冲刺(团队5/7)
项目Beta冲刺(团队) --5/7 作业要求: 项目Beta冲刺(团队) 1.团队信息 团队名 :男上加男 成员信息 : 队员学号 队员姓名 个人博客地址 备注 221600427 Alicesft ...
