Why React Is Favored by Front-End Specialists
In this section, we will discuss some of the features that make React a superior choice for front-end developers. Have a look:
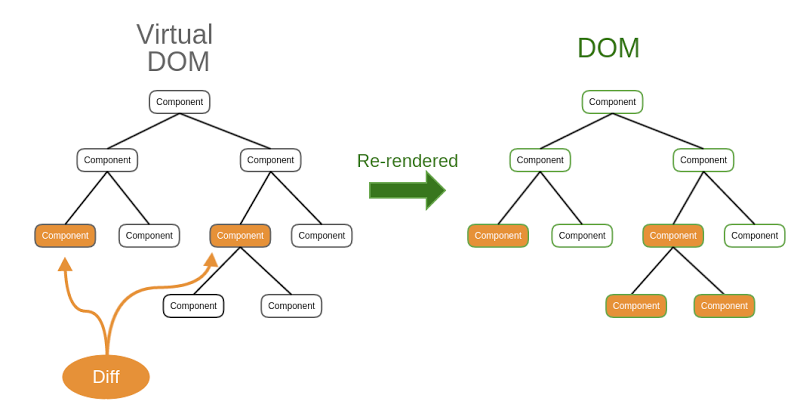
- The Virtual DOM: As discussed above, React.js brought in the helpful Virtual DOM - a virtual browser infinite times friendlier than the real browser. You may take it as the middleman sitting between the developer and the real browser.

The Virtual DOM assists React by modeling two versions of the DOM: the original and the updated one which reflects the changes made on the view. The framework then notes the differences and updates only the parts of the UI that differ from the original. Hence, easing the previous SSR version where they had to recreate the entire updated view.
- React Native: React has revolutionized the mobile app development field as well. The React Native framework allows developers to create and deploy mobile apps in JavaScript that work as the ones made in native Java and Objective-C/Swift. This is because React utilizes a compilation of native code for both iOS and Android to write unique UI components.Additionally, React makes switching from the web to mobile pretty easy, something other mobile frameworks like Cordova and Ionic are incapable of. This is possible because React treats the view layer as an output of state, giving you the liberty to write code for both web and mobile (iOS as well as Android).
- JSX: React mixes JavaScript and HTML into one accessible JSX file. This way, React developers get the freedom to write HTML-like code directly into their JavaScript. It’s quick and convenient, giving you a way to build a reusable UI component with the advantages of both HTML and JavaScript.
- Interactive User Interfaces: React gives developers the liberty to mold and define their User Interfaces the way they want. Front-end developers just have to describe the interfaces in terms of functions to get the desired components, thus automating the development process. Before React, developers had to manually create steps to describe transactions on interfaces by utilizing native Web APIs and JavaScript.
- Flux Programming: While React is the ‘V’ in the MVC structure, Flux fills in the ‘M’ and ‘C’ components. This architecture is basically used to create data layers in applications built with JavaScript, defining simple, explicit, and traceable update paths for your application’s data. It fast-tracks the entire updating and bug-tracking process by effectively identifying and managing ‘Actions.’
- Reusable Components: The world is slowly moving towards interactive components, and the React team seems to understand that. React encourages the use of components, which can be anything under the sun - from simple buttons to complex lists - as long as the application requires it. These components are specifically built to use over and over again, in singular form or as a mix of separate, smaller components coming together to serve a different purpose altogether.
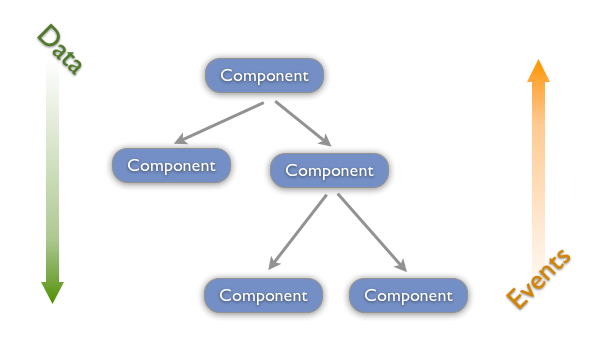
- One-Way Data Flow: Last but not the least, React utilizes unidirectional data flow, ensuring a clean data flow architecture throughout your application. This focused flow allows developers to have a better control over the functions.

Source: http://blog.embengineering.com/post/2016/04/16/introduction-to-react-data-flow/
https://dzone.com/articles/react-is-taking-over-front-end-development-why
Why React Is Favored by Front-End Specialists的更多相关文章
- React News Site 新闻站
Learn React & Webpack by building the Hacker News front page from https://github.com/theJian/bui ...
- I finally made sense of front end build tools. You can, too.
来源于:https://medium.freecodecamp.com/making-sense-of-front-end-build-tools-3a1b3a87043b#.nvnd2vsd8 ...
- REACT day 1
https://facebook.github.io/react/ A JAVASCRIPT LIBRARY FOR BUILDING USER INTERFACES Declarative view ...
- react与jQuery对比,有空的时候再翻译一下
参考资料:http://reactfordesigners.com/labs/reactjs-introduction-for-people-who-know-just-enough-jquery-t ...
- React文档(二十三)Web Components
React和web components是为了解决不同问题而创立的.web components为可重用组件提供了健壮的封装,而React提供了声明式的库来保持DOM和数据同步.这两点是互相补充的.作 ...
- React Native开发之expo中camera的基本使用
之前做RN项目没调用过本地摄像头,今天下班早,做了一个简单的小demo:主要实现的功能:点击拍照按钮进入拍照界面,点击flip进行前后摄像头转换,点击开始拍照实现拍照功能(没写保存到本地的功能,大家可 ...
- React笔记
React JS Tutorials for Beginners - 1 - Getting Started https://www.youtube.com/watch?v=-AbaV3nrw6E&a ...
- 用React & Webpack构建前端新闻网页
这是一篇给初学者的教程, 在这篇教程中我们将通过构建一个 Hacker News 的前端页面来学习 React 与 Webpack. 它不会覆盖所有的技术细节, 因此它不会使一个初学者变成大师, 但希 ...
- 【React Native】React Native项目设计与知识点分享
闲暇之余,写了一个React Native的demo,可以作为大家的入门学习参考. GitHub:https://github.com/xujianfu/ElmApp.git GitHub:https ...
随机推荐
- web文件上传的总结(二)改变Apache默认post值来提高文件上传大小
上传的文件大小大于2MB的解决方法 #默认apache 允许上大小2MB #技术经理-->修改apache默认配置 php.ini (授权) (1)复制 php.ini -> php1. ...
- echarts之--柱状图-%显示
测试地址 https://www.echartsjs.com/examples/zh/editor.html?c=bar-tick-align var option = { title: { text ...
- lf 前后端分离 (2) 课程数据获取,Serializer的返回
一.关于课程数据的返回 在进行前后端分离时,会通过def 进行前后端传值, 本质上遵循rest 网址规范 增删改查查 get,post,put,del get(\d+) 1.在从数据库获取数据后,进 ...
- 【比赛游记】CSP2019游记
往期回顾:[比赛游记]NOIP2018游记 提高 D1: 密码 Ren2Zhen1Si0Kao9?. A B C 00:04 00:32 -5 \(100 + 100 + 0 = 200\) 因为提前 ...
- LeetCode24-Swap_Pairs
swapPairs public ListNode swapPairs(ListNode head) { if(head==null ||head.next==null) return head; L ...
- STOMP 客户端 API 整理
STOMP(Simple Text-Orientated Messaging Protocol) 面向消息的简单文本协议WebSocket是一个消息架构,不强制使用任何特定的消息协议,它依赖于应用层解 ...
- leetcode209. 长度最小的子数组
双指针滑动窗口解法,时间复杂度O(N). 滑动窗口,想象一下,在一个坐标上存在两个指针begin 和i ,begin 代表滑窗的左边框,i代表滑窗的右边框.两者通过分别向右滑动,前者能使窗口之间的和减 ...
- ABP 异常
abp自己封装了一个异常的基类: 此异常用于直接显示给用户,可用于返回一些提示,如:密码错误,用户名不能为空等. 参数 Severity :异常的严重程度 是个Enum类型 基本使用: 系统常见异常: ...
- A1041 Be Unique (20 分)
一.技术总结 这题在思考的时候遇见了,不知道怎么处理输入顺序问题,虽然有记录每个的次数,事后再反过来需要出现一次的且在第一次出现, 这时我们其实可以使用另一个数组用来存储输入顺序的字符,然后再用另一个 ...
- 基于paramiko将文件上传到服务器上
通过安装使用paramiko模块,将本地文件上传到服务器上 import paramiko import datetime import os hostname = '服务器ip' username ...
