使用jQuery开发tab选项卡插件(可以右键关闭多个标签)
在前一篇“使用jQuery开发tab选项卡插件”的基础上添加了tab标签右键关闭菜单功能,菜单主要包括:关闭当前标签、关闭左侧标签、关闭右侧标签、关闭其他、关闭全部。
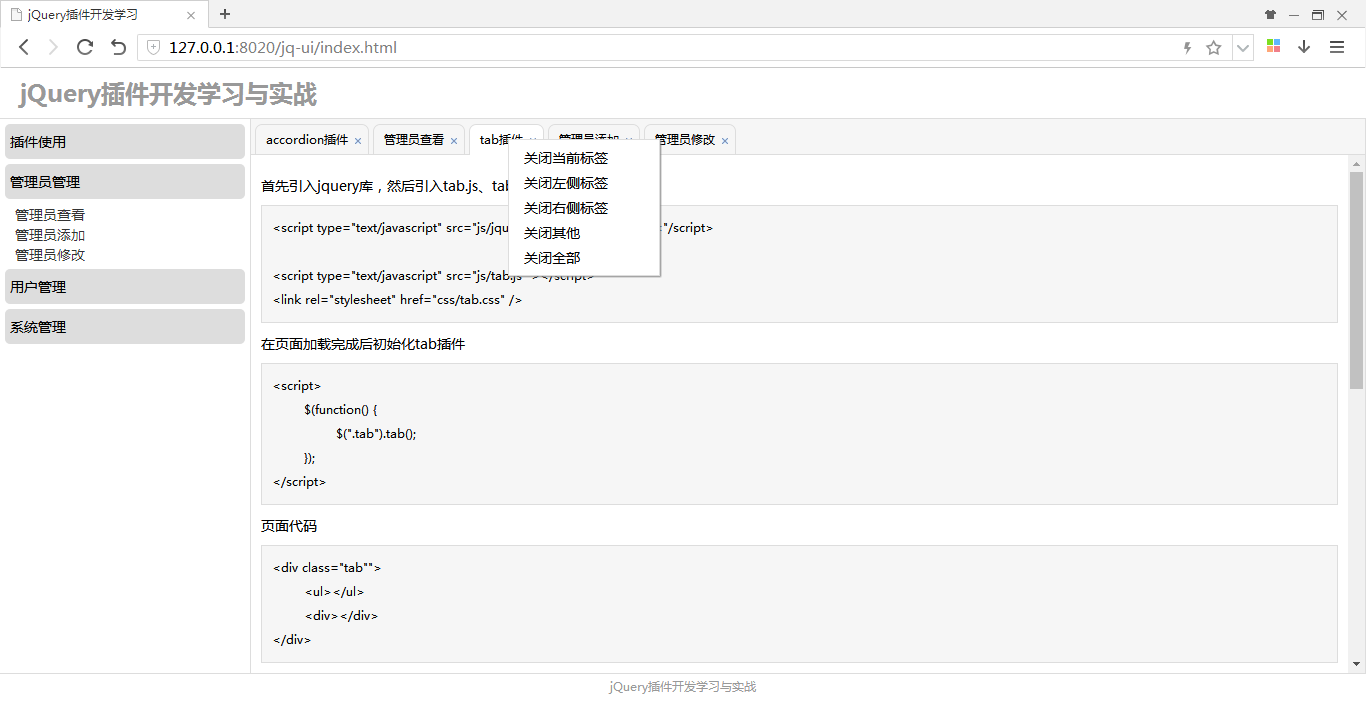
一、插件效果

二、实现思路
为window对象添加右键菜单事件监听:
当事件源对象为tab标签时,取消默认的右键菜单,显示菜单div即设置display: block,并为每一个菜单项添加事件监听;
当事件源对象不为tab标签时,关闭菜单div即设置display: none
为window对象添加单击事件监听:关闭菜单div即设置display: none
三、主要元素样式
- .tab-contextmenu {
- display: none;
- position: absolute;
- width: 140px;
- height: 125px;
- padding: 5px;
- overflow: hidden;
- border: 1px solid #dddddd;
- box-shadow: 1px 1px 1px #888;
- background: #FFFFFF;
- }
- .tab-contextmenu .tab-contextmenu-item {
- width: 120px;
- height: 25px;
- padding: 0 10px;
- font-size: 14px;
- line-height: 25px;
- cursor: pointer;
- }
- .tab-contextmenu .tab-contextmenu-item:hover {
- color: #FFFFFF;
- background: #999;
- }
四、函数和事件监听
1、生成菜单div函数
- /**
- * 初始化标签右键菜单
- */
- function initContextMenu() {
- var contextMenu = $("body .tab-contextmenu");
- if (!contextMenu[0]) {
- $("<div class='tab-contextmenu'></div>")
- .append(createContextMenuItem("关闭当前标签", "current"))
- .append(createContextMenuItem("关闭左侧标签", "prevAll"))
- .append(createContextMenuItem("关闭右侧标签", "nextAll"))
- .append(createContextMenuItem("关闭其他", "other"))
- .append(createContextMenuItem("关闭全部", "all"))
- .appendTo("body");
- }
- // 创建一个右键菜单项
- function createContextMenuItem(text, target) {
- return $("<div class='tab-contextmenu-item'></div>").html(text).attr("target", target);
- }
- }
2、window事件监听
- /**
- * 初始化tab标签的右键菜单功能
- */
- function initWindowContextMenu() {
- // 给body绑定两个事件
- $("body")
- // 右键菜单显示
- .bind("contextmenu", contextMenuHandler)
- // 关闭右键菜单
- .on("click", function() {
- $(".tab-contextmenu").css("display", "none");
- });
- }
- /**
- * body元素的contextmenu事件执行函数
- * @param {Object} ev
- */
- function contextMenuHandler(ev) {
- // 获取事件对象,需要兼容IE
- var e = ev || window.event;
- // 获取自定义的右键菜单
- var menu = $(".tab-contextmenu");
- // 获取事件源
- // e.srcElement,兼容IE、360、chrome
- // e.target,兼容Firefox
- src = $(e.srcElement || e.target);
- // 如果事件源对象是tab标签才显示右键菜单、绑定事件
- if (src.hasClass("tab-header-item")) {
- // 获取tab组件
- var tab = src.parent().parent();
- // 选中点击的标签
- tab.tab("selectTab", src.attr("target"));
- // 取消默认的浏览器右键菜单
- e.preventDefault();
- // 根据事件对象中鼠标点击的位置,进行定位
- // 之后根据点击的标签进行事件绑定
- menu
- .css({"left": e.clientX + 'px', "top": e.clientY + 'px', "display": "block"})
- .children().unbind("click").bind("click", function() {
- // 判断关闭类型:关闭当前标签、关闭左侧标签、关闭右侧标签、关闭其他、关闭全部
- switch($(this).attr("target")){
- case 'current':
- return removeTabs(tab, src);
- case 'prevAll':
- return removeTabs(tab, src.prevAll());
- case 'nextAll':
- return removeTabs(tab, src.nextAll());
- case 'other':
- return removeTabs(tab, src.siblings());
- case 'all':
- return removeTabs(tab, src.parent().children());
- }
- });
- } else {
- menu.css("display", "none");
- }
- }
3、批量关闭标签
- /**
- * 批量删除tab选项卡
- * @param {Object} $tab
- * @param {Object} items
- */
- function removeTabs($tab, items) {
- // 遍历需要关闭的标签对象,逐一进行关闭
- items.each(function() {
- // 调用removeTab函数关闭一个需要关闭的标签
- removeTab($tab, $(this).attr("target"));
- });
- }
使用jQuery开发tab选项卡插件(可以右键关闭多个标签)的更多相关文章
- 使用jQuery开发tab选项卡插件
为了复习巩固jQuery的插件开发.HTML和CSS方面的知识,做了一个简单的tab选项卡插件,简单记录一下开发.使用的过程,以备日后使用. 一.插件效果 tab选项卡插件常用的功能均已实现,包括:动 ...
- jQuery 开发一个简易插件
jQuery 开发一个简易插件 //主要内容 $.changeCss = function(options){ var defaults = { color:'blue', ele:'text', f ...
- jQuery实现TAB选项卡切换特效简单演示
本文实例为大家分享jQuery实现TAB选项卡切换特效,供大家参考,具体内容如下 1.tab切换 on ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 1 ...
- 一款基于jQuery的热点新闻Tab选项卡插件
今天要分享的jQuery焦点图插件非常适合展示热点新闻,之前我们分享过好多基于jQuery的焦点图插件,效果都还很不错.它可以在图片上方展示文字标题,并且焦点图的切换按钮时tab风格的,图片切换也十分 ...
- [转]jquery开发自定义的插件总结
本文转自:http://www.cnblogs.com/Jimmy009/archive/2013/01/17/jquery%E6%8F%92%E4%BB%B6.html 前几天在玩jquery,今天 ...
- 使用jQuery开发accordion手风琴插件
一.插件效果 手风琴插件常用的功能均已实现,包括:手风琴菜单项的折叠展开效果.选中指定菜单项.判断菜单项是否选中等. 效果如下: 二.插件内部HTML元素结构 <!-- accordioon组件 ...
- js和jquery实现tab选项卡
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- JQuery开发工具和插件
最近的研究jquery.为大家介绍几款开发工具.能够帮助你提高开发的效率. 1.Dreamweaver Dreamweaver是建立在WEB站点和应用程序的专业工具. 将可视化工具.应用程序开发功能和 ...
- 基于jQuery开发的手风琴插件 jquery.accordion.js
1.插件代码 少说多做,基于jQuery的手风琴插件jquery.accordion.js的代码: /* * 手风琴插件说明: * 1.treeTrunk对应树干 * 2.treeLeaf对应树叶 ...
随机推荐
- ICEM-两管相贯
原视频下载地址:https://pan.baidu.com/s/1qYe0AzM 密码: tmd5
- ubuntu之路——day15.2 只用python的numpy在底层检验正则化对模型的影响
首先感谢这位博主整理的Andrew Ng的deeplearning.ai的相关作业:https://blog.csdn.net/u013733326/article/details/79827273 ...
- MQTT 与 RocketMQ 的应用场景对比
本文主要在什么是微消息队列 MQTT?的基础上介绍微消息队列 MQTT 和传统消息中间件的关联和区别,并针对实际应用场景下的产品选型给出建议. 背景信息 传统的消息中间件,例如消息队列 RocketM ...
- np.concatenate
- typescript - 5.接口
接口的作用: 在面向对象的编程中,接口是一种规范的定义,它定义了行为和动作的规范,在程序设计里面,接口起到一种限制和规范的作用.接口定义了某一批类所需要遵守的规范,接口不关心这些类的内部状态数据,也不 ...
- linux升级python到2.7版本
linux的python安装包默认版本是2.6.6,yum程序默认也是依赖这个版本的python包的,但是其他一些程序如nodejs,却要的是2.7版本,因此必须要考虑升级后与yum的兼容问题.两步走 ...
- QT中常用工具总结
1.qmake 利用.pro文件生成Makefile 命令为: eg: qmake -o Makefile hello.pro 2. uic 利用ui界面审查.h头文件 命令为: eg: uic go ...
- 【LeetCode算法-21】Merge Two Sorted Lists
LeetCode第21题 Merge two sorted linked lists and return it as a new list. The new list should be made ...
- Java通过行为参数化传递代码
在软件工程中,一个众所周知的问题就是,不管做什么,用户的需求肯定会变.如何应对这样不断变化的需求?理想的状态下,应该把的工作量降到最少.此外,类似的新功能实现起来还应该很简单,而且易于长期维护.行为参 ...
- FromXml 支付回调 xml 转数组
public function xx(){ $xml = '<xml><appid><![CDATA[xxxxxxxxxxxxx]]></appid> ...
