jeecg uedit 自定义图片上传路径
jeecg uedit 图片上传配置自定义物理路径,简单描述:我们知道 jeecg 中使用的 uedit 默认图片上传路径为 "当前项目\plug-in\ueditor\jsp\uploadx\日期\图片.png",但是把图片放在项目中显然是很不友好的,所以我们自定义上传路径。
1、plug-in\ueditor\ueditor.config.js
放开 insertimage 注释
toolbars:[[
忽略
"|",
"insertimage",
"|",
忽略]]
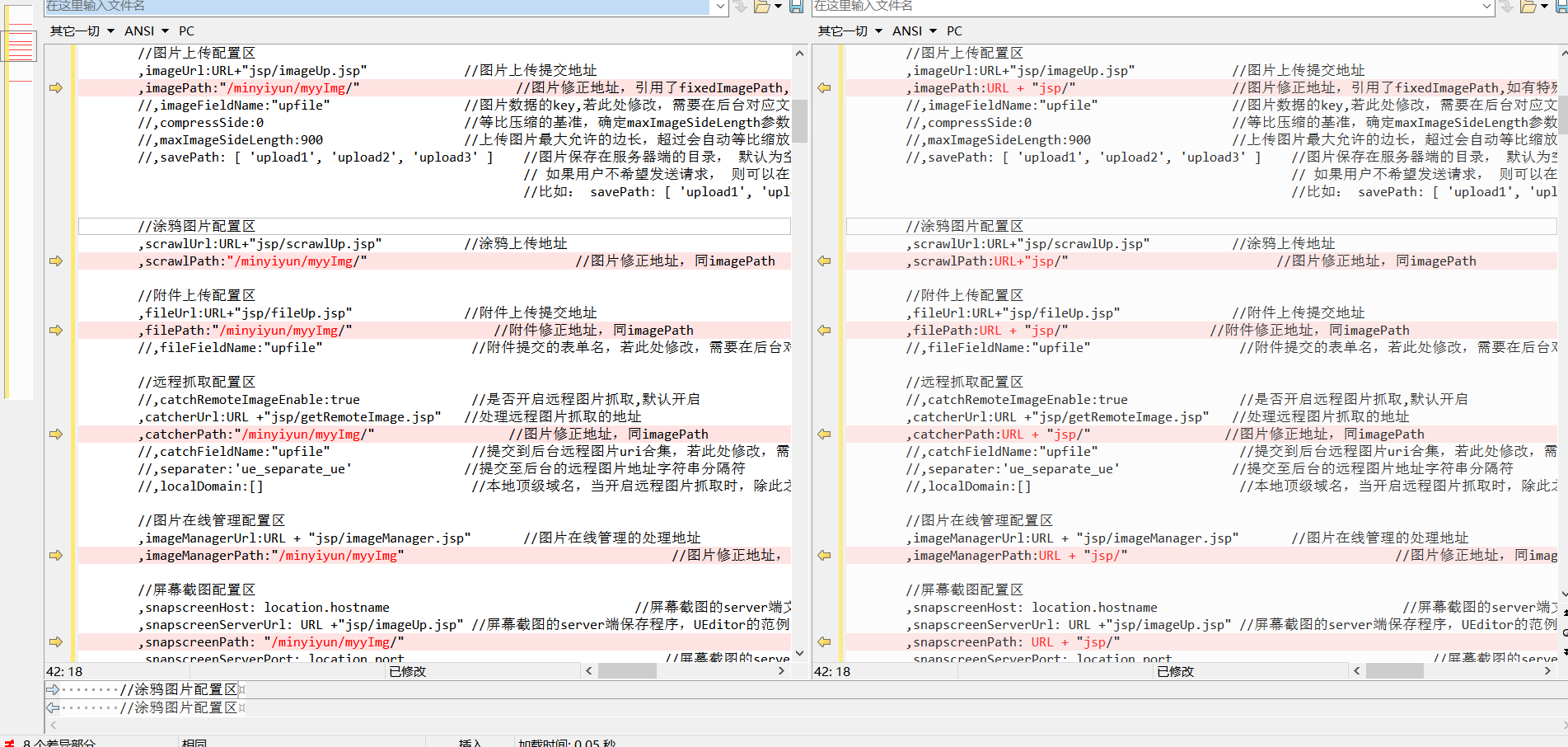
我修改了图片的一些路径,以至于想然他看起来醒目一些,其中:minyiyun 为我的醒目名称:
 图一
图一
显示效果:
 图二
图二
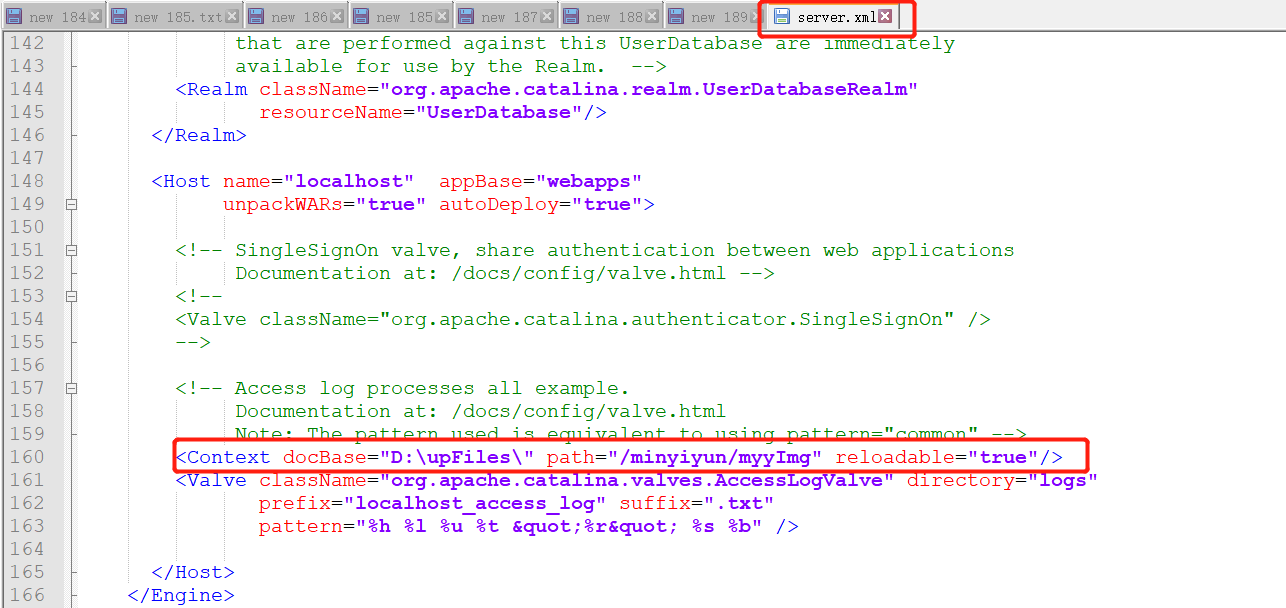
图二能否实现访问的主要步骤是需要配置 tomcat - service.xml ,如下图

<Context docBase="D:\upFiles\" path="/minyiyun/myyImg" reloadable="true"/>
如果访问不了,在 web.xml 增加你的路径:

2、plug-in\ueditor\jsp\imageManager.jsp
主要修改 imgStr、realpath 变量的值:
<%
仅做示例用,请自行修改
String path = "";
String imgStr ="";
##String realpath = getRealPath(request,path)+"/"+path;##
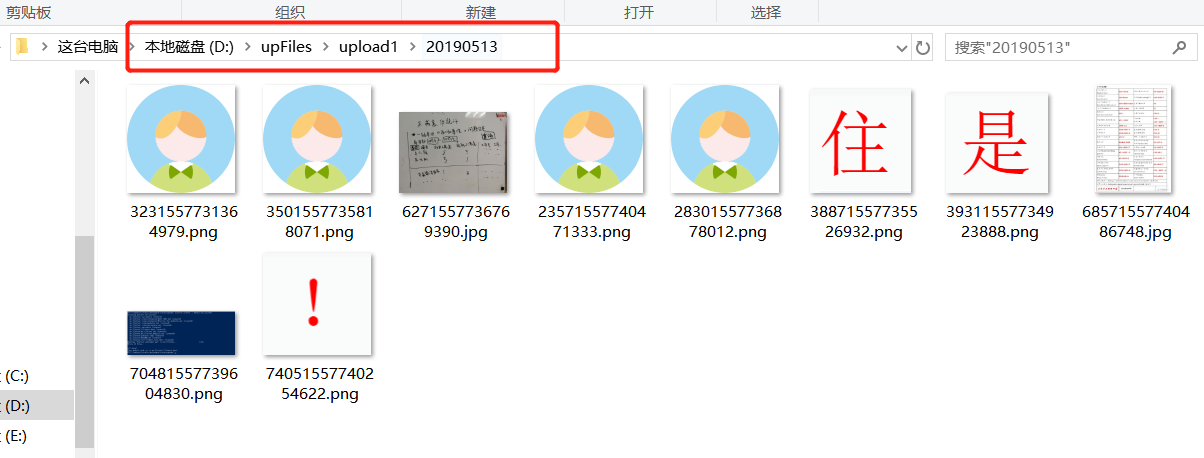
String realpath = "D:/upFiles/upload1/";
System.out.println("realpath:"+realpath);
List<File> files = getFiles(realpath,new ArrayList());
for(File file :files ){
##imgStr+=file.getPath().replace(getRealPath(request,path),"")+"ue_separate_ue";##
imgStr+=file.getPath().split("upFiles")[1] + "ue_separate_ue";
}
if(imgStr!=""){
imgStr = imgStr.substring(0,imgStr.lastIndexOf("ue_separate_ue")).replace(File.separator, "/").trim();
}
out.print(imgStr);
%>
被 "##" 标记的为原来的写法,该方法的修改主要为了获取以前上传的所有图片。

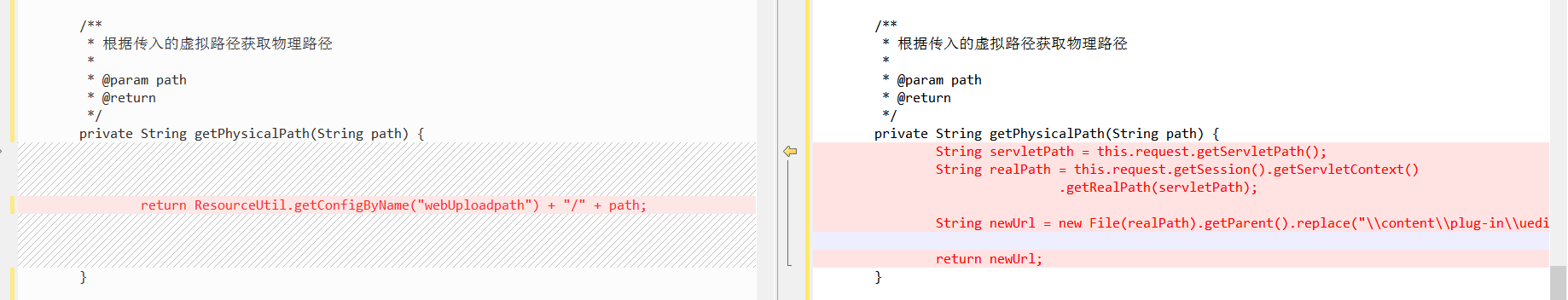
3、src\main\java\org\jeecgframework\core\servlet\Uploader.java
修改了 getPhysicalPath() 方法,将之前获取.metadata.plugins\org.eclipse.wst.server.core\tmp0\wtpwebapps\minyiyun\plug-in\ueditor\jsp\upload1 的目录改为读取 system.properties 文件标签。

private String getPhysicalPath(String path) {
return ResourceUtil.getConfigByName("webUploadpath") + "/" + path;
}
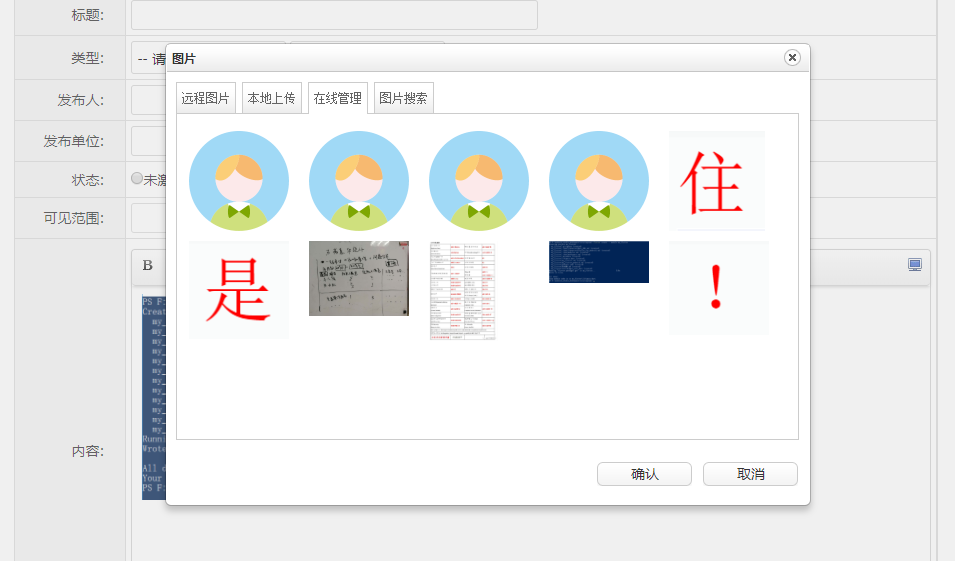
至此已经大功告成了,看一下效果吧:

18年专科毕业后,期间一度迷茫,最近我创建了一个公众号用来记录自己的成长,微信公众号:小伟后端笔记

jeecg uedit 自定义图片上传路径的更多相关文章
- ueditor 百度编辑器 自定义图片上传路径和格式化上传文件名
今天项目中需要自定义图片上传的保存路径,并且不需要按照日期自动创建存储文件夹和文件名,我的ueditor版本是1.3.6.下面记录一下我配置成功的方法,如果有什么不对的地方欢迎指出,共同学习: 1:我 ...
- kindeditor修改图片上传路径-使用webapi上传图片到图片服务器
kindeditor是一个非常好用的富文本编辑器,它的简单使用我就不再介绍了. 在这里我着重介绍一些使用kindeditor修改图片上传路径并通过webapi上传图片到图片服务器的方案. 因为我使用的 ...
- kindeditor扩展粘贴图片功能&修改图片上传路径并通过webapi上传图片到图片服务器
前言 kindeditor是一个非常好用的富文本编辑器,它的简单使用我就不再介绍了. 而kindeditor却对图片的处理不够理想. 本篇博文需要解决的问题有两个: kindeditor扩展粘贴图片功 ...
- PHP结合Ueditor并修改图片上传路径
投稿:hebedich 字体:[增加 减小] 类型:转载 时间:2016-10-16 我要评论 使用ueditor编辑器,附件默认在ueditor/php/upload/, 但是大家的附件地址的默认路 ...
- CKEditor5 + vue2.0 自定义图片上传、highlight、字体等用法
因业务需求,要在 vue2.0 的项目里使用富文本编辑器,经过调研多个编辑器,CKEditor5 支持 vue,遂采用.因 CKEditor5 文档比较少,此处记录下引用和一些基本用法. CKEdit ...
- kindeditor扩展粘贴截图功能&修改图片上传路径并通过webapi上传图片到图片服务器
前言 kindeditor是一个非常好用的富文本编辑器,它的简单使用我就不再介绍了. 而kindeditor却对图片的处理不够理想. 本篇博文需要解决的问题有两个: kindeditor扩展粘贴图片功 ...
- UMEditor(Ueditor mini)修改图片上传路径
UMEditor(Ueditor mini)修改图片上传路径 imageUp.ashx string pathbase = "/UpLoad/images/"; //保存文件夹在网 ...
- vue项目富文本编辑器vue-quill-editor之自定义图片上传
使用富文本编辑器的第一步肯定是先安装依赖 npm i vue-quill-editor 1.如果按照官网富文本编辑器中的图片上传是将图片转为base64格式的,如果需要上传图片到自己的服务器,需要修改 ...
- PHP结合Ueditor并修改图片上传路径 微信小程序 拼接域名显示图片
前言 在使用UEditor编辑器时,一般我们都是需要修改默认的图片上传路径的,下面是我整理好的修改位置和方法供大家参考. 操作 Ueditor PHP版本本身自带了一套上传程序,我们可以在此基础中,找 ...
随机推荐
- thinkphp 5.0.24 配置多模块注意的细节
/*index.php 文件 这一段用于生成模块用 build.php 只能生成诸如 admin hotel 开头为小写字母的模块 如果你设定的 大写开头 如 Hotel Admin 系统就会找不到 ...
- C++ STL学习总结
1.vector //最好给它一个初始化大小 #include <iostream> #include <vector> using namespace std; int ma ...
- 利用MySQL存储过程批量插入100W条测试数据
DROP PROCEDURE IF EXISTS insert_batch; CREATE PROCEDURE insert_batch() BEGIN ; loopname:LOOP '); ; T ...
- 大数据之路【第十篇】:kafka消息系统
一.简介 1.简介 简 介• Kafka是Linkedin于2010年12月份开源的消息系统• 一种分布式的.基于发布/订阅的消息系统 2.特点 – 消息持久化:通过O(1)的磁盘数据结构提供数据的持 ...
- SQLserver将查询的字段中的数据 拼接成字符串用逗号隔开
,,'') 将查询的字段中的数据 拼接成字符串用逗号隔开
- 【题解】Luogu P5405 [CTS2019]氪金手游
原题传送门 我们珂以先考虑一条链的情况,设\(sum\)为所有\(w_i\)的总和,\(Sw_i\)表示\(\sum_{j=i}^nw_i\) \[1 \rightarrow 2 \rightarro ...
- 记一次 WPS Pro 2019 设备和驱动器图标删除
1.图标预览 先看样式 2.软件不能关闭 百度和腾讯网盘都会创建,但是可以软件关闭,WPS以前也可以,现在新版作妖了 3.注册表删除 你做那我就删~Code:HKEY_CURRENT_USER\Sof ...
- CSDN刷阅读数
今天我们来盘一下csdn,做一个小程序,为什么做这个呢?今天小编看着我的博客的阅读数,唉,惨不忍睹,没办法,只能想一些........呃呃呃呃,你懂的. 话不多说,分析一波csdn的阅读数,计数原理是 ...
- linux下nginx部署以及配置详解
1.下载源码包解压编译 启动多个,请看:在linux系统下安装两个nginx以及启动 查看nginx包路径:http://nginx.org/download/,两种下载方式: 1.在官网下载使用Xf ...
- springcolud 的学习(四)服务治理. Eureka
什么是服务治理在传统rpc远程调用中,服务与服务依赖关系,管理比较复杂,所以需要使用服务治理,管理服务与服务之间依赖关系,可以实现服务调用.负载均衡.容错等,实现服务发现与注册.服务注册与发现 在服务 ...
