深入理解 HTTP/1.x、HTTP/2 和 HTTPS
很多站长可能到现在都没有理解 HTTP/1.x、HTTP/2 和 HTTPS 之间的区别和关系吧?说实话,明月也是“一知半解”的水准而已,今天看到了这篇文章感觉总结还算是比较全面,特此分享出来给大家就当是科普文了!
一、HTTP/1.x
Http1.x
缺陷:线程阻塞,在同一时间,同一域名的请求有一定数量限制,超过限制数目的请求会被阻塞
http1.0
缺陷:浏览器与服务器只保持短暂的连接,浏览器的每次请求都需要与服务器建立一个 TCP 连接(TCP 连接的新建成本很高,因为需要客户端和服务器三次握手),服务器完成请求处理后立即断开 TCP 连接,服务器不跟踪每个客户也不记录过去的请求;解决方案:添加头信息——非标准的 Connection 字段 Connection: keep-alive
http1.1
改进点:
1、持久连接
引入了持久连接,即 TCP 连接默认不关闭,可以被多个请求复用,不用声明 Connection: keep-alive(对于同一个域名,大多数浏览器允许同时建立 6 个持久连接)
2、管道机制
即在同一个 TCP 连接里面,客户端可以同时发送多个请求。
3、分块传输编码
即服务端没产生一块数据,就发送一块,采用”流模式”而取代”缓存模式”。
4、新增请求方式
PUT:请求服务器存储一个资源;
DELETE:请求服务器删除标识的资源;
OPTIONS:请求查询服务器的性能,或者查询与资源相关的选项和需求;
TRACE:请求服务器回送收到的请求信息,主要用于测试或诊断;
CONNECT:保留将来使用
缺点:
虽然允许复用 TCP 连接,但是同一个 TCP 连接里面,所有的数据通信是按次序进行的。服务器只有处理完一个请求,才会接着处理下一个请求。如果前面的处理特别慢,后面就会有许多请求排队等着。这将导致“队头堵塞”
避免方式:一是减少请求数,二是同时多开持久连接

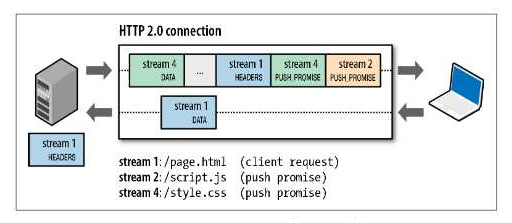
二、HTTP/2.0
特点
采用二进制格式而非文本格式;完全多路复用,而非有序并阻塞的、只需一个连接即可实现并行;使用报头压缩,降低开销服务器推送
1. 二进制协议
HTTP/1.1 版的头信息肯定是文本(ASCII 编码),数据体可以是文本,也可以是二进制。HTTP/2 则是一个彻底的二进制协议,头信息和数据体都是二进制,并且统称为”帧”:头信息帧和数据帧。二进制协议解析起来更高效、“线上”更紧凑,更重要的是错误更少。
2. 完全多路复用
HTTP/2 复用 TCP 连接,在一个连接里,客户端和浏览器都可以同时发送多个请求或回应,而且不用按照顺序一一对应,这样就避免了”队头堵塞”。
3. 报头压缩
HTTP 协议是没有状态,导致每次请求都必须附上所有信息。所以,请求的很多头字段都是重复的,比如 Cookie,一样的内容每次请求都必须附带,这会浪费很多带宽,也影响速度。对于相同的头部,不必再通过请求发送,只需发送一次;HTTP/2 对这一点做了优化,引入了头信息压缩机制;一方面,头信息使用 gzip 或 compress 压缩后再发送;另一方面,客户端和服务器同时维护一张头信息表,所有字段都会存入这个表,产生一个索引号,之后就不发送同样字段了,只需发送索引号。
4. 服务器推送
HTTP/2 允许服务器未经请求,主动向客户端发送资源;通过推送那些服务器任务客户端将会需要的内容到客户端的缓存中,避免往返的延迟
三、HTTPS
HTTP 协议通常承载于 TCP 协议之上,在 HTTP 和 TCP 之间添加一个安全协议层(SSL 或 TSL),这个时候,就成了我们常说的 HTTPS.
1、HTTPS 主要作用
- (1)对数据进行加密,并建立一个信息安全通道,来保证传输过程中的数据安全;
- (2)对网站服务器进行真实身份认证。
2、HTTPS 和 HTTP 的区别
- 1、HTTPS 是加密传输协议,HTTP 是名文传输协议;
- 2、HTTPS 需要用到 SSL 证书,而 HTTP 不用;
- 3、HTTPS 比 HTTP 更加安全,对搜索引擎更友好,利于 SEO,
- 4、 HTTPS 标准端口 443,HTTP 标准端口 80;
- 5、 HTTPS 基于传输层,HTTP 基于应用层;
3、HTTPS 和 HTTP 的工作过程区别
HTTP 包含动作:
浏览器打开一个 TCP 连接
浏览器发送 HTTP 请求到服务器端
服务器发送 HTTP 回应信息到浏览器
TCP 连接关闭
SSL 包含动作:
验证服务器端
客户端和服务器端选择加密算法和密码,确保双方都支持
验证客户端(可选)
使用公钥加密技术来生成共享加密数据
创建一个加密的 SSL 连接
基于该 SSL 连接传递 HTTP 请求
4、HTTPS 加密方式
对称加密:加密和解密都是使用的同一个密钥;
非对称加密:
加密使用的密钥和解密使用的密钥是不相同的,分别称为:公钥、私钥;
公钥和算法都是公开的,私钥是保密的。
非对称加密过程:
服务端生成配对的公钥和私钥
私钥保存在服务端,公钥发送给客户端
客户端使用公钥加密明文传输给服务端
服务端使用私钥解密密文得到明文
数字签名:签名就是在信息的后面再加上一段内容,可以证明信息没有被修改过。
至此,不知道各位看明白没有,反正明月还是有点儿乱,好在原理上是基本明白了!自从上次清除了恶意代码后(可参考【再次发现 functions.php 里被植入恶意代码】一文),现在明月的博客在手机端各个浏览器下浏览都是“非常 6”的感觉,加上上周又给 Nginx 使用了 Brotli 压缩算法(可参考【给 Nginx 添加谷歌 Brotli 压缩算法支持】一文)和 HTTP/2 Push Sever 的配置启用,上述这些都是基于 又拍云 CDN的支持下进行的。目前无论是速度还是安全性明月都是比较满意的!
原文出处:
草根博客站长有话说, 深入理解 HTTP/1.x、HTTP/2 和 HTTPS, http://baijiahao.baidu.com/s?id=1603680663774367388&wfr=spider&for=pc
深入理解 HTTP/1.x、HTTP/2 和 HTTPS的更多相关文章
- 如何简单地理解Python中的if __name__ == '__main__'(https://blog.csdn.net/yjk13703623757/article/details/77918633)
1. 摘要 通俗的理解__name__ == '__main__':假如你叫小明.py,在朋友眼中,你是小明(__name__ == '小明'):在你自己眼中,你是你自己(__name__ == '_ ...
- 通俗理解数字签名,ssl数字证书和https
前言 最近在开发关于PDF合同文档电子签章的功能,大概意思就是在一份PDF合同上签名,盖章,使其具有法律效应.签章有法律效应必须满足两个条件: 能够证明签名,盖章者是谁,无法抵赖 PDF合同在签章后不 ...
- 深入理解http1.x、http 2和https
转自 https://segmentfault.com/a/1190000015316332 一.HTTP/1.x Http1.x 缺陷:线程阻塞,在同一时间,同一域名的请求有一定数量限制,超过限制数 ...
- 如何使用OLAMI自然语言理解开放平台API制作自己的智能对话助手小程序
我们经常在电影中看到机器和人对答如流,随着越来越多自然语言开放平台的出现,IT爱好者制作一个自己的APP或者小玩具等逐渐可以变为现实. 自然语言对话即你的APP或者你制作的工具.机器人等能够对用户输入 ...
- 深刻理解反射(Reflection)
最近公司在搞自动化测试,由于版权问题,无法用 '录制脚本' 进行,也就没法用 VS 自带的 UITest 框架(蛋疼), 所以只能开源的 FlaUI 框架来搞了.其中不可避免的涉及到反射的应用,但自己 ...
- 如果这样来理解HTTPS,一篇就够了!
1.前言 可能有初学者会问,即时通讯应用的通信安全,不就是对Socket长连接进行SSL/TLS加密这些知识吗,干吗要理解HTTPS协议呢. 这其实是个误解:当今主流的移动端IM数据通信,总结下来无外 ...
- 半深入理解CSS3 object-position/object-fit属性
半深入理解CSS3 object-position/object-fit属性 转载:https://www.zhangxinxu.com/wordpress/2015/03/css3-object-p ...
- 再谈git和github-深入理解
git中的 objects 和 refs 是什么? 目录objects是仓库的 "对象库" , 是包含 代码, 提交, 日志, 信息, 索引等信息的关键所在 refs是一些 sha ...
- 理解Liang-Barsky裁剪算法的算法原理
0.补充知识向量点积:结果等于0, 两向量垂直; 结果大于0, 两向量夹角小于90度; 结果小于0, 两向量夹角大于90度.直线的参数方程:(x1, y1)和(x2, y2)两点确定的直线, 其参数方 ...
- Word Embedding理解
一直以来感觉好多地方都吧Word Embedding和word2vec混起来一起说,所以导致对这俩的区别不是很清楚. 其实简单说来就是word embedding包含了word2vec,word2ve ...
随机推荐
- Java反射获取泛型类型
本文链接:https://blog.csdn.net/hongxingxiaonan/article/details/49202613 在Java反射技术的应用中,取得一个类的成员.方法和构造函数相对 ...
- Python 练习题:用索引取出LIST中的值
请用索引取出下面list的指定元素,分别为Apple,Python,Lisa # -*- coding: utf-8 -*- # 请用索引取出下面list的指定元素 L = [ ['Apple','G ...
- 让您的WinForm控件快速支持拖拽文件
实现原理:使用扩展方法. /// <summary> /// 控件扩展 /// </summary> public static class ControlExt { /// ...
- 通用高效字符串匹配--Sunday算法
字符串匹配(查找)算法是一类重要的字符串算法(String Algorithm).有两个字符串, 长度为m的haystack(查找串)和长度为n的needle(模式串), 它们构造自同一个有限的字母表 ...
- js 数组去重总结
es6 set ES6 提供了新的数据结构 Set.它类似于数组,但是成员的值都是唯一的,没有重复的值. let arr = [1,2,3,4,3,2,3,4,6,7,6]; let unique = ...
- Java常用类object详解
1.Object概述: 类Object是类层次结构的根类.每个类都使用Object作为超类.所有对象(包括数组)都实现这个类的方法. 2.构造方法详细信息: Object只有一个无参构造方法,因为ob ...
- Java中assert(断言)的使用
Java中assert(断言)的使用 1.Eclipse中默认assert(断言)是关闭,开启方式如下: 简单来说:就是设置一下jvm的参数,参数是-enableassertions或者-ea(推荐) ...
- datagrid相关
int rowID = Convert.ToInt32(dataGrid_OpenBoxScan.CurrentRowIndex.ToString());//得到所选行的行号 ...
- c# 读数据库二进制流到图片
public Bitmap PictureShow(string connectionString, string opName, string productType) { ...
- ApiPost(中文版postman)如何发送一个随机数或者时间戳?
什么是ApiPost内建变量:ApiPost提供了5个内建变量,如下: {{$guid}} //生成GUID {{$timestamp}} //当前时间戳 {{$microTimestamp}} // ...
