nginx-rtmp之直播视频流的推送
一、RTMP是Real Time Messaging Protocol(实时消息传输协议)的首字母缩写。该协议基于TCP,是一个协议族,包括RTMP基本协议及RTMPT/RTMPS/RTMPE等多种变种。RTMP是一种设计用来进行实时数据通信的网络协议,主要用来在Flash/AIR平台和支持RTMP协议的流媒体/交互服务器之间进行音视频和数据通信。支持该协议的软件包括Adobe Media Server/Ultrant Media Server/red5等。
RTMP(Real Time Messaging Protocol)实时消息传送协议是Adobe Systems公司为Flash播放器和服务器之间音频、视频和数据传输 开发的开放协议。
nginx下载地址:http://nginx.org/download/nginx-1.17.3.tar.gz
nginx-rtmp-module下载地址:https://github.com/arut/nginx-rtmp-module(直接使用git下载然后解压即可)

# tar -zxf nginx-1.17.3.tar.gz
# unzip nginx-rtmp-module-master.zip

修改nginx-rtmp-module-master为nginx-rtmp-module
# mv nginx-rtmp-module-master nginx-rtmp-module
cd nginx-1.17.3
./configure --add-module=/usr/local/nginx-rtmp-module
make
make install
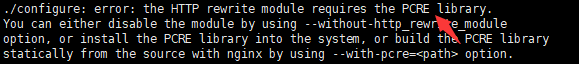
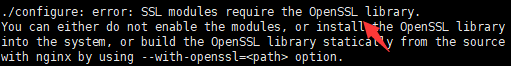
少依赖的错误解决:

apt-get install libpcre3 libpcre3-dev

apt-get install openssl libssl-dev
成功过后我们看见nginx依赖包有

sudo apt-get install zlib1g-dev
接下来就是执行上面的安装步骤,完成时在/usr/local/下面会产生一个nginx目录

2)在nginx中配置rtmp服务
worker_processes 1;
events {
worker_connections 1024;
}
rtmp {
server { listen 1935; chunk_size 4000; application play {
play /usr/local/nginx/html/play;
} application hls {
live on;
hls on;
hls_path /usr/local/nginx/html/hls;
hls_fragment 1s;
hls_playlist_length 4s;
} application live {
live on;
}
}
} http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 8000;
server_name localhost;
location /stat {
rtmp_stat all;
rtmp_stat_stylesheet stat.xsl;
} location /stat.xsl {
# XML stylesheet to view RTMP stats.
# Copy stat.xsl wherever you want
# and put the full directory path here
root /usr/local/nginx-rtmp-module;
} location /hls {
# Serve HLS fragments
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
root /usr/local/nginx/html;
add_header Cache-Control no-cache;
}
}
}
说明:
a、rtmp配置:
play为视频播放配置,静态文件播放。
hls为通过推送的方式,保存视频片段ts文件,通过m3u8来播放。
live就只是单纯的视频流推送。
其中hls的配置相对复杂,主要涉及延时优化的功能,一般采用如下配置:
hls_fragment 1s;
hls_playlist_length 4s;
b、http配置:
stat和stat.xsl主要访问视频推送概况,注意目录指向
hls主要是配置视频流的访问(m3u8格式视频)
3)启动:
# ./sbin/nginx -c conf/nginx.conf
4)测试(测试工具VLC):
a、第一种,play

链接:
rtmp://192.168.5.23:1935/play/test.mp4

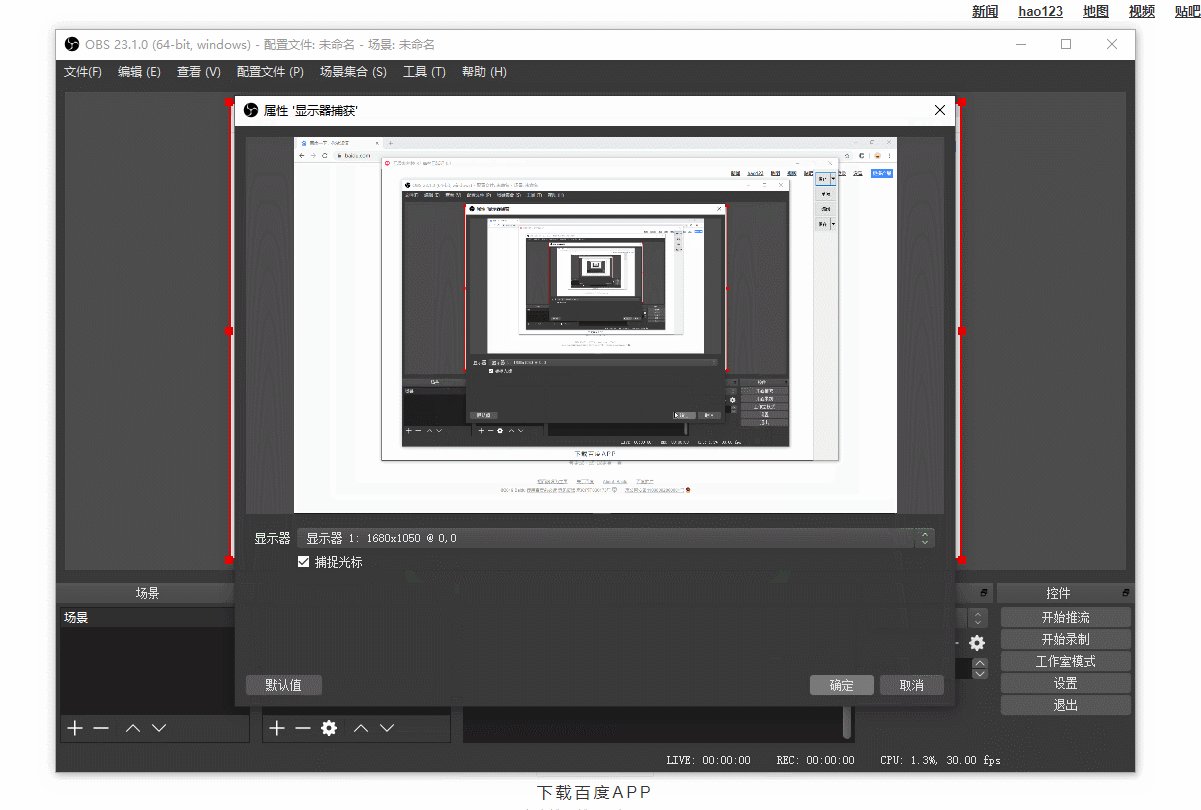
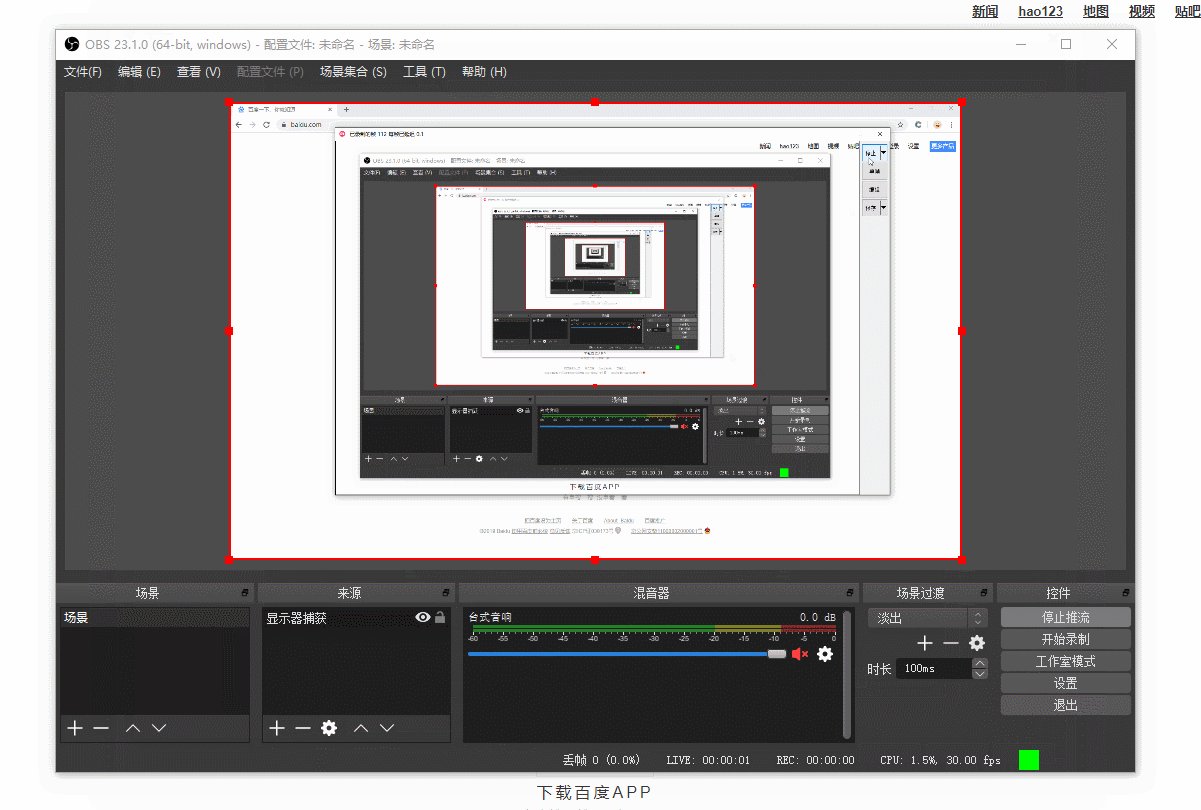
b、第二种、hls这里我们需要一个推流软件obs来测试,obs下载

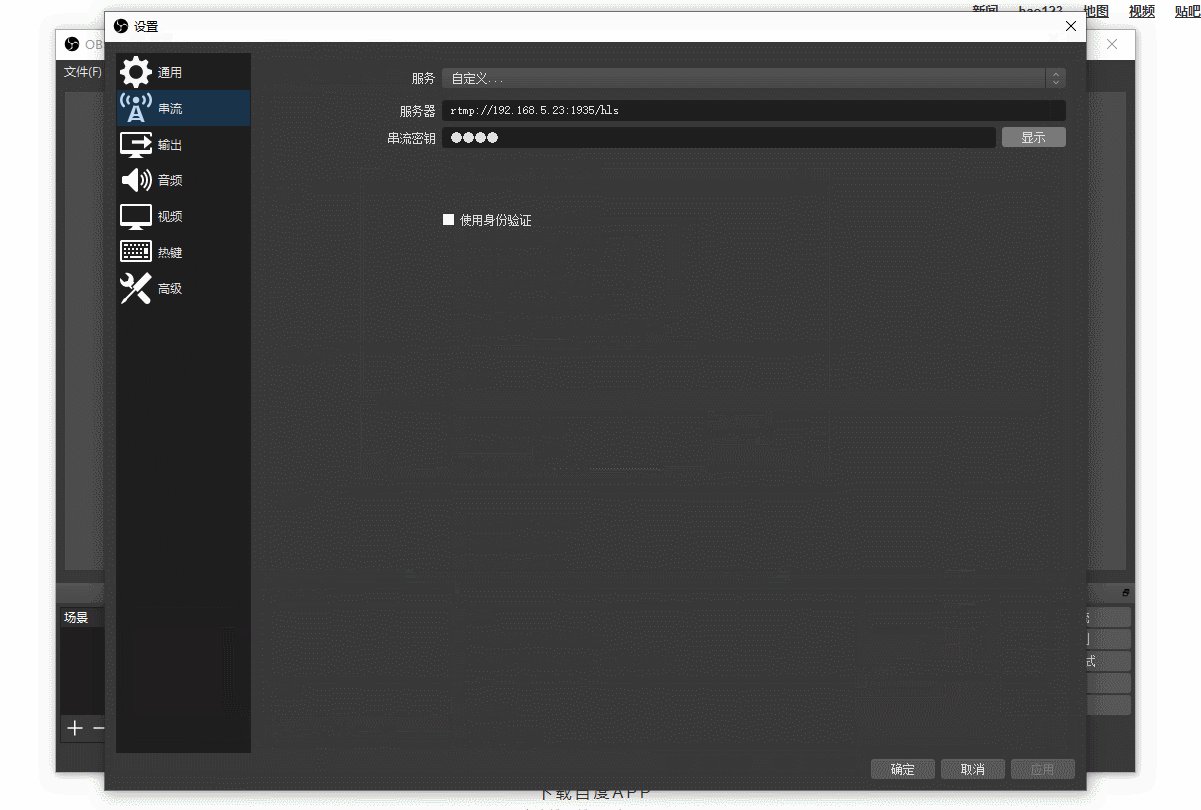
根据推送的地址,我们有两种测试方式,一种为rtmp,一种为m3u8
rtmp地址:
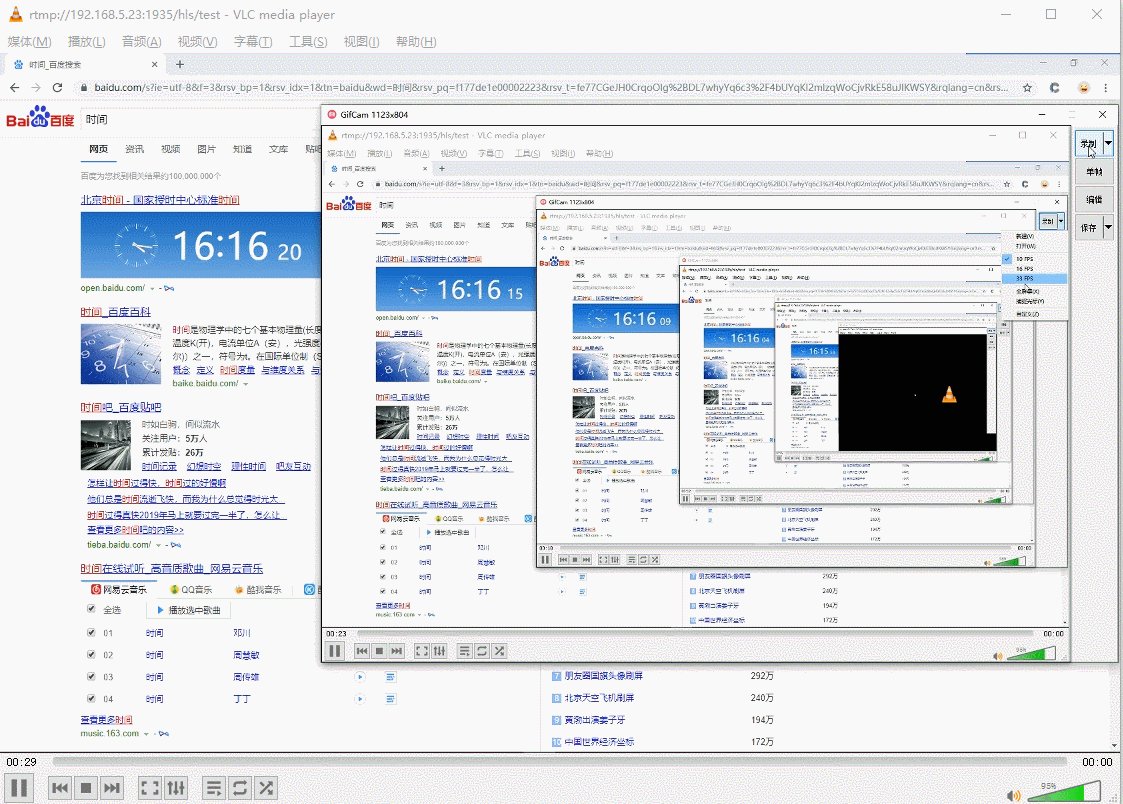
rtmp://192.168.5.23:1935/hls/test

可以看出现在是存在一些延迟,但是延迟不是很大可以接受。
m3u8地址:
http://192.168.5.23:8000/hls/test.m3u8

这里可以看出延迟就很高了,如果对于延迟较小的方式这种方式就不是很适合了
c、第三种方式,live(这种方式和rtmp的第一种是一样的,只是没有了hls的方式来缓存)
链接:
rtmp://192.168.5.23:1935/live/test


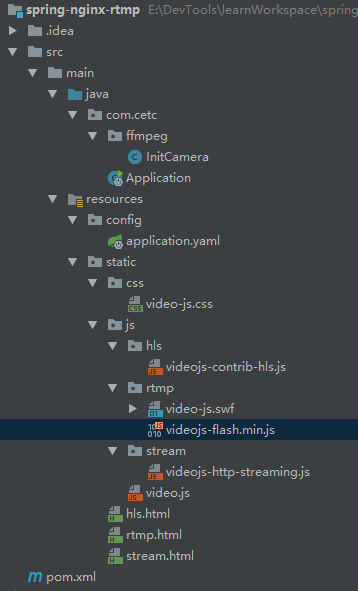
2)springboot的配置基本没啥,主要是通过videojs提供的方式去实现流的读取
m3u8(hls.html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hls</title>
<link href="css/video-js.css" rel="stylesheet">
<script src="js/video.js"></script>
<script src="js/hls/videojs-contrib-hls.js"></script> </head>
<body>
<h1>hls</h1> <!--常用-->
<video class="video-js vjs-default-skin vjs-big-play-centered"
controls preload="auto"
width="460" height="256"
data-setup='{}'>
<source src="http://192.168.5.23:8000/hls/test.m3u8" type="application/x-mpegURL">
</video> <!--video-js标签-->
<video-js class="vjs-default-skin vjs-big-play-centered"
controls preload="auto"
width="460" height="256"
data-setup='{}'>
<source src="http://192.168.5.23:8000/hls/test.m3u8" type="application/x-mpegURL">
</video-js> <!--选择器-->
<video id="test"
class="video-js vjs-default-skin vjs-big-play-centered"
controls preload="auto"
width="460" height="256">
<source src="http://192.168.5.23:8000/hls/test.m3u8" type="application/x-mpegURL">
</video> <script>
// {}和data-setup一样,function为回调函数
var player = videojs("test", {
"autoplay":true
}, function (res) {
console.log(res)
});
player.play();
</script>
</body>
</html>
m3u8(stream.html)
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>stream</title>
<link href="css/video-js.css" rel="stylesheet">
<script src="js/video.js"></script>
<script src="js/stream/videojs-http-streaming.js"></script>
</head>
<body>
<h1>stream</h1>
<video class="video-js vjs-default-skin vjs-big-play-centered"
controls preload="auto"
width="1366" height="768"
data-setup='{}'>
<source src="http://192.168.5.23:8000/hls/test.m3u8" type="application/x-mpegURL">
</video>
</body>
</html>
rtmp(rtmp.html)
<html lang="en">
<head>
<meta charset="UTF-8">
<title>rtmp</title>
<link href="css/video-js.css" rel="stylesheet">
<script src="js/video.js"></script>
<script src="js/rtmp/videojs-flash.min.js"></script>
</head>
<body>
<h1>rtmp</h1>
<video class="video-js vjs-default-skin vjs-big-play-centered"
width="1366" height="768"
data-setup='{"techOrder":["flash"], "autoplay":true}'>
<source src="rtmp://192.168.5.23:1935/hls/test" type="rtmp/flv">
</video>
<script>
videojs.options.flash.swf="js/rtmp/video-js.swf";
</script>
</body>
</html>
3)为了更加接近项目我这里使用了摄像头的来达到想过,实现方式通过ffmpeg进行摄像头流的推送
ffmpeg安装
# apt-get install ffmpeg
rtsp推送方式:
ffmpeg -rtsp_transport tcp -i 'rtsp://admin:admin1234@192.168.112.252:554/cam/realmonitor?channel=1&subtype=0' -stimeout '3000000' -vcodec copy -acodec copy -f flv -y 'rtmp://localhost:1935/hls/test'
package com.cetc.ffmpeg; import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.boot.CommandLineRunner;
import org.springframework.stereotype.Component; import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader; @Component
public class InitCamera implements CommandLineRunner{ private static Logger logger = LoggerFactory.getLogger(InitCamera.class); @Override
public void run(String... args) throws Exception {
String shell =
"ffmpeg -rtsp_transport tcp -i 'rtsp://admin:admin1234@192.168.112.252:554/cam/realmonitor?channel=1&subtype=0' -stimeout '3000000' -vcodec copy -acodec copy -f flv -y 'rtmp://localhost:1935/hls/test'";
String[] cmd = new String[] {"sh", "-c", shell};
ThreadLocal<String[]> threadLocal = new ThreadLocal<>();
new Thread(new Runnable() { @Override
public void run() {
threadLocal.set(cmd);
while (true) {
try {
Process process = Runtime.getRuntime().exec(threadLocal.get());
new Thread(() -> {
BufferedReader bufferedReader = new BufferedReader(new InputStreamReader(process.getErrorStream()));
String str;
try {
logger.info("start");
while ((str = bufferedReader.readLine()) != null) {
logger.info(str);
}
logger.info("exit");
process.exitValue();
} catch (IOException e) {
e.printStackTrace();
}
}).start();
process.waitFor();
logger.info("ffmpeg restart");
} catch (Exception e) {
e.printStackTrace();
}
}
}
}).start();
}
}
4)通过springboot,maven插件打成jar包,运行
java -jar spring-nginx-rtmp-1.0-SNAPSHOT.jar &
5)测试结果



nginx-rtmp之直播视频流的推送的更多相关文章
- 【Nginx】如何格式化日志并推送到远程服务器?看完原来很简单!!
写在前面 Nginx作为最常用的反向代理和负载均衡服务器,被广泛的应用在众多互联网项目的前置服务中,很多互联网项目直接将Nginx服务器作为整个项目的流量入口.这就使得我们可以通过对Nginx服务器日 ...
- 三、Windows下用FFmpeg+nginx+rtmp搭建直播环境 实现推流、拉流
一.环境 1.开发环境:windows 2.开发工具:FFmpeg.nginx.nginx-rmtp-module (链接:https://pan.baidu.com/s/119d2GeMzddas_ ...
- 升级NGINX支持HTTP/2服务端推送
内容概览 NGINX从1.13.9版本开始支持HTTP/2服务端推送,上周找时间升级了下NGINX,在博客上试验新的特性. 升级工作主要包括: 升级NGINX 修改NGINX配置 修改wordpres ...
- iOS开发之利用IJKPlayer+nginx+rtmp搭建直播的推流和拉流
最近项目中想实现直播的功能,所以研究了一段时间的直播功能,当然也是在别人的基础上不断的学习实现的,所以记录一下,希望对大家有所帮助. 直播拉流功能: 这里使用了开源的IJKPlayer第三框架,ijk ...
- Centos7 搭建Nginx+rtmp+hls直播推流服务器
1 准备工具 使用yum安装git [root~]# yum -y install git 下载nginx-rtmp-module,官方github地址 // 通过git clone 的方式下载到服务 ...
- RTSP安防摄像机(海康大华宇视等)如何推送到RTMP流媒体服务器进行直播
方案介绍 目前互联网直播的CDN和标准RTMP流媒体服务器通常只能接收RTMP格式的音视频推流.目前市场上有一些自带RTMP推流的摄像机和编码器,可以直接在其rtmp推流配置里面配置推送到RTMP流媒 ...
- Ubuntu中使用Nginx+rtmp搭建流媒体直播服务
一.背景 本篇文章是继上一篇文章<Ubuntu中使用Nginx+rtmp模块搭建流媒体视频点播服务>文章而写,在上一篇文章中我们搭建了一个点播服务器,在此基础上我们再搭建一个直播服务器, ...
- EasyRTMP视频直播推送H264 sps解析错误导致播放画面拉伸问题解决
EasyRTMP是将H264流以及AAC流以RTMP协议推送到RTMP服务器上进行直播.EasyRTMP推送库中会从H264流中提取中SPS.PPS进行解析,开发的时候遇到过有些SPS解析有误,获取到 ...
- Android平台摄像头/屏幕/外部数据采集及RTMP推送接口设计描述
好多开发者提到,为什么大牛直播SDK的Android平台RTMP推送接口怎么这么多?不像一些开源或者商业RTMP推送一样,就几个接口,简单明了. 不解释,以Android平台RTMP推送模块常用接口, ...
随机推荐
- 基于Linux(中标麒麟)上QT的环境搭建——解决cannot find lGL的问题
接上一篇,QT在中标麒麟环境安装完成后遇到运行报错的问题 一.问题描述: 在中标麒麟上配置好QT的环境后,新建一个工程,不做其他的任何操作,直接运行都会报cannot find lGL的错误.如图所示 ...
- C++2.0新特性(七)——<Smart Pointer(智能指针)之weak_ptr>
一.weak_ptr出现的意义 上一节提到过shared_ptr,它会自动释放“不再需要使用的对象”的相应的资源,但是它不是万能的,在某些时候(比如说循环引用),它会显得力不从心,这就是weak_pt ...
- ·分布式文件系统HDFS 练习
作业要求来源于:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE2/homework/3292 1.目录操作 在HDFS中为hadoop用户创建一个用户目录( ...
- Ubuntu系统之Hadoop搭建
作业来源:https://edu.cnblogs.com/campus/gzcc/GZCC-16SE1/homework/3223 一.在Window中安装Oracle VM VirtualBox 二 ...
- Android HIDL学习(2) ---- HelloWorld【转】
本文转载自: 写在前面 程序员有个癖好,无论是学习什么新知识,都喜欢以HelloWorld作为一个简单的例子来开头,咱们也不例外. OK,咱这里都是干货,废话就不多说啦,学习HIDL呢咱们还是需要一些 ...
- 转载:Base64编解码介绍
https://www.liaoxuefeng.com/wiki/897692888725344/949441536192576 Base64是一种用64个字符来表示任意二进制数据的方法. 用记事本打 ...
- Spring Boot源码中模块详解
Spring Boot源码中模块详解 一.源码 spring boot2.1版本源码地址:https://github.com/spring-projects/spring-boot/tree/2.1 ...
- MySQL索引知识点及面试常问题
索引的功能 索引可以大幅增加数据库的查询的性能,在实际业务场景中,或多或少都会使用到. 但是索引是有如下 2 个代价的: 需要额外的磁盘空间来保存索引 对于插入.更新.删除等操作由于更新索引会增加额外 ...
- Microsoft OLE DB Provider for Oracle 在哪个安装包中
http://www.oracle.com/technetwork/database/windows/downloads/utilsoft-098155.html oracle odbc downlo ...
- [转]git登录账号密码错误remote: Incorrect username or password
链接地址:https://baijiahao.baidu.com/s?id=1622020216177100162&wfr=spider&for=pc
