移动前端viewPort的那些事
1、viewport简单说
一般来说,移动上的viewport都是大于浏览器窗口的,不同的设备有自己默认的viewport值(980px或1024px)。
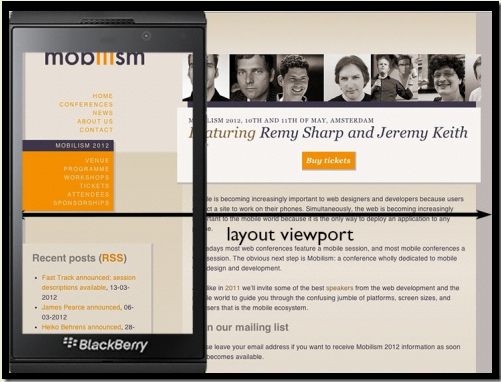
2、三个viewport的理解(layout viewport、visual viewport、idea viewport)
上面说的,默认的viewport即layout viewport:DOM宽度,获取方式:document.documentElement.clientWidth/clientHeight

visual viewport代表浏览器的可视区域大小,或者说是屏幕大小,获取方式:window.innerWidth/innerHeight

idea viewport:移动设备的理想viewport,无论在何种分辨率下,网页中的内容都能以差不多的大小显示。
3.meta标签控制viewport
- <meta name="viewport" content="width=device-width,initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
该代码是让viewport的宽等于设备的宽,并禁止用户缩放。用户缩放不同的网站有不同的选择,但width=device-width是想要的idea viewport效果。
- width=device-width:所有的浏览器都支持,但iphone和ipad只支持竖屏;initial-scale=1.0:是相对于idea viewport进行缩放的,两者实现的效果一样,但它在ie下只支持竖屏的宽。所以通常都是两者都写,这样就能完美兼容所有设备了。
当两者设置的宽不一样时,如
- <meta name="viewport" content="width=400, initial-scale=1">
width=400表示把当前viewport的宽度设为400px,initial-scale=1则表示把当前viewport的宽度设为ideal viewport的宽度,当遇到这种情况时,浏览器会取他们中较大的值。
4.关于缩放的问题 initial-scale
一般的浏览器不设置时,默认是layout viewport,iphone和ipad默认是全屏的缩放值
- visual viewport宽度 = ideal viewport宽度 / 当前缩放值
假设在iphone中,idea viewport宽为320px,initial-scal=2,此时visual viewport宽会变成160px:放大两倍是指原来的1px现在是2px的效果,在实际宽不变的条件下,原来需要320px填满的现在只需要160px就可以填满了。
移动前端viewPort的那些事的更多相关文章
- 移动前端工作的那些事---前端制作篇之meta标签篇
移动端前端制作有些地方不同于互联网,这篇主要讨论的是meta标签.meta标签位于head标签之间.是主要辅助HTML结构层的.meta标签不管在互联网前端还是在移动端都起了很重要的作用.这里只讨论移 ...
- Excuse me?这个前端面试在搞事!
金三银四搞事季,前端这个近年的热门领域,搞事气氛特别强烈,我朋友小伟最近就在疯狂面试,遇到了许多有趣的面试官,有趣的面试题,我来帮这个搞事 boy 转述一下. 以下是我一个朋友的故事,真的不是我. f ...
- viewport的一些事
整理了下viewport的东西,用脑图画了下
- 六,前端---viewport
移动设备上的viewport就是设备的屏幕上能用来显示我们的网页的那一块区域,再具体一点,就是浏览器上用来显示网页的那部分区域,但viewport又不局限于浏览器可视区域的大小,它可能比浏览器的可视区 ...
- 移动H5前端性能优化指南
移动H5前端性能优化指南 概述 1. PC优化手段在Mobile侧同样适用2. 在Mobile侧我们提出三秒种渲染完成首屏指标3. 基于第二点,首屏加载3秒完成或使用Loading4. 基于联通3G网 ...
- 移动H5前端性能优化指南[转]
移动H5前端性能优化指南 米随随2015.01.23 移动H5前端性能优化指南 概述 1. PC优化手段在Mobile侧同样适用2. 在Mobile侧我们提出三秒种渲染完成首屏指标3. 基于第二点,首 ...
- 移动 H5(PC Web)前端性能优化指南
原文地址https://zhuanlan.zhihu.com/p/25176904?utm_source=wechat_session&utm_medium=social&utm_me ...
- [转]移动H5前端性能优化指南
移动H5前端性能优化指南 概述 1. PC优化手段在Mobile侧同样适用2. 在Mobile侧我们提出三秒种渲染完成首屏指标3. 基于第二点,首屏加载3秒完成或使用Loading4. 基于联通3G网 ...
- Sea.js创始人玉伯的前端开发之路
在Web应用程序的用户体验越来越被重视的今天,前端开发的地位也上升到了前所未有的高度,而随之而来的也有更多的挑战. 为了将前端开发者繁重的工作变得简单,框架应运而生.国内也不乏一些非常优秀的前端开发框 ...
随机推荐
- 【买衣服】I'm looking for a jacket
核心句型: I 'm looking for a jacket. 我想买一件夹克. 场景对话 A: Are you looking for anything? 您想买什么吗? B: Yes. I'm ...
- 201871010110-李华《面向对象程序设计(java)》第十周学习总结
项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/nwnu-daizh/p ...
- 201871010135 张玉晶《面向对象程序设计(java)》第十四周学习总结
项目 内容 这个作业属于哪个过程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/zyja/p/11963 ...
- shell-处理用户输入
命令行参数 #./admin 10 30 读取参数 [root@localhost scrips]# vi test28.sh #!/bin/bashfactorial=1for ((number=1 ...
- nginx 配置使用index.php作为目录的默认加载文件
配置如下: 在server增加一行: index index.php index.html index.htm default.php default.htm default.html 增加后如下: ...
- Django orm进阶查询(聚合、分组、F查询、Q查询)、常见字段、查询优化及事务操作
Django orm进阶查询(聚合.分组.F查询.Q查询).常见字段.查询优化及事务操作 聚合查询 记住用到关键字aggregate然后还有几个常用的聚合函数就好了 from django.db.mo ...
- django之视图层和部分模板层
视图层 小白必会三板斧(三个返回的都是HttpResponse对象,通过看源码,可以知道是内部实现) 1.HttpResponse # 返回字符串 2.render # 返回一个html页面 还可以给 ...
- 使用教育邮箱免费申请JetBrains套装(IntelliJ, PhpStorm, WebStorm...)
想下个PhpStorm来写php,发现可以使用教育账号白嫖. 申请步骤 打开 申请页面 ,点击 “APPLY NOW” 开始申请. 填写姓名,以及学校提供给你的邮箱(edu后缀邮箱,或.end.cn) ...
- Python进阶-Ⅸ 递归 二分法
1.算法 英文名:algorithm,就是计算的方法.# 是截止到目前,人类发现的针对特定场景的,最优的计算方法.是人类智慧的结晶.# 人脑是复杂的,电脑其实很简单.比如: 999 * 123 人类会 ...
- Redis笔记2-Redis安装、配置
下载安装包 wget http://download.redis.io/releases/redis-4.0.8.tar.gz解压 tar xzvf redis-4.0.8.tar.gz安装 cd r ...
