JS基础 —— 数据类型
JS数据类型分为简单数据类型(基本数据类型)和复杂数据类型(引用数据类型)。
基本数据类型:Undefined、Null、Boolean、Number、String、Symbol。
引用数据类型:Object。
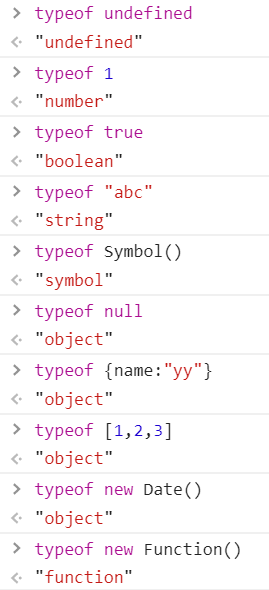
可以通过typeof操作符判断以上7种数据类型,语法:typeof 变量,返回值如下:
- "undefined" —— 如果这个值未定义;事实上,如果这个变量未声明,返回值也是undefined
- "boolean" —— 如果这个值是布尔值
- "string" —— 如果这个值是字符串
- "number" —— 如果这个值是数值
- "object" —— 如果这个值是对象或null
- "symbol" —— 如果这个值是Symbol函数生成的
- "function" —— 如果这个值是函数
数据类型
Undefined类型
- 只有一个值:undefined
- 声明变量后未经初始化,则默认值是undefined;所以没必要将一个变量显性地设置为undefined
Null类型
- 只有一个值:null
- 空对象指针
- undefined派生自null,所以它们的相等性测试 undefined == null 返回 true
- 与undefined不同的是,只要意在保存对象的变量还没有真正保存对象,就应该明确地让变量初始化为null
Boolean类型
只有两个值:true 和 false
其它类型值转换为Boolean值,调用转型函数Boolean()
数据类型 转换为true值 转换为false值 Boolean true false String 非空字符串 空字符串("") Number 非0数字值 0和NaN Object 任何对象 null Undefined 无 undefined
Number类型
- 字面量
- 整数
- 十进制:ddd,d:0~9
- 八进制: 0ddd,d:0~7。严格模式下无效,会导致支持严格模式地JS引擎抛出错误
- 十六进制:0xddd,d:09及AF(小写也可以)
- 浮点数值
- 合法写法
- '1.1'
- '0.1'
- '.1' --> 0.1
- '1.' --> 整数 1
- '1.0' --> 整数 1
- 极大极小值,用e表示
- 3.125e7 --> 31250000
- 3e-7 --> 0.0000003
- 最大精度17位
- 0.1 + 0.2 != 0.3
- 合法写法
- 整数
- 数值范围
- Number.MIN_VALUE
- Number.MAX_VALUE
- 超范围显示Infinity和-Infinity --> Number.POSITIVE_INFINITY和Number.NEGATIVE_INFINITY
- 函数isFinite():参数在极小和极大之间返回true,否则false
- NaN
- Not a Number
- NaN == NaN 返回 false
- 函数isNaN():参数先被转换成Number类型,转换后的结果是NaN返回true,否则false;参数是对象,会先调用valueOf()方法,如果返回值能转换为数值,则进行测试,否则再调用toString()方法,进行测试
- 数值转换
Number()
数据类型 Number()转换后结果 Boolean 1和0 Number 无变化 Null 0 Undefined 0 String 只包含数字(包括前面带正号或负号的情况)--> 十进制数值,如"-123" --> 123,"077" --> 77(不会被认为是八进制);有效浮点格式 --> 浮点值;十六进制(0x) --> 十进制数值;其它 --> NaN Object valueOf()→若是NaN(比如Object对象)→toString()→再按以上规则 parseInt()
- 字符串从前往后取数字(符合整数格式),碰到非数字停止
- 第二个参数指定进制,如8,10,16
parseFloat()
- 同上(符合浮点格式)
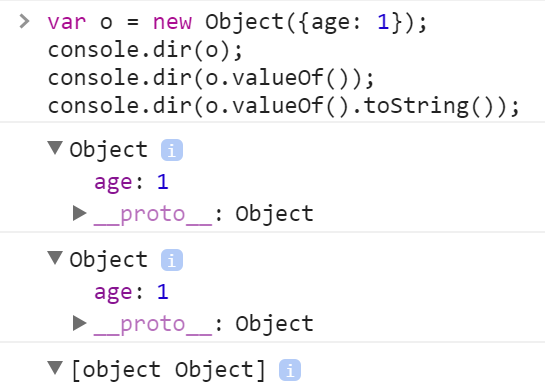
注:valueOf()
- 对象原型方法:返回对象的原始值。
- 查看对象的原始值办法


- 字面量
String类型
- 字符:16位Unicode
- "" 或 ''
- 转义字符:\
- 其它类型转换为String类型
- toString()
- Boolean、Number、String、Object都有toString()方法
- Null、Undefined没有toString()方法
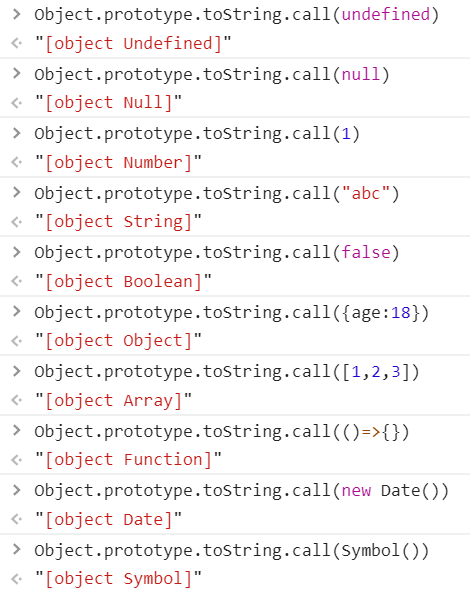
- Object.prototype.toString.call():可以查看数据类型
- 转型函数String()
- 有toString()方法的调用toString()
- null --> "null"
- undefined --> "undefined"
- toString()
- 字符串拼接
- 新开辟空间,拼接字符串,删除原字符串
Symbol类型
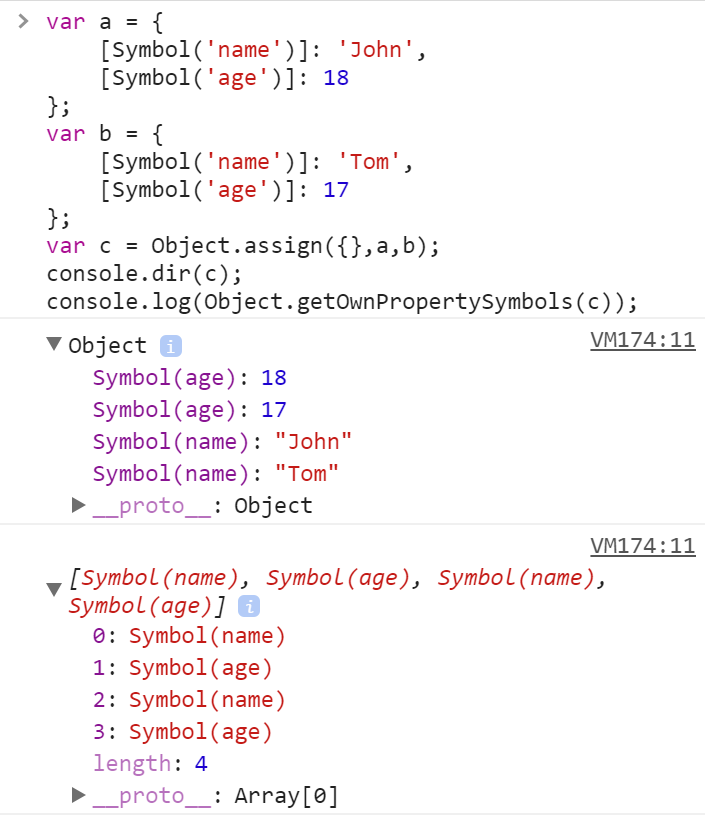
- ES6引入的一种新的原始数据类型Symbol,表示独一无二的值
- 通过Symbol()函数生成,可传入参数用作描述
- 应用:保证属性名独一无二,防止属性名冲突


- Symbol()生成的属性名不能被for...in,for...of,Object.keys()、Object.getOwnPropertyNames()、JSON.stringify()访问到,但可以用Object.getOwnPropertySymbols(obj)获取
- Reflect.ownKeys(obj)也可以返回所有类型的键名,包括常规键名和Symbol键名
Object类型
- Object 就是一组数据和功能的集合
- 所有对象的基础,如Function、Array、Date
- Object每个实例都有:constructor、hasOwnProperty(propertyName)、isPropertyOf(object)、propertyIsEnumerable(propertyName)、toLocaleString()、toString()、valueOf()
检测数据类型
- 操作符 typeof

- 能检测出的类型:Undefined、Null、Boolean、Number、String、Object、Symbol和函数
- 操作符 instanceOf
- 区分具体对象类型,如 [1,2,3] instanceof Array --> true ; 1 instanceof Number --> true
- null、undefined不行
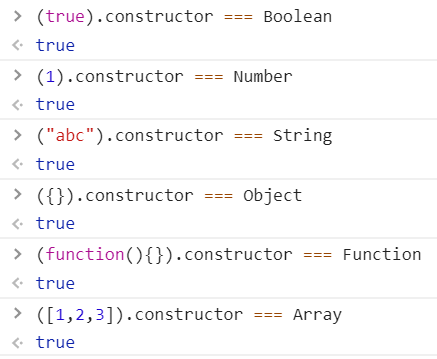
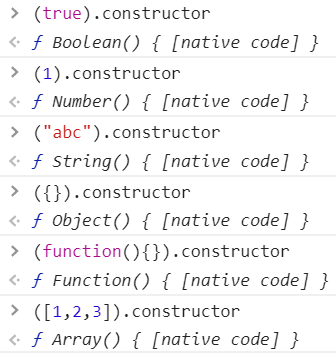
- 方法 constructor()


- 同instanceof
- 方法 toString()

- 能检测出的类型:所有
参考
- JavaScript高级程序设计(v3)Nicholas C.Zakas著 李松峰 曹力译
- ES6标准入门(v3)阮一峰著
- 互联网
JS基础 —— 数据类型的更多相关文章
- js 基础数据类型和引用类型 ,深浅拷贝问题,以及内存分配问题
js 深浅拷贝问题 浅拷贝一般指的是基本类型的复制 深拷贝一般指引用类型的拷贝,把引用类型的值也拷贝出来 举例 h5的sessionStorage只能存放字符串,所以要存储json时就要把json使用 ...
- JS基础-数据类型-运算符和表达式-变量和常量
1.js的基础语法2.js调试 1.F12调出控制台,查看提示错误及其位置. 2.出错时只影响当前代码块,不会影响其他代码块,后续代码块继续执行.3.语法规范 1.js语句:可执行的最小单元 必须以 ...
- js基础--数据类型
1,数据类型 Number:包括小数与整数,负数,NaN ,Infinity无限大String字符串:‘abc’Boolean布尔值:true or falsenull 空undefined 未定义 ...
- JS基础-数据类型判断typeof、instanceof、Object.prototype.toString
typeof用在基本数据类型和函数时,返回其对应类型的描述,对于引用类型都返回为object. instanceof无法判断基本数据类型,对于引用类型数据,返回其其对应类型. Object.proto ...
- 前端面试题目汇总摘录(JS 基础篇)
JS 基础 JavaScript 的 typeof 返回那些数据类型 object number function boolean undefined string typeof null; // o ...
- js基础--javaScript数据类型你都弄明白了吗?绝对干货
欢迎访问我的个人博客:http://www.xiaolongwu.cn 数据类型的分类 JavaScript的数据类型分为两大类,基本数据类型和复杂数据类型. 基本数据类型:Null.Undefine ...
- JS基础入门篇(六)— 数据类型
1.数据类型 数据类型:我感觉就是对数据的种类进行分类.就好比把人分为儿童,青少年,中年,老年一样. 基础数据类型: Number(数字),String(字符串),Null(空),Undefined( ...
- Python--前端基础之JavaScript(JS的引入方式,JS的变量、常量和标识符,JS的数据类型,运算符,流程控制,JavaScript的对象)
JavaScript介绍 JavaScript是运行在浏览器端的脚步语言,JavaScript主要解决的是前端与用户交互的问题,包括使用交互与数据交互. JavaScript是浏览器解释执行的,前端脚 ...
- JS基础——脚本位置、数据类型、函数作用域
(一)脚本位置 JavaScript是嵌套到浏览器里的脚本语言:可放在3个位置: 1.写在头部(head里) <head> <meta charset="UTF-8& ...
随机推荐
- tensorflow模型量化实例
1,概述 模型量化应该是现在最容易实现的模型压缩技术,而且也基本上是在移动端部署的模型的毕竟之路.模型量化基本可以分为两种:post training quantizated和quantization ...
- java执行hive命令或者脚本
java执行脚本 import java.io.*; import java.text.DateFormat; import java.text.SimpleDateFormat; import ja ...
- JetBrains优惠码分享
A quick summary [feel free to pass it on to your team]: Your Promo code is: S2W69-N3VY3-YGACY-7WC7X- ...
- Python进阶-VI 生成器函数进阶、生成器表达式、推导式
一.生成器函数进阶 需求:求取移动平均数 1.应用场景之一,在奥运会气枪射击比赛中,每打完一发都会显示平均环数! def show_avg(): print('你已进入显示移动平均环数系统!') a ...
- CF1149D Abandoning Roads(图论,最短路,状态压缩,最小生成树)
题目大意:$n$ 个点,$m$ 条边的无向图,边权只有两种,小的为 $a$,大的为 $b$. 对于每个点 $p$,询问在这张图所有的最小生成树上,$1$ 到 $p$ 的最短距离的最小值. $2\le ...
- [LeetCode] 839. Similar String Groups 相似字符串组
Two strings X and Y are similar if we can swap two letters (in different positions) of X, so that it ...
- [LeetCode] 888. Fair Candy Swap 公平糖果交换
Alice and Bob have candy bars of different sizes: A[i] is the size of the i-th bar of candy that Ali ...
- 2019 SDN上机第2次作业
1.利用mininet创建如下拓扑,要求拓扑支持OpenFlow 1.3协议,主机名.交换机名以及端口对应正确,请给出拓扑Mininet执行结果,展示端口连接情况 1.1拓扑 1.2 代码 #!/us ...
- 运维工程师打怪升级进阶之路 V2.0
在此之前,发布过两个版本: 运维工程师打怪升级之路 V1.0 版本发布 运维工程师打怪升级必经之路 V1.0.1 很多读者伙伴们反应总结的很系统.很全面,无论是0基础初学者,还是有基础的入门者,或者是 ...
- C#用mouse_event模拟鼠标点击的问题
1.首先添加using System.Runtime.InteropServices; 2.为鼠标添加模拟点击的各种参数 //鼠标事件 因为我用的不多,所以其他参数没有写 1 2 3 4 5 6 7 ...
