Vue中的$emit组件事件运用
话不多说上代码
- vue>src>App.vue
- <template>
- <div id="app">
- <!-- header -->
- <Header/>
- <AddTodo v-on:handleAdd="handleAdd"/>
- <Todos :todos="todos" @handleDelete="handleDelete"/>
- </div>
- </template>
- <script>
- import Todos from "./components/Todos";
- import Header from "./components/layout/Header";
- import AddTodo from "./components/layout/AddTodo";
- export default {
- name:"app",
- data(){
- return{
- msg:"hello",
- todos:[
- {
- id:,
- title:"代办事项1",
- completed:false
- },
- {
- id:,
- title:"代办事项2",
- completed:false
- },
- {
- id:,
- title:"代办事项3",
- completed:false
- },
- ]
- }
- },
- components:{
- Todos,
- Header,
- AddTodo,
- },
- methods:{
- handleDelete(id){
- // console.log(id);
- this.todos=this.todos.filter(todo =>todo.id !==id)
- },
- handleAdd(newTodo){
- // this.todos.unshift(newTodo);
- this.todos=[...this.todos,newTodo]
- }
- }
- }
- </script>
- <style>
- *{
- box-sizing:border-box;
- margin: ;
- padding: ;
- }
- body{
- font-family: Arial, Helvetica, sans-serif;
- line-height: 1.4;
- }
- </style>
vue>src>commponents>Todoo.vue
- <template>
- <div>
- <div :key="todo.index" v-for="(todo) in todos">
- <!-- <Todoitem :todo="todo" @deleteItem="deleteItem"/> -->
- <Todoitem :todo="todo" @deleteItem="$emit('handleDelete',todo.id)"/>
- </div>
- </div>
- </template>
- <script>
- import Todoitem from './Todoitem';
- export default {
- name:"Todos",
- props:{
- todos:{
- type:Array
- }
- },
- components:{
- Todoitem
- },
- methods:{
- // deleteItem(id){
- // console.log(id);
- // }
- }
- };
- </script>
- <style scoped>
- </style>
- vue>src>commponents>Todooitem.vue
- <template>
- <div class="todo-item" :class="{'is-complete':todo.completed}">
- <p>
- <input type="checkbox" @change="markComplete">
- {{todo.title}}
- <button class="del" @click="$emit('deleteItem',todo.id)">x</button>
- </p>
- </div>
- </template>
- <script>
- export default {
- name:"Todos",
- props:["todo"],
- methods:{
- markComplete(){
- // console.log(this.todo);
- this.todo.completed = !this.todo.completed;
- }
- }
- }
- </script>
- <style scoped>
- .todo-item{
- background: #f4f4f4;
- padding: 10px;
- border-bottom: 1px #ccc dotted;
- }
- .is-complete{
- text-decoration: line-through;
- }
- .del{
- background: #ff0000;
- color: #fff;
- border: none;
- padding: 5px 9px;
- border-radius: %;
- cursor: pointer;
- float: right;
- }
- </style>
- vue>src>commponents>AddTodo.vue
- <template>
- <div>
- <form @submit="addTodo">
- <input v-model="title" type="text" name="title" placeholder="请添加代办事项……"/>
- <input type="submit" value="添加" class="btn">
- </form>
- </div>
- </template>
- <script>
- import uuid from "uuid";
- export default {
- name:"AddTodo",
- data(){
- return{
- title:""
- }
- },
- methods:{
- addTodo(e){
- e.preventDefault();
- // console.log('title:', this.title)
- const newTodo={
- id:uuid.v4(),
- title:this.title,
- completed:false
- };
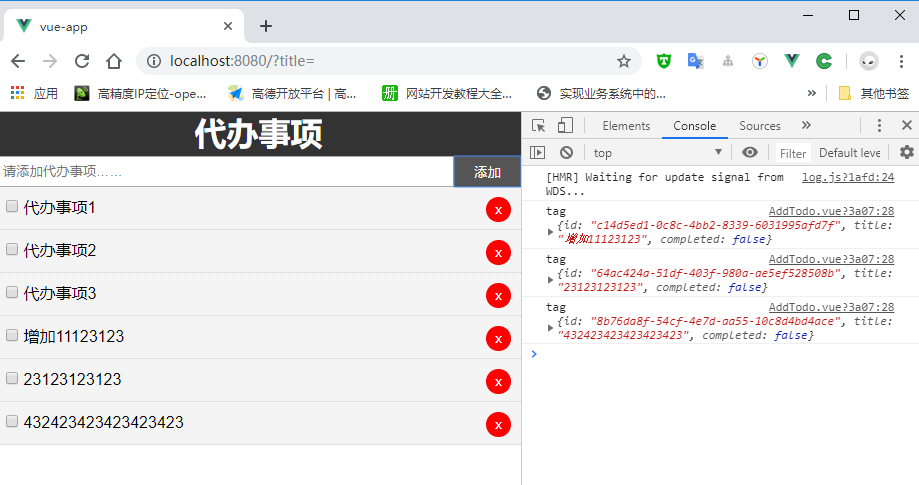
- console.log('tag',newTodo )
- //注册事件
- this.$emit("handleAdd",newTodo)
- this.title="";
- }
- }
- }
- </script>
- <style scoped>
- form{
- display:flex;
- }
- input[type="text"]{
- flex:;
- padding: 5px;
- }
- input[type="submint"]{
- flex: ;
- }
- .btn{
- display: inline-block;
- border: none;
- background: #;
- color:#fff;
- padding:7px 20px;
- cursor: pointer;
- }
- .btn:hover{
- background: #;
- }
- </style>
- vue>src>commponents>Header.vue
- <template>
- <header class="header">
- <h1>代办事项</h1>
- </header>
- </template>
- <script>
- export default {
- name: 'Header',
- }
- </script>
- <!-- Add "scoped" attribute to limit CSS to this component only -->
- <style scoped>
- .header{
- background: #;
- color:#fff;
- text-align: center;
- padding:;
- }
- </style>
运行效果


一入前端深似海
Vue中的$emit组件事件运用的更多相关文章
- Vue中利用$emit实现子组件向父组件通信
Vue中利用$emit实现子组件向父组件通信 父组件 <template> <div> <p>我是父组件</p> <child :isShow=& ...
- 【Vue】Vue中的父子组件通讯以及使用sync同步父子组件数据
前言: 之前写过一篇文章<在不同场景下Vue组件间的数据交流>,但现在来看,其中关于“父子组件通信”的介绍仍有诸多缺漏或者不当之处, 正好这几天学习了关于用sync修饰符做父子组件数据双向 ...
- VUE中 $on, $emit, v-on三者关系
VUE中 $on, $emit, v-on三者关系 每个vue实例都实现了事件借口 使用$on(eventName)监听事件 使用$emit(eventName)触发事件 若把vue看成家庭(相当于一 ...
- vue中的父子组件相互调用
vue中的父子组件相互调用: 1.vue子组件调用父组件方法:子组件:this.$emit('xx'); 父组件:定义yy方法,并在引用子组件时传参,如@xx="yy" 2.vue ...
- vue中router-link的click事件失效的解决办法
title: vue中router-link的click事件失效的解决办法 toc: false date: 2018-12-04 16:28:49 categories: Web tags: vue ...
- vue中8种组件通信方式, 值得收藏!
vue是数据驱动视图更新的框架, 所以对于vue来说组件间的数据通信非常重要,那么组件之间如何进行数据通信的呢? 首先我们需要知道在vue中组件之间存在什么样的关系, 才更容易理解他们的通信方式, 就 ...
- vue中兄弟之间组件通信
我们知道Vue中组件之间的通信有很多方式,父子之间通信比较简单,当我们使用vuex时候,兄弟组件之间的通信也很好得到解决 当我们项目较小时候,不使用vuex时候Vue中兄弟组件之间的通信是怎样进行的呢 ...
- Vue中iframe和组件的通信
最近的项目开发中用到了Vue组件中嵌套iframe,相应的碰到了组件和HTML的通信问题,场景如下:demo.vue中嵌入 test.html 由于一般的iframe嵌套是用于HTML文件的,在vue ...
- 关于Vue中页面(父组件)下拉,页面中的子组件加载更多数据的实现方法
一个项目中存在很多这种情况:父组件(页面)中的子组件需要做下拉加载更多的需求,但是这个下拉到底部的动作只能通过监控页面(父组件)来完成 这就需要父子组件之间的通信,代码如下: 1. 建立一个用于父子组 ...
随机推荐
- Springboot 之 静态资源路径配置
1.静态资源路径是指系统可以直接访问的路径,且路径下的所有文件均可被用户通过浏览器直接读取. 2.在Springboot中默认的静态资源路径有:classpath:/META-INF/resource ...
- netcore 版本升级 导致的cookie验证失败
排查了两天的问题,本来都是运行正常的cookie验证,突然不好用了,服务器获取不到cookie信息. 我确实是升级了.netcore sdk,之前是2.2.102,后来升级成了2.2.107,一开始并 ...
- ADO.Net和SqlHelper封装
1.什么是ADO.Net 简单来讲,ADO.NET是用于和数据源打交道的.Net结束,是一组向.NET程序员公开数据访问服务的类 2.ADO.NET的组成部分和对象模型 (1)ADO.NET的两个 ...
- 深入理解JVM(四) -- 垃圾内存回收的判定方法和内容
上一篇文章我们学到了对象在内存中是如何存储的已经是如何被访问的,这篇文章将介绍当内存空间不够时,虚拟机将怎样判定对象可不可以被回收已经哪些地方会发生回收. 垃圾回收主要(不是全部)发生在堆内存中,当一 ...
- Switch开关在element-ui表格中点击没有效果解决方法
<el-table-column label="三审" align="center"> <template slot-scope=" ...
- C++线程同步之事件
题目要求:点击抢红包后,先将第一个编辑框的值设置为1000,然后创建三个线程,让右边的编辑框值依次设置为1000(用事件完成) // MutexExDlg.h : 头文件 // #pragma onc ...
- 某位前辈的Image识图,,有点意思,先留存
import PIL from PIL import Image def get_bin_table(threshold=155): ''' 获取灰度转二值的映射table 0表示黑色,1表示白色 ' ...
- python在运行时终止执行 sys.exit
使用sys.exit 或者exit,quit均可以退出执行 # 程序执行中,需要时停止执行 import sys if __name__ == '__main__': for ii in range( ...
- (Linux基础学习)第七章:echo命令
第1节:简单说明功能:显示字符语法:echo [-neE][字符串]说明:echo会将输入的字符串送往标准输出.输出的字符串之间以空白字符隔开,并在最后加上换行号选项:-E(默认)不支持\解释功能-n ...
- 基于Java的支持可变QPS的http负载生成器,提供交互界面和RMI接口
Load generator The load generator is a Java maven project which is implemented using httpclient+thre ...
