快速了解前端打包 webpack
一、介绍
(1)概念
webpack 用于编译 JavaScript 模块,是 JavaScript 静态模块的打包工具。从 webpack v4.0.0 开始,可以不用引入一个配置文件。
(2)核心
1.入口(entry):指定webpack打包编译从哪个文件开始下手
入口起点(entry point)指示 webpack 使用哪个模块,作为构建其内部依赖图的开始。进入入口起点后,webpack 会找出有哪些模块和库是入口起点(直接和间接)依赖的。
webpack.config.js:
module.exports = {
entry: {
main: './src' //打包入口,来指定一个入口起点(或多个入口起点,默认值为 ./src)
},
entry: './src', //这个是上面的简写方式,是等价的
entry: {
home: "./home.js",
about: "./about.js",
contact: "./contact.js"
},//对象法指定多个入口,如果你想要多个依赖一起注入到一个模块,向 entry 属性传入「文件路径(file path)数组」。
entry: () => new Promise((resolve) => resolve(['./demo', './demo2'])),//动态入口,当结合 output.library 选项时:如果传入数组,则只导出最后一项
};2.出口(output):指定webpack打包编译后的路径及文件名
output 属性告诉 webpack 在哪里输出它所创建的 bundles,以及如何命名这些文件。基本上,整个应用程序结构,都会被编译到你指定的输出路径的文件夹中。
webpack.config.js:
const path = require('path');
module.exports = {
entry: './src',//配置入口路径
output: {
path: path.resolve(__dirname, 'dist'),//打包文件夹名,默认值为 ./dist
filename: '[name].js'//入口文件名
}
};
3.loader(加载器):webpack识别不了的语言通过加载器来翻译
loader 用于转换某些类型的模块,webpack 自身只理解 JavaScript,loader 可以将所有类型的文件转换为 webpack 能够处理的有效模块。loader 能够 import 导入任何类型的模块(如 .css),是 webpack 特有的功能,其他打包工具有可能不支持。
webpack.config.js:
const path = require('path');
const config = {
output: {
filename: 'my-first-webpack.bundle.js'
},
module: {
rules: [//在 webpack 配置中定义 loader 时,要定义在 module.rules 中,里面包含两个"必须属性":test 和 use
{
test: /\.txt$/, //test 定义需要使用相应 loader 进行转换的某类文件
use: 'raw-loader' //use 定义使用哪个 loader 进行转换
}
]
}
};
module.exports = config;
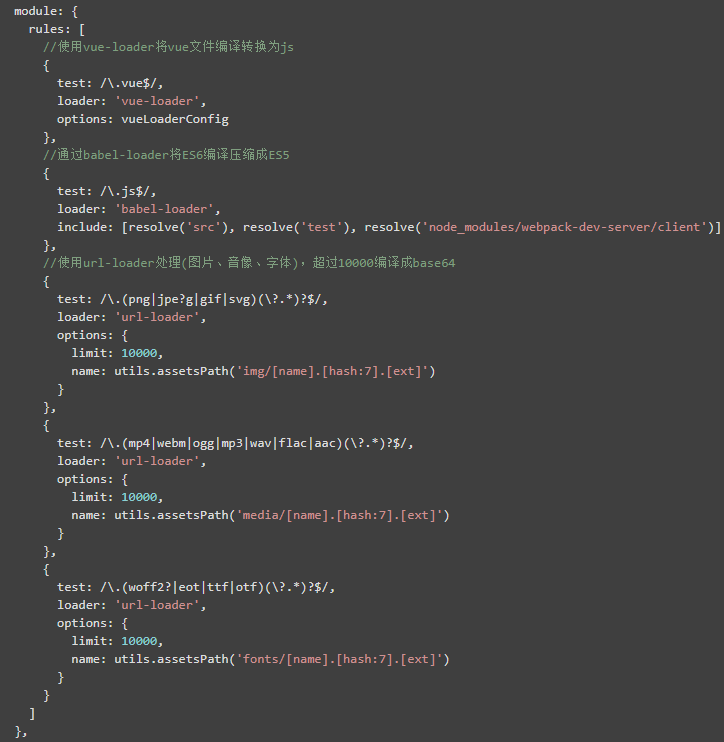
常见的例子:
4.插件(plugins):webpack完成不了的功能通过插件来完成
插件接口功能极其强大,可以用来处理各种各样的任务。通过require() 使用插件,然后把它添加到 plugins 数组中。多数插件可以通过选项(option)自定义。
webpack.config.js:
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 通过 npm 安装
const webpack = require('webpack'); // 用于访问内置插件
const config = {
module: {
rules: [
{ test: /\.txt$/, use: 'raw-loader' }
]
},
plugins: [
//在一个配置文件中因为不同目的而多次使用同一个插件,需要通过使用 new 操作符来创建它的一个实例
new webpack.optimize.UglifyJsPlugin(),
new HtmlWebpackPlugin({template: './src/index.html'})
]
};
module.exports = config;
5.模式(mode):通过模式确定是开发环境还是生产环境以便加载不同配置
module.exports = {
mode: 'production'//通过选择 development(开发) 或 production(生产),启用相应模式下的 webpack 内置的优化
};二、安装
(1)安装nodeJs
webpack 配置是标准的 Node.js CommonJS 模块,在安装webpack之前,请确保安装了 Node.js 的最新版本,使用旧版本可能遇到各种问题(可能缺少 webpack 功能或者缺少相关 package 包)。
(2)安装webpack
1.本地安装
对于大多数项目,我们建议本地安装。这可以使我们在引入破坏式变更(breaking change)的依赖时,更容易分别升级项目。
npm install --save-dev webpack //安装最新版本
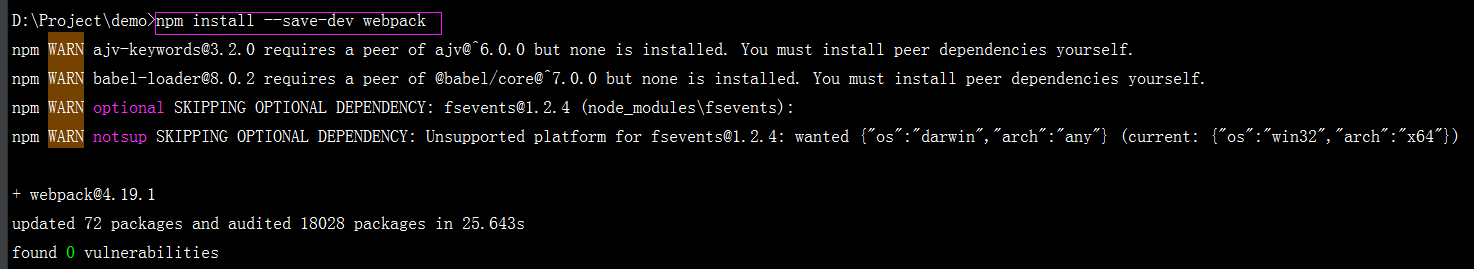
npm install --save-dev webpack@<version> //安装特定版本操作如下:
2.全局安装
不推荐全局安装 webpack。这会将你项目中的 webpack 锁定到指定版本,并且在使用不同的 webpack 版本的项目中,可能会导致构建失败。
npm install --global webpack3.最新体验版本
最新体验版本(可能仍然包含 bug)不应该用于生产环境
//直接从 webpack 的仓库中安装
npm install webpack@beta
npm install webpack/webpack#<tagname/branchname>4. 安装 CLI
如果你使用 webpack 4+ 版本,你还需要安装 CLI。
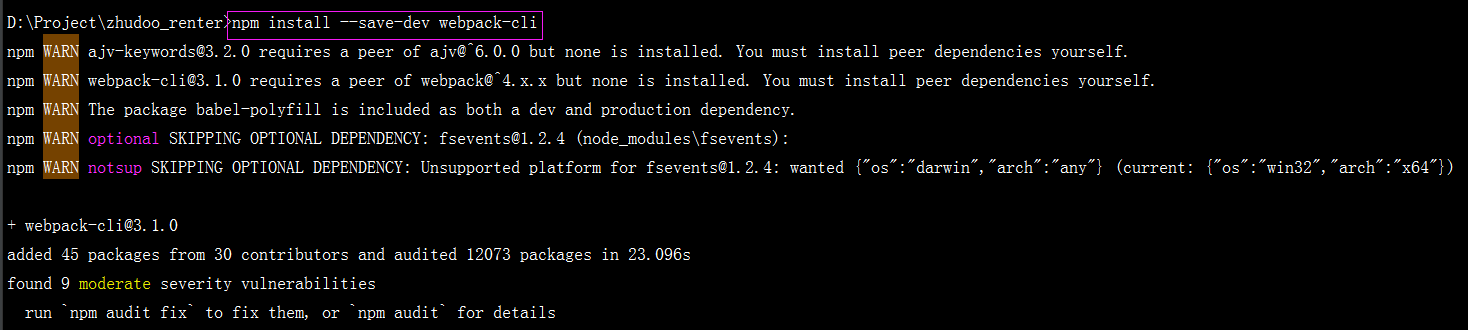
npm install --save-dev webpack-cli //webpack-cli用于在命令行中运行 webpack操作如下:

三、配置(configuration)
webpack 的配置文件,是导出一个对象的 JavaScript 文件。webpack 需要传入一个配置对象(configuration object), 根据对象定义的属性进行解析,因此很少有 webpack 配置看起来很完全相同。可以通过两种方式(终端、Node.js)使用 webpack。
webpack 配置是标准的 Node.js CommonJS 模块,你可以:
- 通过
require(...)导入其他文件,使用 npm 的工具函数 - 使用 JavaScript 控制流表达式
- 对常用值使用常量或变量
- 编写并执行函数来生成部分配置
请在合适的时机使用这些特性,虽然技术上可行,但应避免以下做法:
- 在使用 webpack 命令行接口(CLI)(应该编写自己的命令行接口(CLI),或使用
--env)时,访问命令行接口(CLI)参数 - 导出不确定的值(调用 webpack 两次应该产生同样的输出文件)
- 编写很长的配置(应该将配置拆分为多个文件)
- 你需要从这份文档中收获最大的点,就是你的 webpack 配置,可以有很多种的格式和风格。但为了你和你的团队能够易于理解和维护,你们要始终采取同一种用法、格式和风格。
基本配置
webpack.config.js
const HtmlWebpackPlugin = require('html-webpack-plugin'); //通过 npm 安装
const webpack = require('webpack'); //访问内置的插件
const path = require('path');
const config = {
entry: './path/to/my/entry/file.js',
output: {
filename: 'my-first-webpack.bundle.js',
path: path.resolve(__dirname, 'dist')
},
module: {
rules: [
{
test: /\.(js|jsx)$/,
use: 'babel-loader'
}
]
},
plugins: [
new webpack.optimize.UglifyJsPlugin(),
new HtmlWebpackPlugin({template: './src/index.html'})
]
};
module.exports = config;也可以 多个 Target:导出多个配置,或者,使用其他配置语言,webpack 接受以多种编程和数据语言编写的配置文件。
.
快速了解前端打包 webpack的更多相关文章
- 使用vue2.x+webpack+vuex+sass+axios+elementUI等快速搭建前端项目框架
一.本文将分享如何快速搭起基于webpack+vue的前端项目框架,利用vue的自己的脚手架工具vue-cli搭建起基本的环境配置,再通过npm包管理工具引入相应的依赖来完善项目的各种依赖框架.下面是 ...
- 前端打包利器:webpack工具
一.什么是WebPack,为什么要使用它? 1.为什要使用WebPack 现今的很多网页其实可以看做是功能丰富的应用,它们拥有着复杂的JavaScript代码和一大堆依赖包.为了简化开发的复杂度,前端 ...
- Webpack前端打包工具
一.安装 安装Webpack之前需要安装nodejs,然后用npm安装: $ npm install webpack -g &nsbp;运行以上命令就将Webpack安装到了全局环境中. 但 ...
- webpack快速入门——如何安装webpack及注意事项
1.window+R键,输入cmd打开命令行工具,输入 mkdir XXXX(XX:文件夹名): 2.cd XXX 进入刚刚创建好的文件夹里,输入cnpm install -g webpack (安装 ...
- 25、前端知识点--webpack篇之面试考点
前端面试之webpack篇 https://blog.csdn.net/sinat_17775997/article/details/78122999 关于webpack的面试题 随着现代前端开发的复 ...
- 前端小白webpack学习(二)
前一篇写了自我总结的webpack定义:为JavaScript服务的静态模块打包器 和几大基本概念 entry.output.plugins.loaders等.指路前端小白webpack学习(一) 下 ...
- 前端小白webpack学习(一)
俗话说得好,好记性不如烂笔头. 之前就在学习中看过webpack的教程,然而一段时间没用,火速的忘光了.写这篇博文,做个总结,也让自己以后有个地方回顾. 看webpack之前,我先去看了一下官方文档, ...
- 前端工程化webpack(一)
webpack 的基本用法 1.app.js 引入模块 import moduleLog from './module.js' //引入moduleLog从./module.js 2.module ...
- grunt前端打包——css篇
[导读] 前端打包的工具有很多,我用的习惯的就是这个grunt,无论是你要在github上做开源,还是让自己的项目变得更易于维护,grunt都是首选. 前端打包的工具有很多,我用的习惯的就是这个gru ...
随机推荐
- concurrent(四)Condition
参考文档:Java多线程系列--“JUC锁”06之 Condition条件:http://www.cnblogs.com/skywang12345/p/3496716.html Condition介绍 ...
- 【Kubernetes学习之二】Kubernetes集群安装
环境 centos 7 Kubernetes有三种安装方式:yum.二进制.kubeadm,这里演示kubeadm. 一.准备工作1.软件版本 软件 版本 kubernetes v1.15.3 Cen ...
- jiagu-工具使用
比较好的一套处理工具吧,感谢作者,原文地址:https://github.com/ownthink/Jiagu 练习一下使用 """ Funciton: jiagu测试 ...
- flume参数解析+启动参数解析
flume参数: #example.conf:单节点Flume配置 #命名此代理上的组件 a1.sources = r1 a1.sinks = k1 a1.channels = c1 #描述/配置源 ...
- Linux内核模块管理命令
1.insmod命令 在Linux系统下,insmod命令用于将给定的模块加载到内核中去,Linux系统有许多功能是通过模块的方式,在需要时才载入kernel,这样做可以使kernel较为精简,进而提 ...
- 一文让你彻底理解准确率,精准率,召回率,真正率,假正率,ROC/AUC
参考资料:https://zhuanlan.zhihu.com/p/46714763 ROC/AUC作为机器学习的评估指标非常重要,也是面试中经常出现的问题(80%都会问到).其实,理解它并不是非常难 ...
- python selenium爬虫工具
今天seo的同事需要一个简单的爬虫工具, 根据一个url地址,抓取改页面的a连接,然后进入a连接里面的页面再次抓取a连接 1.需要一个全局的set([])集合来保存抓取的url地址 2.由于现在单页面 ...
- MethodInvoker委托,跨线程访问
Invoke(new MethodInvoker(delegate { textBox1.Enabled = true; })); 上面是简单缩写,也可以写成 private void btnOK_C ...
- Mysql中的排序查询
进阶3:排序查询 语法: select 查询列表 from 表 [where 筛选条件]order by 排序列表 [asc 升序 | desc降序] 例子 查询员工信息,要求工资从高到低 SELEC ...
- TRIO-basic指令--CAM
大家好,今天更新TRIO的运动指令CAM(也就是CAM函数),CAM指令是控制器直接发送编码器脉冲形成的运动曲线,比如:正弦,余弦曲线,根据自己的精度需求进行描点,但并不一定点数越多精度就越高,以实际 ...