2018-2019-2 20165313 《网络对抗技术》 Exp 8 Web基础
一、实践要求:
(1).Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
(4).Web后端:编写PHP网页,连接数据库,进行用户认证(1分)
(5).最简单的SQL注入,XSS攻击测试(1分)
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
二、实践基础回答
(1)什么是表单
表单在网页中主要负责数据采集功能。一个表单有三个基本组成部分:
(1)表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
(2)表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
(3)表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言
(1)超文本标记语言:HTML
(2)可扩展标记语言:XML
(3)脚本语言:ASP、PHP、Script、JavaScript、VBScript、Perl、Python、ColdFusion、Java、JSP等
(3)WebServer支持哪些动态语言
最常用的三种动态网页语言有:ASP(ActiveServerPages),JSP(JavaServerPages),PHP(HypertextPreprocessor)。
三、实践过程
1.Web前端HTML
正常安装、启动Apache
安装:sudo apt-get install apache2
启动:apachectl start
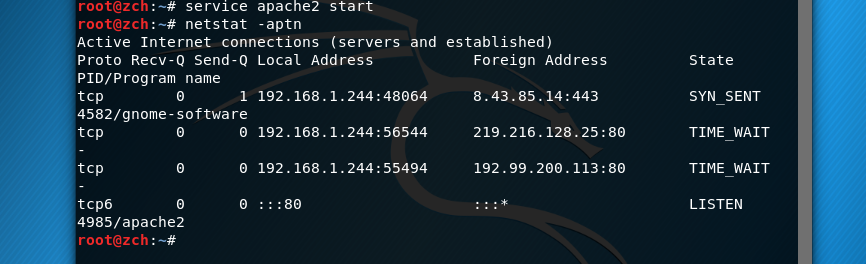
查看端口占用情况:netstat -aptn

浏览器登录到Apache首页验证其可用:

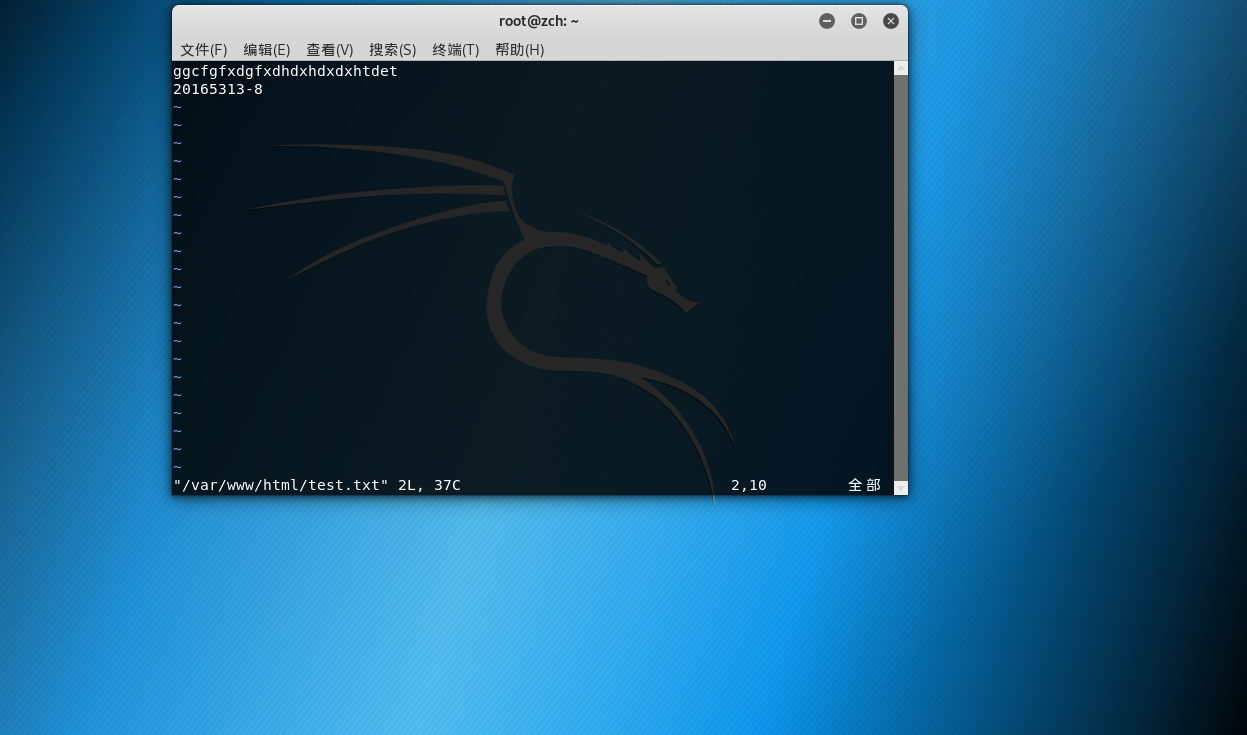
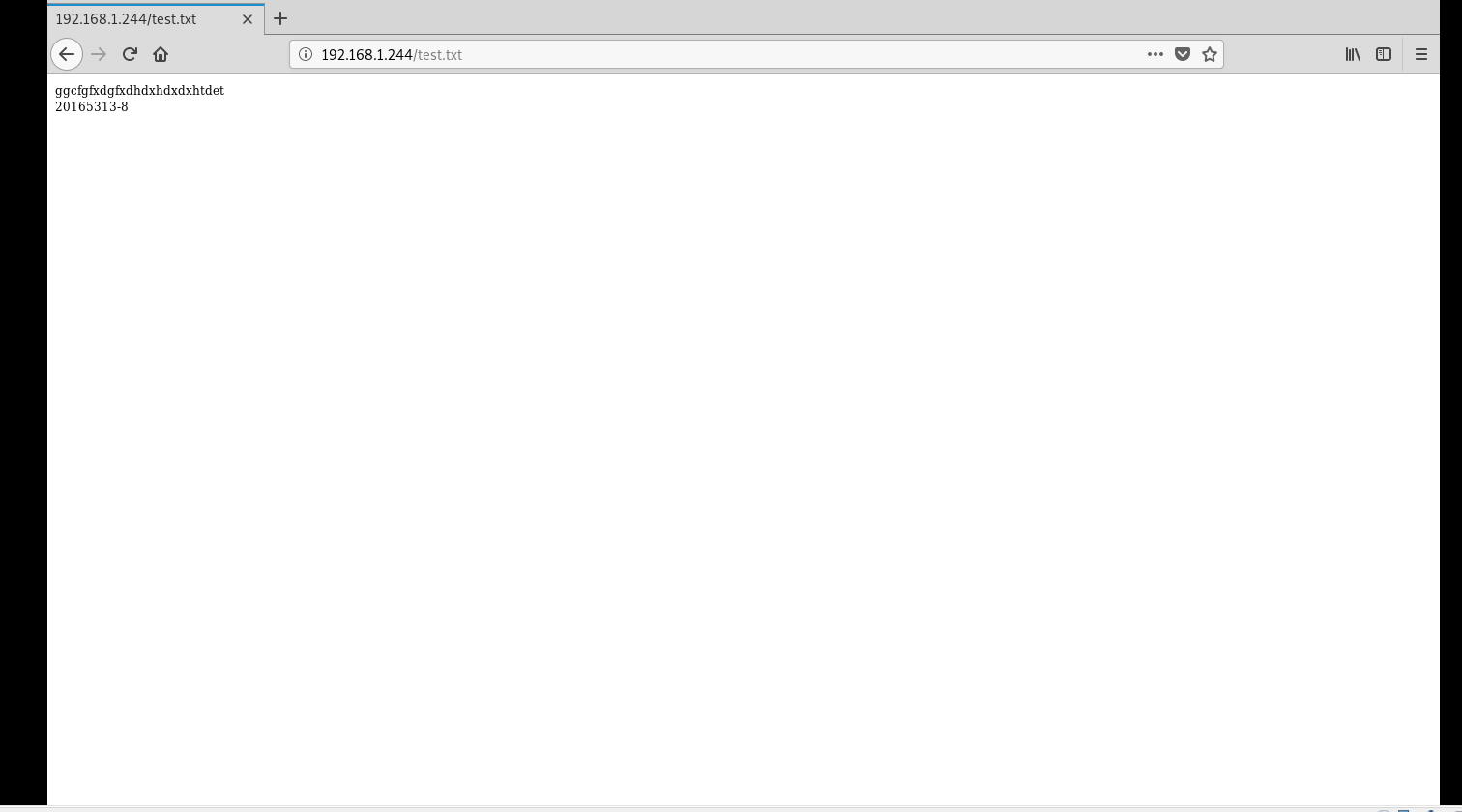
Apache的工作目录是/var/www/html,可以测试apache是否可读取工作目录下的文件vi /var/www/html/test.txt,然后随意输入一串字符,浏览器打开 127.0.0.1:80/test.txt,可看到test.txt的内容。


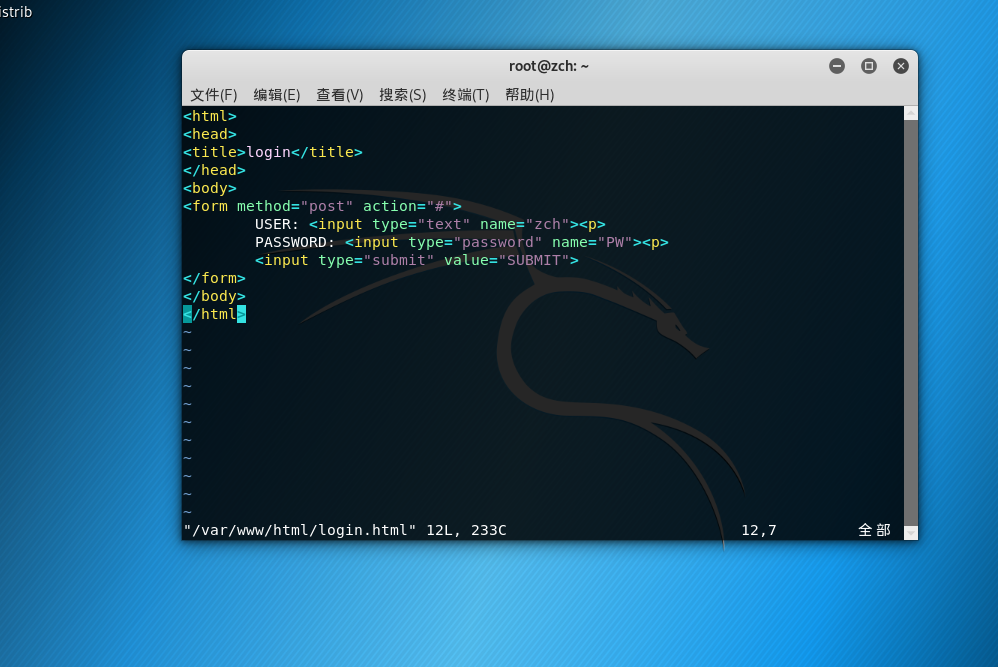
编写一个HTML作为前端的登录页面:

网页效果如图:

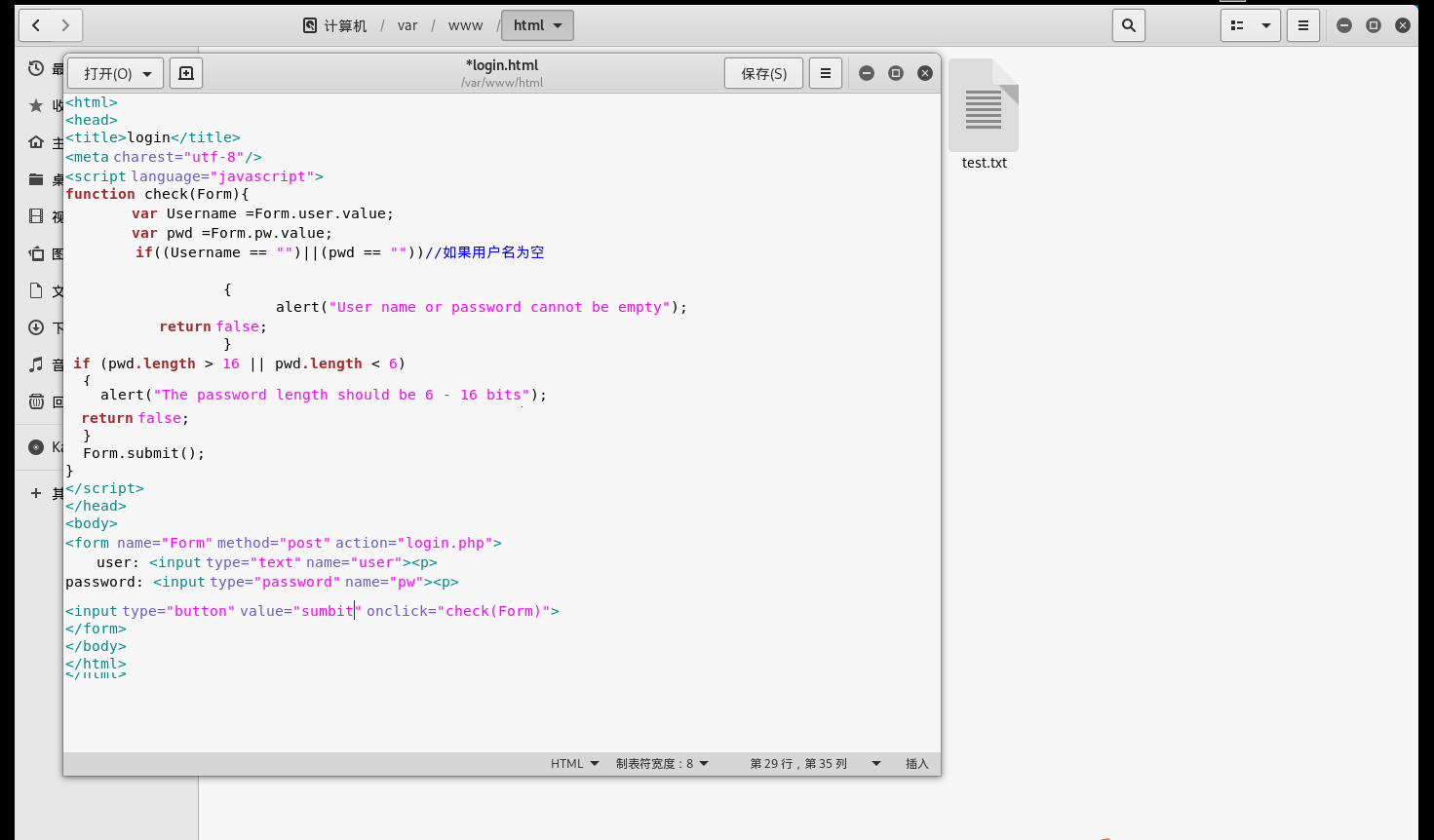
2.Web前端javascipt
<script language="javascript">function check(Form){var Username =Form.user.value;var pwd =Form.pw.value;if((Username == "")||(pwd == ""))//如果用户名为空{alert("用户名或密码不能为空");return false;}if (pwd.length > 16 || pwd.length < 6){alert("密码长度应该在 6 - 16 位");return false;}Form.submit();}</script>

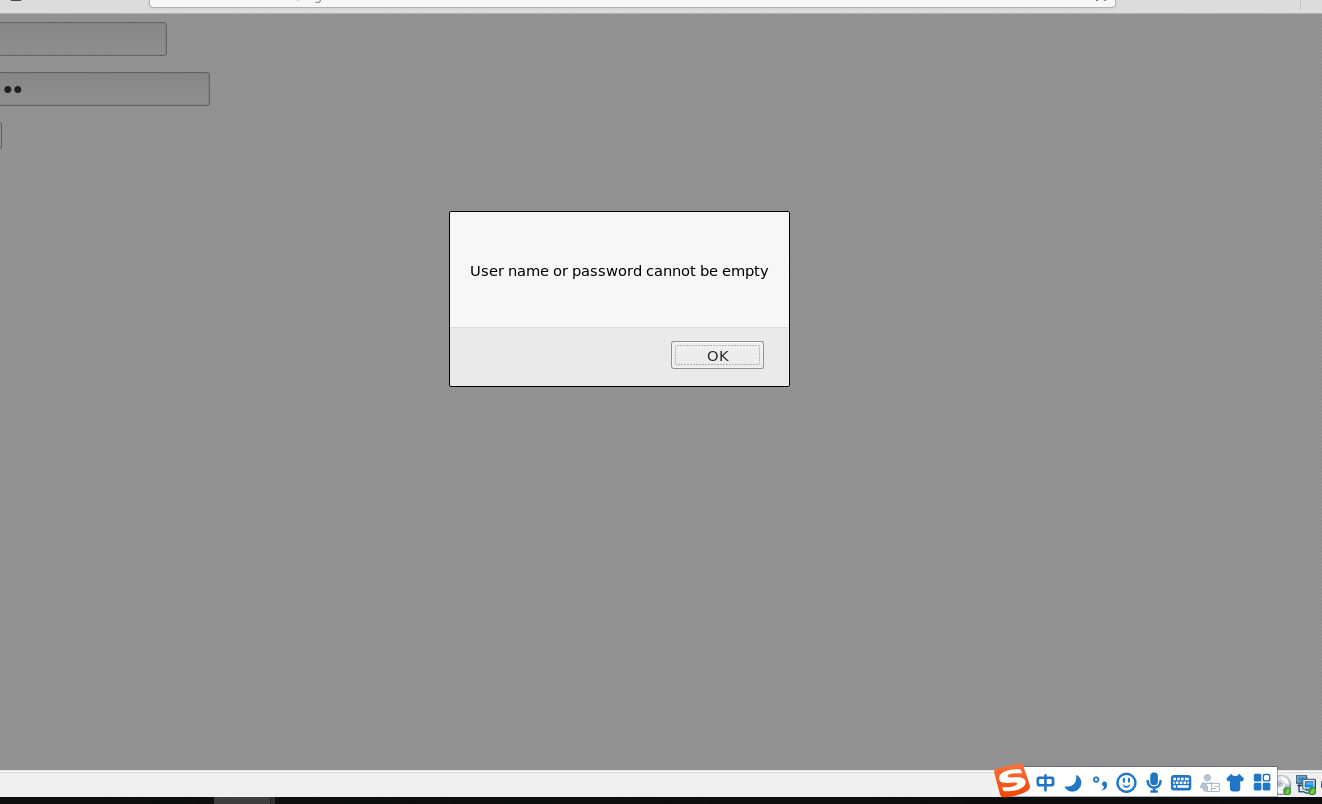
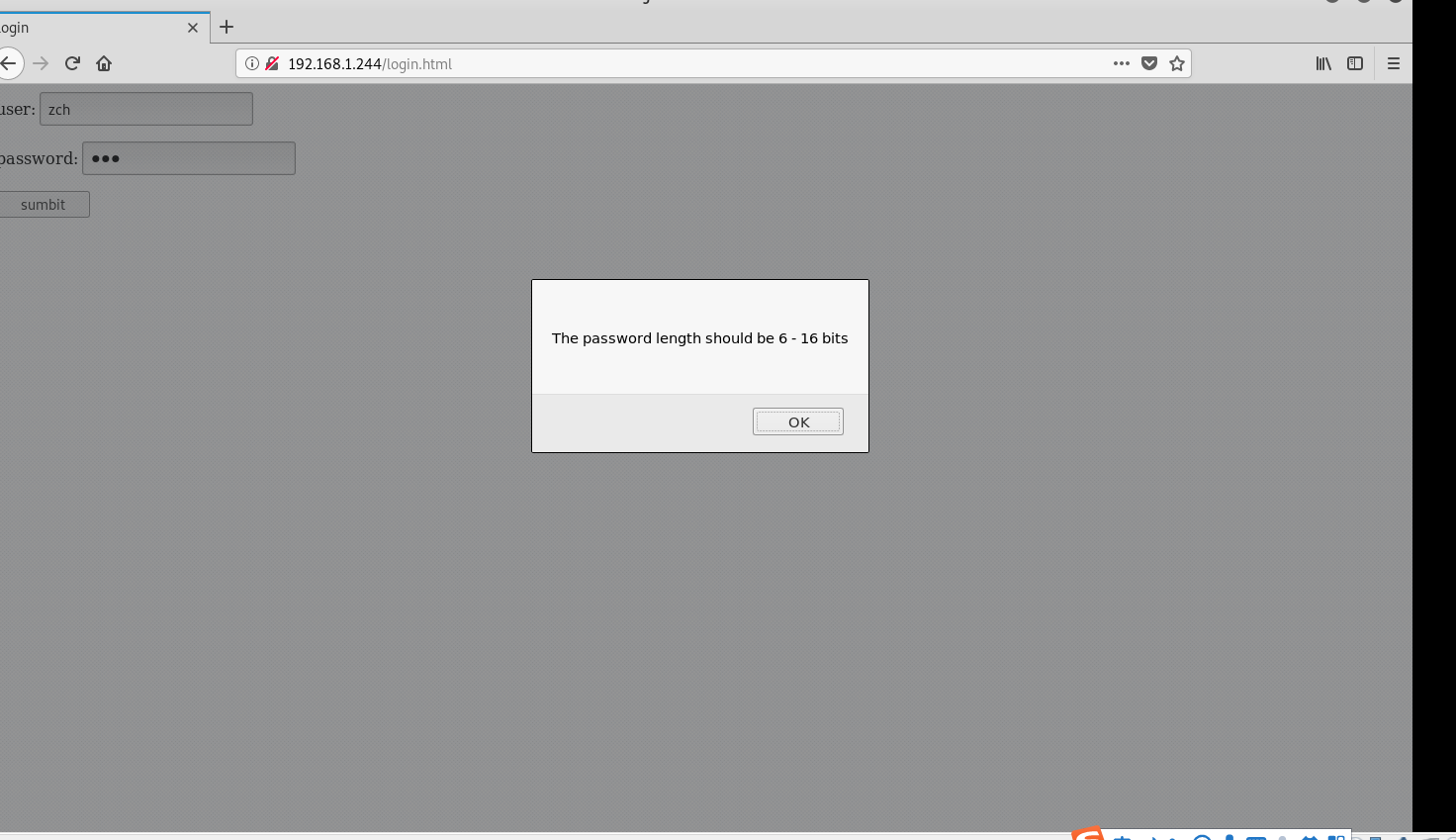
测试结果:


3.Web后端,MySQL基础
安装:apt-get install mysql
启动:/etc/init.d/mysql start
登陆:````mysql -u root -p```

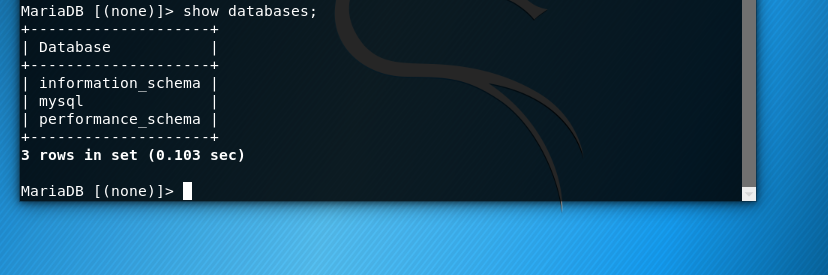
查看基本信息:show databases;

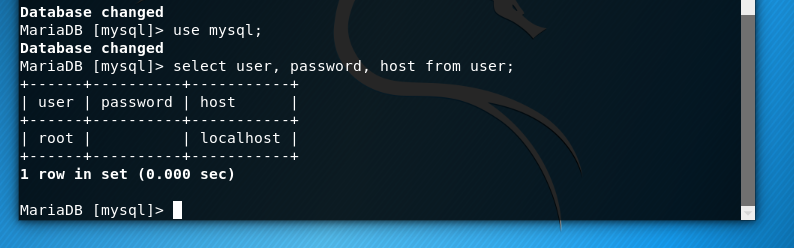
输入use mysql;选择使用mysql这个数据库
输入select user, password, host from user;查看当前用户信息

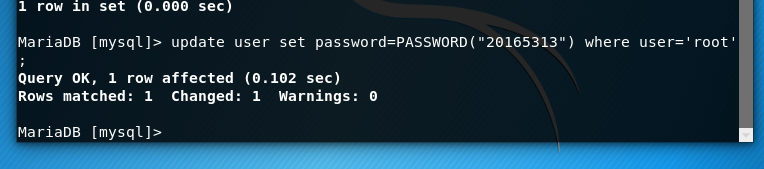
输入update user set password=PASSWORD("新密码") where user='root';更改密码

输入flush privileges;更改权限
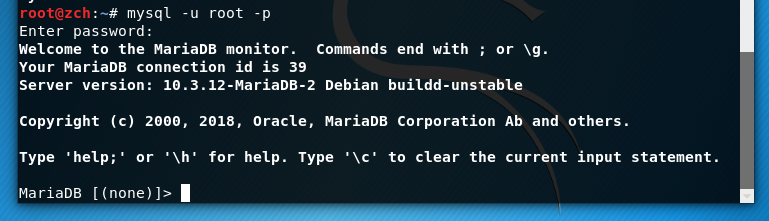
输入exit退出,然后使用新密码重新登录mysql -u root -p。

输入create database zch1;创建数据库:

输入show databases;查看存在的数据库;输入``use zch1```使用刚创建的数据库zch1

输入create table user (username VARCHAR(20),password VARCHAR(20));创建一个名为user的数据表,表中包含VARCHAR类型的两个字段:username和password
输入insert into user values('20165313','123456');向表中username password两个字段插入数据,即用户名为20165313,密码为123456

输入grant select,insert,update,delete on zjy.* to zch1@localhost identified by "20165313";将对某数据库的所有表的select,insert,update,delete权限授予当前主机localhost登录的用户zch1,20165313是登录密码。
输入exit退出,然后使用新密码重新登录zch用户mysql -u zch -p

4.Web后端:编写PHP网页,连接数据库,进行用户认证
下载安装php并进行测试:
php安装使用命令sudo apt-get install php
安装完成后测试php是否可正常工作
首先,编辑/var/www/html/test.php 内容为<?php include($_GET["a"]); ?>;接着在浏览器中输入127.0.0.1:80/test.php?a=/etc/passwd看到/etc/passwd文件的内容,如下图所示:

编写```login.php````并登录,登录成功如下图所示:

输入一个数据库中根本没有的用户名和密码,显示连接数据库成功,但登录失败:

5.最简单的SQL注入,XSS攻击测试
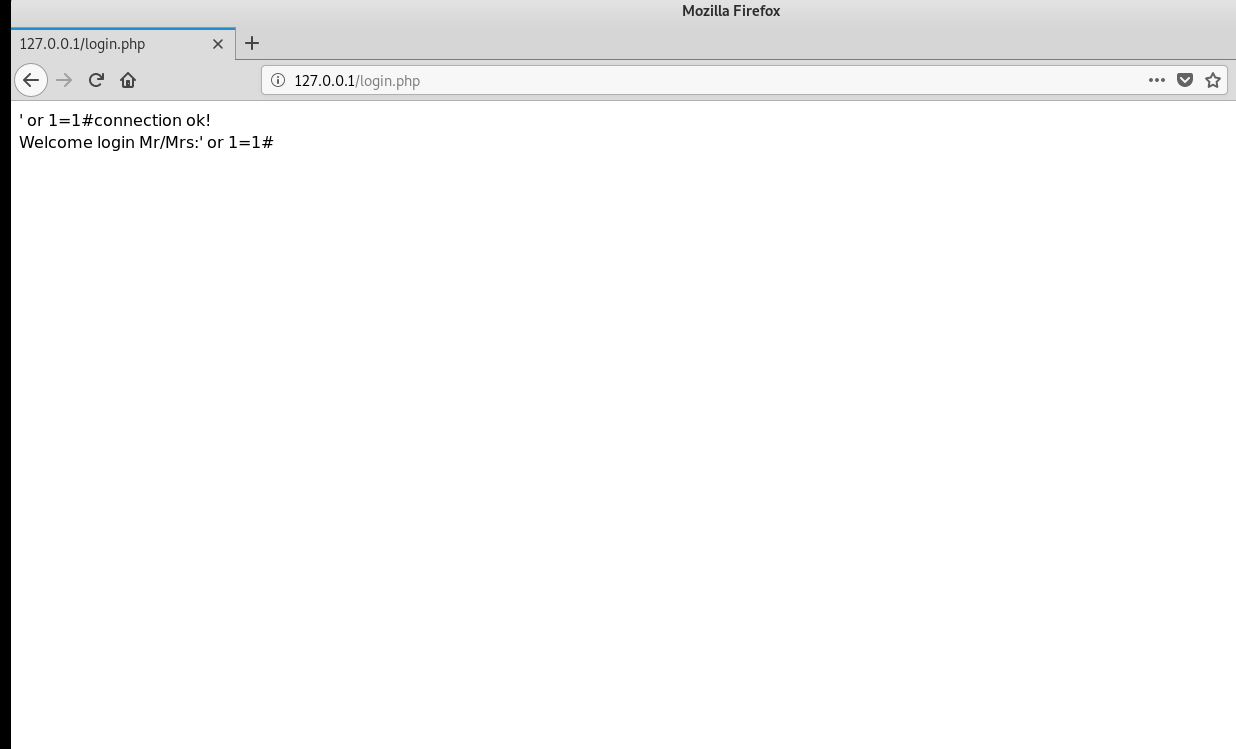
在用户名输入框中输入' or 1=1#,密码随便输入,是可以登陆成功的:


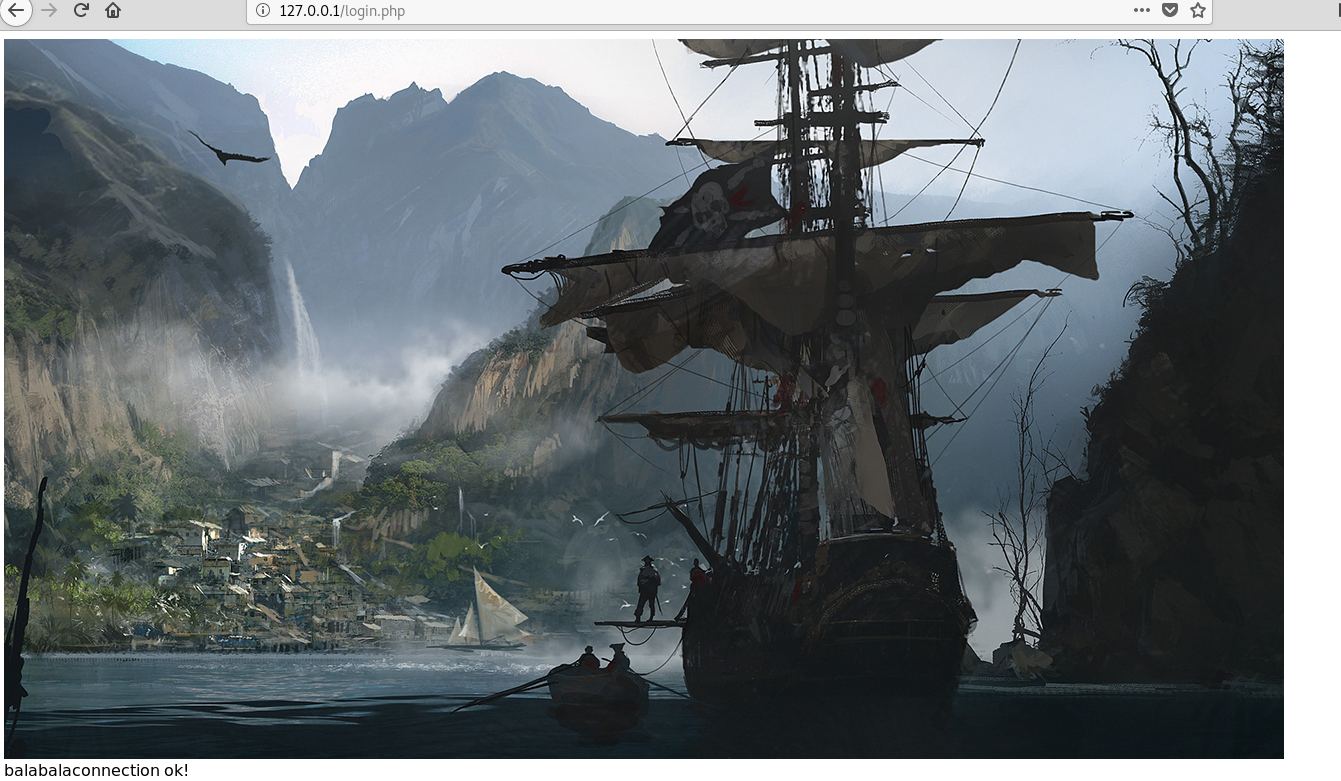
接下来尝试进行XSS攻击即跨站脚本攻击,首先将一张图片1.jpg 存入/var/www/html目录,在用户名输入框中输入<img src="1.jpg" />balabala</a>读取/var/www/html目录下的图片:


实验体会
通过本次试验,我会回顾了上学期所学的知识并且了解MYSQL的使用;学会了怎样利用命令行创建数据库,掌握了另外一种数据库的使用,对本学期的课程也是有帮助的。与此同时,我也对WEB利用有利更加深刻的了解。
2018-2019-2 20165313 《网络对抗技术》 Exp 8 Web基础的更多相关文章
- 2017-2018-2 20155314《网络对抗技术》Exp8 Web基础
2017-2018-2 20155314<网络对抗技术>Exp8 Web基础 目录 实验内容 实验环境 基础问题回答 预备知识 实验步骤 1 macOS下Apache的配置 2 macOS ...
- 20145307陈俊达《网络对抗》Exp 8 Web基础
20145307陈俊达<网络对抗>Exp 8 Web基础 基础问题回答 1.什么是表单? 表单是一个包含表单元素的区域,表单元素是允许用户在表单中输入信息的元素,表单在网页中主要负责数据采 ...
- 20155220 《网络对抗》Exp 8 Web基础
20155220 <网络对抗>Exp 8 Web基础 基础问题回答 实践内容 1.Web前端HTML 配置环境 正常安装.启动Apache 安装:sudo apt-get install ...
- 20155226 《网络对抗》Exp 8 Web基础
20155226 <网络对抗>Exp 8 Web基础 实践内容 1.Web前端HTML 配置环境 正常安装.启动Apache 安装:sudo apt-get install apache2 ...
- 20155310 《网络对抗》Exp 8 Web基础
20155310 <网络对抗>Exp 8 Web基础 基础问题回答 (1)什么是表单 表单是一个包含表单元素的区域. 表单元素是允许用户在表单中(比如:文本域.下拉列表.单选框.复选框等等 ...
- 20145335郝昊《网络对抗》Exp 8 Web基础
20145335郝昊<网络对抗>Exp 8 Web基础 实验内容 本实践的具体要求有: Web前端HTML:能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法, ...
- 20165101刘天野 2018-2019-2《网络对抗技术》Exp8 Web基础
20165101刘天野 2018-2019-2<网络对抗技术>Exp8 Web基础 1.实验内容 1.1 Web前端HTML (1)输入命令service apache2 start启动A ...
- 20165214 2018-2019-2 《网络对抗技术》Exp8 Web基础 Week11—12
<网络对抗技术>Exp8 Web基础 Week11-12 一.实验目标与内容 1.实践内容 (1).Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与P ...
- 2018-2019-2 网络对抗技术 20165322 Exp8 Web基础
2018-2019-2 网络对抗技术 20165322 Exp8 Web基础 目录 实验原理 实验内容与步骤 Web前端HTML Web前端javascipt Web后端:MySQL基础:正常安装.启 ...
- 2018-2019-2 20165210《网络对抗技术》Exp8 Web基础
2018-2019-2 20165210<网络对抗技术>Exp8 Web基础 实验内容: Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法 ...
随机推荐
- 单片机成长之路(51基础篇) - 023 N76e003 系统时钟切换到外部时钟
N76e003切换到外部时钟的资料很少(因为N76e003的片子是不支持无源晶振的,有源晶振的成本又很高,所以网上很少有对N76e003的介绍).有图有真相: 代码如下: main.c #includ ...
- .net 中访问config的一些方式
人所缺乏的不是才干而是志向,不是成功的能力而是勤劳的意志. 哎!好久没有写博客了,今天就分享一些比较常用的对config文件的访问一些方式. 首先 引用 using System.Configurat ...
- C# ??(两个问号)的表达式使用详解
今天有人问我C#中两个问号是什么意思,怎么使用,于是乎有了这篇随笔 有时候我们需要判断某个对象是否为null,一般的做法是 if(x=null){....} 若想让自己的代码更简洁,可以这样写: st ...
- Sql语句groupBY分组后取最新一条记录的SQL
一.问题 groupBY分组后取最新一条记录的SQL的解决方案. 二.解决方案 select Message,EventTime from PT_ChildSysAlarms as a where E ...
- xamarin Mqtt
1 什么是MQTT? mqtt (Message Queuing Telemetry Transport,消息队列遥测传输)是 IBM 开发的一个即时通讯协议,有可能成为物联网的重要组成部分.MQTT ...
- 1 Ubuntu 破解帐户密码
1. 重启Ubuntu 长按shift进入grub界面 2. 选择recovery mode模式,进入Recovery Menu界面选择 root Drop to root she ...
- Python学习日记(四十) Mysql数据库篇 八
Mysql存储过程 存储过程是保存在Mysql上的一个别名(就是一堆SQL语句),使用别名就可以查到结果不用再去写SQL语句.存储过程用于替代程序员写SQL语句. 创建存储过程 delimiter / ...
- kernel: nfsd: too many open TCP sockets, consider increasing the number of threads
在/var/log/syslog中看到如下报错: kernel: nfsd: too many open TCP sockets, consider increasing the number o ...
- Apache源码编译安装脚本
Apache是开源的的.最流行的Web服务器软件之一,它快速.可靠并且可通过简单的API扩充,将Perl/Python/PHP等解释器编译到服务器中.Apache的模块超多,以及具有运行稳定,强大 ...
- Linux(Centos7.6)下安装Gitlab详细教程
Gitlab搭建操作步骤: 1.查看Linux系统版本确认gitlab需要使用的安装包类型 使用命令:cat /etc/redhat-release CentOS Linux release 7.6. ...
