android自定义圆角实线边框,圆角虚线边框,直实线,虚实线,半圆角边框
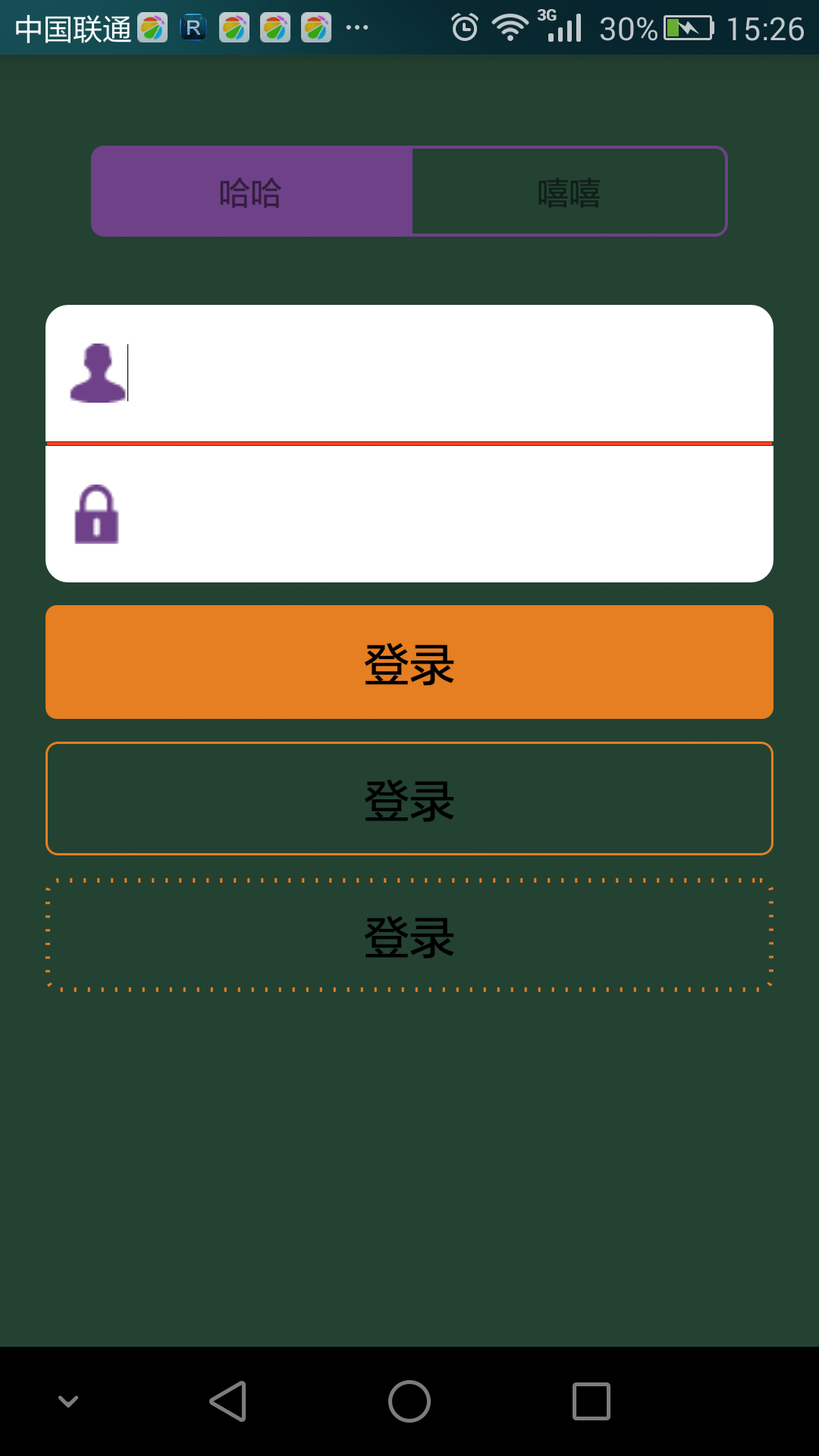
先上图

在现实项目开发中,单纯的Button,EditText等控件远远不能满足我们项目的UI设计需求,这时候,我们就需要自己动手丰衣足食啦。接下来先给大家介绍一些属性,备注写的都非常清楚啦,我就不啰嗦啦。
<?xml version="1.0" encoding="utf-8"?>
<!--android:shape属性代表绘制的图形形状 retangle;矩形,oval:椭圆 ,line:线 ring,环形-->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="###"> <!--stroke主要给我们所要画的图形进行描边 color:边框颜色,width:边框宽度,dashGap:虚线框的间隔,dashWidth:虚线框的宽度-->
<stroke
android:width="###"
android:color="###"
android:dashGap="###"
android:dashWidth="###" /> <!--corners主要是设置我们所画图形四个角的半径 radius:四角半径 bottomLeftRadius:左下角半径,
bottomRightRadius:右下角半径,topLeftRadius:左上角半径,topRightRadius:右上角半径-->
<corners
android:bottomLeftRadius="###"
android:bottomRightRadius="###"
android:radius="###"
android:topLeftRadius="###"
android:topRightRadius="###" /> <!--padding主要设置内边距,也就是你装载的内容(大部分是Textview或者button)离图形边框的距离
bottom:下内边距,left:左内边距,right:右内边距,top:上内边距-->
<padding
android:bottom="###"
android:left="###"
android:right="###"
android:top="###" /> <!--这个就不需要讲了吧-->
<size
android:width="###"
android:height="###" />
<!--主要设置你所画图形的填充色-->
<solid
android:color="###"/>
<!--gradient主要指定一个渐变颜色的形状。-->
<gradient
android:angle="###"
android:centerColor="###"
android:centerX="###"
android:centerY="###"
android:gradientRadius="###"
android:endColor="###"
android:startColor="###"
android:type="###"
android:useLevel="###"/>
</shape>
接下来我们看最顶上的"哈哈"与"嘻嘻"。通过corners设置左下角和左上角的半径为5dp,右上角,右下角半径为0dp,我们就可以得到左边圆角,右边直角的边框啦。
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item>
<shape android:shape="rectangle">
<stroke
android:width="1.2dp"
android:color="#6f4189" /> <solid android:color="#6f4189" />
<corners
android:bottomLeftRadius="5dp"
android:bottomRightRadius="0dp"
android:topLeftRadius="5dp"
android:topRightRadius="0dp" /> <padding
android:bottom="2dp"
android:left="12dp"
android:right="12dp"
android:top="2dp" />
</shape>
</item> </layer-list>
下面一样,通过corners设置右下角和右上角的半径为5dp,左上角,左下角半径为0dp,我们即可得到左边直角,右边圆角的边框。
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape>
<stroke
android:width="1.2dp"
android:color="#6f4189" />
<corners
android:bottomLeftRadius="0dp"
android:bottomRightRadius="5dp"
android:topLeftRadius="0dp"
android:topRightRadius="5dp" />
<solid android:color="#00000000" />
<padding
android:bottom="2dp"
android:left="12dp"
android:right="12dp"
android:top="2dp" />
</shape>
</item>
</layer-list>
它俩再加上viewpager就可以实现很多App上都有的左右滑动翻页效果啦。
我们再看图中的用户名和密码输入框,至于整个框框就不说啦,和上面的'嘻嘻','哈哈'一个原理,主要给大家介绍一下中间的红线。实现很简单,我们只需要设置android:shape="line",然后通过stoke的android:width设置直线的宽度,android;color设置直线的颜色即可。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="line">
<stroke
android:width="1.2dp"
android:color="#ff4323"/>
</shape>
让其在页面的显示代码如下
<LinearLayout
android:id="@+id/straight_line"
android:layout_width="fill_parent"
android:layout_height="2dp"
android:background="@drawable/line"
android:orientation="vertical"/>
其实设置直线还有种跟直观的方法,通过<view/>来设置,在这里就不细讲,大家可以自行百度。
接下来我们看看下面的三个登录框框,重点给大家讲讲最后面那个"断点"虚线框框。下面最后一个代码模块是"断点"虚线框框的代码,其中color是定义虚线的颜色,dashGap定义的是虚线的间隔,width定义的是虚线的大小,dashWidth定义虚线的宽度。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners
android:radius="5dp"/>
<solid
android:color="#E67e22"/>
</shape>
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners
android:radius="5dp"/>
<stroke
android:color="#E67e22"
android:width="1.0dp"/>
</shape>
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="5dp" />
<stroke
android:color="#E67e22"
android:dashGap="5dp"
android:width="2dp"
android:dashWidth="1.0dp" />
</shape>
android自定义圆角实线边框,圆角虚线边框,直实线,虚实线,半圆角边框的更多相关文章
- android自定义listview实现圆角
在项目中我们会经常遇到这种圆角效果,因为直角的看起来确实不那么雅观,可能大家会想到用图片实现,试想上中下要分别做三张图片,这样既会是自己的项目增大也会增加内存使用量,所以使用shape来实现不失为一种 ...
- android shape的使用详解以及常用效果(渐变色、分割线、边框、半透明阴影效果等)
shape使用.渐变色.分割线.边框.半透明.半透明阴影效果. 首先简单了解一下shape中常见的属性.(详细介绍参看 api文档 ) 转载请注明:Rflyee_大飞: http://blog.cs ...
- (转)[原] Android 自定义View 密码框 例子
遵从准则 暴露您view中所有影响可见外观的属性或者行为. 通过XML添加和设置样式 通过元素的属性来控制其外观和行为,支持和重要事件交流的事件监听器 详细步骤见:Android 自定义View步骤 ...
- [原] Android 自定义View 密码框 例子
遵从准则 暴露您view中所有影响可见外观的属性或者行为. 通过XML添加和设置样式 通过元素的属性来控制其外观和行为,支持和重要事件交流的事件监听器 详细步骤见:Android 自定义View步骤 ...
- android 自定义Button,抛弃写shape文件
标签: android 控件 自定义 2017年05月27日 17:52:13 611人阅读 评论(0) 收藏 举报 分类: 自定义View(2) 作者同类文章 X 版权声明:本文为博主原创文章 ...
- Android 自定义View合集
自定义控件学习 https://github.com/GcsSloop/AndroidNote/tree/master/CustomView 小良自定义控件合集 https://github.com/ ...
- Android 自定义 view(三)—— onDraw 方法理解
前言: 上一篇已经介绍了用自己定义的属性怎么简单定义一个view<Android 自定义view(二) -- attr 使用>,那么接下来我们继续深究自定义view,下一步将要去简单理解自 ...
- Android 自定义shape圆形按钮
Shape的属性: solid 描述:内部填充 属性:android:color 填充颜色 size 描述:大小 属性: android:width 宽 android:height 高 gradie ...
- 【Android - 自定义View】之自定义View浅析
1.概述 Android自定义View / ViewGroup的步骤大致如下: 1) 自定义属性: 2) 选择和设置构造方法: 3) 重写onMeasure()方法: 4) 重写onDraw()方法: ...
- CSS不用背景图片实现优惠券样式反圆角,凹圆角,反向半圆角,并且背景渐变
日常开发过程中,特别是商城相关应用开发过程中,时常会遇到花里胡哨的设计图,比如优惠券样式,上图: 实现思路如下: 1.先写一个外容器,实现背景色渐变: Html: 1 <div clas ...
随机推荐
- 2018710101110-李华《面向对象程序设计(java)》第十二周学习总结
项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/nwnu-daizh/p ...
- MySQL数据库 外键,级联, 修改表的操作
1.外键: 用来建立两张表之间的关系 - 一对多 - 多对多 - 一对一 研究表与表之间的关系: 1.定义一张 员工部门表 id, name, gender, dep_name, dep_desc - ...
- JQuery:
一 jQuery是什么? <1> jQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多 javascript高手加入其team. <2>jQuery是继 ...
- Azure产品整理
Azure的文档真是够落地,简明易懂. 计算 Linux 虚拟机:为 Ubuntu.Red Hat 等预配虚拟机 Windows 虚拟机 为 SQL Server.SharePoint 等预配虚拟机 ...
- czy的后宫5
题目描述 Description \(czy\) 要召集他的妹子,但是由于条件有限,可能每个妹子不能都去,但每个妹子都有一个美丽值,\(czy\) 希望来的妹子们的美丽值总和最大(虽然--). \(c ...
- vue项目的安装与启动
第一步:安装Node 检测Node是否安装成功 node -v 第二步:安装vue-cli 命令:npm install vue-cli -g 第三步:搭建项目命令 vue init we ...
- 前端Vue项目——登录页面实现
一.geetest滑动验证 geetest官方文档地址:https://docs.geetest.com/ 产品——极速验证:基于深度学习的人机识别应用.极验「行为验证」是一项可以帮助你的网站与APP ...
- C++中整型变量的存储大小和范围
一.代码查看 #include <iostream> #include <climits> using namespace std; int main(void) { cout ...
- Linux性能优化实战学习笔记:第四十五讲
一.上节回顾 专栏更新至今,四大基础模块的最后一个模块——网络篇,我们就已经学完了.很开心你还没有掉队,仍然在积极学习思考和实践操作,热情地留言和互动.还有不少同学分享了在实际生产环境中,碰到各种性能 ...
- 一致性算法Raft
参阅:https://www.cnblogs.com/xybaby/p/10124083.html 可视化:http://thesecretlivesofdata.com/raft/
