微信小程序中padding-right和margin-right无效
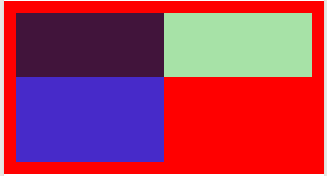
在小程序中遇到样式padding-right和margin-right无效,调试发现设置了padding后,宽度已经大于页面的实际宽度,除了设置float:right之外,找不到办法让右侧padding显示出来。
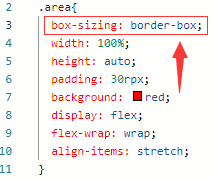
解决:在设置了padding之后又设置了width:100%,所以右侧显示不出来,加个box-sizing:border-box;就可以了


.
微信小程序中padding-right和margin-right无效的更多相关文章
- 微信小程序中的自定义组件
微信小程序中的组件 前言 之前做小程序开发的时候,对于开发来说比较头疼的莫过于自定义组件了,当时官方对这方面的文档也只是寥寥几句,一笔带过而已,所以写起来真的是非常非常痛苦!! 好在微信小程序的库从 ...
- 网页或微信小程序中使元素占满整个屏幕高度
在项目中经常要用到一个容器元素占满屏幕高度和宽度,然后再在这个容器元素里放置其他元素. 宽度很简单就是width:100% 但是高度呢,我们知道的是height:100%必须是在父元素的高度给定了的情 ...
- 在微信小程序中使用富文本转化插件wxParse
在微信小程序中我们往往需要展示一些丰富的页面内容,包括图片.文本等,基本上要求能够解析常规的HTML最好,由于微信的视图标签和HTML标签不一样,但是也有相对应的关系,因此有人把HTML转换做成了一个 ...
- 微信小程序中发送模版消息注意事项
在微信小程序中发送模版消息 参考微信公众平台Api文档地址:https://mp.weixin.qq.com/debug/wxadoc/dev/api/notice.html#模版消息管理 此参考地址 ...
- 微信小程序中placeholder的样式
通常,现代浏览器大多支持::placeholder选择器,用于设置placeholder的样式,但是在微信小程序中并不支持这种方式,而是提供了一个专门的属性(placeholder-class)来处理 ...
- 微信小程序中转义字符的处理
在微信小程序开发过程中,有时候会用到常用的一些特殊字符如:‘<’.‘>’.‘&’.‘空格’等,微信小程序同样支持对转义字符的处理,下面提供两种方法用来处理微信小程序中转义字符的处理 ...
- 微信小程序中用户登录和登录态维护
提供用户登录以及维护用户的登录状态,是一个拥有用户系统的软件应用普遍需要做的事情.像微信这样的一个社交平台,如果做一个小程序应用,我们可能很少会去做一个完全脱离和舍弃连接用户信息的纯工具软件. 让用户 ...
- 微信小程序中的组件使用1
不管是vue还是react中,都在强调组件思想,同样,在微信小程序中也是使用组件思想来实现页面复用的,下面就简单介绍一下微信小程序中的组件思想. 组件定义与使用 要使用组件,首先需要有组件页面和使用组 ...
- 微信小程序中如何使用WebSocket实现长连接(含完整源码)
本文由腾讯云技术团队原创,感谢作者的分享. 1.前言 微信小程序提供了一套在微信上运行小程序的解决方案,有比较完整的框架.组件以及 API,在这个平台上面的想象空间很大.腾讯云研究了一番之后,发现 ...
- 全栈开发工程师微信小程序-中(下)
全栈开发工程师微信小程序-中(下) 微信小程序视图层 wxml用于描述页面的结构,wxss用于描述页面的样式,组件用于视图的基本组成单元. // 绑定数据 index.wxml <view> ...
随机推荐
- 【maven学习】settings.xml文件详解
环境 apache-maven-3.6.1 jdk 1.8 eclipse 4.7 Settings.xml是设置maven参数的配置文件,包含类似本地仓储位置.修改远程仓储服务器.认证信息等配置.p ...
- 解决net core mvc 中文乱码问题
在Startup 配置文件下的ConfigureServices方法中添加: services.AddSingleton(HtmlEncoder.Create(UnicodeRanges.All ...
- linux设置root密码&进入不了root
刚装的linux无法使用root需要初始化密码 1.设置密码 sudo passwd root 点击回车,然后输入两次你想设置的密码,比如123456 2.切换用户 su root 再输入你刚才设置的 ...
- Data-Structure-Notes
Data Structure Notes Chapter-1 Sorting Algorithm Selection Sorting: /* * Selection Sort */ template& ...
- linux安装 uwsgi 测试 test.py 不显示hello world 的解决办法
一般部署项目到服务器,会安装uwsgi,但是很多教程在安装它的时候会让你测试一下安装好了没,于是就有很多像我一样懵逼的少年掉进一个坑里出不来,很久.很久... 那就是最后浏览器输入ip:8000端口后 ...
- day47——css介绍、语法结构、选择器、css权重
day47 今日内容 css介绍 CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素,给HTML设置样式,让它更加美观. 语法结构 div{ color:gree ...
- python罗列oss文件
# 列举文件 import oss2 from itertools import islice AccessKeyId = "your accesskeyid" AccessKey ...
- 微信小程序与Django<一>
小程序开发的准备工作 1. 小程序开发者账号 a) 邮箱注册 b) 开发者配置与AppID c) https://mp.weixin.qq. ...
- 笔记:npm常见错误
常见错误 破坏的npm安装 随机错误 找不到兼容版本 权限错误 Error: ENOENT, stat 'C:\Users\<user>\AppData\Roaming\npm' 在Win ...
- 4.matplotlib绘制直方图
  # coding=utf-8 from matplotlib import pyplot as plt from matplotlib import font_manager a=[131, ...
