Web前端开发工具和环境清单
初级 浏览器 Google Chrome 75.0.3770.100
www.google.cn/intl/zh-CN/chrome初级 移动端模拟器 Genymotion 6.0.6
www.genymotion.com初级 IOS Simulator 11
apps.apple.com/us/app/xcode/id497799835?mt=12初级 IDE开发环境 HBuilder 1.9.9
www.dcloud.io初级 前端框架(库) jQuery 3.4.1
jquery.com
中级 Bootstrap 4.1
getbootstrap.com
高级 jQueryMobile 1.4.5
jquerymobile.com
中级 PHP和MySQL环境 XAMPP 7.3
www.apachefriends.org中级 Composer 1.8.6
getcomposer.org中级 Lavarel 5.7
laravel.com中级 PHP 7.2
www.php.net中级 Apache 2.4.2
www.apache.org中级 MySQL 8.0
www.mysql.com
高级 Node环境 Node.js 10.16.0
nodejs.orgExpress 4.17.1
expressjs.com包管理工具 npm 6.9.0
www.npmjs.com
Vue环境 Vue 2.0
cn.vuejs.org
Vue-cli 3.0
cli.vuejs.org
Vue Router 3.0.1
router.vuejs.org
Vuex 3.1.1
vuex.vuejs.org
axios 0.19.0
www.axios-js.com 工程管理工具 webpack 4.36.1
webpack.js.org
浏览器插件 3.1.5 cn.vuejs.org
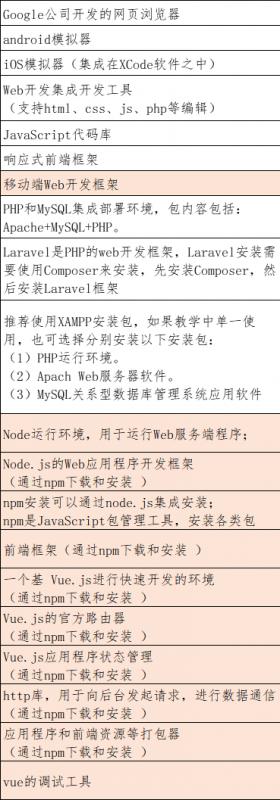
Google公司开发的网页浏览器android模拟器iOS模拟器(集成在XCode软件之中)"Web开发集成开发工具(支持html、css、js、php等编辑)"JavaScript代码库响应式前端框架移动端Web开发框架PHP和MySQL集成部署环境,包内容包括:Apache+MySQL+PHP。Laravel是PHP的web开发框架,Laravel安装需要使用Composer来安装,先安装Composer,然后安装Laravel框架
"推荐使用XAMPP安装包,如果教学中单一使用,也可选择分别安装以下安装包:(1)PHP运行环境。(2)Apach Web服务器软件。(3)MySQL关系型数据库管理系统应用软件"
Node运行环境,用于运行Web服务端程序;
"Node.js的Web应用程序开发框架
(通过npm下载和安装 )"
"npm安装可以通过node.js集成安装;
npm是JavaScript包管理工具,安装各类包"
前端框架(通过npm下载和安装 )
"一个基 Vue.js进行快速开发的环境(通过npm下载和安装 )"
"Vue.js的官方路由器(通过npm下载和安装 )"
"Vue.js应用程序状态管理(通过npm下载和安装 )"
"http库,用于向后台发起请求,进行数据通信(通过npm下载和安装 )"
"应用程序和前端资源等打包器(通过npm下载和安装 )"
vue的调试工具
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
请点赞!因为你们的赞同/鼓励是我写作的最大动力!
欢迎关注达叔小生的简书!
这是一个有质量,有态度的博客

Web前端开发工具和环境清单的更多相关文章
- 最全的WEB前端开发程序员学习清单
史上最全的WEB前端开发程序员学习清单! 今天为什么要给大家分享这篇文章呢,我发现最近来学前端的特别多,群里面整天都有人问:前端好找工作吗?前端要怎么学啊?前端工资怎么样?前端XX,前端XXX,虽然我 ...
- Brackets - 强大免费的开源跨平台Web前端开发工具IDE (HTML/CSS/Javascript代码编辑器)
Brackets 是一个免费.开源且跨平台的 HTML/CSS/JavaScript 前端 WEB 集成开发环境 (IDE工具).该项目由 Adobe 创建和维护,根据MIT许可证发布,支持 Wind ...
- [转载]Brackets - 强大免费的开源跨平台Web前端开发工具IDE (HTML/CSS/Javascript代码编辑器)
http://brackets.io/ Brackets 是一个免费.开源且跨平台的 HTML/CSS/JavaScript 前端 WEB 集成开发环境 (IDE工具).该项目由 Adobe 创建和维 ...
- Web前端开发工具总结
前端开发工具: web前端开发乃及其它的相关开发, 推荐sublime text, webstorm(jetbrains公司系列产品)这两个的原因在于,有个技术叫emmet, http://docs. ...
- WebStorm for Mac(Web 前端开发工具)破解版安装
1.软件简介 WebStorm 是 jetbrains 公司旗下一款 JavaScript 开发工具.目前已经被广大中国 JS 开发者誉为 "Web 前端开发神器".&quo ...
- webstorm前端开发工具vue环境配置及运行项目
1:webstorm的安装:2:node.js的安装3:安装Git4:vue-cli 安装前面两步就可以把项目启动了,安装Git主要是打开命令窗口,这样就可以用liunx命令了,原理跟cmd差不多 V ...
- 史上最全的web前端开发程序员学习清单!
今天为什么要给大家分享这篇文章呢,我发现最近来学前端的特别多,群里面整天都有人问:前端好找工作吗?前端要怎么学啊?前端工资怎么样?前端XX,前端XXX,虽然我回答过无数次这种问题了,但是问这个的还是有 ...
- WEB前端开发工具的初识
准备学习BootStrap,然后发现好多插件啊…… 从一个开源项目开始学习吧. required node.js & bower & grunt $ git clone https:/ ...
- web前端开发工具HBuilder使用技巧之快捷键
/*注:本教程针对HBuilder5.0.0,制作日期2014-12-31*/ 创建HTML结构: h 8 (敲h激活代码块列表,按8选择第8个项目,即HTML代码块,或者敲h t Enter) 中途 ...
随机推荐
- 2019-07-24 PHP中mysql_fetch_assoc 和 mysql_fetch_array 有什么区别?
mysql_fetch_assoc() 函数从结果集中取得一行作为关联数组 来看下面的例子: 数据库中有上述几条数据,一般我们想取用就要按照如下代码: $con = mysql_connect('12 ...
- webpack4引入JQuery的两种方法
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/weixin_36185028/artic ...
- Guava Cache用法介绍
背景 缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用.在日长开发有很多场合,有一些数据量不是很大,不会经常改动,并且访问非常频繁.但是由于受限于硬盘IO的性能或者远程网络 ...
- EasyPOI导入导出Excel
EasyPOI工具可以方便的写出Excel导出,Excel模板导出,Excel导入,Word模板导出,通过简单的注解和模板 导入maven依赖 <dependency> <group ...
- Flask--静态资源
静态资源 from flask import Flask, render_template app = Flask(__name__, template_folder="templates& ...
- 05-jQuery介绍
本篇主要介绍jQuery的加载.jquery选择器.jquery的样式操作.jQuery的事件.jquery动画等相关知识. 一.jQuery介绍 jQuery是目前使用最广泛的javascript函 ...
- CAD中如何将图形按一定的比例放大或缩小
1.双击CAD快捷键图标,打开CAD绘图界面: 2.以正五边形为例,点击左边的正多边形按钮: 3.绘制好后得到五边形图形: 4.给图形做好尺寸标注方便直观比较: 5.选择图像在命令行输入sc命令,按键 ...
- 一、Linux_文件操作
1.复制文件到当前目录: # 复制文件到当前目录下, ./表示当前目录 $ cp /home/book/poems.tar.gz ./ # 复制并改名,并存放在当前目录下 (cp源文件名 新文件名) ...
- equals与hashCode
当我们需要将自己的类存入HashMap或HashSet时一般都要重写其equals与hashCode方法,但在重写时要符合规范否则会出问题. 1.equals方法 首先equals方法需要满足如下几点 ...
- linux设备驱动程序-设备树(0)-dtb格式
linux设备树dtb格式 设备树的一般操作方式是:开发人员根据开发需求编写dts文件,然后使用dtc将dts编译成dtb文件. dts文件是文本格式的文件,而dtb是二进制文件,在linux启动时被 ...