如何学习uni-app?






uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架。
开发者通过编写 Vue.js 代码,uni-app 将其编译到iOS、Android、微信小程序、H5等多个平台,保证其正确运行并达到优秀体验。
<template>
<view class="content">
</view>
</template>
<script>
export default {
data: {
}
}
</script>methods: {
openinfo() {
var newsid = e.currentsTarget.dataset.newsid;
uni.navigateTo({
url: '../info/info?newsid=' newsid
})
}
}export defaults {
onLoad: function(e){
uni.request({
url: '' e.newsid,
method: 'GET',
data: {},
success: res => {
}
fail: () => {},
complete: () => {}
})
}
}<template>
<view class="content">
<view class="title"></view>
</view>
</template>
<rich-text class="richTest" :nodes="strings"></rich-text>

列表
返回数据格式post_id 新闻idtitle 标题created_at 创建时间author_avatar 图标
详情地址:
https://unidemo.dcloud.net.cn/api/news/36kr/ id使用rich-text来展示新闻内容
<rich-text class="richText" :nodes="strings"></rich-text>2018年,uni-app,Dcloud推出uni-app,下载了官方提供的hello示例教程
空白的项目要拷贝uni.css和uni.js,保存到common目录打开pages.json将文件中的navigationBarTitleText
v-for表示要循环的语句@tap表示绑定点击事件:data-postid表示绑定一个动态的数据而postid表示这个动态的数据属性是这个名字
编写js代码的时候,编译器会自动用eslint对代码进行检查onLoad是页面的生命周期
<template>
<view class="content">
<view class="uni-list">
<view class="uni-list-cell" hover-class="uni-list-cell-hover" v-for="(item,index) in news" :key="index" @tap="opennews" :data-postid="item.post_id">
<view class="uni-media-list">
<image class="uni-media-list-logo" :src="item.author_avatar"></image>
<view class="uni-media-list-body">
<view class="uni-media-list-text-top">{{item.title}}</view>
<view class="uni-media-list-text-bottom uni-ellipsis">{{item.created_at}}</view>
</view>
</view>
</view>
</view>
</view>
</template>
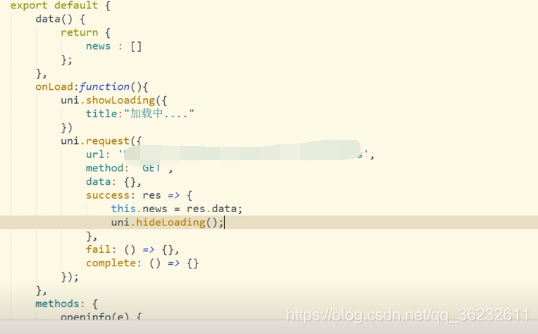
<script>
export default {
data() {
return {
news: []
};
},
onLoad: function() {
uni.request({
url: 'https://',
method: 'GET',
data: {},
success: res => {
this.news = res.data;
},
fail: () => {},
complete: () => {}
});
},
methods: {
opennews(e){
uni.navigateTo({
url: '../news/new?postid=' e.currentTarget.dataset.postid
});
}
}
}
</script>
<style>
.uni-media-list-body{height:auto;}
.uni-media-list-text-top{line-height: 1.6em;}
</style><template>
<view class="wrap">
<view class="title">
{{title}}
</view>
<view class="content">
<rich-text :nodes="content"></rich-text>
</view>
</view>
</template>
<script>
export default {
data() {
return {
title: '',
content: ''
};
},
onLoad:function(e){
uni.request({
url: 'https://' e.postid,
method: 'GET',
data: {},
success: res => {
this.title = res.data.title;
this.content = res.data.content;
},
fail: () => {},
complete: () => {}
});
}
}
</script>
<style>
.wrap{padding: 10upx 2%;width: 96%;flex-wrap: wrap;}
.title{line-height: 2em;font-weight: bold;font-size: 40upx;}
.content{line-height: 2em;}
</style>网页大多是b/s服务端代码混合在页面里现在是c/s
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
</script>
<style type="text/css">
</style>
</head>
<body>
</body>
</html> <template>
<view>
</view>
</template>
<script>
export default {
}
</script>
<style>
</style> <script>
var util = require('../../../common/util.js'); //require这个js模块
var formatedPlayTime = util.formatTime(playTime); //调用js模块的方法
</script> function formatTime(time) {
return time;//这里没写逻辑
}
module.exports = {
formatTime: formatTime
} var dateUtils = require('../../../common/util.js').dateUtils;
import * as echarts from '/components/echarts.simple.min.js';<style>
@import "./common/uni.css";
.uni-hello-text {
color: #7A7E83;
}
</style>导入一个角标的组件库
<template>
<view>
<uni-badge text="abc" :inverted="true"></uni-badge>
</view>
</template>
<script>
import uniBadge from '../../../components/uni-badge.vue";
export default {
data() {
return {
}
},
components: {
uniBadge
}
}
</script>// main.js
import pageHead from './components/page-head.vue' // 导入
Vue.component('page-head', pageHead)div改view
span, font 改 text
a 改成 navigator
img 改 image
input, form, button, checkbox, radio, label, textarea, canvas, video
select 改 picker
iframe 改 web-view
scroll-viewswipericonrich-textprogresssliderswitchcameralive-playermapcover-view
覆盖原生组件,在map上加个遮罩,则需要使用cover-view组件
js变化,分为运行环境变化,数据绑定模式变化,api浏览器中的js是w3c组织基于js规范补充了window、document、navigator、location等专用对象。
<html>
<head>
<script type="text/javascript">
document.addEventListener("DOMContentLoaded",function(){
document.getElementById("spana").innerText="456"
})
function changtextvalue() {
document.getElementById("spana").innerText="789"
}
</script>
</head>
<body>
<span id="spana">123</span>
<button type="button onclick="changetextvalue()">111</button>
</body>
</html><template>
<view>
<text>{{textvalue}}</text>
<button :type="buttontype" @click="changetextvalue()"></button>
</view>
</template>
<script>
export default{
data() {
return {
textvalue: "123",
buttontype: "primary"
};
},
onLoad() {
this.textvalue="456"
},
methods: {
changetextvalue() {
this.textvalue="789"
}
}
}
</script>alert, confirm改成 uni.showmodelajax 改成 uni.request
cookie, session,rem只能用于h5注意背景图和字体文件尽量不要大于40k。
vue和微信小程序

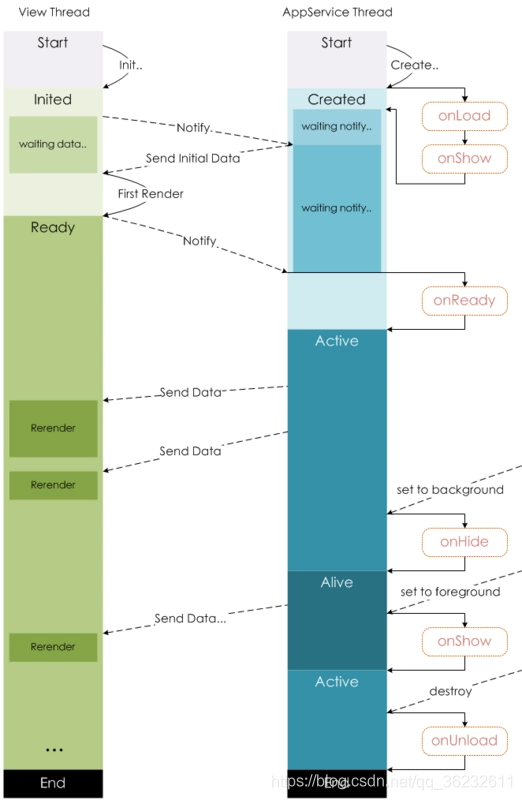
小程序生命周期
onLoad: 页面加载一个页面只会调用一次,在onLoad中获取打开当前也迈进所调用的query参数
onShow页面显示每次打开页面都会调用一次
onReady: 页面初次渲染完成一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互
onHide: 页面隐藏当navigateTo或底部tab切换时调用
onUnload: 页面卸载当redirectTo或navigateBack的时候调用
vue一般会在created或者mounted中请求数据在小程序,会在onLoad或者onShow中请求数据
<img :src="imgSrc"/>
<image src="{{imgSrc}}"></image>VUE
<img :src="imgSrc"/>
小程序
<image src="{{imgSrc}}"></image><ul id="example-1">
<li v-for="item in items">
{{ item.message }}
</li>
</ul>
var example1 = new Vue({
el: '#example-1',
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})
<ul id="example-1">
<li v-for="item in items">
{{ item.message }}
</li>
</ul>
var example1 = new Vue({
el: '#example-1',
data: {
items: [
{ message: 'Foo' },
{ message: 'Bar' }
]
}
})
显示与隐藏元素
vue中,使用v-if 和v-show控制元素的显示和隐藏
小程序中,使用wx-if和hidden控制元素的显示和隐藏
<button v-on:click="counter = 1">Add 1</button>
<button v-on:click.stop="counter =1">Add1</button> //阻止事件冒泡<button bindtap="noWork">明天不上班</button>
<button catchtap="noWork">明天不上班</button> //阻止事件冒泡<div id="app">
<input v-model="reason" placeholder="填写理由" class='reason'/>
</div>
new Vue({
el: '#app',
data: {
reason:''
}
})
```
<div id="app">
<input v-model="reason" placeholder="填写理由" class='reason'/>
</div>new Vue({el: '#app',data: {reason:''}})
new Vue({el: '#app',data: {reason:''}})
vue中,通过this.reason取值
小程序中,通过this.data.reason取值
new Vue({el: '#app',methods:{say(arg){consloe.log(arg)}}})
通过e.currentTarget.dataset.*的方式获取Page({data:{reason:''},toApprove(e) {let id = e.currentTarget.dataset.id;}})
//子组件 bar.vue
<script>export default{props:{title:{type:String,default:''}}},methods:{say(){console.log('明天不上班');this.$emit('helloWorld')}}</script>
// 父组件 foo.vue
<script>import Bar from './bar.vue'export default{data(){return{title:"我是标题"}},methods:{helloWorld(){console.log('我接收到子组件传递的事件了')}},components:{Bar}</script>
{"component": true}
"usingComponents": {"tab-bar": "../../components/tabBar/tabBar"}
//子组件 bar.vue
<script>export default{props:{title:{type:String,default:''}}},methods:{say(){console.log('明天不上班');this.$emit('helloWorld')}}</script>
// 父组件 foo.vue
<script>import Bar from './bar.vue'export default{data(){return{title:"我是标题"}},methods:{helloWorld(){console.log('我接收到子组件传递的事件了')}},components:{Bar}</script>
//子组件 bar.vue
<script>export default{props:{title:{type:String,default:''}}},methods:{say(){console.log('明天不上班');this.$emit('helloWorld')}}</script>
// 父组件 foo.vue
<script>import Bar from './bar.vue'export default{data(){return{title:"我是标题"}},methods:{helloWorld(){console.log('我接收到子组件传递的事件了')}},components:{Bar}</script>
// 父组件 foo.vue
<script>import Bar from './bar.vue'export default{data(){return{
title:"我是标题"}},components:{Bar}</script>
// 子组件bar.vue
<script>export default{props:{title:{type:String,default:''}}}</script>
properties: {// 弹窗标题currentpage: { // 属性名type: String, // 类型(必填),目前接受的类型包括:String, Number, Boolean, Object, Array, null(表示任意类型)value: 'index' // 属性初始值(可选),如果未指定则会根据类型选择一个}}
//子组件中methods: {
// 传递给父组件cancelBut: function (e) {var that = this;var myEventDetail = { pickerShow: false, type: 'cancel' } // detail对象,提供给事件监听函数this.triggerEvent('myevent', myEventDetail) //myevent自定义名称事件,父组件中使用},}
//父组件中
// 获取子组件信息toggleToast(e){console.log(e.detail)}`
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
请点赞!因为你们的赞同/鼓励是我写作的最大动力!
欢迎关注达叔小生的简书!
这是一个有质量,有态度的博客

如何学习uni-app?的更多相关文章
- 学习 Mobile App 网站制作的11个优秀案例
我喜欢收集美丽的,精心设计的移动应用程序网站.在我看来,为 App 提供一个美丽的网站显示了设计者和开发者对它的用户和产品的关心,除了开发应用程序,他们去加倍努力去促进应用和传播关于它的 App. 我 ...
- Do Now 一个让你静心学习的APP——团队博客
Do Now 一个让你静心学习的APP 来自油条只要半根团队的智慧凝聚的产物! 团队博客总目录: 团队作业第一周 团队作业第二周 Do Now -- 团队冲刺博客一 Do-Now-团队Scrum 冲刺 ...
- 英语学习/词典App分析-团队作业(五)
英语学习/词典APP排行五排名: 1.网易有道词典(单词查询翻译类软件). 2.百词斩(单词记忆类软件). 3.沪江开心词场. 4.金山词霸. 5.流利说英语(英语口语APP). 个软件的分析: 1. ...
- uni app中使用自定义图标库
项目中难免会用到自定义图标,那在uni app中应该怎么使用呢? 首先, 将图标目录放在static资源目录下: 在main.js中引入就可以全局使用了 import '@/static/icon-o ...
- Jetpack架构组件学习(4)——APP Startup库的使用
最近在研究APP的启动优化,也是发现了Jetpack中的App Startup库,可以进行SDK的初始化操作,于是便是学习了,特此记录 原文:Jetpack架构组件学习(4)--App Startup ...
- 英语学习/词典app行业top5简要分析
综述 根据豌豆夹上的下载量如下图所示,我们组确定的国内行业top5分别是:有道词典(黄明帅负责),金山词霸(黄珂锐负责),百度翻译(刘馨负责),百词斩(贾猛负责),英语流利说(亢建强负责)(时间有限, ...
- 个人作业2-英语学习案例app分析
第一部分 调研, 评测 (软件的bug,功能评测,黑箱测试, 第8章 用户调研, 12 章 软件的用户体验) 下载并使用,描述最简单直观的个人第一次上手体验. ①个人感觉还不错,词典的首页页面挺好看的 ...
- 团队作业5——英语学习/词典App行业Top5
来自权威研究机构易观智库的最新数据表明,国内几家主流词典类App市场的份额占比差异化分布进一步加剧. 对于156万安卓移动端活跃数字消费者的移动互联网行为监测结果显示,截至2014年8月底,有道词典A ...
- android入门学习-天气预报app(一)
引言 学习<android第一行代码>根据书本开发的天气预报app,主要用于熟练操作android开发(android studio3.0平台). 今天主要分享一下从服务器上获取天气信息, ...
- Android学习系列--App列表之拖拽ListView(下)
接着上篇Android学习系列(10)--App列表之拖拽ListView(上)我们继续实现ListView的拖拽效果. 7.重写onTouchEvent()方法. 在这个方法中我们主要是处理 ...
随机推荐
- ABP(ASP.NET Boilerplate Project)学习总结
ABP(ASP.NET Boilerplate Project),现下比较流行的一种web框架,因为公司新项目准备使用这种框架,所以写下这篇文章记录下自己一步一步搭建的过程,就当做是对学习的一个总结与 ...
- 连续子数组的最大乘积及连续子数组的最大和(Java)
1. 子数组的最大和 输入一个整形数组,数组里有正数也有负数.数组中连续的一个或多个整数组成一个子数组,每个子数组都有一个和.求所有子数组的和的最大值.例如数组:arr[]={1, 2, 3, -2, ...
- Sublime Text3的安装(package control error 或者 there are no package available for installation等问题)
Sublime是一款非常好用的代码编辑器.Sublime Text具有漂亮的用户界面和强大的功能,例如代码缩略图,多种语言的插件,代码段等.还可自定义键绑定,菜单和工具栏.Sublime Text 的 ...
- 《Spring in Action 4》阅读札记
重要思路 Spring通过面向POJO编程.依赖注入.AOP和模板技术来降低Java开发的复杂性. 依赖注入能够让互相协作的软件组件保持松耦合,模块直接的耦合性是必要的,否则没法完成工作,但是耦合性需 ...
- Linu如何查看磁盘占用情况及处理办法
free -h: 查看当前剩余的内存大小 df: 查看文件系统磁盘使用率,可能free -h得到的剩余空间还有很多,但是df查询得到的部分文件系统磁盘使用率较高 当发现磁盘使用率较高的时候,可以: 先 ...
- day 08作业 预科
有如下值集合 [11,22,33,44,55,66,77,88,99,90...],将所有大于 66 的值保存至字典的第一个key中,将小于 66 的值保存至第二个key的值中 lt=[11,22,3 ...
- HTMLTestRunner 用PyCharm执行测试成功但无法生成报告问题
在pythoncharm中运行时,运行成功,但是没有生成测试报告这个问题 代码: if __name__ == '__main__': # 创建测试套件suite suite = unittest.T ...
- win7彻底卸载VS2015
C盘越来越臃肿,VS2013.VS2015.VS2017以及VS2019都安装的情况下,C盘没有空间了. 系统:Win7 卸载办法: 管理员方式进cmd,执行vs_professional.exe / ...
- Linux LVM 逻辑卷管理
使用Linux好久了,一定会意识到一个问题,某个分区容量不够用了,想要扩容怎么办?这里就涉及到LVM逻辑卷的管理了,可以动态调整Linux分区容量. LVM 概述 全称Logical Volume M ...
- Linux下设置postgresql数据库开机启动
PostgreSQL的开机自启动脚本位于PostgreSQL源码目录的contrib/start-scripts路径下,linux文件即为linux系统上的启动脚本: 1.将Linux文件复制到 /e ...
