ES6深入浅出-6 ES 6 模块-2.babel webpack parcel

复制到命令行执行

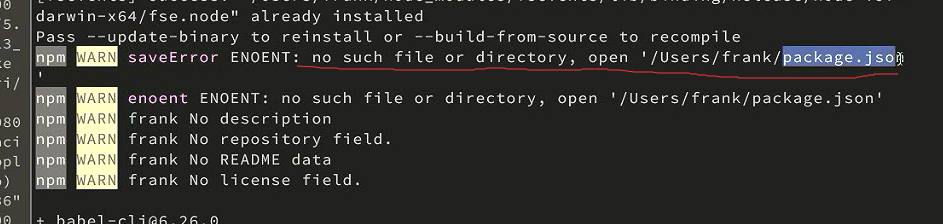
提示一个警告。缺少package.json这个文件

npm init -t

ls 然后看到了生成了package.json这个文件。

然后再去安装babel

安装完成后,多了一个node_module的目录。babel就装在了node_module这个目录里面了。

使用方法
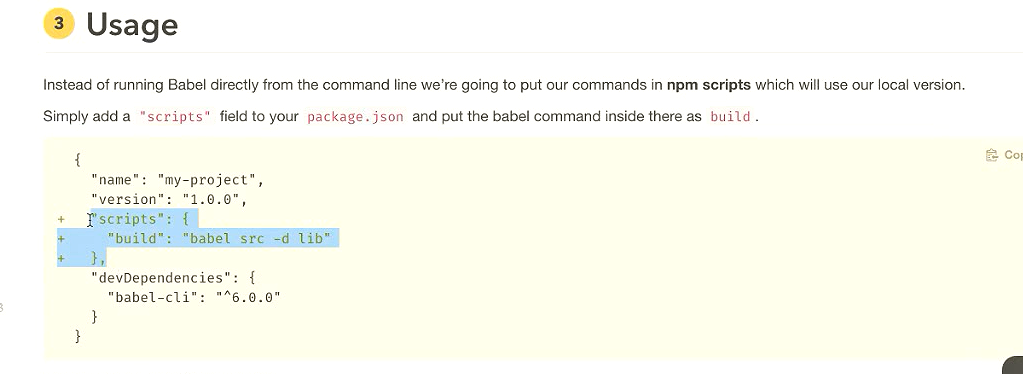
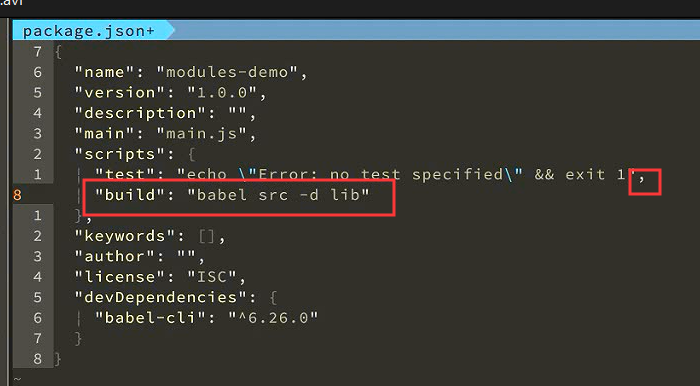
在package.json文件内加上代码


提示的错误。从src到lib目录,也就是你需要src和lib这两个目录

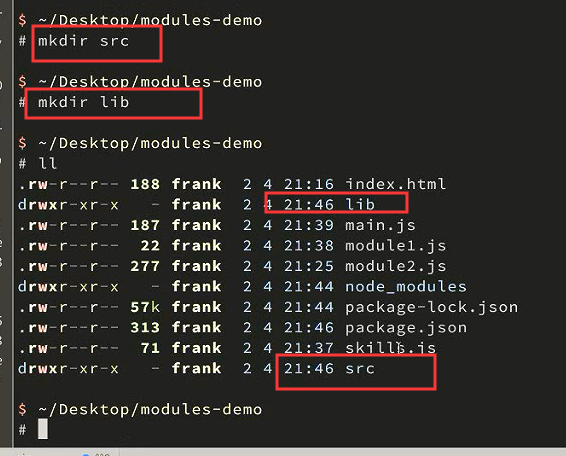
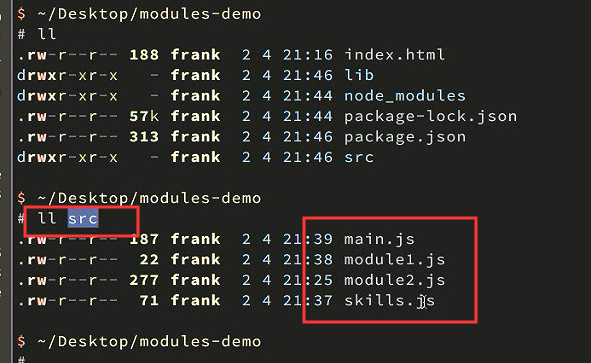
分别去创建者两个目录

把所有模块化的代码放在src下面。
下面代码移动所有的 js格式的文件到src的文件夹下

src下的都是js文件。

执行npm run build

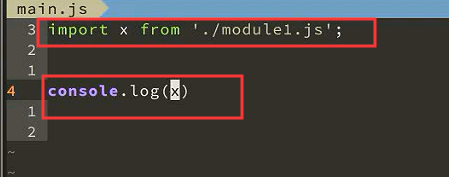
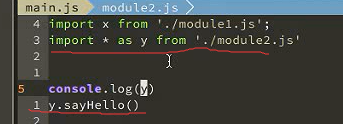
main.js改成这样。然后在执行npm run build

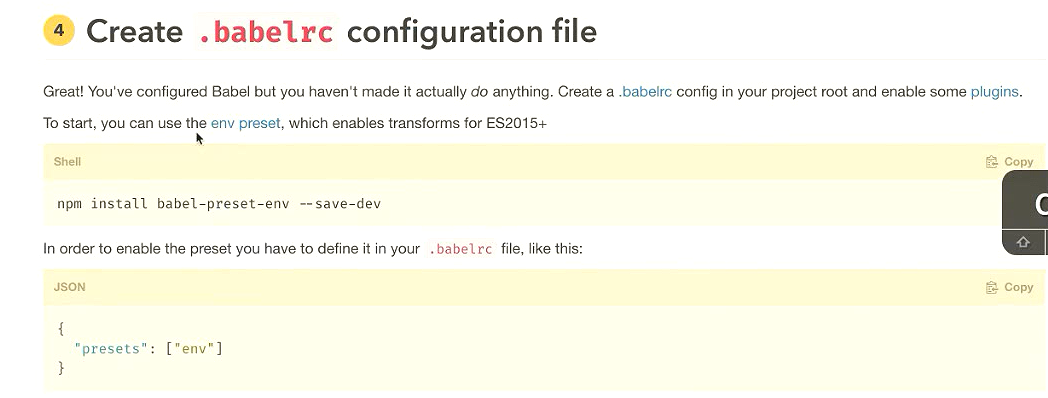
还需要执行第四部

执行这行命令

创建一个.babelrc的东西。

在里面写上这段代码

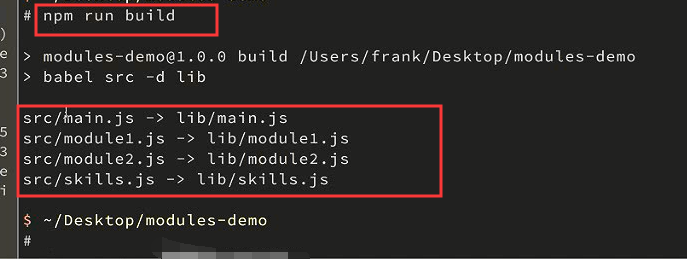
重新build

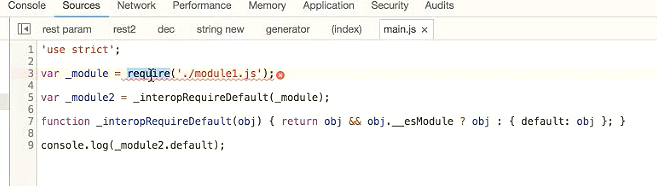
lib下的main.js发生了变化

修改index.html文件。里面用lib下的main.js文件。

提示错误require没有定义。

现在的问题是,他把import变成了require。但是又没有require。在nodejs里面是可以运行的,在浏览器中是没法运行的

用webpack


webpack比Babel难100倍

parcel
webpack太难了 ,于是又有人发明了parcel


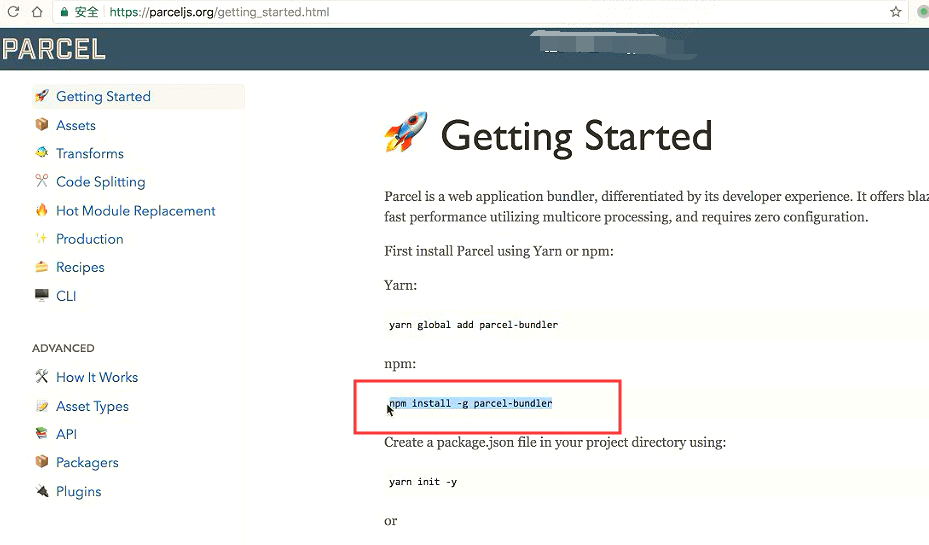
执行npm install -g parcel-bundler
删除lib文件件

把src下面的js文件都移出来。

删除src目录

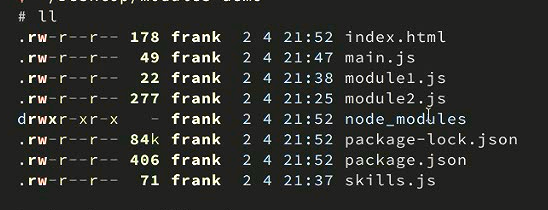
当前根目录的列表都列出来。

index.html内还是引用的是main.js这个文件。

parcel index.html


查看页面

运行成功了。

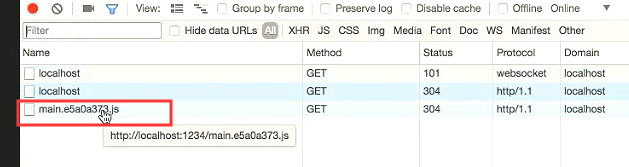
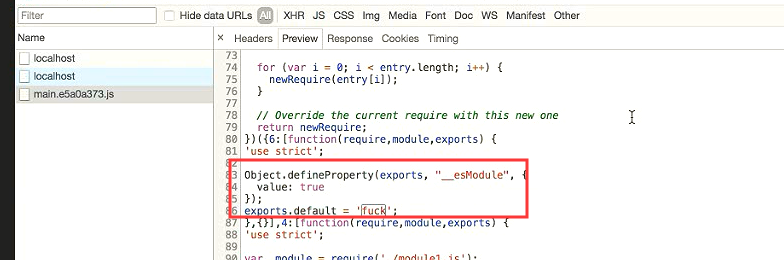
页面加载的js文件

main.js实际上就这两句话



js保存后自动的打包文件


结束
ES6深入浅出-6 ES 6 模块-2.babel webpack parcel的更多相关文章
- ES6深入浅出-6 ES 6 模块-1.模块化速学
把模块先默认认为是豆腐块 为什么前端需要模块? 没有模块的方式 预览这个html页面 一共200行js代码 前100行在做一件事 ,另外100行在做另一件事,这样就是两个模块 main.js来 ...
- ES6深入浅出_汇总贴
H:\BaiDu\ES6深入浅出-wjw ES 6 新特性一览:https://frankfang.github.io/es-6-tutorials/ 我用了两个月的时间才理解 let https:/ ...
- react+babel+webpack初试
在上一篇,我们简单学习了webpack学习,现在这里我们简单学习一下react+babel+webpack,进行编译react语法jsx以及结合es6写法. 这里我就简单的直接上demo: packa ...
- 在React+Babel+Webpack环境中使用ESLint
ESLint是js中目前比较流行的插件化的静态代码检测工具.通过使用它可以保证高质量的代码,尽量减少和提早发现一些错误.使用eslint可以在工程中保证一致的代码风格,特别是当工程变得越来越大.越来越 ...
- route按需加载的3种方式:vue异步组件、es提案的import()、webpack的require.ensure()
1. vue异步组件技术 vue-router配置路由,使用vue的异步组件技术,可以实现按需加载. 但是,这种情况下一个组件生成一个js文件.举例如下: { path: '/promisedemo' ...
- 学习 React(jsx语法) + es2015 + babel + webpack
视频学习地址: http://www.jtthink.com/course/play/575 官方地址 https://facebook.github.io/react/ 神坑: 1.每次this.s ...
- nodejs模块学习: webpack
nodejs模块学习: webpack nodejs 发展很快,从 npm 上面的包托管数量就可以看出来.不过从另一方面来看,也是反映了 nodejs 的基础不稳固,需要开发者创造大量的轮子来解决现实 ...
- JavaScript 学习笔记-- ES6学习(一)介绍以及Babel的使用
本文摘自阮一峰老师的<ECMAScript 6入门>,原文地址:http://es6.ruanyifeng.com/#docs/intro ECMAScript 6 是一个泛指,含义是5. ...
- ES6详解八:模块(Module)!--各种导入导出方法
[-] 基本用法 命名导出named exports 默认导出 命名导出结合默认导出 仅支持静态导入导出 各种导入和导出方式总结 modules是ES6引入的最重要一个特性. 所以以后再写模块,直 ...
随机推荐
- 《少年先疯队》第八次团队作业:Alpha冲刺第四天
前言 第四天冲刺会议 时间:2019.6.17 地点:宿舍 4.1 今日完成任务情况以及遇到的问题. 4.1.1今日完成任务情况 姚玉婷:管理员功能模块中,收费管理功能的实现. ...
- mysql 两张表字段模糊匹配--字符串拼接函数
concat(A,B,C,...) 拼接字符串 例如concat('123','***','345') =>123***345 SELECT concat( substr(t1.CODE, ...
- LG4720 【模板】扩展卢卡斯定理
扩展卢卡斯定理 求 \(C_n^m \bmod{p}\),其中 \(C\) 为组合数. \(1≤m≤n≤10^{18},2≤p≤1000000\) ,不保证 \(p\) 是质数. Fading的题解 ...
- LightOJ - 1226 - One Unit Machine(排列组合)
链接: https://vjudge.net/problem/LightOJ-1226 题意: OUM is a one unit machine which processes jobs. Sinc ...
- Mysql 为什么不建议在 MySQL 中使用 UTF-8?
最近我遇到了一个bug,我试着通过Rails在以“utf8”编码的MariaDB中保存一个UTF-8字符串,然后出现了一个离奇的错误: Incorrect string value: ‘ð &l ...
- 浏览器在线预览pdf、txt、office文件
//使用文件预览的原因是:TMD微信浏览器屏蔽掉文件下载链接,只好折中使用文件在线预览功能//要点:1.office文件用微软的插件打开 http://view.officeapps.live.com ...
- 【CSS3】 新增属性
一. box-shadow(阴影效果) 使用: box-shadow: 20px 10px 0 #000; -moz-box-shadow: 20px 10px 0 #000; -webkit-box ...
- 1-STM32+W5500+GPRS物联网开发基础篇-工控板简介
最近这些日子都在忙活STM+W5500+GPRS的板子,所以前面的那块板子的教程耽搁了些时间. 这次的板子和上一版相比更贴近了使用,是因为有朋友督促我要做一块直接可以在工厂使用的板子,所以设计了这一块 ...
- XOR Clique(按位异或)
XOR Clique(按位异或): 传送门:http://acm.zju.edu.cn/onlinejudge/showProblem.do?problemCode=4057 准备:异或:参加运算的两 ...
- [golang]在Go中处理时区
许多新手开发人员在处理时区时感到困惑. 如何将它们存储在数据库中 如何在Go中解析它们 当将时区存储在数据库中时,请始终遵循一个标准时区,理想的做法是保存UTC时间,并在显示时区时根据需要将其转化为各 ...

