jquery 单击选中 再次选中取消选中

html:
<div id="full" class='weui-popup__container' style="background: #fff">
<div class="weui-popup__overlay"></div>
<div class="weui-popup__modal" style="background: #fff;">
<header class='demos-header'>
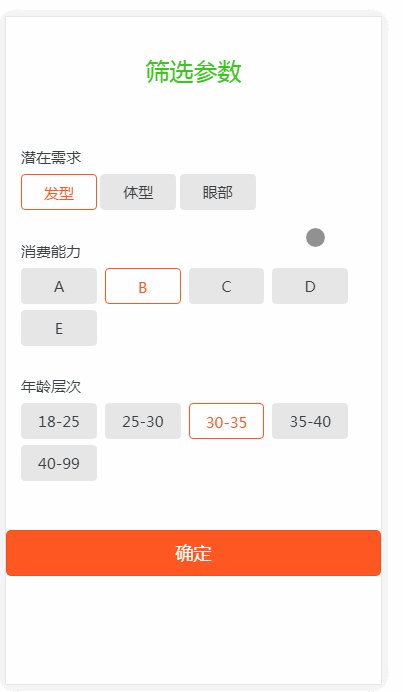
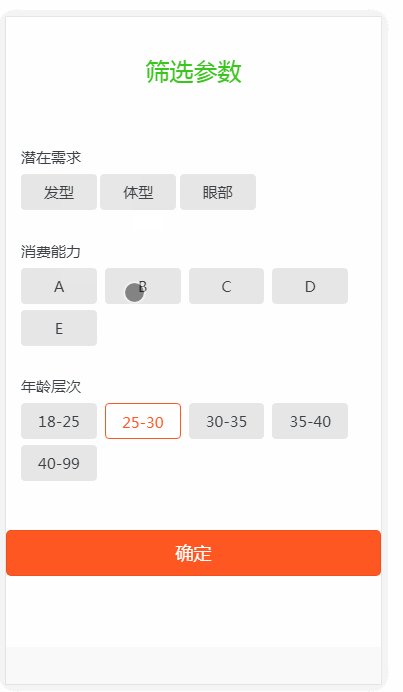
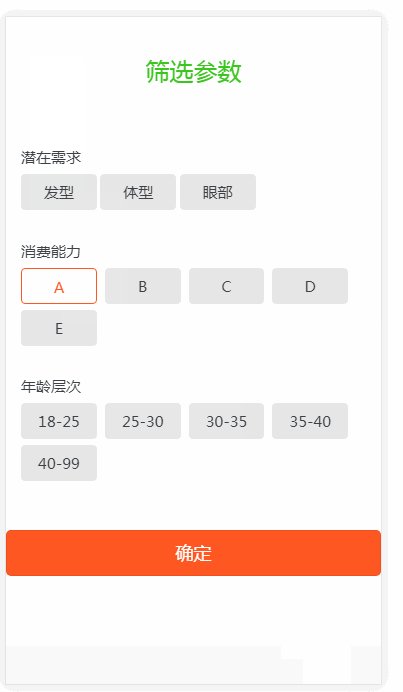
<h2 class="demos-second-title">筛选参数</h2> </header>
<article class="weui-article">
<section>
<section class="category">
<h3>潜在需求</h3>
</section>
<section class="pay">
<h3>消费能力</h3>
<span class="tl-ac-span">A</span>
<span class="tl-ac-span">B</span>
<span class="tl-ac-span">C</span>
<span class="tl-ac-span">D</span>
<span class="tl-ac-span">E</span>
</section>
<section class="age">
<h3>年龄层次</h3>
<span class="tl-ac-span">18-25</span>
<span class="tl-ac-span">25-30</span>
<span class="tl-ac-span">30-35</span>
<span class="tl-ac-span">35-40</span>
<span class="tl-ac-span">40-99</span>
</section>
</section>
</article>
<a href="javascript:;" class="weui-btn weui-btn_primary close-popup" style="background: #FF5722;" onclick="getSerch();">确定</a>
</div>
</div>
css:
.tl-span{
width: 64px;
padding: 6px 10px;
border-radius: 8px;
border: 1px solid #84A7FF;
padding-right: 6px;
}
.tl-span :active{
background: #F8A311;
}
.box { white-space:nowrap; overflow-x:auto; } /*注释1*/
.box::-webkit-scrollbar { width:; height:; display: none; } /*注释2*/
.tl-bar{
padding: 0 15px;
height: 60px;
line-height: 58px;
}
.left-span{
color:#FF5722;
display:inline-block;
float: left;
}
.right-span{
color:#FF5722;
display:inline-block;
float: right;
}
.tl-ac-span{
display: inline-block;
width: 22%;
height: 36px;
line-height: 36px;
text-align: center;
overflow: hidden;
background: #E7E7E7;
border-radius: 4px;
margin-right: 1%;
}
.active{
color: #FF5722;
background: #FFFFFF;
border: 1px solid #FF5722;
}
//绑定点击选中事件
$(".category span").click(function(e){
if(!$(this).hasClass("active")){
//$(this).addClass("active"); //多选
$(this).addClass("active").siblings("span").removeClass("active"); //单选
}else{
$(this).removeClass("active");
}
console.log('event', e.currentTarget.id);
let targId= e.currentTarget.id;
searchObj.tagCategoryIds = targId;
}); $(".pay span").click(function(e){
//$(this).addClass("active").siblings("span").removeClass("active");
if(!$(this).hasClass("active")){
//$(this).addClass("active"); //多选
$(this).addClass("active").siblings("span").removeClass("active"); //单选
}else{
$(this).removeClass("active");
}
let consumeLevels= e.currentTarget.innerText;
searchObj.consumeLevels = consumeLevels;
}); $(".age span").click(function(e){
if(!$(this).hasClass("active")){
//$(this).addClass("active"); //多选
$(this).addClass("active").siblings("span").removeClass("active"); //单选
}else{
$(this).removeClass("active");
}
let age= e.currentTarget.innerText;
searchObj.ageLevels = age;
});
补充:2019-02-26
$(this).addClass('class').siblings('class').removeClass('class')的作用
$(this).addClass('class'):为当前元素添加'class'类(供选择器使用 - - )
$(this).siblings('class'):查找当前元素的所有类名为 "class" 的所有同胞元素,也就是有相同类名的同胞元素。(同胞就是拥有相同的父元素)
$(this).removeClass('class'):为当前元素去除'class'类,与addClass作用相反
$(this).addClass('class').siblings('class').removeClass('class'):作用是 给当前元素添加'class'类并查找同胞元素再去除同胞元素的'class'类
jquery 单击选中 再次选中取消选中的更多相关文章
- jquery操作checkBox 一次取消选中后不能再选中
$("input[type='checkbox']").each(function(){ $(this).attr("checked","checke ...
- 单个单选框radio 点击选中点击取消选中
$("input:radio").click(function(){ var domName = $(this).attr('name');//获取当前单选框控件name 属性值 ...
- vue中两行代码实现全选及子选项全部选中,则全选按钮选中,反之有一个没选中,就取消选中全选按钮
every() 方法使用指定函数检测数组中的所有元素: 如果数组中检测到有一个元素不满足,则整个表达式返回 false ,且剩余的元素不会再进行检测. 如果所有元素都满足条件,则返回 true. 逻辑 ...
- jQuery操作复选框checkbox技巧总结 ---- 设置选中、取消选中、获取被选中的值、判断是否选中等
转载:https://blog.csdn.net/chenchunlin526/article/details/77448168 jQuery操作复选框checkbox技巧总结 --- 设置选中.取消 ...
- jQuery实现点击单选按钮切换选中状态效果
实现效果:第一次点击单选按钮时选中该按钮,再次点击时取消选中该单选按钮. 关键就是要将单选按钮原来的值保存起来,第二次点击时.如果原来选中则取消,否则选中. 看代码吧,是用jQuery实现的,功能虽小 ...
- radio(单选框)反复选中与取消选中
做个记录,以便需要拿取 <script type="text/javascript"> $(function(){ 第一种 $('input:radio').click ...
- jquery radio 取值 取消选中 赋值
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jquery 复选框全选/全不选切换 普通DOM元素点击选中/取消选中切换
1.要选中的复选框设置统一的name 用prop() prop() 方法设置或返回被选元素的属性和值. $("#selectAll").click(function(){ $(&q ...
- (day67)组件、组件化、组件传参、JS补充(命名转换、for in 、数据转换)、css取消选中和模拟小手
目录 一.初识组件 (一)概念 (二)特点 二.组件的分类 (一)根组件 (二)局部组件 (三)全局组件 二.数据组件化 三.组件的传参 (一)父传子 (二)子传父 四.JS补充 (一)与html命名 ...
- 《jQuery判断radio、checkbox、select 是否选中和设置选中问题以及获取选中值》总结
<form> <input type="radio" name="gender" id="man" value=" ...
随机推荐
- Oracle instr() 字符查找函数
instr()函数的格式 (俗称:字符查找函数) 格式一:instr( string1, string2 ) / instr(源字符串, 目标字符串) 格式二:instr( string1 ...
- C利用可变参数列表统计一组数的平均值,利用函数形式参数栈原理实现指针运算
//描述:利用可变参数列表统计一组数的平均值 #include <stdarg.h> #include <stdio.h> float average(int num, ... ...
- Day15:大前端
垂直水平居中 css: display: table-cell; text-align: center; vertical-align: middle; div: display: inline-bl ...
- 7中漂亮的纯css字体
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- P1098 字符串的展开——细节决定成败
P1098 字符串的展开 规则有点多吧: isdigit(char) 表示如果字符是数字返回一,否则返回0: 倒序做一个下标就行了: 巧用三目运算符避开分类讨论,避开开头和结尾,根据条件层层逼近: # ...
- 对象+String
public class Fruit { public String toString() { return "Fruit toString."; } public static ...
- js逆向笔记
1.nodejs运行js的时候 navigator如果找不到可以可设置为空对象 var navigator={}; 2.使用nodejs如果window对象找不到的时候 可以使用jsdom模块 3.顶 ...
- [Linux] 内核通知链 notifier
Linux 内核中每个模块之间都是独立的,如果模块需要感知其他模块的事件,就需要用到内核通知链. 最典型的通知链应用就是 LCD 和 TP 之间,TP 需要根据 LCD 的亮灭来控制是否打开关闭触摸功 ...
- Python操作MySQL数据库(步骤教程)
我们经常需要将大量数据保存起来以备后续使用,数据库是一个很好的解决方案.在众多数据库中,MySQL数据库算是入门比较简单.语法比较简单,同时也比较实用的一个.在这篇博客中,将以MySQL数据库为例,介 ...
- 范仁义html+css课程---1、html基本结构
范仁义html+css课程---1.html基本结构 一.总结 一句话总结: html标签中包含head标签和body标签,head标签里面主要写用户不可见的内容,比如字符集编码,body标签里面主要 ...
