如何disabled禁用所有表单input输入框元素
转载地址:https://www.zhangxinxu.com/wordpress/?p=8568
一、pointer-events:none和覆盖层方法的问题
经常会遇到需求,需要禁用div中或者form元素中一堆表单控件元素,如<input>,<select>,<textarea>元素。
很多人用的下面这两种方法实现:
- 设置
pointer-events:none,该声明不了解可参见“CSS3 pointer-events:none应用举例及扩展”这篇文章。例如:form {
pointer-events: none;
} - 使用
::before伪元素创建一个浮层该在所有的表单元素上,例如:form {
position: relative;
}
form::before {
content: '';
position: absolute;
left: 0; right: 0; top: 0; bottom: 0;
background-color: rgba(0,0,0,.001);
}
以上两个方向虽然可以让点击无效,但是并没有阻止键盘访问,也就是Tab键索引,或者回车都能触发表单行为,使用new FormData(form)也能获取表单控件值,并不是真正意义上禁用,问题很大。
那有没有什么简单方法轻松禁用所有表单元素呢?难道真要遍历所有的控件元素再设置[disabled]属性吗?
有!
二、fieldset元素轻松实现
其实,要真正意义上禁用所有的表单元素很简单,嵌套在<fieldset>元素中,然后设置<fieldset>元素disabled就可以了,代码示意如下:
<form>
<fieldset disabled>
<legend>表单标题</legend>
<...>
</fieldset>
</form>
回家吧,结束了!

Let’s go home! It’s over!
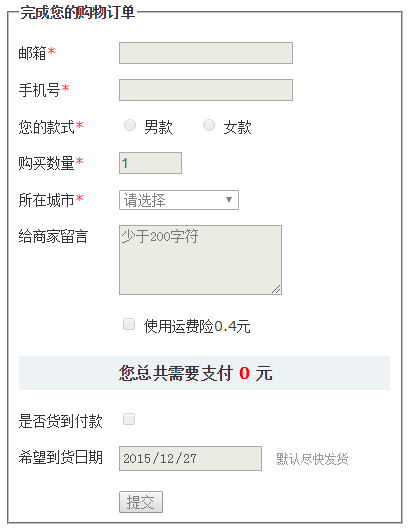
下图是Chrome浏览器下的效果:

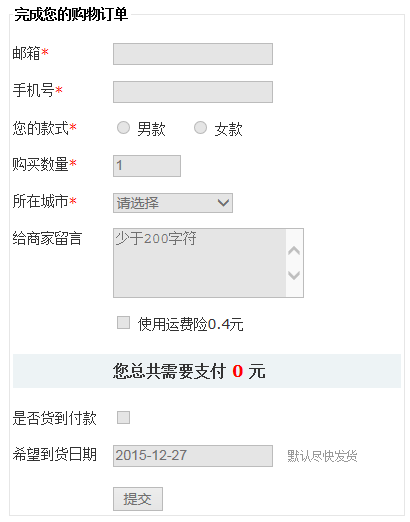
Firefox浏览器下:

Edge浏览器下:

三、IE浏览器的瑕疵和解决
然后,IE浏览器(包括Edge)下有个瑕疵,那就是UI样式上虽然禁用了,键盘也无法响应,但是,输入框内容居然可以输入,而且表单的提交行为居然也可以点击触发,有些不完美,怎么办呢?
可以再辅助下面的CSS:
fieldset[disabled] {
-ms-pointer-events: none;
pointer-events: none;
}
IE10+浏览器都可以完美禁用。
有人要问如果我要兼容IE8,IE9浏览器怎么办?
那使用伪元素创建一个浮层覆盖在所有表单元素上面,就是一开始提到的覆盖方法,具体代码不重复展示。
于是,双管齐下,表单所有元素禁用就这样完美搞定了。
您可以狠狠地点击这里:一次性禁用所有的表单元素demo
四、结束语
第五届CSS大会上的演讲内容将会分系列和一个汇总依次介绍,等不及的小伙伴可以访问这里我的分享视频。
我手上目前还有其他活,预计清明节后陆续更新,稍安……
最后,关于fieldset元素,推荐阅读我之前写的这篇文章:“fieldset,legend元素及CSS布局应用”,相信会有所收获的。
好的,就说这么多!
感谢阅读,欢迎交流,也欢迎朋友圈分享。
如何disabled禁用所有表单input输入框元素的更多相关文章
- 清除表单input输入框内数据
清除表单input输入框内数据 1. $(':input','#addVoucherType') //'#addVoucherType'表单id .not(':button') .val('') .r ...
- layui form表单 input输入框获取焦点后 阻止Enter回车自动提交
最简单的解决办法,不影响其他操作,给提交按钮增加 type="button" 属性 完美解决 <button type="button" class=&q ...
- 不让input表单的输入框保存用户输入的历史记录
如何不让input表单的输入框保存用户输入的历史记录. 有时我们在设计网页时不想让表单保存用户输入历史记录,比如一些隐私数据,或一些冲值卡 <input name="test&quo ...
- angular2+ form 表单中 input输入框的disabled属性设置无效
最近项目中遇到一个表单input设置disabled问题,直接赋值angular原生的[disabled]=“isDisabled”无效,浏览器警告信息: 无奈,只能按照控制台提示修改: 问题解决
- js jquery, jquery-ui 获取form各种表单input的值?
如何获取? make up (for): 弥补, 补偿, her beaty cannot make up for her stu'pidity. five Basic laws of human s ...
- HTML中让表单input等文本框为只读不可编辑但可以获取value值的方法;让文本域前面的内容显示在左上角,居中
HTML中让表单input等文本框为只读不可编辑的方法 有时候,我们希望表单中的文本框是只读的,让用户不能修改其中的信息,如使input text的内容,中国两个字不可以修改 有时候,我们希望 ...
- 实现表单input文本框不可编辑的三种方法
感谢原文作者:青灯夜游 原文链接:https://www.php.cn/div-tutorial-413133.html 目录 问题 实现方式 1.οnfοcus=this.blur() 2.read ...
- js中对arry数组的各种操作小结 瀑布流AJAX无刷新加载数据列表--当页面滚动到Id时再继续加载数据 web前端url传递值 js加密解密 HTML中让表单input等文本框为只读不可编辑的方法 js监听用户的键盘敲击事件,兼容各大主流浏览器 HTML特殊字符
js中对arry数组的各种操作小结 最近工作比较轻松,于是就花时间从头到尾的对js进行了详细的学习和复习,在看书的过程中,发现自己平时在做项目的过程中有很多地方想得不过全面,写的不够合理,所以说啊 ...
- ionic-CSS:ionic 表单和输入框
ylbtech-ionic-CSS:ionic 表单和输入框 1.返回顶部 1. ionic 表单和输入框 list 类同样可以用于 input 元素.item-input 和 item 类指定了文本 ...
随机推荐
- Ubuntu下搭建Kubernetes集群(1)--安装docker
可以使用物理机,也可以使用虚拟机. 首先参考https://docs.docker.com/install/linux/docker-ce/ubuntu/ 官方文档学会安装docker. 1.首先移除 ...
- 201871010104-陈园园 《面向对象程序设计(java)》第十一周学习总结
201871010104-陈园园 <面向对象程序设计(java)>第十一周学习总结 项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ ...
- Springboot将数据存储到数据库当中
1.从前端获取数据,同时存储到use当中 public String login(HttpServletRequest request) { User user = new User(); user. ...
- day22_7.26面向对象之封装(接口与抽象)
一.封装. 封装就是将丑陋复杂的隐式的细节隐藏到内部,对外提供简单的使用接口. 对外隐藏内部实现细节,并提供访问的接口.对内使用self操作. 二.为什么要封装? 对于一个计算机来说,不可能不使用机箱 ...
- 八种排序算法原理及Java实现
原文链接:http://ju.outofmemory.cn/entry/372908
- 8.22 NOIP模拟测试29(B) 爬山+学数数+七十和十七
T1 爬山 二分最高高度,$O(1)$判断是否可行. #include<iostream> #include<cstdio> #define ll long long usin ...
- CSP2019蒸馏记
Day -\(\infty\) ~ Day -2 认真准备联赛. Day -1 复习模板,全真模拟比赛平衡树 下午进行了湖南大学 2 小时游. Day 0 上午睡过头了 下午日常训练,并没有什么开放日 ...
- k8s学习路线
1. 核心概念说明 http://dockone.io/article/932 https://www.centos.bz/2017/08/k8s-kubernetes-architecture-di ...
- classLoader双亲委托与类加载隔离
虽然前面把class文件的产生到加载使用流程说了一遍,但是还是想具体看看classLoader的双亲委托具体是如何运行的,有什么利弊. 还有想看看不同类加载器的不同命名空间带来那些好处和实际有那些应用 ...
- CentOS7 Harbor 安装
安装Harbor,首先要安装docker 和 docker-compose 1.安装docker (1)安装一些必要的系统工具 $ yum install -y yum-utils device- ...

