使用vue打包,vendor文件过大,或者是app.js文件很大
我的解决办法:
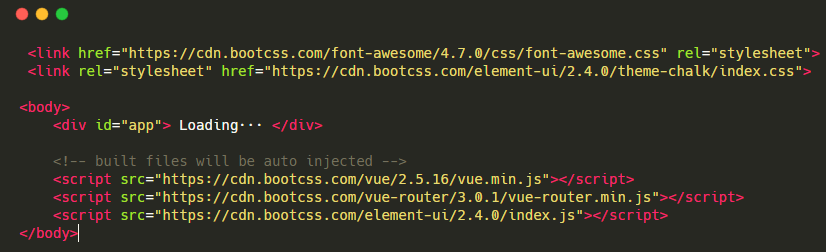
1、把不常改变的库放到index.html中,通过cdn引入,比如下面这样:

然后找到build/webpack.base.conf.js文件,在 module.exports = { } 中添加以下代码
externals: {
'vue': 'Vue',
'vue-router': 'VueRouter',
'element-ui': 'ELEMENT',
},
这样webpack就不会把vue.js, vue-router, element-ui库打包了。声明一下,我把main.js中对element的引入删掉了,不然我发现打包后的app.css还是会把element的css打包进去,删掉后就没了。
然后你打包就会发现vendor文件小了很多~
在项目config/index.js中可以开启gzip压缩,对打包优化也有很大的帮助
1.首先安装插件 compression-webpack-plugin
cnpm install --save-dev compression-webpack-plugin2.设置productionGzip: true


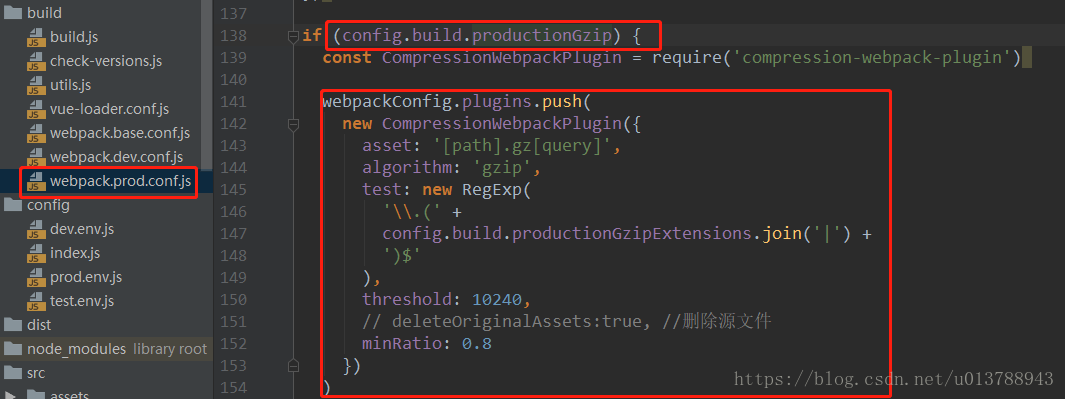
webpackConfig.plugins.push(
new CompressionWebpackPlugin({
asset: '[path].gz[query]',
algorithm: 'gzip',
test: new RegExp(
'\\.(' +
config.build.productionGzipExtensions.join('|') +
')$'
),
threshold: 10240,
// deleteOriginalAssets:true, //删除源文件,不建议
minRatio: 0.8
})
)
修改服务器的配置,这里的服务器是Nginx
找到conf目录下的nginx.conf ,开启gzip,并设置gzip的类型,如下
gzip on;
gzip_buffers 4 16k;
gzip_comp_level 5;
gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
使用vue打包,vendor文件过大,或者是app.js文件很大的更多相关文章
- 解决使用vue打包时vendor文件过大或者是app.js文件很大的问题
这篇文章主要介绍了使用vue打包时vendor文件过大或者是app.js文件很大问题的解决方法,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下 第一次使用vue2.0开发,之前都是用的angu ...
- nodejs教程:安装express及配置app.js文件
express.js是nodejs的一个MVC开发框架,并且支持jade等多种模板.下面简单来说说express的安装和app.js文件的配置,然后在今后的教程中一步一步使用express.js搭建个 ...
- nodejs教程 安装express及配置app.js文件的详细步骤
来自:http://www.jb51.net/article/36710.htm express.js是nodejs的一个MVC开发框架,并且支持jade等多种模板.下面简单来说说express的 ...
- 微信小程序 --- app.js文件
app.js文件是项目的入口文件: //app.js App({ onLaunch: function () { // 展示本地存储能力 var logs = wx.getStorageSync('l ...
- Js文件函数中调用另一个Js文件函数的方法
在项目中Js文件需要完成某一功能,但这一功能的大部分代码在另外一个Js文件已经完成,只需要调用这个文件实现功能.那么如何调用:一个Js文件函数中调用另一个Js文件函数的方法? (直接代码说明) 示例d ...
- vue打包时,assets目录 和static目录下文件的处理区别(nodeModule中插件源码修改后,打包后的文件应放在static目录)
为了回答这个问题,我们首先需要了解Webpack如何处理静态资产.在 *.vue 组件中,所有模板和CSS都会被 vue-html-loader 及 css-loader 解析,并查找资源URL.例如 ...
- nuxt 头部引入js文件 第一次进入页面不加载js文件的解决方法
head () { return { title: '', meta: [ { hid: 'description', name: 'description', content: '' } ], sc ...
- 如何对多个文件进行MODELSIM仿真? (由于是一个很大的项目,不可能把所有MODULE都放在一个文件里。 如何在ModelSim中对多个.V文件进行仿真?)
可以将所有要编译的所有文件的名字做一个list.新建一个文本文档,重命名为vflist vflist内容例子如下(src为文件夹):src/base_addr_chk.vsrc/config_mux. ...
- .vue文件里引用单独样式和js文件
style只能引一个,script可以引多个
随机推荐
- 【Android Studio】Android实现跳转功能
最近在玩Esp32,需要APP,顺带学了下这方面的东西. 主要实现功能: 从主 mainActivity 跳转到otherActivity. 新建一个hello工程,添加 otherActivit ...
- 查看Linux是CentOS还是Ubuntu
lsb_release -a
- 2019年广东外语外贸大学程序设计竞赛(新手赛)-F题(好快的刀)题解
题面: 题目意为,任意连接两个圆的圆心形成一条直线,计算与该直线相交或相切的圆的数量,求这些直线最多能相交或相切多少个圆 解题思路: 遍历所有的圆,计算出两圆圆心生成的直线,再遍历其他的圆,检测这些圆 ...
- TP5 模型CURD
ThinkPHP5的模型是一种对象-关系映射(Object / Relation Mapping ,简称 ORM)的封装,并且提供了简洁的ActiveRecord实现.一般来说,每个数据表会和一个“模 ...
- LeetCode 75. 颜色分类(Sort Colors) 30
75. 颜色分类 75. Sort Colors 题目描述 给定一个包含红色.白色和蓝色,一共 n 个元素的数组,原地对它们进行排序,使得相同颜色的元素相邻,并按照红色.白色.蓝色顺序排列. 此题中, ...
- 【剑指offer】面试题 23. 链表中环的入口节点
面试题 23. 链表中环的入口节点
- Spring Cloud初认识
一.MicroService基本描述 微服务(MicroService)架构产生的原因:解决单体应用框架的缺点. 单体应用(Monolith)框架:所有的代码及功能都包含在一个WAR包中的项目组织方式 ...
- Quartus II——工程建立和常用设置
Quartus ii是针对Altera FPGA的一款EDA软件,在此以一个led闪烁工程来简单说一下基本操作: 一.注意事项 Quartus ii最大的注意事项就一点:工程名称以及工程里面的文件名称 ...
- Java doc注释
常用Java注释标签(Java comment tags) @author 作者 适用范围:文件.类.方法 (多个作者使用多个@author标签标识,java doc中显示按输入时间顺序罗列.) 例: ...
- 函数内部声明变量的时候,一定要使用var命令。如果不用的话,你实际上声明了一个全局变量!闭包访问局部变量
函数内部声明变量的时候,一定要使用var命令.如果不用的话,你实际上声明了一个全局变量! function f1(){ n=999; } f1(); alert(n); 子函数可以一层一层读取到父元素 ...
