CSS ID选择器&通配选择器
ID选择器
ID(IDentity)是编号的意思,一般指定标签在HTML文档中的唯一编号。ID选择器和标签选择器、类选择器的作用范围不同。
ID选择器仅仅定义一个对下对象的样式,而标签选择器和类选择器可以定义多个对象的样式。
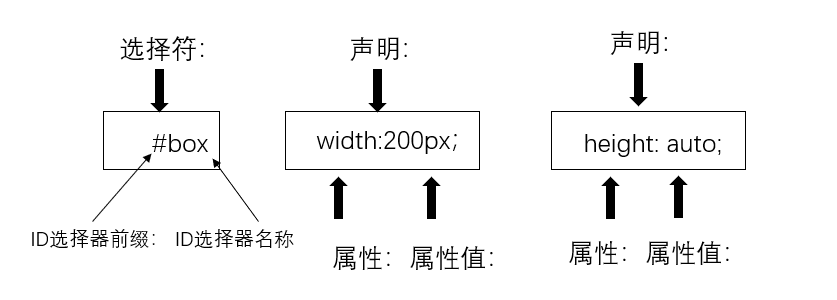
ID选择器以#号作为前缀,然后是一个自定义的ID名,用法如图所示

示例:
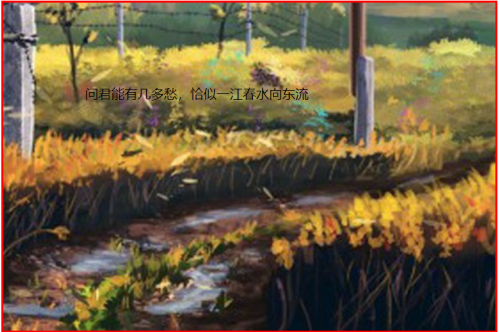
<!doctype html><html><head><style type="text/css">#box{/*ID样式*/background: url("../photos/野外.jpg")center bottom;height: 200px;width: 400px;border: solid 2px red;padding: 100px;}</style><meta charset="utf-8"><title>无标题文档</title></head><body><div id="box">问君能有几多愁,恰似一江春水向东流</div></body></html>
运行结果:

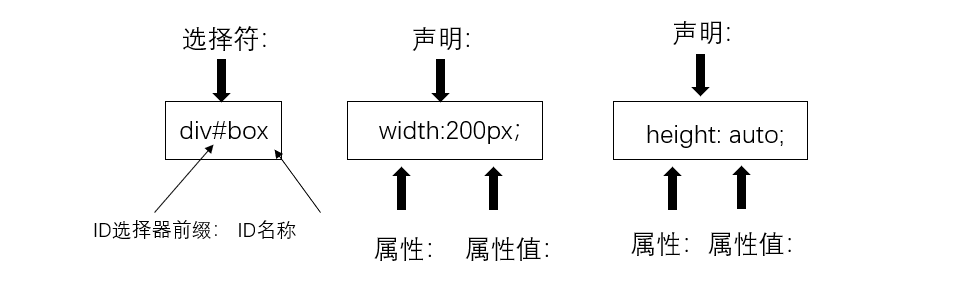
除此之外,也可以为ID选择器指定标签范围。定义指定ID选择器的语法机构如图:

采用这种方法可以提高该样式的优先级。
通配选择器
如果HTML所以元素都需要定意思相同的样式,则一个个分别为它们定义样式,会感到很麻烦。通过使用通配选择器可以解决这一麻烦。
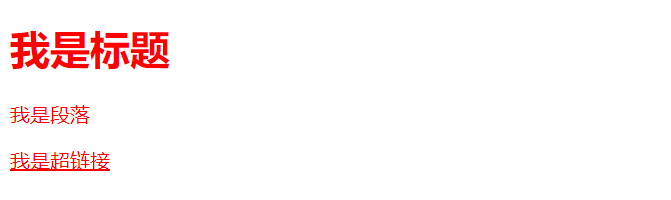
统配选择器是固定的,使用"*"表示,例如:
<!DOCTYPE html><html><head><meta charset="utf-8"><title>通配符选择器(理解)</title><base target="_self"><style>*{color: red;}</style></head><body><h1>我是标题</h1><p>我是段落</p><a href="#">我是超链接</a></body></html>

CSS ID选择器&通配选择器的更多相关文章
- css的导入与基础选择器
css是什么 css也是一门标记语言,主要用作修改控制html的样式 css书写的位置(导入) css是用来控制页面标签的样式,但是可以根据实际情况书写在不同的位置, 放在不同位置有不同的专业叫法,可 ...
- Jquery选择器分类:基本选择器,层次选择器,过滤选择器,表单选择器。
基本选择器 说明:通过元素id.class和标签名等来查找DOM元素 1.id选择器:$("#test");//选取id为test的元素 2.类选择器:$(".test& ...
- CSS id 选择器
id 选择器 id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式. id 选择器以 "#" 来定义. 下面的两个 id 选择器,第一个可以定义元素的颜色为红色,第二 ...
- CSS系列:CSS3新增选择器
1. CSS1定义的选择器 选择器 类型 说明 E 类型选择器 选择指定类型的元素 E#id ID选择器 选择匹配E的元素,且匹配元素的id为“id”,E选择符可以省略. E.class 类选择器 选 ...
- CSS(二):选择器
一.基本选择器 1.标签选择器 HTML标签作为标签选择器的名称,例如<h1>~<h6>.<p>等. 语法: p{font-size: 16px;} p:标签选择器 ...
- CSS基础知识:常见选择器示例
CSS(Cascading Style Sheet),中文译为层叠样式表,可以让设计者方便灵活地控制Web页面的外观表现.CSS是1996年由W3C审核通过并且推荐使用的.CSS的引入,就是为了使HT ...
- CSS的五种基本选择器
要使用css对HTML页面中的元素实现一对一,一对多或者多对一的控制,这就需要用到CSS选择器. ㈠什么是选择器? 每一条css样式定义由两部分组成,形式如下: [code] 选择器{样式} [/co ...
- css第一篇:元素选择器
1:多个选择器 h1, h2 {} ——h1或h2标签的所有元素 2:通配选择器 * {} ——所有元素 3:元素选择器 div {} ——所有div元素 4:类选择器 .te ...
- 深入学习jQuery选择器系列第一篇——基础选择器和层级选择器
× 目录 [1]id选择器 [2]元素选择器 [3]类选择器[4]通配选择器[5]群组选择器[6]后代选择器[7]兄弟选择器 前面的话 选择器是jQuery的根基,在jQuery中,对事件处理.遍历D ...
随机推荐
- java web开发及Servlet常用的代码
日志 1.使用门面模式的slfj,并结合log4j,logback. 2.info.debug.error,要写清楚. 3.使用占位符,如下: log.info("用户id为: {} &qu ...
- SSM项目的搭建
本文示例在如下环境下搭建一个Maven+Druid+SSM+Shiro+Mysql+PageHelper以及Mybatis Generator反向生成代码的项目 附上GitHub地址:https:// ...
- 单细胞数据整合方法 | Comprehensive Integration of Single-Cell Data
操作代码:https://satijalab.org/seurat/ 依赖的算法 CCA CANONICAL CORRELATION ANALYSIS | R DATA ANALYSIS EXAMPL ...
- Java_jdbc 基础笔记之七 数据库连接(方法升级)
之前的更新方法 public static void update(String sql) { Connection conn = null; Statement statement = null; ...
- Python使用偏函数与类实现装饰器
# -*- coding: utf-8 -*- # author:baoshan # python对某个对象是否能通过装饰器形式使用只有一个要求:decorator必须是一个可被调用的对象. # 我们 ...
- ubantu使用ssh服务
Secure Shell(SSH)是一种加密网络协议,用于在不安全的网络上安全地运行网络服务.利用SSH可以实现加密并安全地远程登录计算机系统. Ubuntu安装后默认只有ssh客户端,即只能在Ubu ...
- Windows安装VMware并在VMware中安装Ubuntu
安装 VMware 去官方下载 VMware 安装包,一路默认到底即可 VMware 安装Ubuntu 参考链接:VMware12安装虚拟机教程.Ubuntu16.04安装教程 VM1 ...
- Oracle-关于Oracle.ManagedDataAccess
今天调用webservice的时候,运行程序后开始报错以下的错误信息 “/”应用程序中的服务器错误. 未能加载文件或程序集“Oracle.DataAccess”或它的某一个依赖项.试图加载格式不正确的 ...
- iOS @功能的部分实现思路
需求描述 1. 发布信息时,通过键盘键入@符号,或者点选相关功能键,唤醒@列表,进行选择 2.选择结束后,输入栏改色显示相关内容 3.删除时,整体删除@区块,且不能让光标落在@区块之间 实现步骤 1. ...
- [C语言] 关于计算多边形面积的一点问题
[一道练习题] 面基 时间限制:1000ms 内存限制:65536kb 通过率:107/134 (79.85%) 正确率:107/319 (33.54%) 题目描述 按顺时针或逆时针顺序输入 ...
