ASP.NET MVC 5 入门-2控制器、路由
一、创建项目:
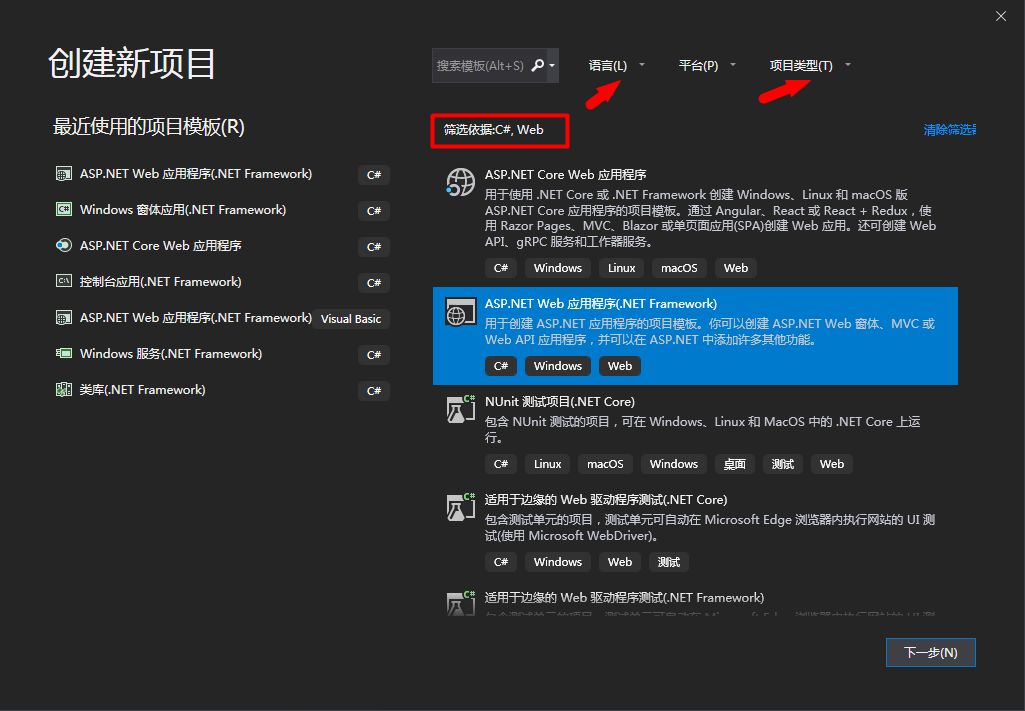
上起始页,选择新项目。 在中新的项目对话框中,右侧语言类别选择C# ,然后项目类型选择Web,然后选择ASP.NET Web 应用程序 (.NET Framework) 项目模板。

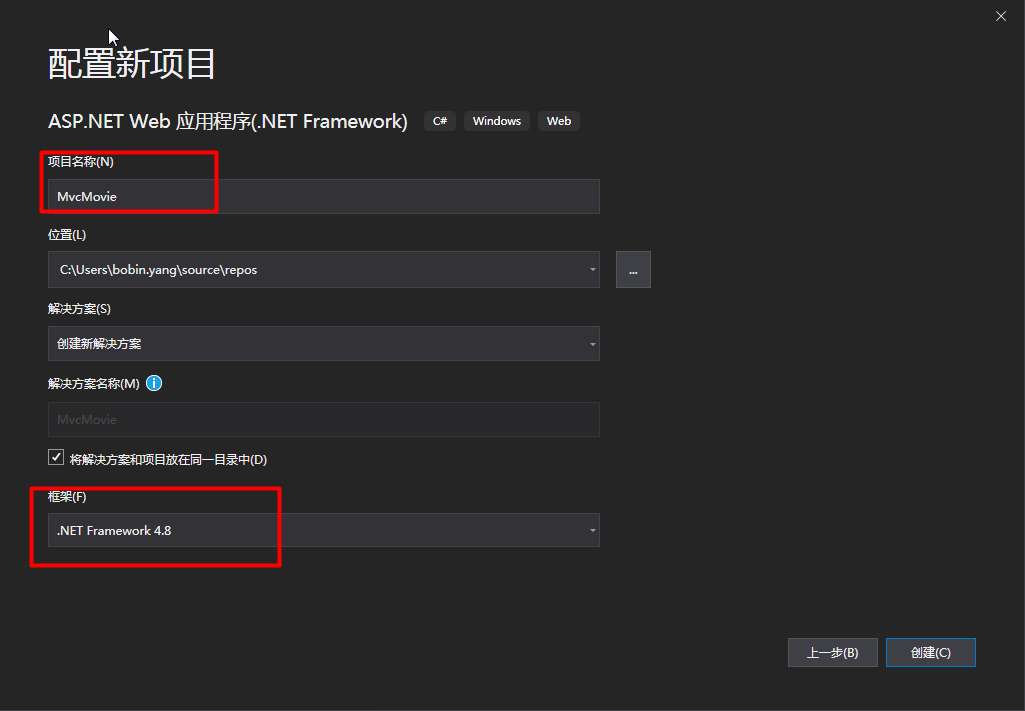
将项目命名为"MvcMovie",选择最近的框架,然后选择确定。

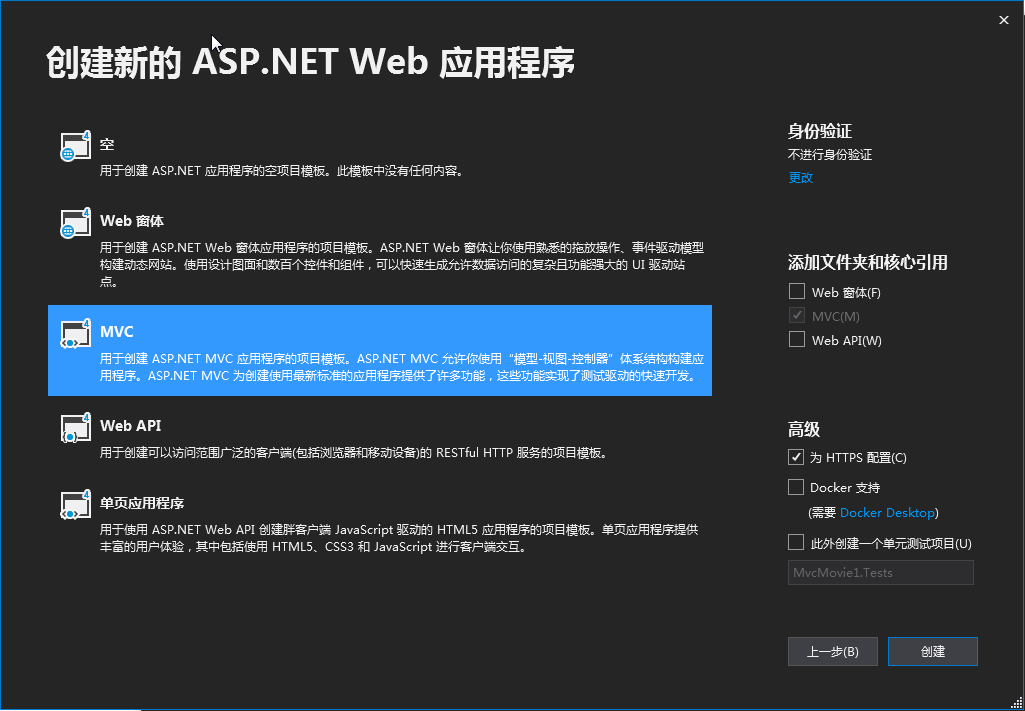
在创建新的 ASP.NET Web 应用程序对话框中,选择MVC ,然后选择确定。

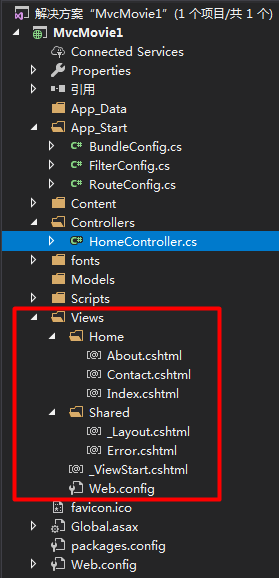
生成的解决方案是文件结构为:

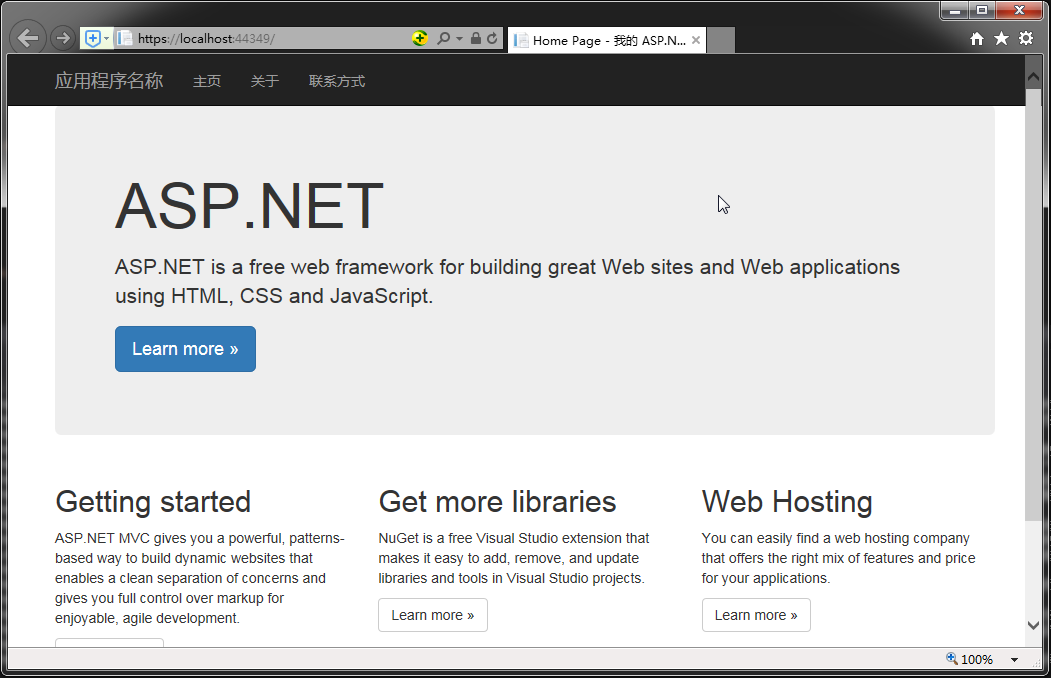
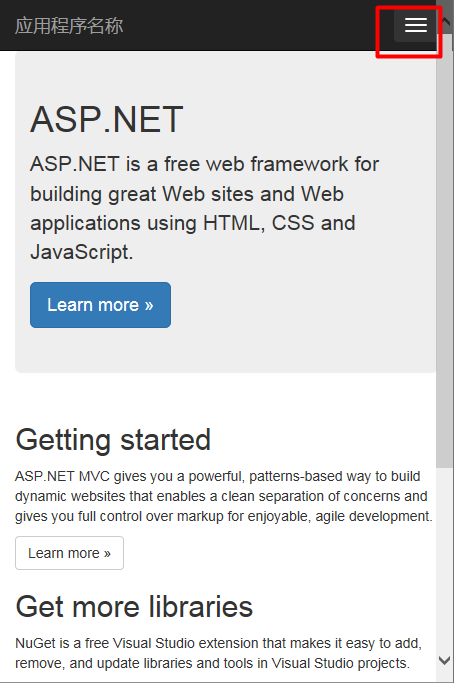
按 F5 启动调试。 当您按下F5,启动 Visual Studio IIS Express并运行 web 应用程序。即时可用的此默认模板向您提供主页Home, 联系方式Contact,和关于About页。 下图中未显示主页,有关,并联系人链接。 具体取决于浏览器窗口的大小,可能需要单击导航图标可查看下面的链接。


二、添加控制器
MVC 代表模型-视图-控制器。 MVC 是用于开发应用程序的一种模式, 该模式设计良好、可测试且易于维护。
基于 MVC 的应用程序包含:
- M(模式)类:这些类表示应用程序的数据, 并使用验证逻辑来强制执行该数据的业务规则。
- V(视图):用于动态生成 HTML 响应的模板文件。
- C(控制)类:处理传入浏览器请求、检索模型数据, 然后指定将响应返回到浏览器的视图模板的类。
创建一个控制器类。
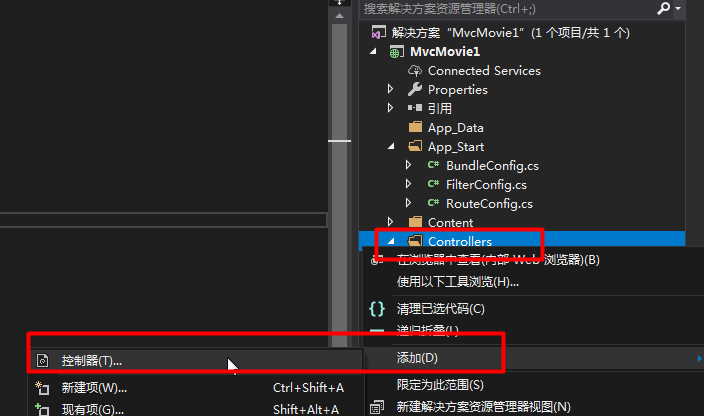
在解决方案资源管理器中, 右键单击 "控制器" 文件夹, 然后依次单击 "添加"、"控制器"。

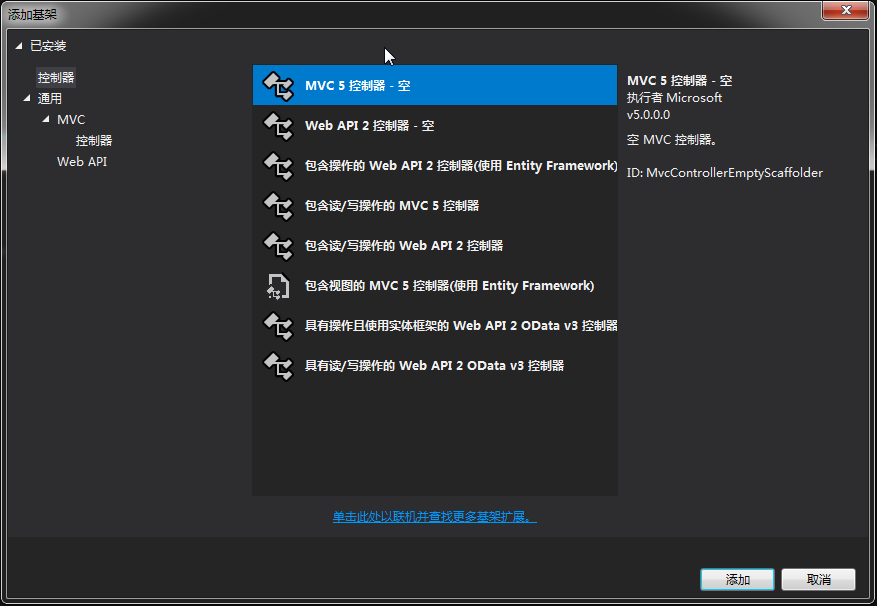
在 "添加基架" 对话框中, 单击 " MVC 5 控制器-空", 然后单击 "添加"。

将新控制器命名为 "HelloWorldController", 并单击 "添加"。

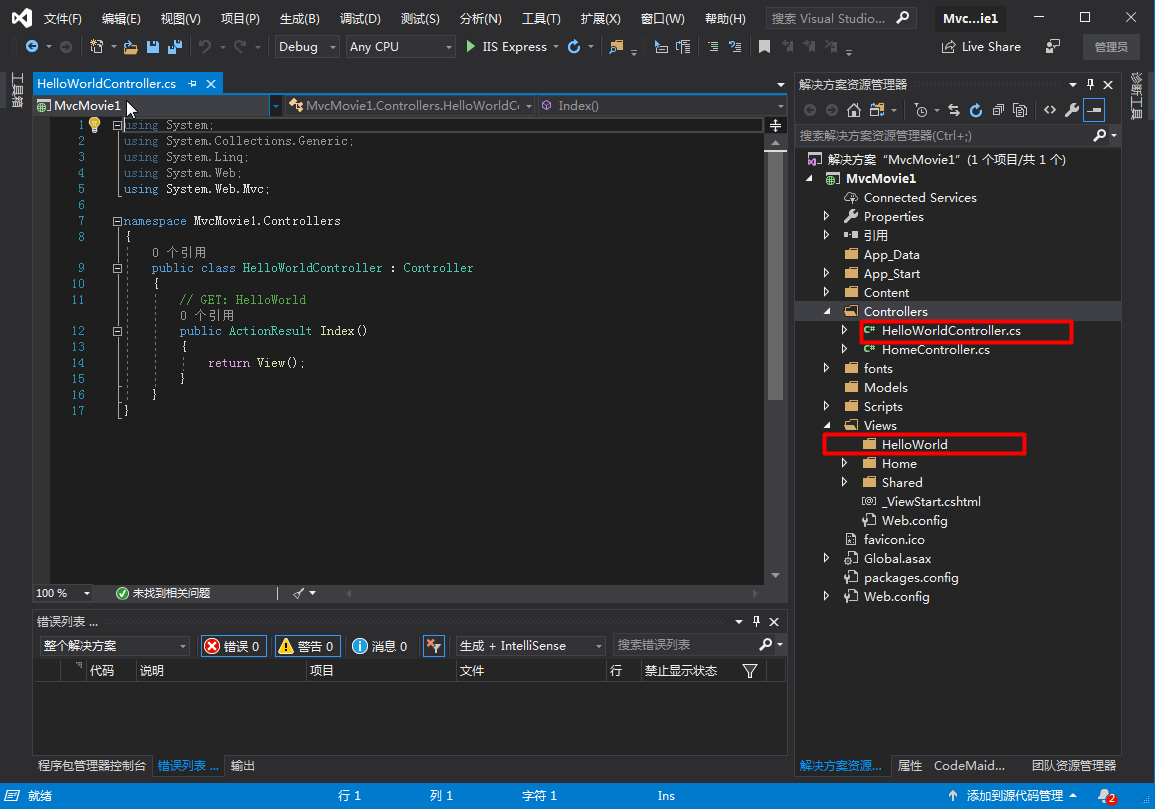
请注意,解决方案资源管理器创建了一个名为HelloWorldController.cs的新文件和一个新的文件夹Views\HelloWorld。 控制器在 IDE 中处于打开状态。

将该文件的内容替换为以下代码。
using System.Web;
using System.Web.Mvc; namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/ public string Index()
{
return "This is my <b>default</b> action...";
} //
// GET: /HelloWorld/Welcome/ public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
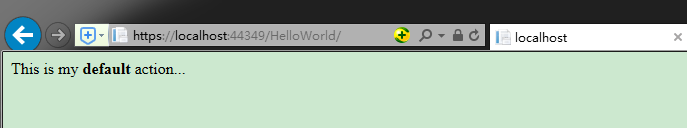
运行应用程序,在浏览器中, "将" HelloWorld 追加到地址栏中的路径。 (例如, 在下图中, 它是http://localhost:1234/HelloWorld.) ,系统返回了一些 HTML。

三、路由
默认 URL 路由规则
ASP.NET MVC 根据传入 URL 调用不同的控制器类 (以及其中的不同操作方法)。 ASP.NET MVC 使用的默认 URL 路由逻辑使用如下格式来确定要调用的代码:
/[Controller]/[ActionName]/[Parameters]
在App_Start/RouteConfig文件中设置路由格式。默认为:
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
}
表示当你运行应用程序但不提供任何 URL 段时, 它将默认为 "Home" 控制器和 "Index" 操作方法。
- URL 的第一部分确定要执行的控制器类。 因此, /HelloWorld映射到
HelloWorldController类。 - URL 的第二部分确定要执行的类的操作方法。 因此, /HelloWorld/Index将导致
Index执行HelloWorldController类的方法。 请注意, 我们只需要浏览到 /HelloWorld , 并Index在默认情况下使用该方法。 这是因为, 名Index为的方法是将在控制器上调用的默认方法, 如果未显式指定一个方法。 - URL 段的第三部分 (
Parameters) 针对的是路由数据。
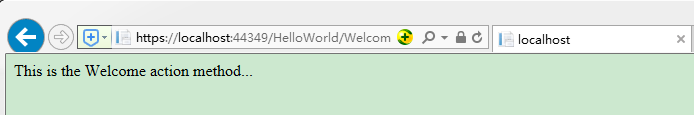
浏览到 http://localhost:xxxx/HelloWorld/Welcome。 此方法将运行并返回该"This is the Welcome action method...".

将查询字符串将参数信息从 URL 传递到控制器:
将Welcome方法更改为包含两个参数:
public string Welcome(string name, int numTimes = ) {
return HttpUtility.HtmlEncode("Hello " + name + ", NumTimes is: " + numTimes);
}
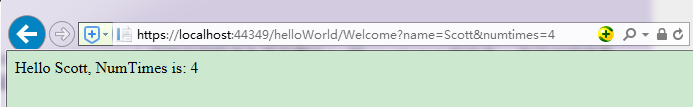
运行应用程序并浏览到示例 URL (http://localhost:xxxx/HelloWorld/Welcome?name=Scott&numtimes=4)。
ASP.NET MVC 模型绑定系统自动将命名参数从地址栏中的查询字符串映射到方法中的参数。

Welcome方法的代码使用C#可选的参数功能,,指示如果没有numTimes为该参数传递值, 则该参数应默认为1。
http://localhost:xxxx/HelloWorld/Welcome?name=Scott

使用URL第三部分的参数,匹配参数ID。
将Welcome方法替换为以下代码:
public string Welcome(string name, int ID = )
{
return HttpUtility.HtmlEncode("Hello " + name + ", ID: " + ID);
}
运行应用程序并输入以下 URL:http://localhost:xxx/HelloWorld/Welcome/1?name=Scott

增加路由
在ASP.NET MVC应用程序,通过参数传递路由数据是为更典型的应用(如同上面用query string传递 ID参数)。您还可以增加一条路由来传递name 和numtimes ,在路由数据在URL中的参数。在App_Start\RouteConfig.cs file文件中,添加“Hello”的的路由:
public class RouteConfig{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
);
routes.MapRoute(
name: "Hello",
url: "{controller}/{action}/{name}/{id}"
);
}
}
运用应用程序,在浏览器输入:/localhost:XXX/HelloWorld/Welcome/Scott/3

ASP.NET MVC 5 入门-2控制器、路由的更多相关文章
- ASP.NET MVC 5 入门教程 (3) 路由route
文章来源: Slark.NET-博客园 http://www.cnblogs.com/slark/p/mvc-5-get-started-route.html 上一节:ASP.NET MVC 5 入门 ...
- ASP.NET MVC 5 入门教程 (2) 控制器Controller
文章来源: Slark.NET-博客园 http://www.cnblogs.com/slark/p/mvc-5-get-started-controller.html 上一节:ASP.NET MVC ...
- ASP.NET MVC 5 入门教程 (4) View和ViewBag
文章来源: Slark.NET-博客园 http://www.cnblogs.com/slark/p/mvc-5-get-started-view.html 上一节:ASP.NET MVC 5 入门教 ...
- 【第三篇】ASP.NET MVC快速入门之安全策略(MVC5+EF6)
目录 [第一篇]ASP.NET MVC快速入门之数据库操作(MVC5+EF6) [第二篇]ASP.NET MVC快速入门之数据注解(MVC5+EF6) [第三篇]ASP.NET MVC快速入门之安全策 ...
- 【第一篇】ASP.NET MVC快速入门之数据库操作(MVC5+EF6)
目录 [第一篇]ASP.NET MVC快速入门之数据库操作(MVC5+EF6) [第二篇]ASP.NET MVC快速入门之数据注解(MVC5+EF6) [第三篇]ASP.NET MVC快速入门之安全策 ...
- 【第四篇】ASP.NET MVC快速入门之完整示例(MVC5+EF6)
目录 [第一篇]ASP.NET MVC快速入门之数据库操作(MVC5+EF6) [第二篇]ASP.NET MVC快速入门之数据注解(MVC5+EF6) [第三篇]ASP.NET MVC快速入门之安全策 ...
- 【番外篇】ASP.NET MVC快速入门之免费jQuery控件库(MVC5+EF6)
目录 [第一篇]ASP.NET MVC快速入门之数据库操作(MVC5+EF6) [第二篇]ASP.NET MVC快速入门之数据注解(MVC5+EF6) [第三篇]ASP.NET MVC快速入门之安全策 ...
- ASP.NET MVC 5 入门指南汇总
经过前一段时间的翻译和编辑,我们陆续发出12篇ASP.NET MVC 5的入门文章.其中大部分翻译自ASP.NET MVC 5 官方教程,由于本系列文章言简意赅,篇幅适中,从一个web网站示例开始讲解 ...
- ASP.NET MVC 5 入门教程 (1) 新建项目
文章来源: Slark.NET-博客园 http://www.cnblogs.com/slark/p/mvc-5-get-started-create-project.html 下一节:ASP.NET ...
随机推荐
- 获取apk的Activity和Package
2.查看包名和activity adb logcat|grep -i activitymanager 获取当前界面的activity 1.adb shell dumpsys window window ...
- javaScript的高级函数
1.map() map()方法返回一个新数组,新数组是原始数组调用函数之后处理后的值. map()方法按照原始数组元素顺序依次处理元素. map不会对空数组进行检测. map不会改变原始数组 . 参数 ...
- AOP+Token防止表单重复提交
表单重复提交: 由于用户误操作,多次点击表单提交按钮 由于网速等原因造成页面卡顿,用户重复刷新提交页面 避免表单重复提交的方式: 1.页面上的按钮做防重复点击操作 2.在数据库中可以做唯一约束 3.利 ...
- navicat 连接 mysql 提示Client does not support authentication protocol requested by server错误
安装完mysql后,命令行登录没问题,但是用Navicat连接出现提示性错误.Mysql版本为:8.0.15 命令如下: 1.use mysql; 2.alter user 'root'@'local ...
- 2.7_Database Interface OLE-DB诞生
ODBC仅支持关系数据库,以及传统的数据库类型,并且只以C/C++语言API(API就是一些C语言的代码,是最底层的程序,在windows中就是一些.dll的文件)形式提供服务,因而无法符合日渐复杂的 ...
- bootstrap-datetimepicker 日期控件起始时间和结束时间
项目中经常会用到起止时间,如下图: 需要引用以下几个文件: <link href="~/lib/bootstrap/dist/css/bootstrap.min.css" r ...
- ADO.NET 五(DataAdapter 与 DataSet)
在执行对表中数据的查询时还能将数据保存到 DataSet 中,但需要借助 DataAdapter 类来实现. 在实际应用中,DataAdapter 与 DataSet 是在查询操作中使用最多的类. 此 ...
- 关闭 OSX 10.11 SIP (System Integrity Protection) 功能
关闭 OSX 10.11 SIP (System Integrity Protection) 功能 来源 https://cms.35g.tw/coding/%E9%97%9C%E9%96%89-os ...
- flutter AnimationBuilder
class BuilderPage extends StatefulWidget { @override State<StatefulWidget> createState() { // ...
- elementui switch 开关,点击确认按钮后在进行开关
<el-table-column label="上头条" align="center"> <template slot-scope=" ...
