Vuex实现状态管理
Vuex使用总结
1 Vuex简介
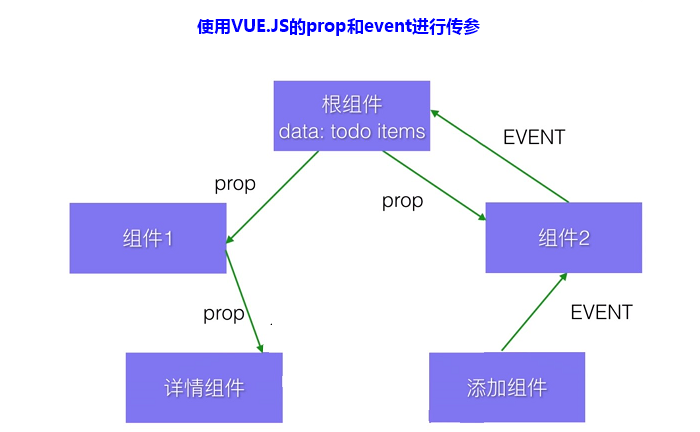
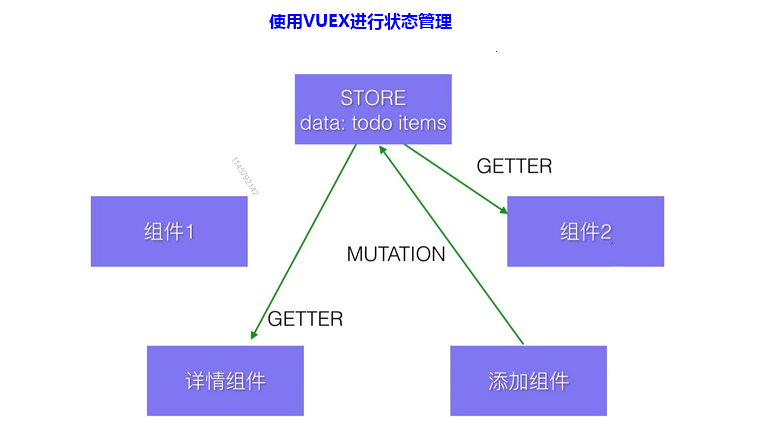
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式,Vuex抽取了各个组件的共享部分,以全局单例模式进行状态的管理。在原生vue中各个组件之间传值使用的是props和event,如果组件嵌套层数过多使用props进行传参会十分繁琐,vuex使用“唯一数据源”进行管理,所有的组件直接从vuex获取数据即可;在使用原生vue时,如果多个视图共享同一个状态的话,当一个视图修改这一状态,我们需要同步其他视图的状态,而vuex中的状态值都是响应式的,状态值一旦被修改,所有引用该值的地方就会自动更新。


通过一个商品列表的栗子来演示一下Vuex的用法,首先看一下使用props进行传参的用法,添加两个组件:ProductListOne和ProductListTwe,两个组件都展示商品的名字和价格,组件代码如下:
<!-----------------------------App.vue--------------------------------->
<template>
<div id="app">
<production-list-one :products="products"></production-list-one>
<production-list-twe :products="products"></production-list-twe>
</div>
</template> <script>
import ProductListOne from "./components/ProductListOne.vue";
import ProductListTwe from "./components/ProductListTwe.vue";
export default {
name: "app",
components: {
"production-list-one": ProductListOne,
"production-list-twe": ProductListTwe
},
data() {
return {
products: [
{ id: 1, name: "电视", price: 2000 },
{ id: 2, name: "电脑", price: 5000 },
{ id: 3, name: "空调", price: 1500 },
{ id: 4, name: "冰箱", price: 3000 }
]
};
}
};
</script> <!-----------------------------ProductListOne.vue--------------------------------->
<template>
<div id="production-list-one">
<h4>Product list one </h4>
<ul>
<li v-for="product in products" v-bind:key="product.id">
<span class=name>{{product.name}}</span>
<span class=price>¥{{product.price}}</span>
</li>
</ul>
</div>
</template> <script>
export default {
props:["products"],
data() {
return { };
}
};
</script> <!-----------------------------ProductListTwe.vue--------------------------------->
<template>
<div id="product-list-twe">
<h4>Product list twe</h4>
<ul>
<li v-for="product in products" v-bind:key="product.id">
<span class="name">{{product.name}}</span>
<span class="price">¥{{product.price}}</span>
</li>
</ul>
</div>
</template>
<script>
export default {
props: ["products"],
data() {
return {};
}
}
</script>
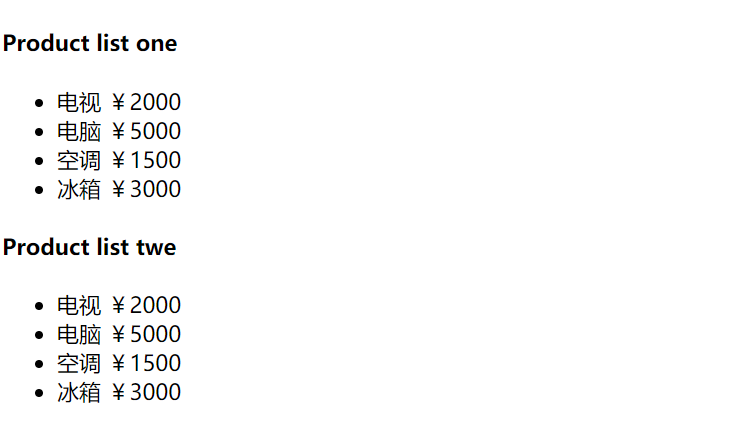
运行程序后,显示如下:

state
前边父组件App.vue中的数据products通过props传到这两个组件中,现在我们使用vuex来保存products,首先使用 cnpm install vuex --save 添加vuex包,然后添加一个store.js文件来保持数据,该文件代码如下,其中store对象作为“唯一数据源”而存在,所以每个应用都仅仅包含一个store实例,在store对象中state用于保存原始数据:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export const store = new Vuex.Store({
state: {
products: [
{id: ,name: "洗衣机",price: },
{id: ,name: "电脑",price: },
{id: ,name: "空调",price: },
{id: ,name: "冰箱",price: }
]
}
})
接着在main.js中引入vuex,如下:
import Vue from 'vue'
import App from './App.vue'
import {store} from './store/store.js'
new Vue({
store:store,
el: '#app',
render: h => h(App)
})
然后修改组件如下:
<!-----------------------------App.vue--------------------------------->
<template>
<div id="app">
<production-list-one></production-list-one>
<production-list-twe></production-list-twe>
</div>
</template> <script>
import ProductListOne from "./components/ProductListOne.vue";
import ProductListTwe from "./components/ProductListTwe.vue";
export default {
name: "app",
components: {
"production-list-one": ProductListOne,
"production-list-twe": ProductListTwe
},
data() {return {};}
};
</script> <!-----------------------------ProductListOne.vue--------------------------------->
<template>
<div id="production-list-one">
<h4>Product list one </h4>
<ul>
<li v-for="product in saleProducts1" v-bind:key="product.id">
<span class=name>{{product.name}}</span>
<span class=price>¥{{product.price}}</span>
</li>
</ul>
</div>
</template> <script>
export default {
computed:{
saleProducts1(){
return this.$store.state.products
}
}
};
</script> <!-----------------------------ProductListTwe.vue--------------------------------->
<template>
<div id="product-list-twe">
<h4>Product list twe</h4>
<ul>
<li v-for="product in salesProducts2" v-bind:key="product.id">
<span class="name">{{product.name}}</span>
<span class="price">¥{{product.price}}</span>
</li>
</ul>
</div>
</template> <script>
export default {
computed:{
salesProducts2(){
return this.$store.state.products
}
}
};
</script>
运行程序后,显示和使用props传值的效果一样,两个列表组件的数据源都不在通过props获取,而是通过 this.$store.state.products 从vuex中获取,到这里我们已经完成了vuex的简单使用。
getters
在vuex中state属性保存的是原始状态,有时候我们需要展示的数据是一些派生状态,就是是对state中的原始数据做一定的逻辑处理后数据,如我们展示的商品列表的价格是打八折后的价格。对应这种需求,我们可以先在组件中使用this.$store.state.xxx获取到原始数据然后在组件中直接写逻辑代码进行处理,但是如果逻辑处理获取的数据在多个组件中都要使用的话,这就需要在每个组件中都重复一遍逻辑代码。为了减少代码冗余,我们可以使用getter属性把"八折"这个共享的逻辑提取出来,实现很简单,直接看代码吧
修改store.js,代码如下:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export const store = new Vuex.Store({
state: {
products: [
{id: ,name: "洗衣机",price: },
{id: ,name: "电脑",price: },
{id: ,name: "空调",price: },
{id: ,name: "冰箱",price: }
]
},
getters: {
saleProducts(state) {
var saleProducts=state.products.map((product)=>{
return {id:product.id,name:`产品${product.id}:${product.name} `,price:product.price*0.8}
})
return saleProducts;
}
}
})
修改组件代码如下:
<!-----------------------------App.vue--------------------------------->
<template>
<div id="app">
<production-list-one></production-list-one>
<production-list-twe></production-list-twe>
</div>
</template> <script>
import ProductListOne from "./components/ProductListOne.vue";
import ProductListTwe from "./components/ProductListTwe.vue";
export default {
name: "app",
components: {
"production-list-one": ProductListOne,
"production-list-twe": ProductListTwe
},
data() {return {};}
};
</script> <!-----------------------------ProductListOne.vue--------------------------------->
<template>
<div id="production-list-one">
<h4>Product list one </h4>
<ul>
<li v-for="product in saleProducts1" v-bind:key="product.id">
<span class=name>{{product.name}}</span>
<span class=price>¥{{product.price}}</span>
</li>
</ul>
</div>
</template> <script>
export default {
computed:{
saleProducts1(){
return this.$store.getters.saleProducts
}
},
};
</script> <!-----------------------------ProductListTwe.vue--------------------------------->
<template>
<div id="product-list-twe">
<h4>Product list twe</h4>
<ul>
<li v-for="product in saleProducts2" v-bind:key="product.id">
<span class="name">{{product.name}}</span>
<span class="price">¥{{product.price}}</span>
</li>
</ul>
</div>
</template>
<script>
export default {
computed:{
saleProducts2(){
return this.$store.getters.saleProducts
}
}
};
</script>
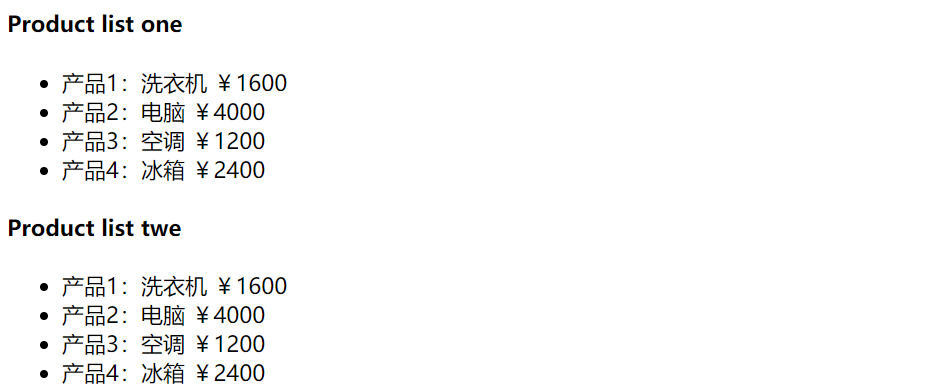
我们可以通过 this.$state.getters.xxx 去获取getters中的数据,运行程序后结果如下:

mutations
上边的state用于存储和获取原始值,getters负责封装公共逻辑,获取计算后的状态,两者都是获取数据时使用的。当我们想修改store中的状态怎么实现呢?提交mutations是更改vuex的stroe中状态的唯一方法。看一个需求:添加一个降价按钮,每次点击都会降价指定的金额。
首先修改store.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export const store = new Vuex.Store({
state: {
products: [
{id: ,name: "洗衣机",price: },
{id: ,name: "电脑",price: },
{id: ,name: "空调",price: },
{id: ,name: "冰箱",price: }
]
},
getters: {
saleProducts(state) {
var saleProducts=state.products.map((product)=>{
return {id:product.id,name:`产品${product.id}:${product.name} `,price:product.price*0.8}
})
return saleProducts;
}
},
mutations:{
reducePrice:function(state,num){
state.products.forEach(proudcts=>proudcts.price-=num)
}
}
})
修改组件如下:
<!-----------------------------App.vue--------------------------------->
<template>
<div id="app">
<production-list-one></production-list-one>
<production-list-twe></production-list-twe>
</div>
</template> <script>
import ProductListOne from "./components/ProductListOne.vue";
import ProductListTwe from "./components/ProductListTwe.vue";
export default {
name: "app",
components: {
"production-list-one": ProductListOne,
"production-list-twe": ProductListTwe
},
data() {return {};}
};
</script> <!-----------------------------ProductListOne.vue--------------------------------->
<template>
<div id="production-list-one">
<h4>Product list one </h4>
<ul>
<li v-for="product in saleProducts1" v-bind:key="product.id">
<span class=name>{{product.name}}</span>
<span class=price>¥{{product.price}}</span>
</li>
</ul>
<button @click="reducePrice(10)">商品降价</button>
</div>
</template> <script>
export default {
//使用vuex中的getters
computed:{
saleProducts1(){
return this.$store.getters.saleProducts
}
}, //使用mutations降价
methods:{
reducePrice:function(num){
this.$store.commit('reducePrice',num)
}
}
};
</script> <!-----------------------------ProductListOne.vue--------------------------------->
<template>
<div id="product-list-twe">
<h4>Product list twe</h4>
<ul>
<li v-for="product in saleProducts2" v-bind:key="product.id">
<span class="name">{{product.name}}</span>
<span class="price">¥{{product.price}}</span>
</li>
</ul>
</div>
</template>
<script>
export default {
computed:{
saleProducts2(){return this.$store.getters.saleProducts}
}
};
</script>
刷新页面,效果如下:

actions
使用mutations我们可以直接修改store中的原始值,但是官方不推荐这种做法,官方推荐需要修改store中的值时,我们首先要提交一个action,在action中提交mutation来修改状态值。这种方式方便我们进行调试,同时容易实现异步操作。还是使用降价的栗子,我们点击按钮2秒后实现降价。action的参数是一个和store具有相同方法和属性的context对象,我们可以通过 context.state 和 context.getters 来获取state和getters,也可以使用 context.commit(mutation,payload) 来提交一个mutation,使用首先修改store.js:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export const store = new Vuex.Store({
state: {
products: [
{id: ,name: "洗衣机",price: },
{id: ,name: "电脑",price: },
{id: ,name: "空调",price: },
{id: ,name: "冰箱",price: }
]
},
getters: {
saleProducts(state) {
var saleProducts=state.products.map((product)=>{
return {id:product.id,name:`产品${product.id}:${product.name} `,price:product.price*0.8}
})
return saleProducts;
}
},
mutations:{
reducePrice:function(state,num){
state.products.forEach(proudcts=>proudcts.price-=num)
}
},
//两秒后在提交reducePrice,context是上下文相当于组件中的this.$store
actions:{
reducePriceAction:(context,num)=>{
setTimeout(function(){
context.commit("reducePrice",num)
},)
}
}
})
修改组件如下:
<!-----------------------------App.vue--------------------------------->
<template>
<div id="app">
<production-list-one></production-list-one>
<production-list-twe></production-list-twe>
</div>
</template> <script>
import ProductListOne from "./components/ProductListOne.vue";
import ProductListTwe from "./components/ProductListTwe.vue";
export default {
name: "app",
components: {
"production-list-one": ProductListOne,
"production-list-twe": ProductListTwe
},
data() {return {};}
};
</script> <!-----------------------------ProductListOne.vue--------------------------------->
<template>
<div id="production-list-one">
<h4>Product list one</h4>
<ul>
<li v-for="product in saleProducts1" v-bind:key="product.id">
<span class="name">{{product.name}}</span>
<span class="price">¥{{product.price}}</span>
</li>
</ul>
<button @click="reducePrice(10)">商品降价</button>
</div>
</template> <script>
export default {
//使用vuex中的getters
computed: {
saleProducts1() {
return this.$store.getters.saleProducts;
}
}, //使用action降价,每次降价20元
methods: {
reducePrice: function(num) {
this.$store.dispatch("reducePriceAction", num);
}
}
};
</script> <!-----------------------------ProductListTwe.vue--------------------------------->
<template>
<div id="product-list-twe">
<h4>Product list twe</h4>
<ul>
<li v-for="product in saleProducts2" v-bind:key="product.id">
<span class="name">{{product.name}}</span>
<span class="price">¥{{product.price}}</span>
</li>
</ul>
</div>
</template>
<script>
export default {
computed:{
saleProducts2(){
return this.$store.getters.saleProducts
}
}
};
</script>
实现效果如下:

本文是vuex的简单入门笔记,更高的特性在以后开发中遇到了在做研究,如果文中有错误希望大家可以指出,我会及时改正。
Vuex实现状态管理的更多相关文章
- 理解vuex的状态管理模式架构
理解vuex的状态管理模式架构 一: 什么是vuex?官方解释如下:vuex是一个专为vue.js应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证以一种可预测的 ...
- vuex vue状态管理
第一步安装vuex(安装在生产环境) npm install vuex 第二步 src下新建store文件夹 用来专门放状态管理,store文件夹下新建四个js文件 index.js actions ...
- vue2.0 仿手机新闻站(三)通过 vuex 进行状态管理
1.创建 store 结构 2.main.js 引入 vuex 3. App.vue 组件使用 vuex <template> <div id="app"&g ...
- Vuex,状态管理模式
对于 Vue 本人目前接触不深,只得浅层分析,Vue 是单向数据流, state,驱动应用的数据源: view,以声明方式将 state 映射到视图: actions,响应在 view 上的用户输入导 ...
- Vuex.js状态管理共享数据 - day8
VScode文件目录: amount.vue代码如下: <template> <div> <!-- <h3>{{ $store.state.count }}& ...
- vuex的状态管理模式
1.store.js Vuex 通过 store 选项,提供了一种机制将状态从根组件“注入”到每一个子组件中(需调用 Vue.use(Vuex)) state:存放数据. mutations:提交状态 ...
- 举个例子去理解vuex(状态管理),通俗理解vuex原理,通过vue例子类比
通俗理解vuex原理---通过vue例子类比 本文主要通过简单的理解来解释下vuex的基本流程,而这也是vuex难点之一. 首先我们先了解下vuex的作用vuex其实是集中的数据管理仓库,相当于数 ...
- Vuex 模块化实现待办事项的状态管理
前言 在vue里,组件之间的作用域是独立的,父组件跟子组件之间的通讯可以通过prop属性来传参,但是在兄弟组件之间通讯就比较麻烦了.比如A组件要告诉一件事给B组件,那么A就要先告诉他们的爸组件,然后爸 ...
- vuejs组件交互 - 03 - vuex状态管理实现组件交互
组件交互模式的使用场景 简单应用直接使用props down,event up的模式就可以了 小型应用使用事件中心模式即可 中大型应用使用vuex的状态管理模式 vuex 包含要管理的应用数据和更新数 ...
随机推荐
- LaTeX安装与编译中文
首先,感谢博客园团队帮我找回这篇被我误删除的博客.找回方法:发送邮件至"contact@cnblogs.com",然后就可以在工作人员的帮助下找回了.下面介绍LaTeX的安装并使其 ...
- ubuntu 16.04 实现远程图形界面连接
一.在操作系统中用管理员权限安装以下软件 1. 安装xrdp: sudo apt-get install xrdp 2. 安装vnc4server: sudo apt-get install vnc4 ...
- windows API下的模板缓冲(stencil buffer)
在windows API搭建的OpenGL窗口中使用模板缓冲,需要在像素格式描述表中设置stencil buffer位宽为8,这样窗口会自动生成stencil buffer,然后可以在opengl环境 ...
- JS高阶---作用域面试
面试题1: ,答案为10 有一点需要明确:作用域是在定义编写代码时已经决定好的 面试题2: 结果1: 结果2: 首先在内部作用域找,没有 然后在全局作用域找,window没有,所以会报错 如果想找对象 ...
- django学习-管理界面、视图
django管理界面 设计背景 为你的员工或客户生成一个用户添加,修改和删除内容的后台是一项缺乏创造性和乏味的工作.因此,django全自动地根据模型创建后台界面. django产生于一个公众页面和内 ...
- Django orm进阶查询(聚合、分组、F查询、Q查询)、常见字段、查询优化及事务操作
Django orm进阶查询(聚合.分组.F查询.Q查询).常见字段.查询优化及事务操作 聚合查询 记住用到关键字aggregate然后还有几个常用的聚合函数就好了 from django.db.mo ...
- leetcode14最长公共前缀
class Solution { public: string longestCommonPrefix(vector<string>& strs) { ) return " ...
- 数据呈现到 ASP.NET Core MVC 中展示
终于要将数据呈现到 ASP.NET Core MVC 中的 视图 上了 将数据从控制器传递到视图的三种方法 在 ASP.NET Core MVC 中,有 3 种方法可以将数据从控制器传递到视图: 使用 ...
- [LeetCode] 70. Climbing Stairs 爬楼梯问题
You are climbing a stair case. It takes n steps to reach to the top. Each time you can either climb ...
- 【树论】FBI树
原题传送门 思路 讲这道题之前,先讲一个黑科技一般的函数:basic_string::substr(int x,int y). 这是一个string类的成员函数,它返回一个新的string对象,该对象 ...
