制作OpenFOAM计算结果的gif动画【转载】
转载自:http://blog.sina.com.cn/s/blog_6277cbbf0100niqi.html
PS:对其中错误地方进行了修正
1.用ParaView将每一帧都输出成图片(File->Save Animation)
2.用GIMP 读入ParaView输出的图片 (File->Open as Layers,全选,open)
3.查看动画,(Filter->Animation->Playback),点左上角播放键就可以查看了
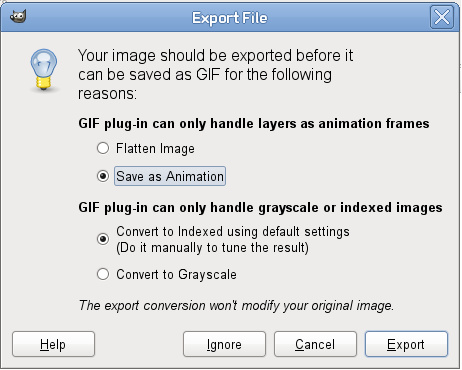
4.保存动画,(File->Export as),将文件名保存为*.gif(在文件名输入完成后一定要手动输入后缀名gif),点击save,弹出对话框,该对话框提示需要导出图像的原因和选项。其中第一项提示为GIF动画只支持动画帧,其下的两个选项分别为“平铺图像”和“保存为动画”。所谓“平铺图像”就是无动画效果的静态GIF图片,GIMP默认 保存为“保存为动画”。
需要注意的是,如果一旦选择了保存为平铺图像(相当于多图层图片合并所有图层操作),以后就无法再保存为动画模式。因此,选择时一定要三思而后行。
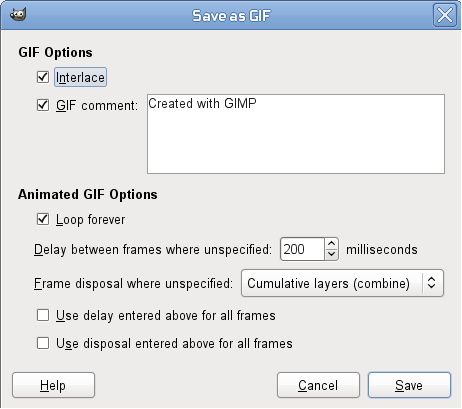
第二个提示则要求选择保存的色彩模式,即索引色模式和灰阶模式。如果选择了索引色模式,就可以保存为256色索引色,而灰阶模式则只能保存为256灰阶黑白图像。这里选择索引色模式,选择完毕点击“Export”按钮

按钮即可保存。

原视频下载地址:https://yunpan.cn/cvZEYMZsdNsgB
(提取码:4613)
制作OpenFOAM计算结果的gif动画【转载】的更多相关文章
- 如何用Fireworks制作经典的扫光字GIF动画
1.首先我们把背景选为黑色.再输入文字用白色填充,注意调整文字之间的间隔. 2.选中字体,对其进行转换为路径文件. 3.对间隔再做少许调整. 4.复制文字改为黑色,做平移,出现立体效果. 5.再复制一 ...
- 使用 SVG 制作单选和多选框动画【附源码】
通过 JavaScript 实现 SVG 路径动画,我们可以做很多花哨的东西.今天我们要为您介绍一些复选框和单选按钮效果.实现的主要思路是隐藏原生的输入框,使用伪元素创造更具吸引力的样式,输入框被选中 ...
- 【百度地图API】如何利用地图API制作汽车沿道路行驶的动画?——如何获得道路层数据
原文:[百度地图API]如何利用地图API制作汽车沿道路行驶的动画?--如何获得道路层数据 有几个做汽车导航的朋友问我说,他们想在地图上制作一辆车沿着道路行驶的动画.可是,百度地图的道路数据并没有公开 ...
- 利用jquery制作滚动到指定位置触发动画
<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>利用 ...
- 奇思妙想 CSS 3D 动画 | 仅使用 CSS 能制作出多惊艳的动画?
本文将从比较多的方面详细阐述如何利用 CSS 3D 的特性,实现各类有趣.酷炫的动画效果.认真读完,你将会收获到: 了解 CSS 3D 的各种用途 激发你新的灵感,感受动画之美 对于提升 CSS 动画 ...
- 【带着canvas去流浪(13)】用Three.js制作简易的MARVEL片头动画(下)
目录 一. 模型的制作 1.1 生成字体模型 1.2 多表面贴图 二. 镜头及动画 三. 大作业总结 示例代码托管在:http://www.github.com/dashnowords/blogs 博 ...
- OpenFOAM动网格技术介绍【转载】
转载自:http://blog.sina.com.cn/s/blog_e256415d0101nfhp.html Chalmers大学的Andreu Oliver González对OpenFOAM中 ...
- iOS中的动画(转载)
iOS中的动画 最近两天没事在慢慢学习一些动画,好多东西长时间不用都给忘了,找到一篇介绍很详细的文章就粘贴了过来以备复习,原文地址:https://my.oschina.net/aofe/blog/ ...
- PV、TPS、QPS是怎么计算出来的?(转载的)
QPS = req/sec = 请求数/秒 [QPS计算PV和机器的方式] QPS统计方式 [一般使用 http_load 进行统计] QPS = 总请求数 / ( 进程总数 * 请求时间 ) QPS ...
随机推荐
- 微信小程序 时间戳 转化为 日期格式
util.js : function transTime(unixtime) { var dateTime = new Date(parseInt(unixtime) * 1000) var yea ...
- docker 安装及使用介绍
docker 安装及使用用介绍 安装docker所依赖的基础环境 1 64 bits CPU 2 Linux Kernel 3.10+ //如果低于则需要手动给内核打补丁.因为分层构建联合挂载系统得在 ...
- python 执行系统命令模块比较
python 执行系统命令模块比较 1.os.system模块 仅仅在子终端运行命令,返回状态码,0为成功,其他为失败,但是不返回执行结果 如果再命令行下执行,结果直接打印出来 >>> ...
- 高并发架构系列:Redis并发竞争key的解决方案详解
https://blog.csdn.net/ChenRui_yz/article/details/85096418 https://blog.csdn.net/ChenRui_yz/article/l ...
- typescript 箭头表达式
箭头表达式:用来声明匿名函数,消除传统匿名函数的this指针问题 1.无参 var sum = () => {} 2.一个参数 var sum = arg2 => {} 3.多个参数 va ...
- Java精通并发-锁升级与偏向锁深入解析
对于synchronized关键字,我们在实际使用时可能经常听说用它是一个非常重的操作,其实这个“重”是要针对JDK的版本来说的,如今JDK已经到了12版本了,其实对这个关键字一直是存在偏见的,它底层 ...
- 微信小程序使用本地图片在真机不显示的问题
最近做的小程序,在真机测试发现有些本地图片在开发工具上可以显示,但是在真机上预览的时候不能显示 代码是这样写的 <view class='seat-size' wx:for="{{it ...
- 《发际线总是和我作队》第九次作业:Beta冲刺Scrum Meeting3
项目 内容 这个作业属于哪个课程 软件工程 这个作业的要求在哪里 实验十三 团队作业9:Beta冲刺与团队项目冲刺 团队名称 发际线总和我作队 作业学习目标 (1)掌握软件黑盒测试技术:(2)掌握软件 ...
- mock工具:mock.js 和vscode faker,moco
参考:https://www.jianshu.com/p/8453b045544f mock.js主要用于模仿接口返回,可与原生ajax一起使用. 参考:https://www.jianshu.com ...
- dt二次开发之-地区链接伪静态标签用法
用法:开启伪静态功能,参照前台,看看哪里有按照地区浏览,然后打开对应的模块和模板,修改 <a href="{$MOD[linkurl]}search.php?areaid={$v[ar ...
