Mocha测试框架,保证代码质量
mocha
mocha是JavaScript的一种单元测试框架,既可以在浏览器环境下运行,也可以在Node.js环境下运行。
使用mocha,我们就只需要专注于编写单元测试本身,然后,让mocha去自动运行所有的测试,并给出测试结果。
mocha的特点主要有:
既可以测试简单的JavaScript函数,又可以测试异步代码,因为异步是JavaScript的特性之一;
可以自动运行所有测试,也可以只运行特定的测试;
可以支持before、after、beforeEach和afterEach来编写初始化代码。
参考 廖雪峰的官方网站https://www.liaoxuefeng.com/wiki/1022910821149312/1101756368943712
我们首先在package.json中添加mocha的依赖包。和其他依赖包不同,这次我们并没有把依赖包添加到 "dependencies"中,而是"devDependencies":
如果一个模块在运行的时候并不需要,仅仅在开发时才需要,就可以放到devDependencies中。这样,正式打包发布时,devDependencies的包不会被包含进来。
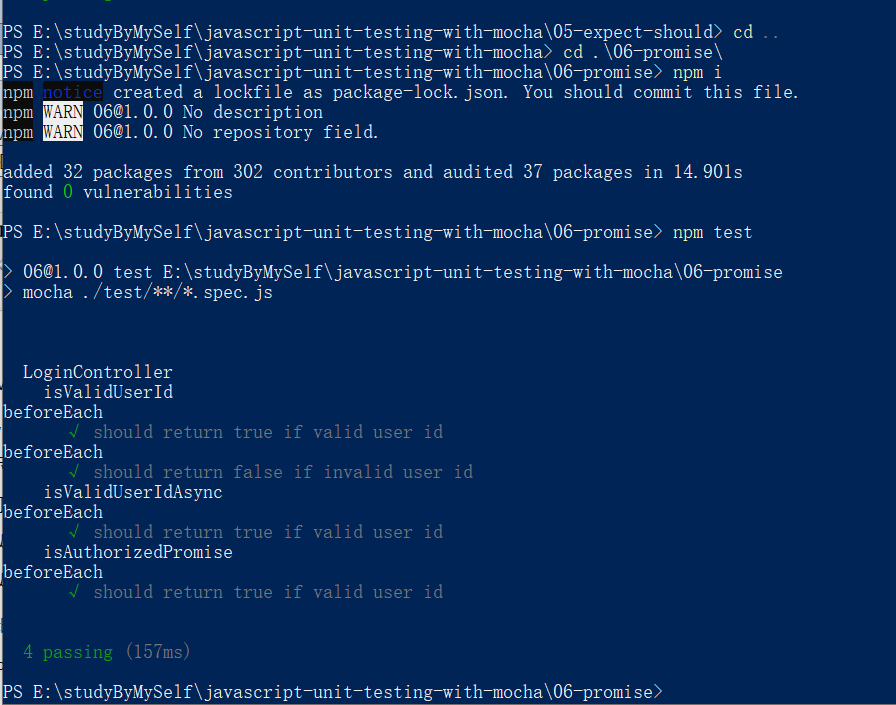
然后使用npm install安装。
可以借鉴的项目:gitHub上https://github.com/npatro/javascript-unit-testing-with-mocha
注意:运行这个项目的时候会报:Could not find any test files matching pattern 找不到任何与模式匹配的测试文件
需要将package.json里面的内容改成

心得体会:还需细细理解这些事例。
Mocha测试框架,保证代码质量的更多相关文章
- mocha测试框架-truffle
https://mochajs.org/ 学习网址: https://www.jianshu.com/p/9c78548caffa https://www.jb51.net/article/10646 ...
- mocha测试框架
中文翻译文档:https://www.jianshu.com/p/9c78548caffa 阮一峰:http://www.ruanyifeng.com/blog/2015/12/a-mocha-tut ...
- Spring 测试框架testContext代码举例
import javax.annotation.Resource; import org.junit.Test; import org.springframework.context.annotati ...
- 学习测试框架Mocha
学习测试框架Mocha 注意:是参考阮老师的文章来学的.虽然阮老师有讲解,但是觉得自己敲一遍,然后记录一遍效果会更好点.俗话说,好记性不如烂笔头. Mocha 是javascript测试框架之一,可以 ...
- 测试框架mochajs详解
测试框架mochajs详解 章节目录 关于单元测试的想法 mocha单元测试框架简介 安装mocha 一个简单的例子 mocha支持的断言模块 同步代码测试 异步代码测试 promise代码测试 不建 ...
- Protractor AngularJS测试框架教程
Protractor是一个建立在WebDriverJS基础上的端到端(E2E)的AngularJS JavaScript Web应用程序测试框架.Protractor全自动化真实的模拟用户在真正的浏览 ...
- 前端代码质量保障之代码review
经验丰富的程序员和一般程序员之间的最大区别,不仅体现在解决问题的能力上, 还体现在日常代码的风格上.掌握一门技术可能需要几月,甚至几周就够了. 好的习惯风格养成却需数年. 团队成员之间需要合作,代码需 ...
- Truffle测试框架
Truffle测试框架 2018年06月08日 19:01:19 tianlongtc 阅读数 1000 Truffle 有一个标准的自动化测试框架,让你可以非常方便地测试您的合约.这个框架允许您 ...
- Android开源测试框架学习
近期因工作需要,分析了一些Android的测试框架,在这也分享下整理完的资料. Android测试大致分三大块: 代码层测试 用户操作模拟,功能测试 安装部署及稳定性测试 代码层测试 对于一般java ...
随机推荐
- U9创建BE组件
打开UBF,新建项目->实体项目 输入名称后,点击确定,第二步:修改名称以在后期作为文件夹区分 第三步:创建实体 第四步:添加U9基础对象引用 拖动到解决方案的Reference 第五步:右键构 ...
- .NET Core RabbitMQ探索(2)——RabbitMQ的Exchange
实际上,RabbitMQ的生产者并不会直接把消息发送给队列,甚至生产者都不知道消息是否会被发送给一个队列.对于生产者而言,它们只能把消息发送到Exchange,一个Exchange所完成的工作相当简单 ...
- 浅析Java中线程组(ThreadGroup类)
Java中使用ThreadGroup类来代表线程组,表示一组线程的集合,可以对一批线程和线程组进行管理.可以把线程归属到某一个线程组中,线程组中可以有线程对象,也可以有线程组,组中还可以有线程,这样的 ...
- Git Error:There is no tracking information for the current branch.
在执行git pull的时候,提示当前branch没有跟踪信息: $> git pull There is no tracking information for the current bra ...
- Vue 拖拽组件 vuedraggable 和 vue-dragging
一.描述 之前用 vue 写过一个在线的多二维码生成服务,体验地址:https://postbird.gitee.io/vue-online-qrcode/ 后面发现二维码多了之后有时候想要排序,需要 ...
- elasticsearch bulk
情景介绍 公司2000W的数据从mysql 迁移至elasticsearch,以提供微服务.本文基于elasticsearch-py bulk操作实现数据迁移.相比于elasticsearch-dum ...
- maven 学习---使用Maven创建Web应用程序项目
在本教程中,我们将演示如何使用 Maven 创建一个 Java Web 项目(Spring MVC). 用到的技术/工具: Maven 3.3.3 Eclipse 4.3 JDK 8 Spring 4 ...
- Scrum冲刺第二篇
一.每日例会 会议照片 成员 昨日已完成的工作 今日计划完成的工作 工作中遇到的困难 陈嘉欣 撰写博客,管理成员提交代码 每日博客,根据队员代码问题更改规范文档安排后续工作 队员提交的代码管理困难 邓 ...
- 获取mac地址和扫描端口
获取IP mac地址 arp -a 10.0.0.34 扫描指定IP 1到30000端口 nmap -p1-30000 10.0.0.36
- 基于图的异常检测(三):GraphRAD
基于图的异常检测(三):GraphRAD 风浪 一个快乐的数据玩家/风控/图挖掘 24 人赞同了该文章 论文:<GraphRAD: A Graph-based Risky Account Det ...
