范仁义html+css课程---10、其它标签
范仁义html+css课程---10、其它标签
一、总结
一句话总结:
了解iframe、Figure与Figcaption、address、progress、meter、datalist、fieldset和legend标签的作用即可,遇到这些标签有疑问就百度
1、iframe标签的作用?
在网页中嵌入网页
<iframe src="https://fanrenyi.com" width="400" height="400"></iframe>
2、Figure与Figcaption元素 的作用?
figure元素:是一个媒体组合元素,也就是对其他的媒体元素进行组合,比如:图像、图表等等
figcaption元素:用来给figure元素定义标题
<figcaption>我的网站和博客</figcaption>
<figure>
<img src="w1.jpg" alt="" width="150"><img src="b1.jpg" alt="" width="150">
</figure>
3、address 标签的作用?
定义文档作者/所有者的联系信息
<address>
作者:****;邮箱:1223@163.com..........
</address>
4、progress标签的作用?
用来创建一个进度条
<progress value="30" max="100"></progress>
5、meter标签的作用?
定义度量衡:仅用于已知最大和最小值的度量
<meter value="30" min="1" max="100">30%</meter>
6、datalist标签的作用?
用来建立一个选项列表,与input标签配合使用,可以提示选项
<input type="search" name="ss" list="my_list"><br><br>
<datalist id="my_list">
<option value="html5">html5</option>
<option value="css3">css3</option>
<option value="javascript">javascript</option>
<option value="jquery">jquery</option>
<option value="bootstrap">bootstrap</option>
<option value="vue">vue</option>
<option value="nodejs">nodejs</option>
</datalist>
7、fieldset和legend 标签的作用?
fieldset元素:可将表单内的相关元素分组,分组的效果是加一个边框。
legend元素:为 fieldset 元素定义标题
<fieldset>
<legend>健康信息:</legend>
<p><label>身高:<input type="text"/></label></p>
<p><label>体重:<input type="text"/></label></p>
</fieldset>
二、iframe
博客对应视频位置:10、其它标签
https://fanrenyi.com/video/2/16
<iframe> 标签规定一个内联框架。
一个内联框架被用来在当前 HTML 文档中嵌入另一个文档。
iframe可以在网页中嵌入网页
<iframe src="https://fanrenyi.com" width="200" height="200"></iframe>
height 和 width 属性用来定义iframe标签的高度与宽度。
属性默认以像素为单位, 但是你可以指定其按比例显示 (如:"80%")。
iframe小实例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe小例子</title>
</head>
<body>
<iframe src="https://fanrenyi.com" width="400" height="400"></iframe>
<p>一些旧的浏览器不支持 iframe。</p>
<p>如果浏览器不支持 iframes 则不会显示。</p>
</body>
</html>
三、Figure与Figcaption元素
figure元素
figure/figcaption都是HTML5中新增的元素
figure元素是一个媒体组合元素,也就是对其他的媒体元素进行组合,比如:图像、图表等等
figcaption元素
用来给figure元素定义标题。
Figure与Figcaption元素 小实例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>figure示例</title>
</head>
<body>
<div>
<h2>我是个程序猿........</h2> <figcaption>我的网站和博客</figcaption>
<figure>
<img src="w1.jpg" alt="" width="150"><img src="b1.jpg" alt="" width="150">
</figure> <figcaption>我的逗比卡通头像</figcaption>
<figure>
<img src="u1.jpg" alt="" width="150"><img src="u2.jpg" alt="" width="150">
</figure>
</div> </body>
</html>
四、address
标签定义及使用说明
<address> 标签定义文档作者/所有者的联系信息。
如果 <address> 元素位于 <body> 元素内部,则它表示该文档作者/所有者的联系信息。
如果 <address> 元素位于 <article> 元素内部,则它表示该文章作者/所有者的联系信息。
<address> 元素的文本通常呈现为斜体。大多数浏览器会在该元素的前后添加换行。
提示和注释
提示:不应该使用 <address> 标签来描述邮政地址,除非这些信息是联系信息的组成部分。
提示:<address> 元素通常被包含在 <footer> 元素的其他信息中。
address小实例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>address小实例</title>
</head>
<body>
<address>
作者:****;邮箱:1223@163.com..........
</address>
</body>
</html>
五、progress
progress元素
是HTML5中新增的元素,用来建立一个进度条
通常与JavaScript 一同使用,来显示任务的进度。
使用时注意浏览器的支持情况:Internet Explorer 9 以及更早的版本不支持
progress元素的属性:
max属性:规定当前进度的最大值。
value属性设定进度条当前默认显示值
form属性:规定进度条所属的一个或多个表单。
progress小实例

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>progress小实例</title>
6 </head>
7 <body>
8
9 当前下载进度:
10 <progress value="30" max="100"></progress>
11
12 </body>
13 </html>
六、meter
meter元素
定义度量衡。仅用于已知最大和最小值的度量。
是HTML5中新增的元素,用来建立一个度量条,用来表示度量衡的评定
通常与JavaScript 一同使用,来显示任务的进度。
meter元素的属性:
value属性设定进度条当前默认显示值
max属性:规定范围的最大值,默认值为1.
min属性:规定范围的最小值,默认值为0.
low属性:规定被视作低的标准。
high属性:规定被视作高标准。
form属性:规定所属的一个或多个表单。
meter小实例

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>meter小实例</title>
6 </head>
7 <body>
8
9 <div>
10 您当前的排名为:<meter value="30" min="1" max="100">30%</meter><br><br>
11 十分之七:<meter value="7" min="0" max="10">十分之七</meter><br><br>
12 80%:<meter value="0.8">80%</meter>
13 </div>
14
15 </body>
16 </html>
七、表单相关标签
1、datalist
select元素
- 用来建立一个下拉菜单选项列表
- 不仅可以在表单中使用,还可以在其他块元素和内联元素中使用
- select只是定义一个下拉菜单列表,其具体列表项要通过option元素建立
- option元素可以用来建立一个选项,即下拉列表的一个菜单项
- optgroup元素用来对option元素进行组合分组
- size用来定义列表中显示的列表项
- multiple属性用来定义是否可以多选
- 可以添加disabled属性和autofocus属性
datalist元素
- HTML5新增元素,用来建立一个选项列表
- datalist元素的内容不会直接显示在网页上,只是会在用户输入时作为候选项
- 通常与input元素配合使用
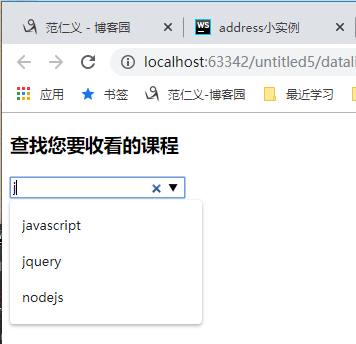
datalist小实例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>datalist实例</title>
</head>
<body> <form action="" autocomplete="on">
<h3>查找您要收看的课程</h3>
<input type="search" name="ss" list="my_list"><br><br>
<datalist id="my_list">
<option value="html5">html5</option>
<option value="css3">css3</option>
<option value="javascript">javascript</option>
<option value="jquery">jquery</option>
<option value="bootstrap">bootstrap</option>
<option value="vue">vue</option>
<option value="nodejs">nodejs</option>
</datalist>
</form> </body>
</html>
2、fieldset和legend
fieldset元素:可将表单内的相关元素分组。
当一组表单元素放到fieldset标签内时,浏览器会以特殊方式来显示它们,通常会有一个边框。
legend元素:为 fieldset 元素定义标题
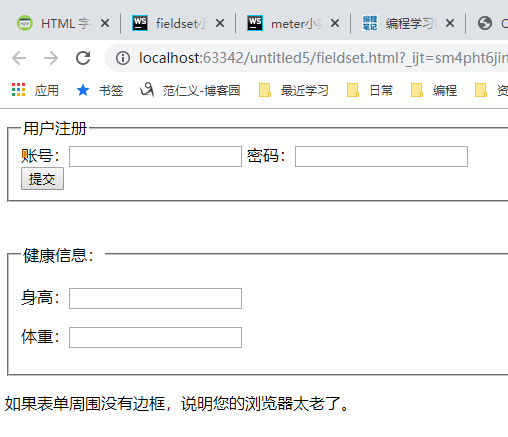
fieldset和legend小实例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>fieldset小实例</title>
</head>
<body>
<form>
<fieldset>
<legend>用户注册</legend>
账号:<input type="text" name="user">
密码:<input type="password" name="password"> <br>
<input type="submit">
</fieldset>
<br> <br>
<fieldset>
<legend>健康信息:</legend>
<p><label>身高:<input type="text"/></label></p>
<p><label>体重:<input type="text"/></label></p>
</fieldset> <p>如果表单周围没有边框,说明您的浏览器太老了。</p>
</form> </body>
</html>
范仁义html+css课程---10、其它标签的更多相关文章
- 范仁义html+css课程---2、html常用标签
范仁义html+css课程---2.html常用标签 一.总结 一句话总结: html常用的标签有 标题标签.div.span.p.hr.br标签 等 1.html中的标题标签有哪些? <h1& ...
- 范仁义html+css课程---11、html补充知识
范仁义html+css课程---11.html补充知识 一.总结 一句话总结: 小于号(<):< 大于号(>):> 空格: 二.html 字符实体 1.小于号(<)和大 ...
- 范仁义html+css课程---9、video、audio、canvas和svg元素略讲
范仁义html+css课程---9.video.audio.canvas和svg元素略讲 一.总结 一句话总结: video:HTML5视频标签. audio:html5音频标签. canvas:绘制 ...
- 范仁义html+css课程---8、新元素布局
范仁义html+css课程---8.新元素布局 一.总结 一句话总结: 推荐用新标签(语义化的标签)来布局:header(头部),footer(尾部),aside(侧边栏),nav(导航),artic ...
- 范仁义html+css课程---7、表单
范仁义html+css课程---7.表单 一.总结 一句话总结: 表单标签的话主要掌握form标签.input标签(以及input标签的不同的type值).select标签.textarea等标签,及 ...
- 范仁义html+css课程---5、列表
范仁义html+css课程---5.列表 一.总结 一句话总结: 学会基本的使用有序列表.无序列表.定义列表,设置样式的话尽量通过css而不是属性 1.无序列表基本形式(实例)? ul标签包裹li标签 ...
- 范仁义html+css课程---1、html基本结构
范仁义html+css课程---1.html基本结构 一.总结 一句话总结: html标签中包含head标签和body标签,head标签里面主要写用户不可见的内容,比如字符集编码,body标签里面主要 ...
- 范仁义html+css课程---6、表格
范仁义html+css课程---6.表格 一.总结 一句话总结: 表格中最常用的元素就是table.tr.td.th,还有语义化的thead.tbody.tfoot标签 1.表格构成三个基本要素? t ...
- 范仁义html+css课程---4、文本标签
范仁义html+css课程---4.文本标签 一.总结 一句话总结: 文本标签大致掌握一下,做到它站在你对面的时候最好认得,认不得也没关系,直接百度 1.ins标签.u标签和del标签 作用? ins ...
随机推荐
- linux网桥配置brctl
思路 将虚拟出一个bridge口,将对应的LAN都绑定在这个虚拟bridge口上,并给这个bridge口分配一个地址,其他子网微机配置网关为bridge口的地址便可以了 # brctl addbr b ...
- 解决apscheduler报错:Run time of job …… next run at: ……)” was missed by
在Django中使用apscheduler django_apscheduler 实现定时任务, 来完成数据拉取. 一段时间后发现数据量对不上,遂查日志 发现报错如下: Run time of job ...
- C#语法一些简化备忘
有些传统的写法,可以简写,之前没留意到,现在才注意到 IDE0031: Null check can be simplified entity.Unit = entity.Unit == null ? ...
- Odoo仪表盘详解
转载请注明原文地址:https://www.cnblogs.com/ygj0930/p/10826324.html 一:仪表盘与看板的区别 kanban:kanban是一种视图类型,卡片式视图.可以为 ...
- 1.2 管理 NetBackup 许可证
关于管理 NetBackup 许可证 NetBackup许可证密钥是在安装软件时添加的.对于需要单独购买的选件,可以稍 后在"许可证密钥"对话框中添加许可证. 注意:在进行任何许可 ...
- 版本问题---keras和tensorflow的版本对应关系
keras和tensorflow的版本对应关系,可参考: Framework Env name (--env parameter) Description Docker Image Packages ...
- Mirai 通过弱密码爆破摄像头 形成僵尸网络——尼玛值得深思的是作者居然是做安全研究的
Mirai(日语:ミライ[1],中文直译“未来”[2][3])是一款恶意软件,它可以使运行Linux的计算系统成为被远程操控的“僵尸”,以达到通过僵尸网络进行大规模网络攻击的目的.Mirai的主要感染 ...
- 怎么查看一个进程里fork多少个子进程
怎么查看一个进程里fork多少个子进程 怎么查看一个进程里fork多少个子进程 怎么查看一个进程里fork多少个子进程 ? ? ?
- HDU - 6643: Ridiculous Netizens(点分治+依赖背包+空间优化)
题意:给定带点权的树,问多少个连通块,其乘积<=M; N<=2000,M<1e6; 思路:连通块-->分治: 由于普通的树DP在合并的时候复杂度会高一个M,所以用依赖背包来做. ...
- 命令查询windows&Linux系统版本信息
Linux 查询系统名字输入"cat /proc/version",说明正在运行的内核版本uname -rwindows 查询系统名字win+r -> winversyste ...
