css样式writing-mode垂直书写测试
writing-mode:控制文字的属性方向,但是不是所有的浏览器都兼容,在网页上使用时,有的浏览器显示不出该样式。
该文测试的是垂直书写:
网上对于测试的属性值的解释是:
tb-rl:
上-下,右-左。对象中的内容在垂直方向上从上向下流入,自右向左。后一竖行在前一竖行的左面。全角字符是竖直向上的,半角字符如拉丁字母或片假名顺时针旋转90度。这种布局是东亚语系通常使用的(IE)
vertical-rl:
垂直方向自右而左的书写方式。即 top-bottom-right-left(类似IE私有值tb-rl)
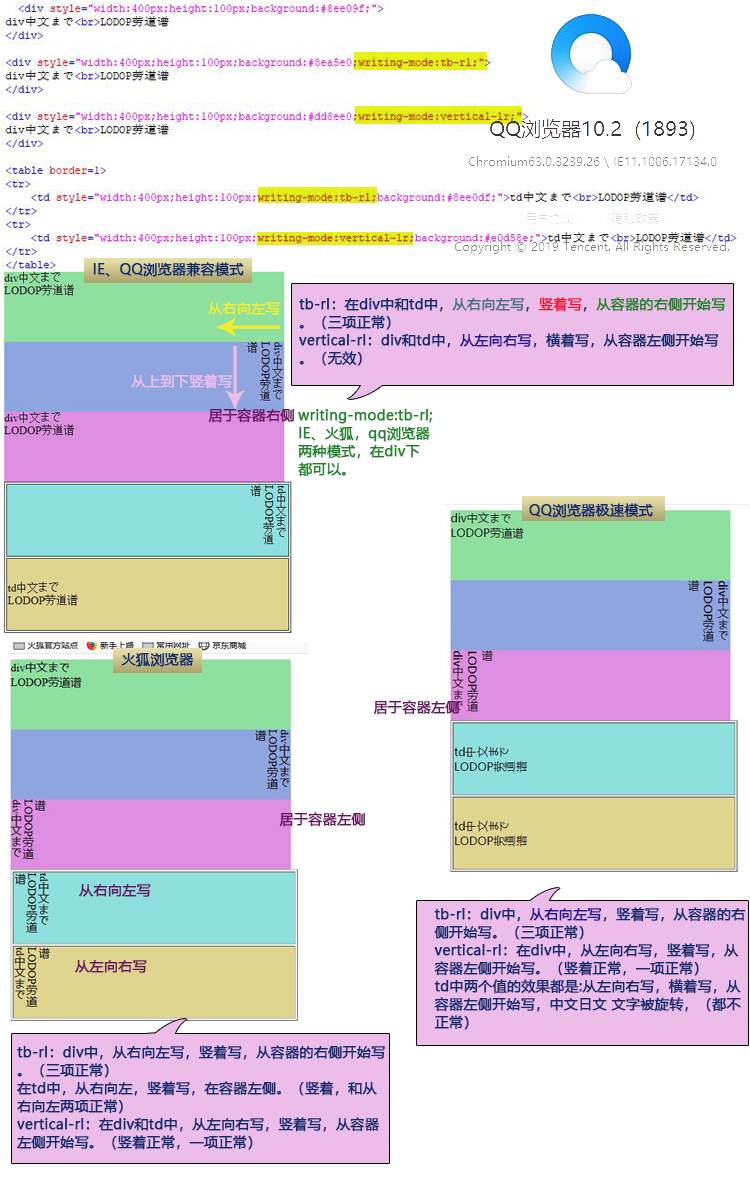
测试浏览器:IE、QQ浏览器兼容模式。
tb-rl:在div中和td中,从右向左写,竖着写,从容器的右侧开始写。(三项正常)
vertical-rl:div和td中,从左向右写,横着写,从容器左侧开始写。(无效)
测试浏览器:QQ浏览器极速模式
tb-rl:div中,从右向左写,竖着写,从容器的右侧开始写。(三项正常)
vertical-rl:在div中,从左向右写,竖着写,从容器左侧开始写。(竖着正常,一项正常)
td中两个值的效果都是:从左向右写,横着写,从容器左侧开始写,中文日文 文字被旋转,(都不正常)
测试浏览器:火狐
tb-rl:div中,从右向左写,竖着写,从容器的右侧开始写。(三项正常)
在td中,从右向左,竖着写,在容器左侧。(竖着,和从右向左两项正常)
vertical-rl:在div和td中,从左向右写,竖着写,从容器左侧开始写。(竖着正常,一项正常)
测试结果:就测试的几个浏览器和自己浏览器的当前版本来说,tb-rl在div中效果都是一致的。中文和英文的文字方向不同,因为一般就亚洲字有垂直写法。
测试代码:
<div style="width:400px;height:100px;background:#8ee09f;">
div中文まで<br>LODOP劳道谱
</div> <div style="width:400px;height:100px;background:#8ea5e0;writing-mode:tb-rl;">
div中文まで<br>LODOP劳道谱
</div> <div style="width:400px;height:100px;background:#dd8ee0;writing-mode:vertical-lr;">
div中文まで<br>LODOP劳道谱
</div> <table border=1>
<tr>
<td style="width:400px;height:100px;writing-mode:tb-rl;background:#8ee0df;">td中文まで<br>LODOP劳道谱</td>
</tr>
<tr>
<td style="width:400px;height:100px;writing-mode:vertical-lr;background:#e0d58e;">td中文まで<br>LODOP劳道谱</td>
</tr>
</table>
图示:就测试的几个浏览器和自己浏览器的当前版本来说,tb-rl在div中效果都是一致的,且tb-rl在IE和兼容模式里,在td里也和div中效果一样。

在qq浏览器兼容和极速模式下测试了下在div中居中的垂直的文字,结果也是tb-rl在qq浏览器兼容和极速里都正常,加上行高等后,在qq兼容模式里,vertical-rl在div里显示有问题,加了行高后就是水平的了文字跑到了下面。
测试代码:
<div style="width:400px;height:100px;background:#8ee09f;text-align:center;line-height:100px;">
div中文まで
</div> <div style="width:400px;height:100px;background:#8ea5e0;text-align:center;line-height:400px;writing-mode:tb-rl;">
div中文まで
</div> <div style="width:400px;height:100px;background:#dd8ee0;text-align:center;line-height:400px;writing-mode:vertical-lr;">
div中文まで
</div> <table border=1>
<tr>
<td style="width:400px;height:100px;writing-mode:tb-rl;background:#8ee0df;">td中文まで</td>
</tr>
<tr>
<td style="width:400px;height:100px;writing-mode:vertical-lr;background:#e0d58e;">td中文まで</td>
</tr>
</table>
图示:

css样式writing-mode垂直书写测试的更多相关文章
- css样式书写的问题
经常遇到前端的朋友问及css样式书写的问题,结合自己实际的工作,自己总结了整理了一下,给大家分享: 一.顺序问题:显示属性-位置属性-元素自身属性-文本属性-其他属性 1.显示属性:z-index.d ...
- CSS 样式书写规范
可能不同团队都有各自的规范,又或者很多人在写 CSS 的时候还是想到什么就写什么,不存在太多的约束. 我觉得 CSS 代码规范还是有存在的必要的,尤其是在团队配合,多人协作下,规范就显得尤为重要. 本 ...
- 如何书写高效的css样式
如何书写高效的css样式? 有以下四个关键要素: 1.高效的css 2.可维护的css 3.组件化的css 4.hack-free css 书写高效的css: 1.使用外联样式替代行间样式或内嵌样式 ...
- css样式的书写顺序及原理——很重要!
记得刚开始学习前端的时候,每次写css样式都是用到什么就在样式表后添加什么,完全没有考虑到样式属性的书写顺序对网页加载代码的影响.后来逐渐才知道正确的样式顺序不仅易于查看,并且也属于css样式优化的一 ...
- css样式的书写顺序及原理
刚开始学习前端的时候,每次写css样式都是用到什么就在样式表后添加什么,完全没有考虑到样式属性的书写顺序对网页加载代码的影响.后来逐渐才知道正确的样式顺序不仅易于查看,并且也属于css样式优化的一种方 ...
- 引用css样式的书写格式
css的书写格式一共有三种 行内样式:意思是在行内中写样式 例如说<p style="color:red">用行内样式编写我的颜色</p> 只适用于< ...
- 【转】css样式的书写顺序及原理——很重要!
记得刚开始学习前端的时候,每次写css样式都是用到什么就在样式表后添加什么,完全没有考虑到样式属性的书写顺序对网页加载代码的影响.后来逐渐才知道正确的样式顺序不仅易于查看,并且也属于css样式优化的一 ...
- 引入CSS样式表(书写位置)
CSS可以写到那个位置? 是不是一定写到html文件里面呢? 内部样式表 内嵌式是将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义,其基本语法格式如下: <head ...
- css样式书写规范
在工作当中css样式是非常重要的,但是咋样书写css样式更重要. 一.css书写规范 1.定位属性:position display float left top right bottom ...
随机推荐
- c++学习知识整理
<iomanip>传送门:https://baike.baidu.com/item/iomanip/3319954?fr=aladdin linux为何用./运行程序:https://bl ...
- ElasticSearch : 基础简介
1.安装 我用的docker安装,这个用起来比较方便,我是在腾讯云部署的docker,具体的过两天总结一下 安装: docker pull elasticsearch 运行: docker run - ...
- 【知识点】同样是消息队列,Kafka凭什么速度那么快?
同样是消息队列,Kafka凭什么速度那么快? 作者 | MrZhangxd Kafka的消息是保存或缓存在磁盘上的,一般认为在磁盘上读写数据是会降低性能的,因为寻址会比较消耗时间,但是实际上,Kafk ...
- python3 之metaclass
如果希望创建某一批类全部具有某种特征,则可通过 metaclass 来实现.使用 metaclass 可以在创建类时动态修改类定义. 为了使用 metaclass 动态修改类定义,程序需要先定义 me ...
- fluent中截取任意面的数据
原版视频下载链接: https://pan.baidu.com/s/1c2aE740 密码: mf2i
- tecplot-云图中显示等值线的值
原版视频下载地址:https://yunpan.cn/cx6IQkkYKIB99 访问密码 a3ee
- HashMap(1.8)源码阅读
先了解一下用到的位运算符:https://www.cnblogs.com/gavinYang/p/11196492.html 一.初始化 1.无参构造函数: //负载因子默认值 static fina ...
- 贝叶斯分类器——递增式学习partial_fit方法
版权声明:本文为博主原创文章,遵循CC 4.0 by-sa版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/weixin_39777626/articl ...
- js的prototype理解
转载:https://www.cnblogs.com/douyage/p/8630529.html 在典型的面向对象的语言中,如java,都存在类(class)的概念,类就是对象的模板,对象就是类的实 ...
- JAVA基础之访问控制权限
包:库单元 1.当编写一个Java源代码文件时,此文件通常被称为编译单元(有时也被称为转译单元). 2.每个编译单元都必须有一个后缀名.java,而在编译单元内则可以有一个public类,该类名称必须 ...
