anyproxy学习3-修改返回内容(beforeSendResponse)
前言
fiddler可以抓包打断点后,修改返回的内容,便于模拟各种返回结果。anyproxy也可以通过写rule模块规则,模拟返回状态码、头部、body
beforeSendResponse
beforeSendResponse(requestDetail, responseDetail)
- AnyProxy向客户端发送请求前,会调用
beforeSendResponse,并带上参数requestDetailresponseDetail requestDetail同beforeSendRequest中的参数- responseDetail
response {object} 服务端的返回信息,包括statusCode header body三个字段
_res {object} 原始的服务端返回对象
举例,请求 http://httpbin.org/get 时,responseDetail参数内容大致如下
{
response: {
statusCode: 200,
header: {
'Content-Type': 'image/gif',
Connection: 'close',
'Cache-Control': '...'
},
body: '...'
},
_res: { /* ... */ }
}
修改返回内容
以下几种返回都是合法的
不做任何处理,返回null
return null;
修改返回的状态码
var newResponse = Object.assign({}, responseDetail.response);
newResponse.statusCode = 404;
return {
response: newResponse
};
修改返回的内容
var newResponse = Object.assign({}, responseDetail.response);
newResponse.body += '--from anyproxy--';
return {
response: newResponse
};
rule案例
这里提供一些样例,来讲解规则模块的常见用法
你可以通过 anyproxy --rule http://....js 来加载模块并体验
用curl发请求测试的方法如下
- 直接请求服务器:curl http://httpbin.org/
- 通过代理服务器请求:curl http://httpbin.org/ --proxy http://127.0.0.1:8001
返回本地json格式body
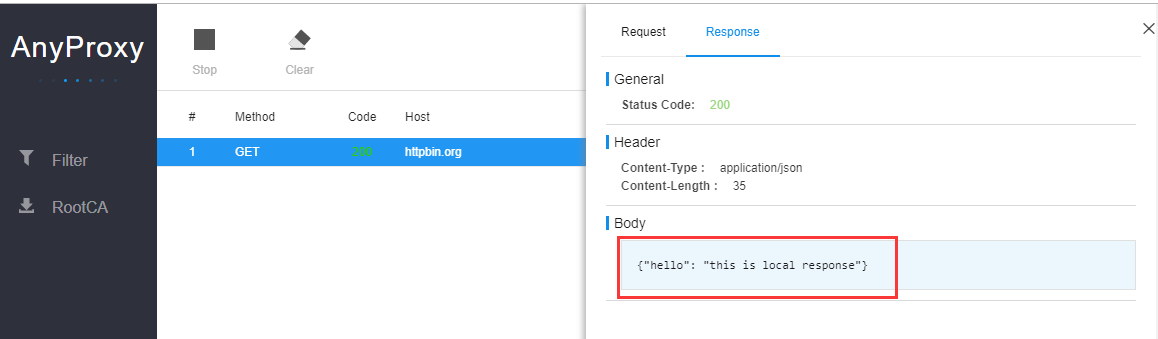
使用本地数据,拦截发送到 http://httpbin.org 的请求,使用本地数据代替服务端返回,sample_use_local_response.js规则
/*
sample:
intercept all requests toward httpbin.org, use a local response
test:
curl http://httpbin.org/user-agent --proxy http://127.0.0.1:8001
*/
module.exports = {
*beforeSendRequest(requestDetail) {
const localResponse = {
statusCode: 200,
header: { 'Content-Type': 'application/json' },
body: '{"hello": "this is local response"}'
};
if (requestDetail.url.indexOf('http://httpbin.org') === 0) {
return {
response: localResponse
};
}
},
};
加载rule规则的js文件
anyproxy -i --rule sample_use_local_response.js
使用curl测试http://httpbin.org
C:\Users\dell>curl http://httpbin.org/user-agent --proxy http://127.0.0.1:8001
{"hello": "this is local response"}

模拟返回状态码
模拟返回404状态码,sample_modify_response_statuscode.js规则如下
/*
sample:
modify all status code of http://httpbin.org/ to 404
test:
curl -I 'http://httpbin.org/user-agent' --proxy http://127.0.0.1:8001
expected response:
HTTP/1.1 404 Not Found
*/
module.exports = {
*beforeSendResponse(requestDetail, responseDetail) {
if (requestDetail.url.indexOf('http://httpbin.org') === 0) {
const newResponse = responseDetail.response;
newResponse.statusCode = 404;
return {
response: newResponse
};
}
}
};
模拟返回头部
修改返回的头部,sample_modify_response_header.js规则如下
/*
sample:
modify response header of http://httpbin.org/user-agent
test:
curl -I 'http://httpbin.org/user-agent' --proxy http://127.0.0.1:8001
expected response:
X-Proxy-By: AnyProxy
*/
module.exports = {
*beforeSendResponse(requestDetail, responseDetail) {
if (requestDetail.url.indexOf('http://httpbin.org/user-agent') === 0) {
const newResponse = responseDetail.response;
newResponse.header['X-Proxy-By'] = 'AnyProxy';
return {
response: newResponse
};
}
}
};
修改返回body
修改返回的body里面部分内容,sample_modify_response_data.js规则如下
/*
sample:
modify response data of http://httpbin.org/user-agent
test:
curl 'http://httpbin.org/user-agent' --proxy http://127.0.0.1:8001
expected response:
{ "user-agent": "curl/7.43.0" } -- AnyProxy Hacked! --
*/
module.exports = {
*beforeSendResponse(requestDetail, responseDetail) {
if (requestDetail.url === 'http://httpbin.org/user-agent') {
const newResponse = responseDetail.response;
newResponse.body += '-- AnyProxy Hacked! --';
return new Promise((resolve, reject) => {
setTimeout(() => { // delay the response for 5s
resolve({ response: newResponse });
}, 5000);
});
}
},
};
更多学习资料参考https://github.com/alibaba/anyproxy/blob/master/docs/cn/src_doc.md
anyproxy学习3-修改返回内容(beforeSendResponse)的更多相关文章
- Fiddler 修改返回内容 OnBeforeResponse 无效 没用
Fiddler自定义脚本可以实现很强大的内容替换,包括很有意义的——修改返回内容. 具体的方法可以参考官网:http://docs.telerik.com/fiddler/KnowledgeBase/ ...
- nginx日志模块与HTTP过滤模块与sub模块修改返回内容
日志格式使用指令 指令介绍 Syntax: log_format name [escape=default|json|none] string ...; Default: log_format com ...
- Charles抓包工具断点修改返回内容
在测试过程中,往往需要让服务器返回指定的内容,测试一些特殊情况.例如列表内容为空.数据异常的情况等.如果通过操作服务器配合构造相应的数据会比较麻烦,甚至不好构造数据.此时,可以使用Charles的断点 ...
- Visual Studio 2017中使用正则修改部分内容 如何使用ILAsm与ILDasm修改.Net exe(dll)文件 C#学习-图解教程(1):格式化数字字符串 小程序开发之图片转Base64(C#、.Net) jquery遍历table为每一个单元格取值及赋值 。net加密解密相关方法 .net关于坐标之间一些简单操作
Visual Studio 2017中使用正则修改部分内容 最近在项目中想实现一个小工具,需要根据类的属性<summary>的内容加上相应的[Description]特性,需要实现的效 ...
- Web 在线文件管理器学习笔记与总结(5)修改文件内容
① 读出要修改的文件的内容 ② 进行修改 ③ 将修改后的内容写进文件 index.php: <?php require 'dir.func.php'; require 'file.func.ph ...
- Charles系列三:Charles打断点(包含修改请求,修改返回的内容),模拟慢速网络(弱网测试),域名映射,过滤请求,接口调试,打压测试
一:Charles断点的使用(包含修改请求,修改返回的数据) 设置断点来修改请求和返回的数据,在开发过程中可以模拟多种响应.步骤如下: 1.添加断点方法有两种: 方法1:找到Charles中菜单项Pr ...
- Ionic3学习笔记(四)修改返回按钮文字、颜色
本文为原创文章,转载请标明出处 目录 修改返回按钮文字 修改返回按钮颜色 1. 修改返回按钮文字 参考官网 Ionic API---Config 文档 可在 ./src/app/app.module. ...
- anyproxy学习2-rule模块实现接口mock功能
前言 AnyProxy不仅仅可以抓包,还可以拦截请求并修改服务端响应,实现接口mock功能. 面试时候经常会问到第三方支付如何测试这种,如果对接的第三方没提供测试环境,那么就需要搭建一个mock服务器 ...
- WPF Paragraph获取或修改文本内容
一.说明 Paragraph继承自Block,Block继承自TextElement,在TextElement中 // // 摘要: // 获取表示元素中内容末尾的 System.Windows.Do ...
随机推荐
- 【miscellaneous】编码格式简介(ANSI、GBK、GB2312、UTF-8、GB18030和 UNICODE)
转发:http://blog.jobbole.com/30526/ 来源:潜行者m 的博客 编码一直是让新手头疼的问题,特别是 GBK.GB2312.UTF-8 这三个比较常见的网页编码的区别,更是让 ...
- 一段隐藏文字的css代码,记录下
<span style="width:1px; height:1px; color:#fff; outline-width:hidden; overflow:hidden; displ ...
- 推荐一款好用的json导出execl格式的文件的js工具-JsonExportExcel
<html> <head> <meta charset="utf-8"> <title>json导出Excel</title& ...
- SQL Server 使用文件组备份降低备份文件占用的存储空间
对于DBA来说,备份和刷新简历是最重要的两项工作,如果发生故障后,发现备份也不可用,那么刷新简历的重要性就显现出来,哇咔咔!当然备份是DBA最重要的事情(没有之一),在有条件的情况下,我们应该在多个服 ...
- Java函数式编程
函数式编程 从JDK1.8开始为了简化使用者进行代码的开发,专门提供有lambda表达式的支持,利用此操作形式可以实现函数式的编程,对于函数编程比较著名的语言是:haskell.Scala,利用函数式 ...
- WPF 的命令的自动刷新时机——当你 CanExecute 会返回 true 但命令依旧不可用时可能是这些原因
原文:WPF 的命令的自动刷新时机--当你 CanExecute 会返回 true 但命令依旧不可用时可能是这些原因 在 WPF 中,你可以使用 Command="{Binding Walt ...
- apache中的vhosts的配置。
<VirtualHost *:80>ServerAdmin wangjiemengya@foxmail.comDocumentRoot "E:\wordDocument\www& ...
- java之spring mvc之Restful风格开发及相关的配置
1. Restful : 表征状态状态转移. 传统 : url : http://localhost:8080/usersys/delete.do?user.id=12 Restful 风格:url ...
- Typora基础
Typora下载网址https://typora.io 一级标题 :# 空格 编写内容 二级标题 2*# 空格 内容 typora快捷键 ctrl+1 =一级标题 有序内容 1.+tab (Q旁边的t ...
- Lipo移除ORC架构
Lipo移除ORC架构 打包前检查链接 https://cloud.baidu.com/doc/OCR/OCR-iOS-SDK.html#FAQ cd /Users/guojun/JG-iOS/Pro ...
