file 的类型 input
上传你选择的文件和相关信息。
在 HTML 文档中 <input type="file"> 标签每出现一次,一个 FileUpload 对象就会被创建。
该元素包含一个文本输入字段,用来输入文件名,还有一个按钮,用来打开文件选择对话框以便图形化选择文件。
该元素的 value 属性保存了用户指定的文件的名称,但是当包含一个 file-upload 元素的表单被提交的时候,浏览器会向服务器发送选中的文件的内容而不仅仅是发送文件名。
<div class="form-group">
<label class="col-sm-2 control-label">上传图片</label> <div class="col-sm-10">
<div id="upimg" style="width: 300px; height: 200px; background-color: aquamarine; text-align: center; line-height: 200px;" onclick="UpLode()">
<span><i class="glyphicon glyphicon-open"></i>上传图片</span>
</div> </div>
</div>
在写一个隐藏的Input file上传按钮 加一个隐藏代码 display: none
<input id="FImg" onchange="GetFile()" type="file" style="display: none" />
点击框架会触发方法
function UpLode() {
//触发Fil的 点击事件
$("#FImg").trigger("click");
}
勾选图片后点击提交后会给下面隐藏的FImg追加一个onchange事件 onchange事件是将上传的图片显示到框架内
//图片上传后onchang触发的事件
function GetFile() { //2 取上传后图片的值
//event.target.files[0] 获取指定上传控件内的第一个文件
var a = event.target.files[];
//取文件的路径 注意 浏览器的保密协议
var url = window.URL.createObjectURL(a);
//上传图片后让图片显示到上传框
$("#upimg").css('background', 'url(' + url + ')0% 0% / cover')
}
注;trigger() 方法触发被选元素的指定事件类型。
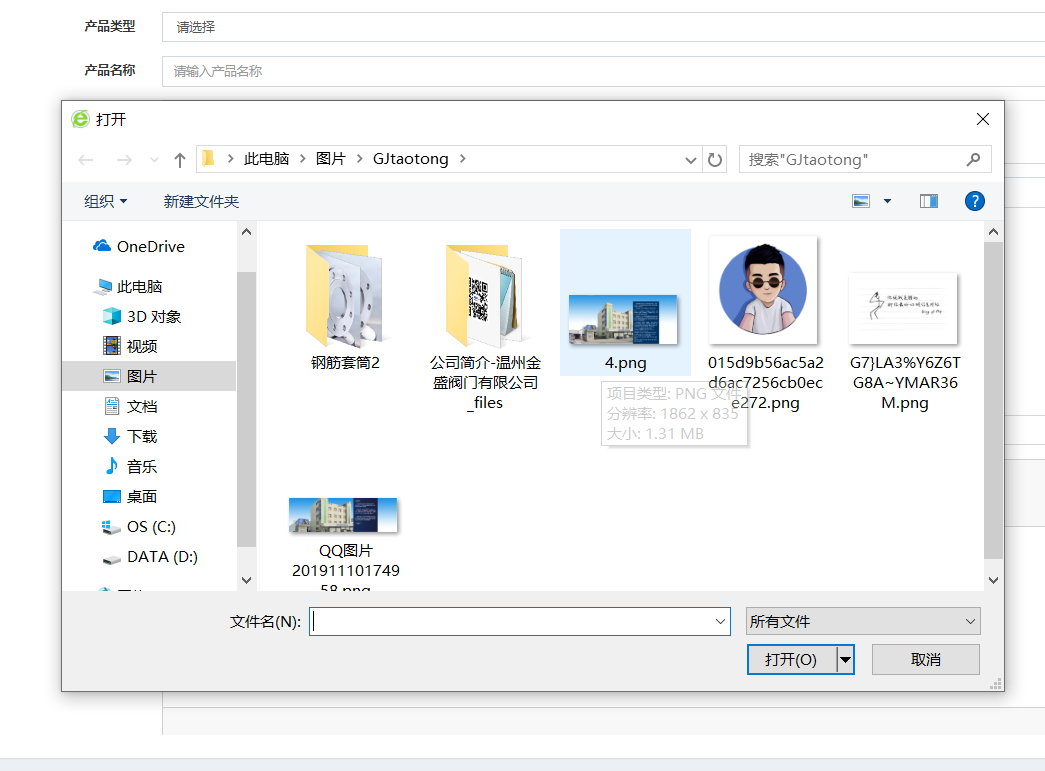
成品演示为

然后点击卢瑟的框触发隐藏的 file 即可显示上传文件框

通常这个配合 上传图片后将图片显示到上传框上的方法使用
上传图片后将图片显示详细链接https://www.cnblogs.com/yutang-wangweisong/p/12076510.html
file 的类型 input的更多相关文章
- file类型input框设置上传相同文件,并都可以触发change事件。
在使用file类型input框是,删除了第一次上传到文件,再次上传相同文件,无法触发change事件,所以在删除的js上添加如下js代码: document.getElementById('fileU ...
- dpdk EAL: Error reading from file descriptor 23: Input/output error
执行test程序时输出: EAL: Error reading from file descriptor 23: Input/output error 原因: 在虚拟机添加的网卡,dpdk不支持导致的 ...
- LoadRunner中,File参数类型--文本参数显示问题
默认情况,File参数类型,参数数据量只能显示100(参数从0开始,99之后的不显示,但不影响正常取数据) 但是可以修改D:\Program Files (x86)\HP\LoadRunner\con ...
- h5自带的日期类型input
在很多页面和web应用中都有输入日期和时间的地方,最典型的是订飞机票,火车票,酒店,批萨等网站. 在HTML5之前,对于这样的页面需求,最常见的方案是用Javascript日期选择组件.这几乎是无可争 ...
- org.xml.sax.SAXParseException: 元素类型 "input" 必须由匹配的结束标记 "</input>" 终止。
错误记录 Spring Boot推荐使用thymeleaf作为视图,按照SpringBoot实战一书的案例写Demo. 发生错误: org.xml.sax.SAXParseException: 元素类 ...
- input file accept类型
Valid Accept Types: For CSV files (.csv), use: <input type="file" accept=".csv&quo ...
- vuetify | vue | 文件上传组件 | file | upload | form input[type="file"]
今天无聊地写vuecli3听歌的时候,遇到了上传文件到Django的自我需求,然后就到vuetify的表单组件里找upload btn,发现居然没有!!! 顿时惊了个呆,要知道之前用element做操 ...
- 不同类型input尺寸设置区别
最近发现为不用类型的input设置相同的尺寸,却得到了不一样的尺寸结果.发现不同类型的input的height和width竟然含义不同.在此小整理一下. (1)button类型 规律 button类型 ...
- 输入类型<input type="number"> / input标签的输入限制
输入限制 属性 描述 disabled 规定输入字段应该被禁用. max 规定输入字段的最大值. maxlength 规定输入字段的最大字符数. min 规定输入字段的最小值. pattern 规定通 ...
随机推荐
- CLRS10.2-4练习 - 修改链表查询方法
要求: As written, each loop iteration in the LIST-SEARCH' procedure requires two tests:one for x ≠ L.n ...
- ubuntu supervisor管理uwsgi+nginx
一.概述 superviosr是一个Linux/Unix系统上的进程监控工具,他/她upervisor是一个Python开发的通用的进程管理程序,可以管理和监控Linux上面的进程,能将一个普通的命令 ...
- C#录制屏幕采集系统桌面画面
在项目中,有很多需要录制屏幕的场景,比如直播课,录制教学视频等场景.但.NET自带的Screen类功能比较弱,效率很低.那么如何简单快捷地高效采集桌面屏幕呢?当然是采用SharpCapture!下面开 ...
- C++STL—map的使用
最近写的一道题用到了STL中的map,这部分内容之前没有系统学过,这里就简单归纳一下吧. 资料来源: https://www.w3cschool.cn/cpp/cpp-fu8l2ppt.html ht ...
- 英语foteball足球历史
foteball n.足球 现代足球 参见:现代足球 现代足球起源地是在英格兰.传说在11世纪,英格兰与丹麦之间有过一场战争,战争结束后,英格兰人在清理战争废墟时发现一个丹麦入侵者的头骨,出于愤恨,他 ...
- 140款Android开源优秀项目源码
BeautifulRefreshLayout-漂亮的美食下拉刷新 https://github.com/android-cjj/BeautifulRefreshLayout/tree/Beautifu ...
- OpenGL ES教程系列(经典合集)
为了搞透播放器的开发,花了些时间收集这些资料,虽然我已经搞定opengles渲染视频的内容,但是想玩玩opengles,往深里玩,图像处理这块是个好的方向,所以opengles是值得好好学的. O ...
- React-Native中使用到的一些JS特性
React Native - 调试技巧及调试菜单说明(模拟器调试.真机调试) https://www.hangge.com/blog/cache/detail_1480.html 1,解构赋值——de ...
- Spring的核心容器
Spring框架的主要功能是通过其核心容器来实现的.Spring提供了2种核心容器:BeanFactory.ApplicationContext. BeanFactory BeanFactory是一个 ...
- k8s资源清单基础
资源清单介绍 创建资源的方法 apiserver仅接收JSON格式的资源定义 yaml格式提供配置清单 apiserver可自动把yaml转换成json格式数据 资源清单五个一级字段 1.ap ...
