node基础学习——http基础知识-02-http响应数据流
<一> 发送服务器端响应流
在createServer()方法的参数值回调函数或服务器对象的request事件函数中的第二个参数值为一个http.ServerResponse对象,可以利用该对象发送服务器响应流。
1. 可以利用http.ServerResponse对象的writeHead方法来发送响应头信息。
response.writeHead(statusCode,[reasonPhrase],[headers])
参数介绍:statusCode参数为必填,指定一个三位的HTTP状态码,例如200;
reasonPhrase参数值为一个字符串,用于指定对于该状态的描述信息;
headers为一个对象,用于指定服务器端创建的响应头对象。
响应头中包含一些常用字段如下:
content-type:用于指定内容类型;对照表
location:用于将客户端重定向另一个URL地址;
content-disposition:用于指定一个被下载的文件名;
content-length:用于指定服务器端响应的字节数;
set-cookie:用于在客户端设置一个cookie;
content-encoding:用于指定服务器响应内容的编码方式;
Cache-Control:用于开启缓存机制;
Expires:用于指定缓存过期时间;
Etag:用于指定当服务器响应内容没有变化时不重新下载数据。
例子: node
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200,{
'Content-Type':'tapplication/x-internet-signup',
'Access-Control-Allow-Origin':'*'
});
res.write('hello world');
res.end();
}).listen(6868);
html代码 ajax源码封装来源
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
width: 180px;
text-align: center;
background: #cc0000;
font-size: 24px;
color: black;
cursor: pointer;
}
</style>
</head>
<body>
<div id="btn">提交</div>
</body>
<script type="text/javascript" src="./js/ajax_02.js"></script>
<script>
window.onload = function () {
btn.onclick= function () {
_ajax({
url:'http://localhost:6868',
type:'get',
asyc:true, //默认是true
data:{
username:'zhange',
password:'123456'
},
success:function (data) {
btn.innerHTML = data;
},
error:function () { }
});
}
};
</script>
</html>
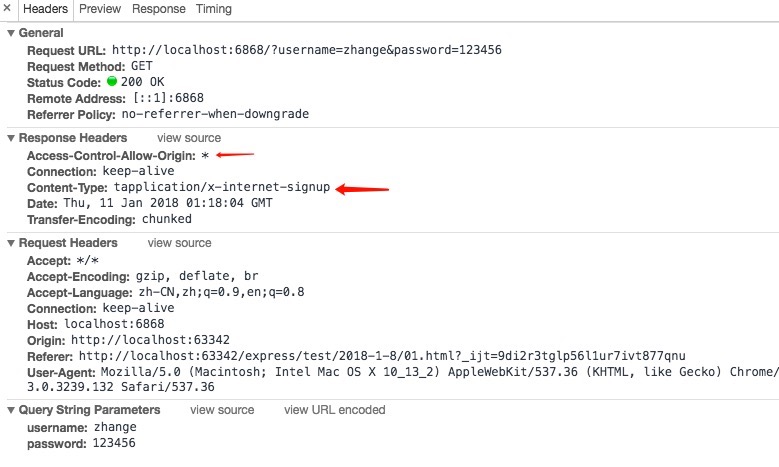
打印结果:

2. 如果没有使用http.ServerResponse对象的writeHead方法指定响应头对象,也可以使用http.ServerResponse对象的setHeader方法单独设置响应头信息。可以通过多个setHeader方法的使用来设置多个响应字段。
response.setHeader(name,value);
参数介绍:name指定响应字段,value用于指定响应字段值。
例如:
response.setHeader('Set-Cookie',['type=ninjia','language=javascript'])
3. 在使用http.ServerResponse对象的setHeader方法设置响应头之后,可以使用http.ServerResponse对象的getHeader方法获取响应头的某个字段值。
response.getHeader(name)
4. 在使用http.ServerResponse对象的setHeader方法设置响应头之后,可以使用http.ServerResponse对象的removeHeader方法删除一个响应字段
response.removeHeader(name)
5. http.ServerResponse对象具有一个属性headersSent属性,当响应头已发送时,该属性值为true,当响应头未发送时,该值未false。
例如:
var http = require('http');
http.createServer(function (req, res) {
res.setHeader('Access-Control-Allow-Origin','*');
res.setHeader('Set-Cookie',['type=html','language=javascript']);
if(req.url !== '/facicon.ico'){
if(res.headersSent){
console.log('响应头已发送');
}else{
console.log('响应头未发送');
}
res.write('发送之前');
if(res.headersSent){
console.log('响应头已发送');
}else{
console.log('响应头未发送');
}
res.write('发送之后');
res.end();
}
}).listen(6868);
打印结果
响应头未发送
响应头已发送
备注:在使用setHeader方法时,当http.ServerResponse对象的write方法被第一次调用时即发送响应头。
6.在默认情况下,HTTP服务器自动将服务器当前时间作为响应头中的Date字段值发送给客户端。可以通过http.ServerResponse对象的sendDate属性值设置为false的方法在响应头中删除字段。
可以通过http.ServerResponse对象的statusCode属性值获取HTTP服务器返回的状态码。当不使用http.ServerResponse对象对象的writeHead方法设置状态码时,可以通过该属性值设置HTTP服务器返回的状态码。
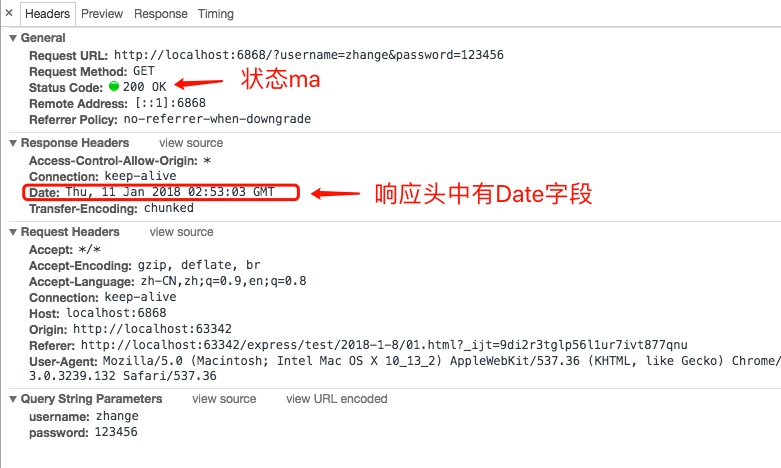
例如:响应头中statusCode=200,有Date字段
var http = require('http');
http.createServer(function (req, res) {
res.setHeader('Access-Control-Allow-Origin','*');
res.statusCode = 200;
// res.sendDate = false;
res.write('hello world n hao');
res.end();
}).listen(6868);

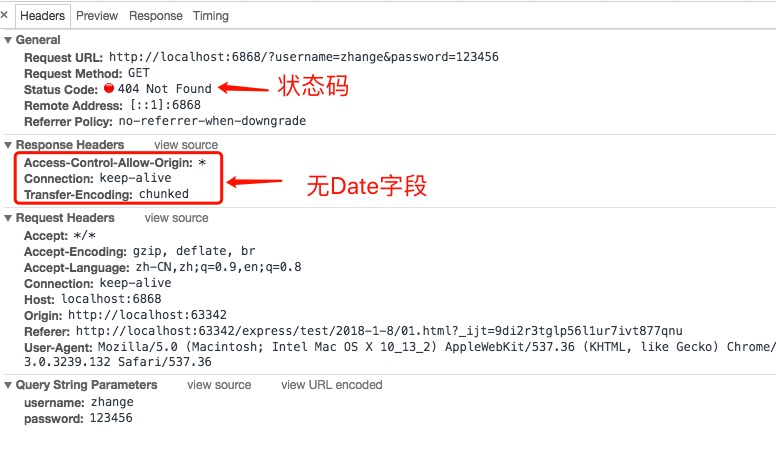
响应头中statusCode=404,无Date字段
var http = require('http');
http.createServer(function (req, res) {
res.setHeader('Access-Control-Allow-Origin','*');
res.statusCode = 404;
res.sendDate = false;
res.write('hello world n hao');
res.end();
}).listen(6868);

7. 可以使用http.ServerResponse对象的addTrailers方法在响应数据的尾部追加一个头信息。
response.addTrailers(headers)
参数介绍: headers为一个要追加的对象。
在使用addTrailers方法时,响应流必须使用分块编码方式。如果客户端HTTP的版本为1.1以上(包括1.1),则响应流自动设置为分块编码方式。如果客户端使用HTTP的版本为1.0,则addTrailers方法将不能生效。
如果需要使用addTrailers方法,则必须在响应头中添加Trailers字段并且将字段设置为追加的响应头所指定的字段名。
var http = require('http');
http.createServer(function (req, res) {
// res.setHeader('Access-Control-Allow-Origin','*');
res.writeHead(200,{
'Content-Type':'text/plain',
'Access-Control-Allow-Origin':'*',
'Trailers':'Content_MD5' // 定义 追加字段
});
res.write('zhui jia');
res.addTrailers({'Content_MD5':'23ewsdfas90sdf2e'}); // 定义追加属性值
res.end();
}).listen(6868);

8. 可以使用http.ServerResponse对象的write方法发送响应内容。如果http.ServerResponse对象的write方法使用之前开发者没有使用http.ServerResponse对象的writeHead方法,那么Node.js将隐式创建一个响应头。
response.write(chunk,[encoding])
参数介绍:chunk 必填,参数猴子为一个buffer对象或者一个字符串。如果为一个字符串,可以使用encoding参数指定任何编码该字符串,当不使用该参数时,默认为“UTF-8”。
在使用http.ServerResponse对象的end方法结束响应之前,可以调用多次write方法。在第一次调用wirete方法时,Node.js将立即发送缓存的响应头信息及write方法中指定的响应内容。当之后再调用wirte方法时,Node.js将单独发送write方法中指定的响应内容。该响应内容将与之前发送的响应内容一起缓存在客户端中。
在一个快速的网络中,当数据量较少的时候,Node.js总是将数据直接发送到操作系统内核缓存汇总,然后从该内核缓存区中取出数据发送给对方。在一个慢速的网络中或者需要发送大量数据时,HTTP服务器发送的数据并一定会立即被客户端接收,在这种情况下,Node.js会将这些数据缓存在内存中,并在对方接收数据的情况下将内存中的数据通过操作系统内核缓存区发送给对方。
http.ServerResponse对象的wirte方法返回一个布尔类型的返回值,当数据直接发送到操作系统内核缓存中,该返回值为true,当数据首先缓存在内存中,该返回值为false。
http.ServerResponse对象的end方法结束响应内容。
response.end([chunk],[encoding]);
9. 可以使用http.ServerResponse对象的setTimeout方法设置响应超时是将。如果在指定的时间内服务器没有做出响应(可能是因为网络间的连接出现问题,也可能是因为服务器故障或网络防火墙组织了客户端与服务器的连接),则响应超时,同时触发http.ServerResponse对象的timeout事件。
response.setTimeout(msecs,[callback])
如果不使用回调函数callback,则可以调用timeout事件
response.on('timeout',function(){
// 回调函数
})
例如:
var http = require('http');
http.createServer(function (req, res) {
res.setHeader('Access-Control-Allow-Origin','*');
res.setTimeout(1000);
res.on('timeout',function () {
console.log('响应超时');
});
setTimeout(function () {
res.write('hello world');
res.end();
},2000);
}).listen(6868);
10. 在http.ServerResponse对象的end方法被调用之前,如果连接中断,将触发http.ServerResponse对象的close事件。可以通过监听该事件并指定事件回调函数的方法指定当连接中断时所需要执行的操作。
response.on('close',function(){
//回调函数
})
例如:
var http = require('http');
http.createServer(function (req, res) {
res.setHeader('Access-Control-Allow-Origin','*');
res.on('close',function () {
console.log('连接被中端');
});
setTimeout(function () { // 设置超时时间
res.write('hello world');
res.end();
},5000);
}).listen(6868);
node基础学习——http基础知识-02-http响应数据流的更多相关文章
- node基础学习——http基础知识-01-客户单请求
<一> HTTP基础createServer()相关事件介绍 1. 创建HTTP服务器 server = http.createServer([requestListener]) // 下 ...
- salesforce lightning零基础学习(二) lightning 知识简单介绍----lightning事件驱动模型
看此篇博客前或者后,看一下trailhead可以加深印象以及理解的更好:https://trailhead.salesforce.com/modules/lex_dev_lc_basics 做过cla ...
- WebService基础学习(一)—基础知识
一.WebService 1.什么是WebService Web Service(WEB服务)能够快捷和方便地综合结合各种系统.商务和任何应用平台.利用最新的Web Service 标准能够 ...
- 【python基础学习】基础重点难点知识汇总
python中decorator装饰器 语法示例: @decorator 什么是装饰器: 问题: 定义一个函数后 在运行时动态增加功能 又不想改动函数本身的代码 示例: # 希望对下列函数调用增加lo ...
- java基础学习总结——基础语法1
一.标识符
- JAVA基础学习day24--Socket基础一UDP与TCP的基本使用
一.网络模型 1.1.OIS参考模型 1.2.TCP/IP参考模型 1.3.网络通讯要素 IP地址:IPV4/IPV6 端口号:0-65535,一般0-1024,都被系统占用,mysql:3306,o ...
- JAVA基础学习day23--GUI基础
一.GUI概述 1.1.GUI概述 Graphical User Interface(图形用户接口) 用图形的方式,来显示计算机操作的界面, CLI: Command line User Interf ...
- Python基础学习Day7 基础数据类型的扩展 集合 深浅copy
一.基础数据类型的扩展 1.1GBK ---> UTF - 8 # str --->bytes s1 = '太白' # 字符串是unicode编码 b1 = s1.encode('gbk' ...
- 2019-10-8:渗透测试,基础学习,php基础,会话,文件包含,笔记
php面向对象基础->调用符号构造函数construct,主要用来创建对象时初始化对象,为成员变量赋初始值,总与new运算符一起使用在创建对象的语句中 析构函数destructor,与构造函数相 ...
随机推荐
- beetl模版for循环渲染字符串
beetl for循环渲染html字符串的方式, beetl if条件判断输出, beet自定义标签和标签引用, beetl html赋值, beetl渲染json,beetl注释.变量定义, 更多文 ...
- ros 源码安装
版本lunar, 系统版本debian 9.8 参考: http://wiki.ros.org/lunar/Installation/Source 1. Installing bootstrap de ...
- SQL中merge into用法
从备份表中更新字段到正式表中,使用 UPDATE 批量更新大量的数据,会出现效率低下,有时候甚至卡死的情况,后面通过使用 MERGE INTO 代替 UPDATE 执行批量更新,会提升执行效率. ME ...
- Appium脚本(5) 元素等待方法示例
思考 在自动化过程中,元素出现受网络环境,设备性能等多种因素影响.因此元素加载的时间可能不一致,从而会导致元素无法定位超时报错,但是实际上元素是正常加载了的,只是出现时间晚一点而已.那么如何解决这个问 ...
- LODOP常见问题连接(含常见小问答博文)
问答大全 纸张打印机 注册 table表格 clodop测试地址 字体 超文本 行间距.字间距 clodop回调函数 条码 页眉页脚 SET……STYLEA 水平居中 简短排查 提示报错 慢进度条 套 ...
- python:时间格式转化
1.获取秒级时间戳与毫秒级时间戳.微秒级时间戳 import time import datetime t = time.time() print (t) #原始时间数据 print (int(t)) ...
- django:将query-set类型转为json类型
import json data = json.dumps(list(my_table.objects.all().values())) return HttpResponse(data)
- 百度AI文本审核API使用说明
虽然,虽然,虽然,今天: 百度发布了2019年第一季度未经审计的财务报告.本季度百度营收241亿元人民币(约合35.9亿美元),同比增长15%,移除业务拆分收入影响,同比增长21%.低于市场预期242 ...
- spket插件安装并设置JQuery自动提示
下载地址: com.spket.ui_1.6.23jar包license替换破解.zip: https://pan.baidu.com/s/1JooqlkhHczPT0V34-Qm0oA 提取码: s ...
- Java调用动态链接库so文件(传参以及处理返回值问题)
刚来到公司,屁股还没坐稳,老板把我叫到办公室,就让我做一个小程序.我瞬间懵逼了.对小程序一窍不通,还好通过学习小程序视频,两天的时间就做了一个云开发的小程序,但是领导不想核心的代码被别人看到,给了我一 ...
